使用工具:
Vscode使用:
需要下载插件:open in browser。这个插件可以快速打开浏览器。
选择文件夹有两种方式:选择打开文件、拖拽方式(这种最方便)
快捷键:快速生成Htm结构文件:!+回车 (注意是英文符号)
代码格式化:shift+alt+f
向上移动:Alt+up
快速复制一行(复制到上行):shift+Alt+up
一、HTML补充
HTML5 是超文本标记语言。它有两种表现形式:双标签(html、p、div) 和单标签(img、meta)。
<meta>是单标签 用来指定网页格式。常用:<meta charset="utf-8">
路径:
路径分为绝对路径和相对路径。绝对路径就是从d盘一直到目标所在。
相对路径:分为
父级路径: ../ 一般表示回退到上一个文件夹。然后找到图片所在位置。
子级路径: /1.jpg
同级路径: ./images/1.jpg
一般来说,子级路径和同级路径是一起使用的。比如上面一个例子。
超文本链接:<a>
内联元素和块级元素:


HTML5新版本 新增的标签:
新增标签的目的是为了利于SEO(搜索引擎)的排名。利于搜索爬虫快速找到。

需要注意的是:存在浏览器版本兼容性问题。
选择器的优先级:

二、CSS补充
CSS是层叠样式表,又叫 级联样式表,简称样式表。
语法:由两部分构成: 选择器;一条或多条声明。
CSS引入样式:
分为:
内联样式:<p style="~"> </p>
内部样式:在头部定义。<style> </style>
外部样式:<link rel="stylesheet" href=" .css">
选择器:
分为:
全局选择器:*{ } 它的优先级是最低的
元素选择器:根据HTML元素选择。而且一旦选择了,就是body部分所有这个元素的样式。
类选择器: 用圆点 . 定义。针对所需要的标签使用。注意命名:不能以数字开头。同一个标签可以使用多个类选择器,用空格隔开。例如:<p class="first second"></p>
ID选择器:在css里面用#定义。 <h2 id="content" /> #content{ } 。特点:它的名称只能使用一次。(和类选择器不同,类选择器可以使用多次。)
合并选择器: p,h2{ } 或者: .text,.title{ }
需要注意 选择器的优先级:行内样式优先级最高、同级类元素,后者会覆盖前者。
关系选择器:
分为
后代选择器:E F{ } 选择E里面所有的F标签
子代选择器:div > p { } 紧跟div后的p标签
相邻兄弟选择器:h3+p{ } 只有相邻的。隔一个都不行
通用兄弟选择器:E~F{ } 选择E之后的所有同级标签。
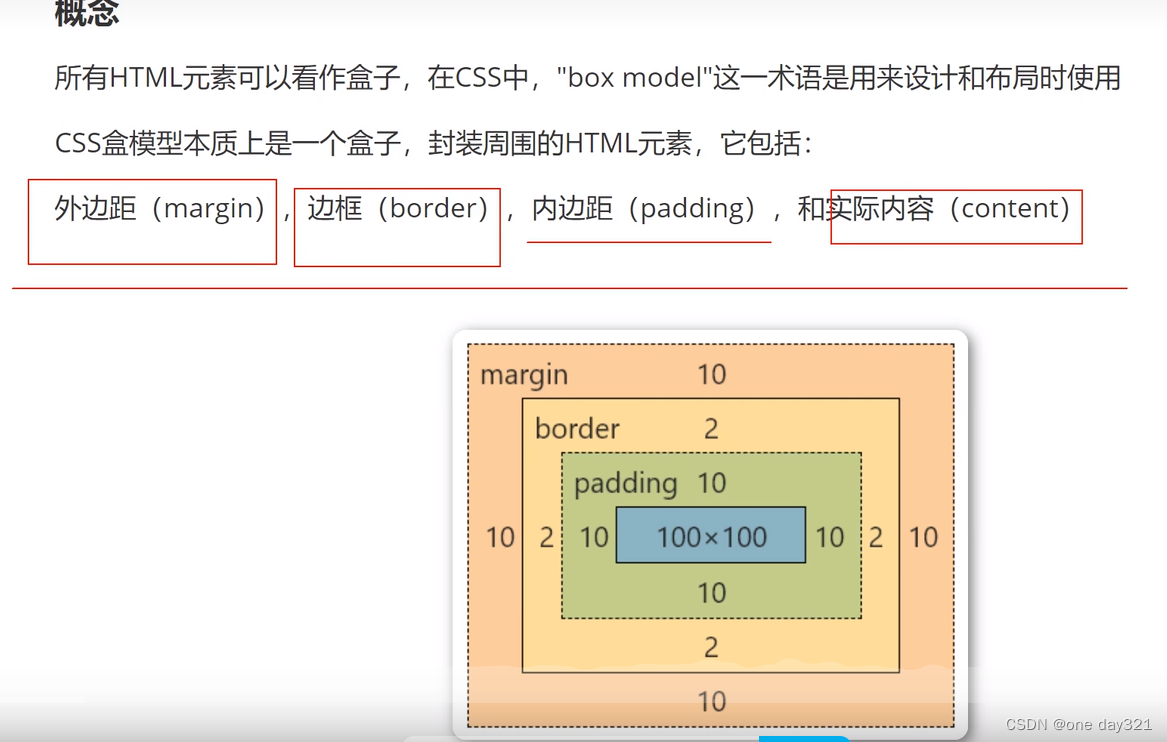
CSS盒子模型:
注意下边图像的四个概念。

