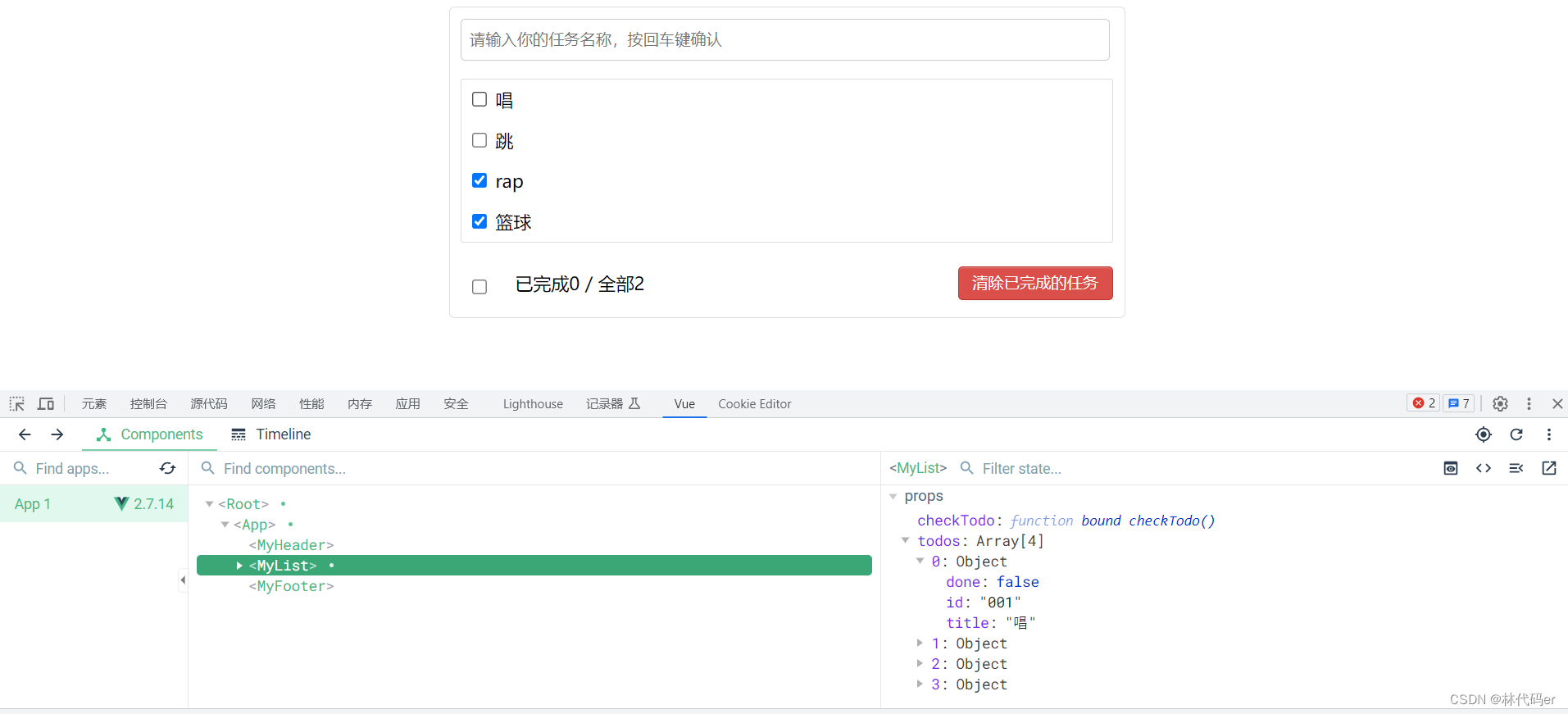
与上一篇Vue中TodoList案例_添加有三个文件变化了
App.vue:中加了checkTodo方法
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo"/>
<MyFooter/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'
export default {
name:'App',
components:{MyHeader,MyList,MyFooter},
data(){
return{
todos:[
{id:'001',title:'唱',done:true},
{id:'002',title:'跳',done:false},
{id:'003',title:'rap',done:true},
{id:'004',title:'篮球',done:true}
]
}
},
methods:{
//添加一个todo
addTodo(todoObj){
this.todos.unshift(todoObj)
},
//勾选or取消勾选一个todo
checkTodo(id){
this.todos.forEach((todo)=>{
if (todo.id===id)todo.done=!todo.done
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
MyList.vue:中拿到checkTodo,再传给MyItem
<template>
<ul class="todo-main">
<MyItem v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
:checkTodo="checkTodo"/>
</ul>
</template>
<script>
import MyItem from "./MyItem";
export default {
name: "MyList",
components:{
MyItem
},
props:['todos','checkTodo']
}
</script>
<style scoped>
.todo-main{
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty{
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left:5px;
margin-top: 10px;
}
</style>
MyItem.vue:定义change改变时候触发方法将id传给App.vue
<template>
<div>
<li>
<label >
<input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/> <!--给input指定一个checked选项,如果是true就勾选上,如果是false就不勾选-->
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</div>
</template>
<script>
export default {
name: "MyItem",
//声明接收对象
props:[
'todo',
'checkTodo'
],
methods:{
handleCheck(id){
//通知App组件将对应的todo对象的done值取反
this.checkTodo(id)
}
}
}
</script>
<style scoped>
li{
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label{
float:left;
cursor: pointer;
}
li label li input{
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button{
float: right;
display: none;
margin-top: 3px;
}
li:before{
content: initial;
}
li:last-child{
border-bottom: none;
}
</style>
效果:勾选时候数据动态变化