目录
一、神经网络
整体架构:
架构细节:
神经元个数的影响:
神经网络过拟合解决:
卷积网络
整体架构:
卷积层
边缘填充
特征尺寸计算
池化层
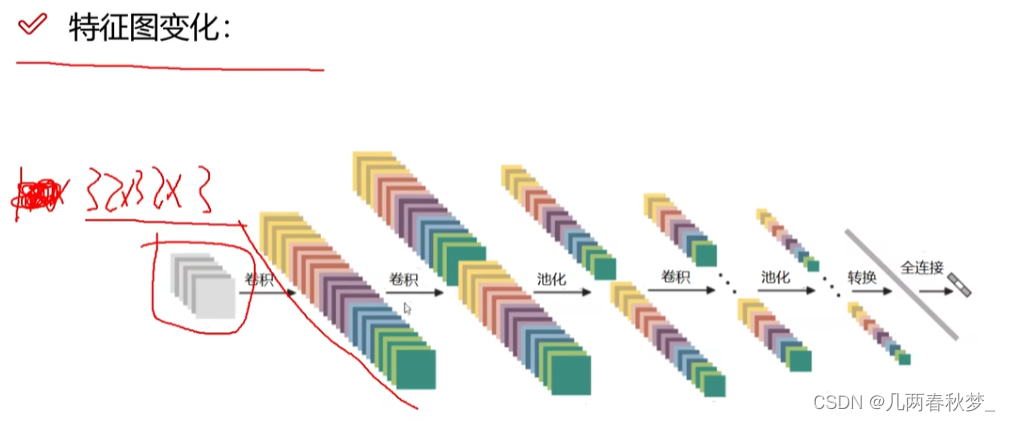
特征图变化
递归神经网络
一、神经网络
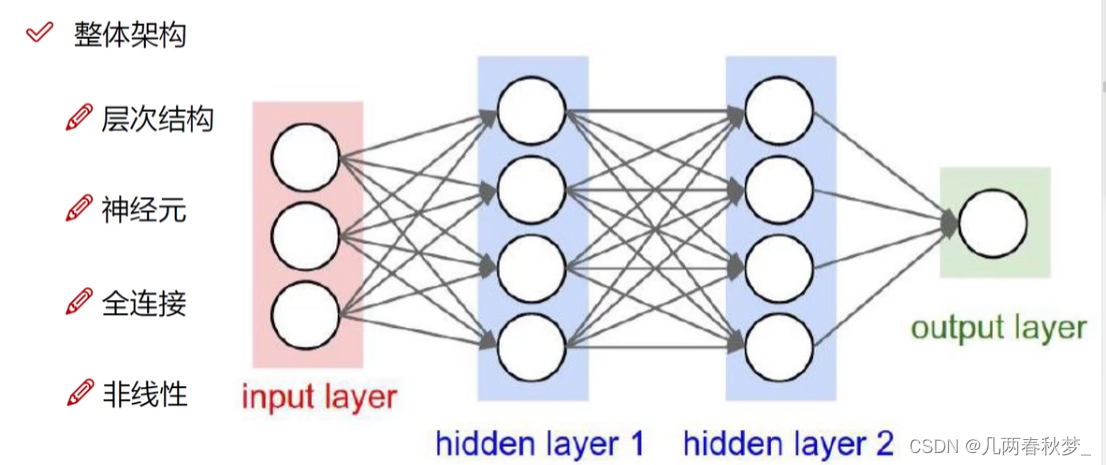
整体架构:

图中分别为输入层、隐层1、隐层2、输出层
通过输入层输入某数值,然后利用隐层1、2、3、...来对x进行不断变化
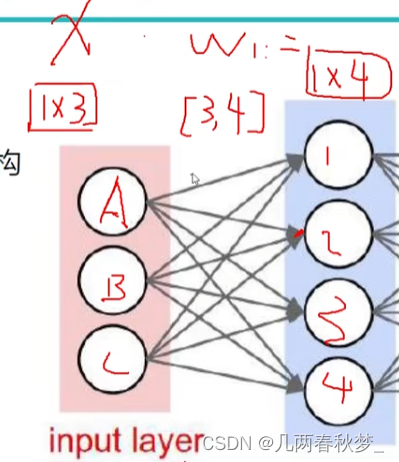
架构细节:

输入层与隐层中间的线代表w1,表示将输入层的数据转换为隐层上数据的算法
神经元个数的影响:
神经元个数越多,拟合度越小,但是要考虑过拟合的情况
神经网络过拟合解决:
数据预处理:每个数减去他的均值
参数初始化:通常使用随机策略来进行参数初始化
卷积网络
与传统网络的区别:
处理三维数据,无需把数据进行一维转换
整体架构:

