
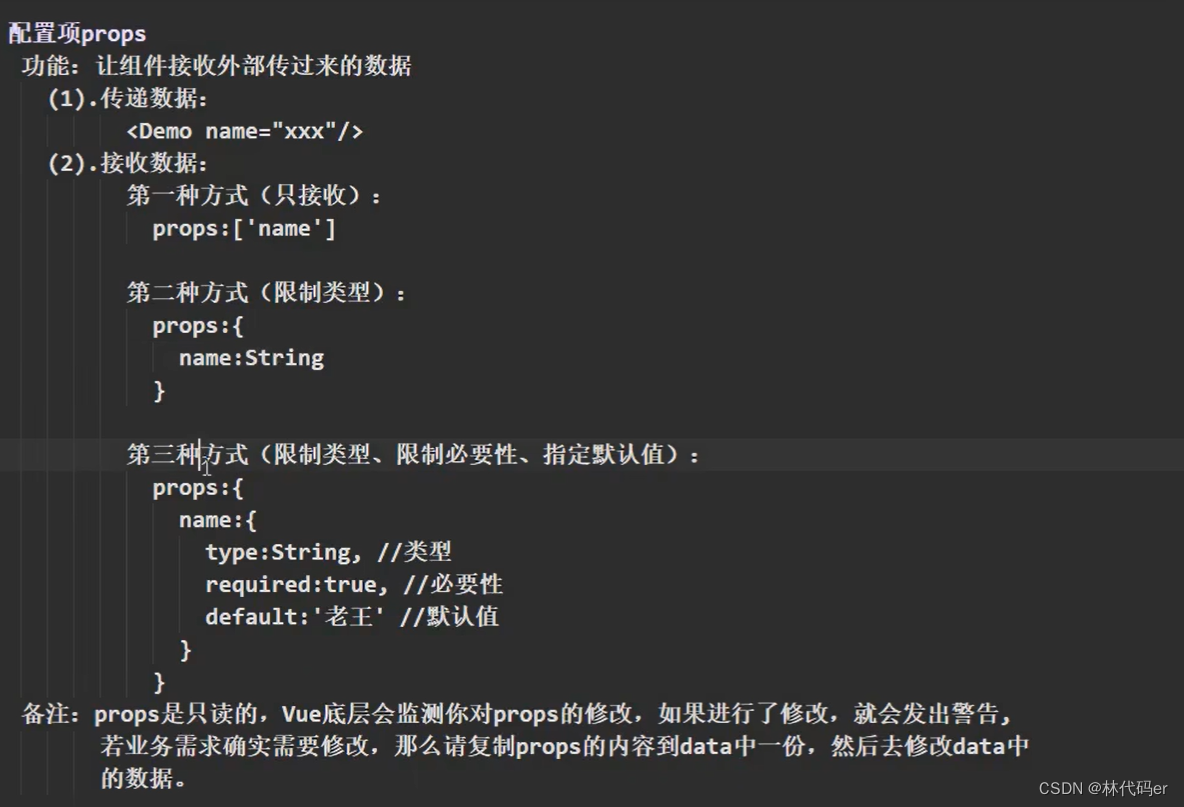
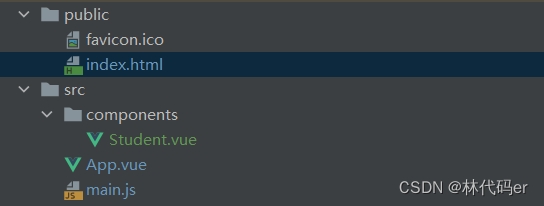
结构:

main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from "./App";
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render:h=>h(App)
})App.vue
<template>
<div>
<Student name="李四" :age="18" sex="女"></Student>
<Student name="于七" :age="18" sex="女"></Student>
<Student name="陈九" :age="21" sex="男"></Student>
</div>
</template>
<script>
import Student from "./components/Student";
export default {
name: "App",
components:{
Student,
},
}
</script>
Student.vue
<template>
<div class="school">
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name: "MyStudent",
data(){
return {
msg:'我是一个学生',
}
},
//简单声明接收
//props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props: {
name:String,
age:Number,
sex:String,
}*/
//接收的同时对数据进行类型限制+默认值的指定+必要性的限定
props:{
name:{
type:String, //name的类型是字符串
required:true //name是必要的
},
age:{
type:Number,
default:99, //默认值
},
sex:{
type:String,
required: true
}
}
}
</script>
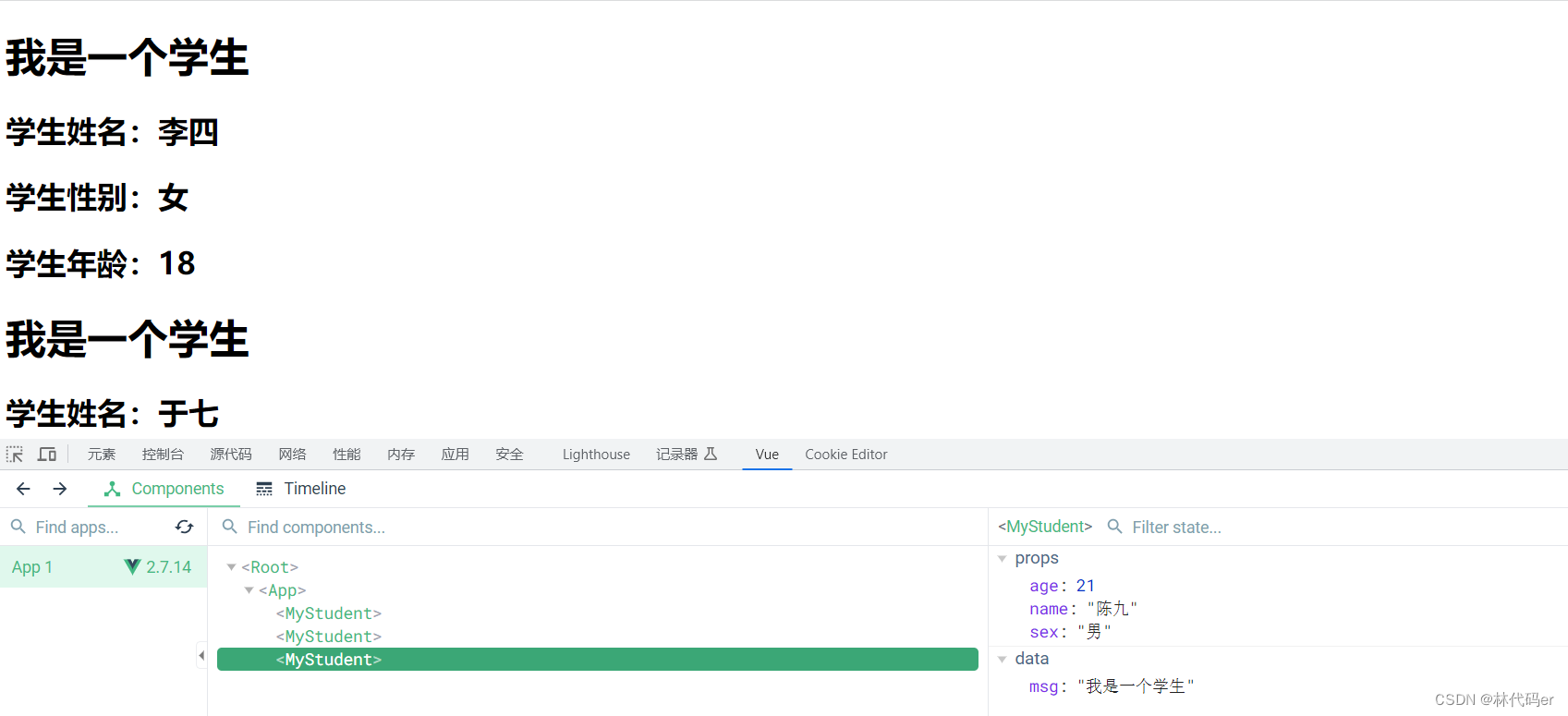
效果:

如果想改props传过来的值应该怎样做??不能直接修改props的值
Student.vue
<template>
<div class="school">
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge}}</h2>
<button @click="updateAge">点击修改年龄</button>
</div>
</template>
<script>
export default {
name: "MyStudent",
data(){
return {
msg:'我是一个学生',
myAge:this.age
}
},
methods:{
updateAge(){
this.myAge++
}
},
//接收的同时对数据进行类型限制+默认值的指定+必要性的限定
props:{
name:{
type:String, //name的类型是字符串
required:true //name是必要的
},
age:{
type:Number,
default:99, //默认值
},
sex:{
type:String,
required: true
}
}
}
</script>







![[MySQL]MySQL用户管理](https://img-blog.csdnimg.cn/img_convert/bc2ec15e195617e2974468e0afd19359.png)