
软链接与硬链接 创建方式: mklink (windows)
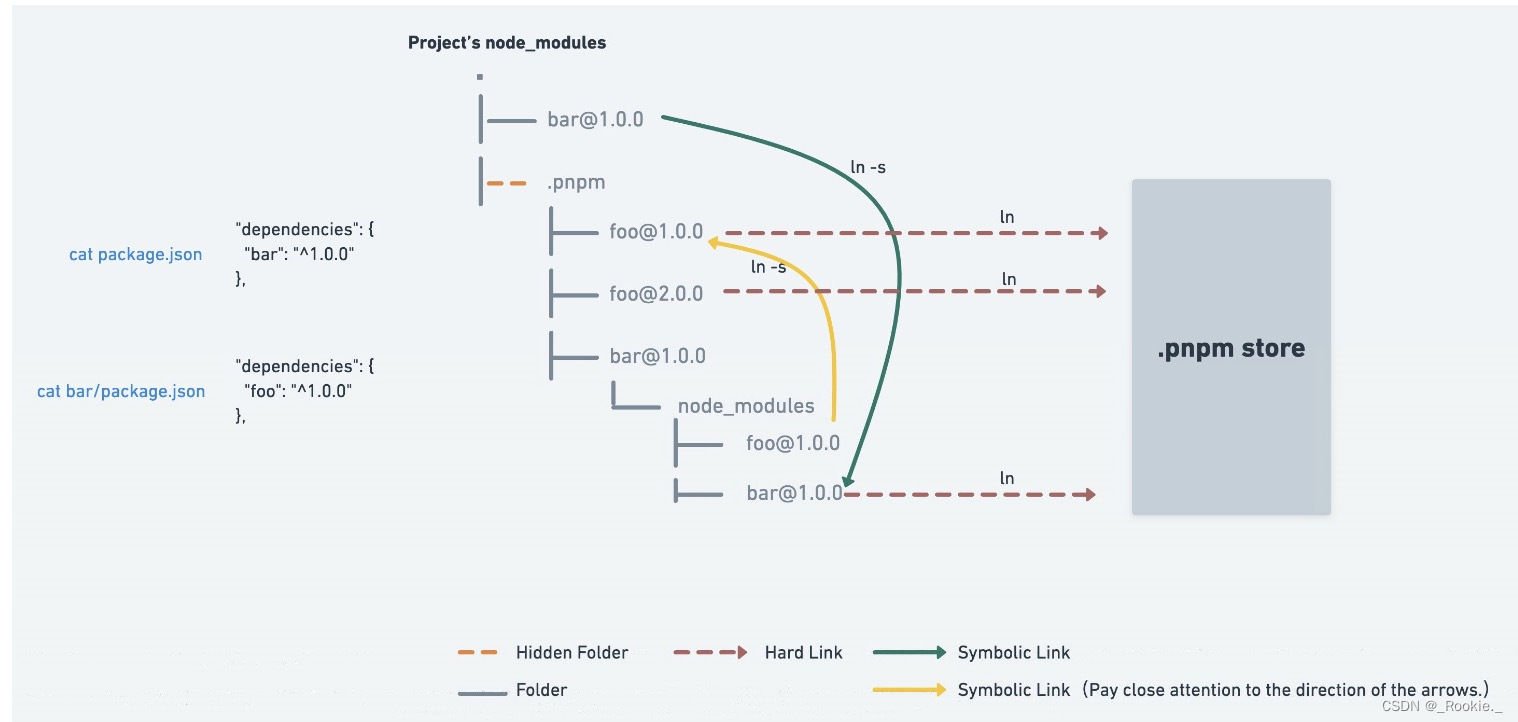
软链接 : a、b指向同一个文件 b相当于一个快捷方式
硬链接: a、b指向同一个内存地址 某一文件修改,其他文件跟这变化