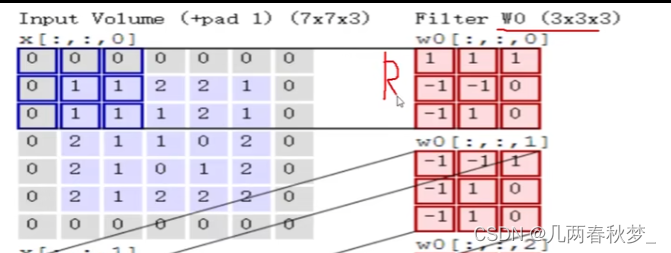
卷积层
将一张图像分成多个部分,然后根据某一算法对各个部分进行特征提取
图像是一个三维的,每一维都对应一个计算方法。

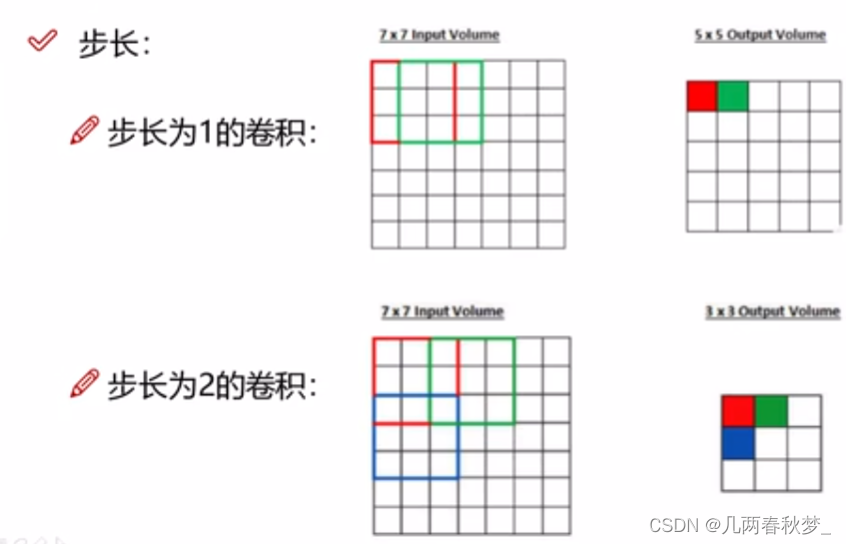
卷积层设计参数:滑动窗口步长、卷积核尺寸、边缘填充、卷积核个数

边缘填充
在外面加一圈0,就一定程度上弥补了内部数据缺失的问题,增加了中间数值的计算次数

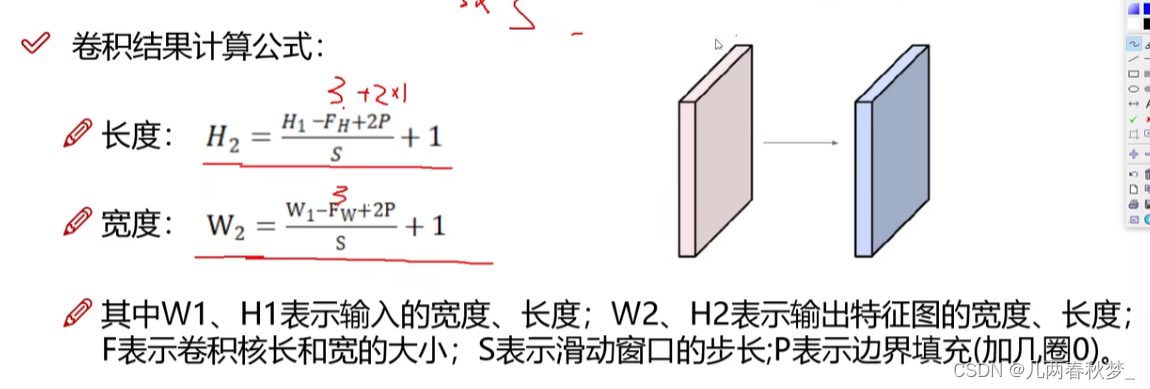
特征尺寸计算

池化层
不会更改特征图的个数,在原始得到的特征上进行筛选

特征图变化
经典网络Resnet是目前最常用的一种模型 
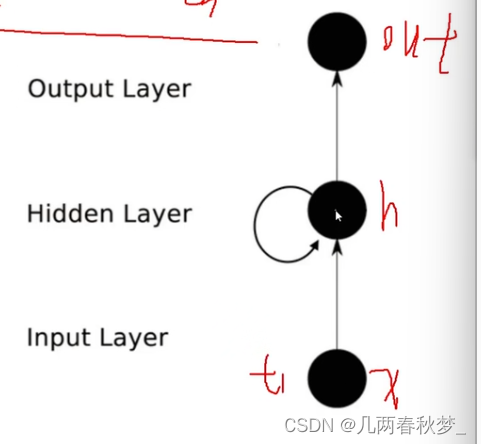
递归神经网络
数据经过隐层之后,还可以再次经过隐层
CNN主要用于计算机视觉中
RNN主要用于自然语言处理中