外边距:透明的、消除边框外的区域。 (撑开自身,内容大小不变)//不是撑大噢
边框:
内边距:消除内容周围区域,是透明的。不过会因为背景的改变而改变,外边距不会。(它会撑大自身,内容大小不变。)
content:显示文本和图像。

弹性盒模型(flex box):
目的:为了适应不同屏幕的大小。提供一种更加有效的方式对一个容器中的子元素进行排列、对齐和分配 空白空间。
组成:弹性容器(flex-container)和弹性子元素(flex-item)组成。
设置display:flex;(定义 一个弹性容器) 默认是横向摆放。
flex-direction 属性:
row、row-reverse、column(垂直摆放)、column-reverse。
justify-content:
就是相当于 子元素是什么方向,那么它的样式就是什么方向。

align-items属性:
相当于 子元素是什么方向,它的方向就是子元素的纵向。它一般和justify-content搭配使用。搭配使用可以定义五个方向的位置。

小结:弹性盒模型只能定义5个位置的方向。如果需要指定位置存放。在后续,浮点元素和定位元素会有介绍。
扩展:flex元素,定义宽度权重。
例如:在一个父框架里面定义n个子框架。在子框架设置:flex:2 ;flex:1;flex:1。那么就是占用父框架的几分之几。
文档流:
存在几个问题:高矮不齐、底边对齐;元素之间无空隙;空格折叠。
文档流就是,普通定义的一些选择器,它们会在一个文档里面的样式。
为了解决文档流的问题,提出了脱离文档流的方法。
分别是:浮动、绝对定位、固定定位。
脱离文档流:
浮动:
定义: 它会脱离文档流,相当于在上层有一个布局。 (如果有两个图片都定义:float:left;它们都显示在上层,不会出现有空隙的情况。)
浮动也可以使 同级元素横向摆放。类似于:display:flex;
当浮动的元素超出容器的框架,它会被挤在容器下面。
不同点:浮动可以设置宽高,flex可以适应屏幕。
注意:浮动使元素脱离文档流,且只有左右浮动,无上下浮动。
清除浮动:
浮动的缺点:会造成 父元素高度的塌陷;后续元素受影响。
例如:如果没有设置 父框架的高度,它的框架是靠子元素撑开。而一旦设置子元素为浮动,那么父元素的高度就会变为0。而且后续添加的子元素或者同级元素,它会出现在原本父元素的位置,被设置为浮动的子元素所覆盖。
清除浮动的方法:
父元素设置高度; //它可以直接撑开框架,就不需要子元素撑开了。
对受影响的元素增加clear属性。例如:后续添加的子元素,使用clear:both;无论是左浮动还是右浮动都可以消除。
overflow清除浮动。 在父元素上添加:overflow:hidden; clear:both; 这种情况下,父元素不能设置高度。