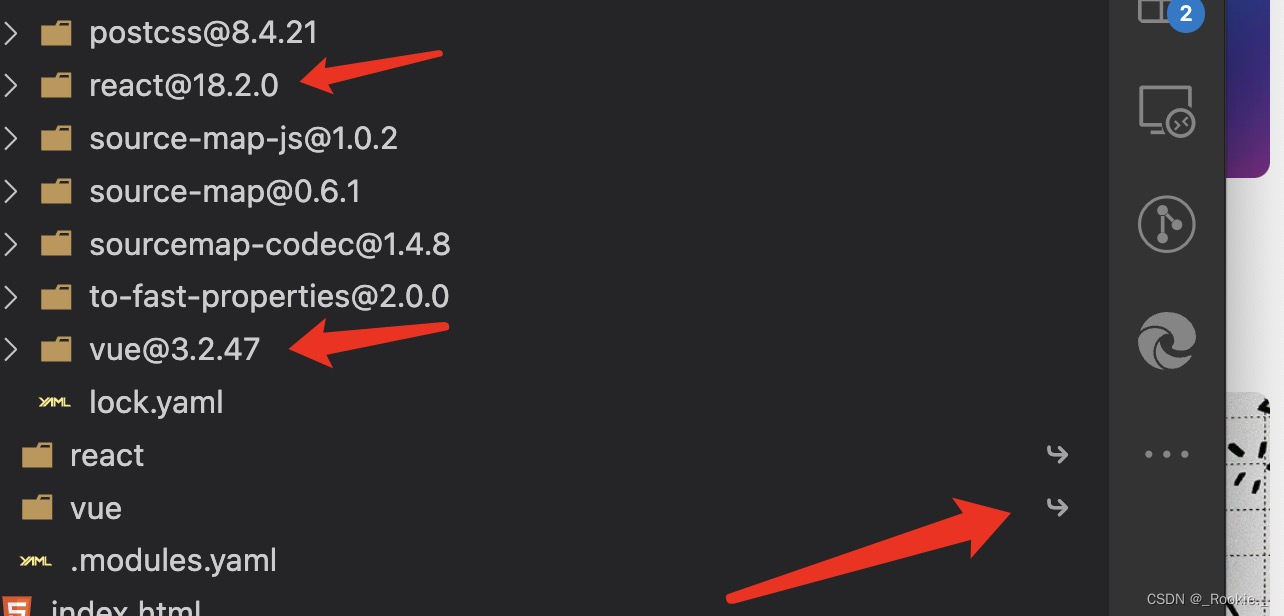
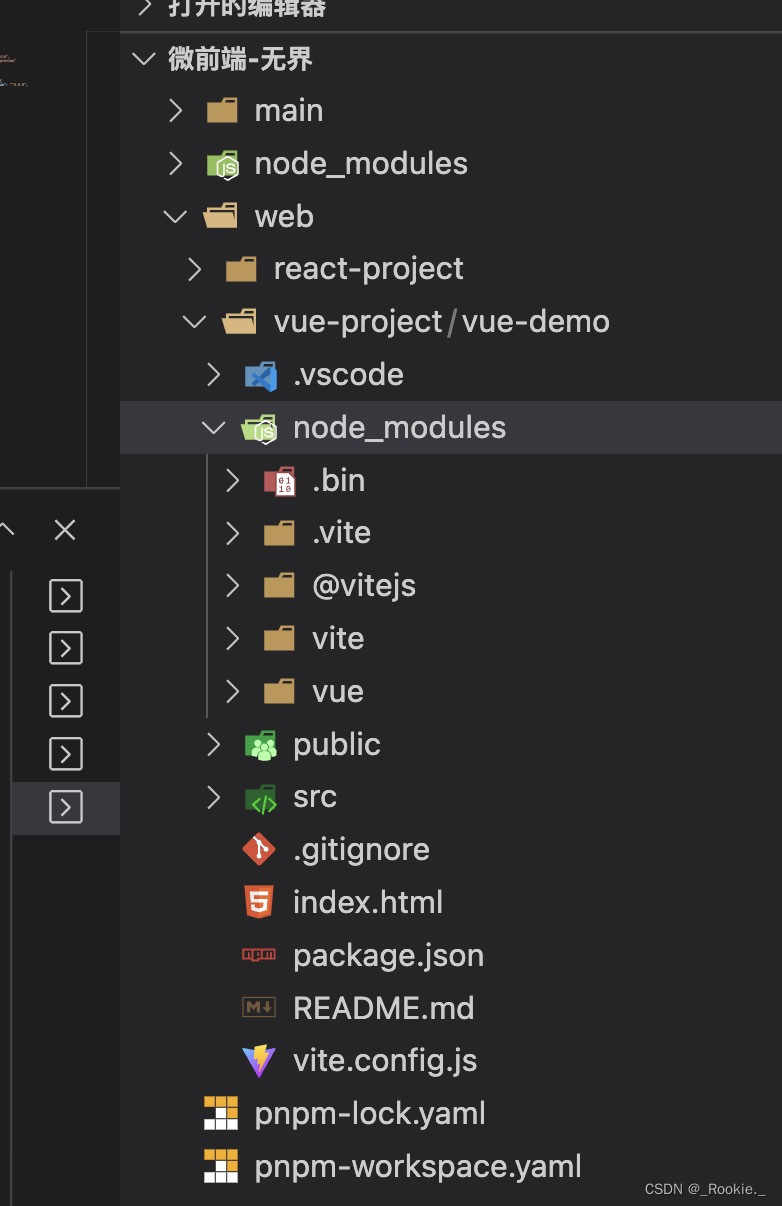
上图所示:安装某依赖,外面带 符号的文件夹只是一个软链接,链接到 .pnpm 的文件夹下面
.pnpm 内的依赖又通过硬链接的方式从 本地store拉取 ,查看: pnpm store path ;
场景
monoropo 架构 与微前端

外面一个主应用 里面可以有多个不同技术栈的子应用,在这种场景下,如果使用 npm 安装依赖 那么每个应用都要安装一次 ,所以我们 pnpm 解决这个问题 。 一键安装所有应用的依赖,每个子应用只包含自己个性化的依赖,相同的依赖放到最上层 ,让每个应用得以共享,打包的时候不影响。
创建项目
mian/ vue项目 主应用
web/ vue-demo 、react-demo 两个子应用
根目录创建 yaml 配置文件 pnpm-workspace.yaml
packages:
# all packages in direct subdirs of packages/
- 'main/*'
# all packages in subdirs of components/
- 'web/**'
# exclude packages that are inside test directories
- '!**/test/**'main 主应用
web/** web下面的所有文件夹都会执行
然后 pnpm i

可见每个子应用 中的依赖非常干净 ,公用的依赖都在 顶层的 node_modules 里面
如果想启动 子应用的 vue 项目
执行 pnpm | --filter / -F | vue-demo 文件夹名字 | dev 启动名字
子模块复用技术
如果我在 最顶层安装一个 axios,在所有的子应用都能使用怎么办,pnpm 提供了方式
根目录新建common文件夹
packages:
# all packages in direct subdirs of packages/
- 'mian'
# all packages in subdirs of components/
- 'web/**'
- 'common'
yarm 添加 common 文件夹 以使用 公共依赖 pnpm init 、 pnpm i axios
如果想在 vue 子应用 使用axios 的话
$ pnpm -F vue-demo add common
然后查看该子应用 package.json
"dependencies": {
"common": "workspace:^1.0.0",
"vue": "^3.2.45"
},可见多个一个 common 的键
然后导入既可以