伪对象方式。 在父元素添加: .container::after{ content:""; display:block; clear:both; }。同样,父元素不能设置高度。
小结:在没有对父元素设置高度的情况下,一般使用第三种清除浮动的方式。而第二种清除浮动方式,用于会受影响的子元素或者同级元素下才使用。
定位position:
分为:relative、absolute、fixed。后面两种方式可以脱离文档流。 它们有四个属性值:left、right、top、bottom。
绝对定位absolute:每设置一个绝对定位相当于单独设置一层。
固定定位fixed:它的特点是无论页面怎么流动,它都会固定在页面上。
相对定位和绝对定位 是相对于具有定位的父级属性进行位置调整,如果没有父级元素,就往上找,直到最底层是文档流。
z-index:决定堆叠顺序。谁大,谁放在上面。
CSS新特性:
圆角:border-radius
50%或者100%都表示圆形。它有四个值:分别表示的顺序是:左上,右下;右上,坐下。
border-radius:1px 2px 3px 4px;
回顾:margin:0 auto;表示图形 在屏幕居中。0表示上下位置不用管,auto表示左右自适应。
阴影:box-shadow
它也有四个值,分别的含义是:h-shadow水平阴影、v-shadow垂直阴影、blur(模糊)和color。
注意blur和color可以合起来 用rgba表示。rgba(0,0,0,0.1)。 0.1就是模糊度。
box-shadow:2px 2px rgba(0,0,0,0.1);
动画:
是指 使元素从一种样式逐渐变化为另一种样式的效果。(可以改变任意次)
需要指定变化的时间:两种方式:
使用关键词: from (等同于0%)、to(等同于100%);使用百分号:0%表示动画开始、100%表示动画完成。
@keyframes创建动画:
@keyframes myAnim{
0% {top: 0px;}
25% {top: 200px;}
50% {top: 100px;}
75% {top: 200px;}
100% {top: 0px;}
}
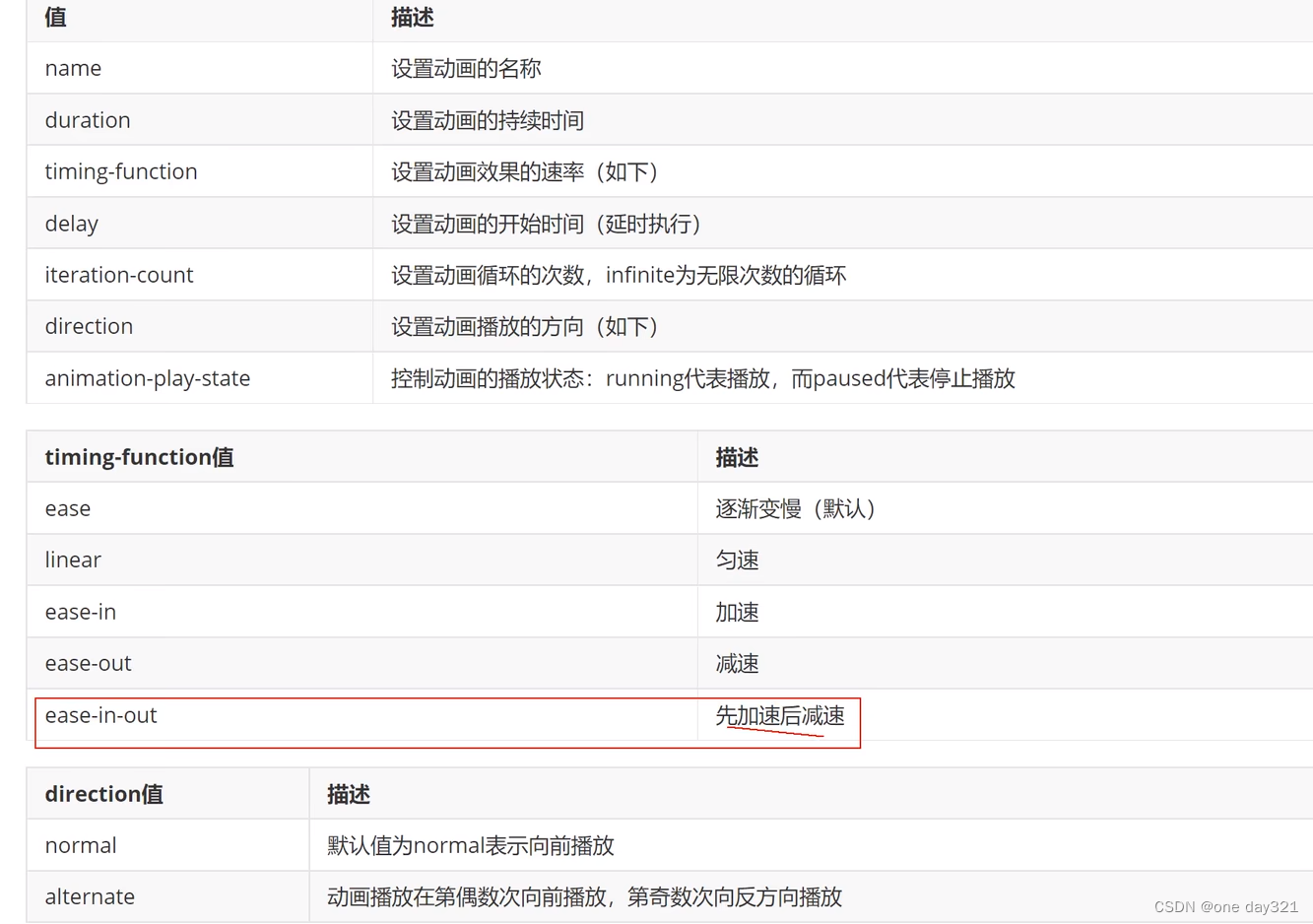
animation执行动画: p{ animation:myAnim 5s linear 0s infinite} //分别表示动画器名称、持续时间、速度(匀速)、延迟时间、循环次数(无数次)
还可以加上鼠标触碰就停止的效果:p:hover { animation-play-state:paused;}
执行动画的一些详情值见下图所示:

媒体查询:
会根据设备的大小 自动识别加载不同的样式。
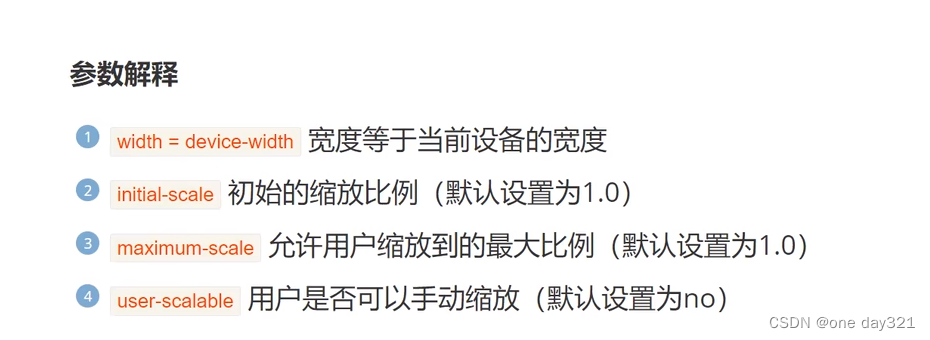
一般都是在开头设置meta标签:使用设备的宽度作为视图宽度并禁止初始的缩放。(比如:一些在pc屏幕设置宽度后,在缩放,它会等比例缩放,而不是,按照我们需要的样式不变。)
<meta name="viewport" content=" width=device-width ,initial-scale=1,maximum-scale,user-scale=1 ">

媒体查询的语法:
@media screen and()

雪碧图Css Sprite:
也叫做css精灵图。
原理:通过background-image 引入背景图片;通过background-position 将背景图片移动到自己需要的位置。
注意:display:block;表示将一个行内联元素变为块级元素。
字体图标:
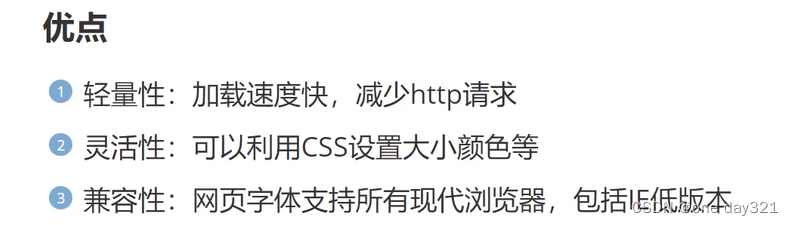
当使用图标时,我们可能遇到图片失真的情况,也可能因为图片的数量很多,使页面的加载很慢。继而提出了字体图标的方式。
它的用法:可以参考图标库。从图标库下载代码,然后复制到我们的项目中直接使用。
iconfont-阿里巴巴矢量图标库

如果要改变字体图标的样式,建议新建一个类。例如下图: