背景
大家日常开发基本都会使用 Chrome,毕竟确实好用。但是基于 Chromium 的新版 Microsoft Edge 已于 2020 年 1 月 15 日发布。
Edge 目前的使用基本跟 Chrome 差不多了,但显然,Edge 团队不仅仅想当 Chrome 的备用。他们也提供了一些特有的功能。这里就分享几个对我们调试可能有帮助的功能。
调试工具提示
使用 3D 形式查看页面
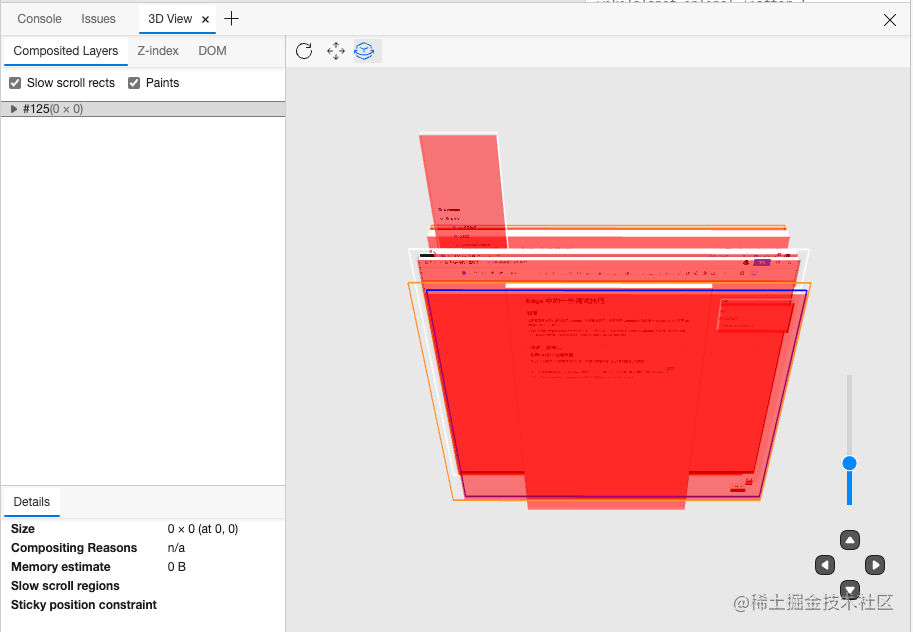
Edge 上更新了一个很有意思的功能:3D形式查看页面,比如我们查看某个页面:

可以看到页面以层叠的方式展现在面前。
在截图左上角有几个不同的模式,默认是 Composited Layers 模式
| Composited Layers | Z-Index | DOM |
|---|---|---|
| 这个模式显示浏览器渲染引擎为尽快绘制页面创建的所有不同图层。 | 此模式有助于了解哪些元素是在 层叠上下文 中 以及哪些元素位于 z 轴上。 | 此模式可用于轻松查看 DOM 树的深度或查找视口之外的元素。 |
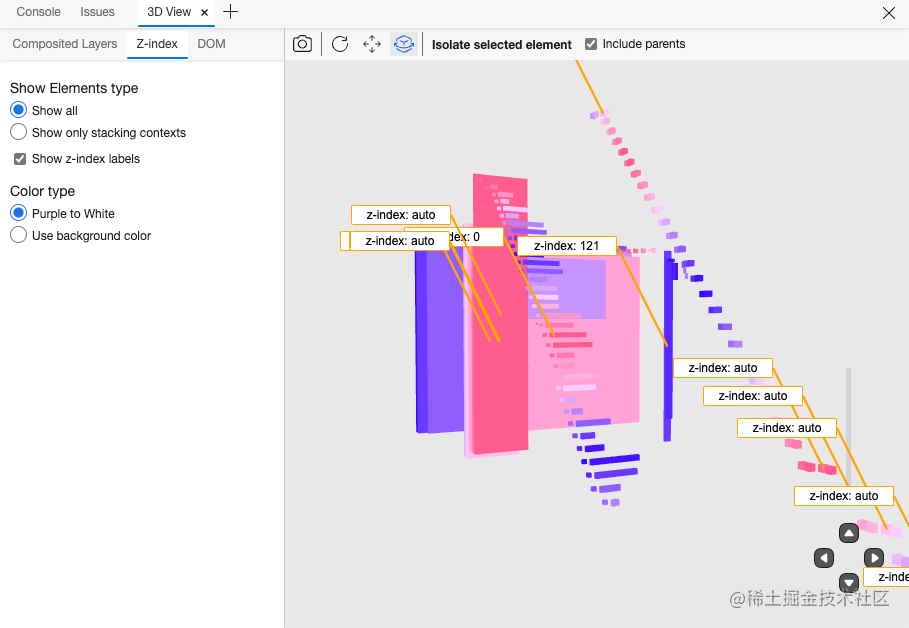
切换到 z-index 模式:

切换到 DOM 模式:

在写样式的时候可以帮助我们查看当前页面 z-index 上的设置。
打开方式也比较简单,在 DveTools 中使用 Cmd + Shift + P 组合键,输入“3D”,然后按 Enter。
编辑并重新发送请求
在与服务端进行调试的过程中,可能会想单单重复发送发送请求而不必每次都重新加载整个页面,毕竟有时候只是想修改一些请求参数等。
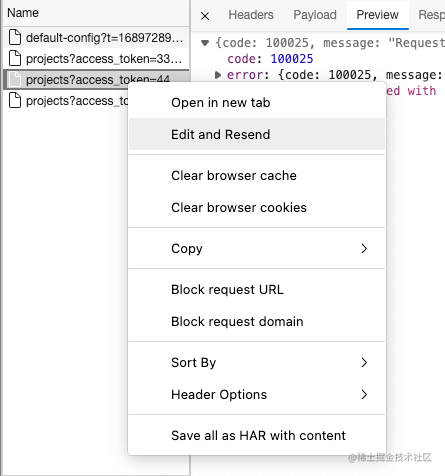
打开 Edge 的 Dev Tools 的网络面板,在想要调试的URL上右键选择 Edit and Resend

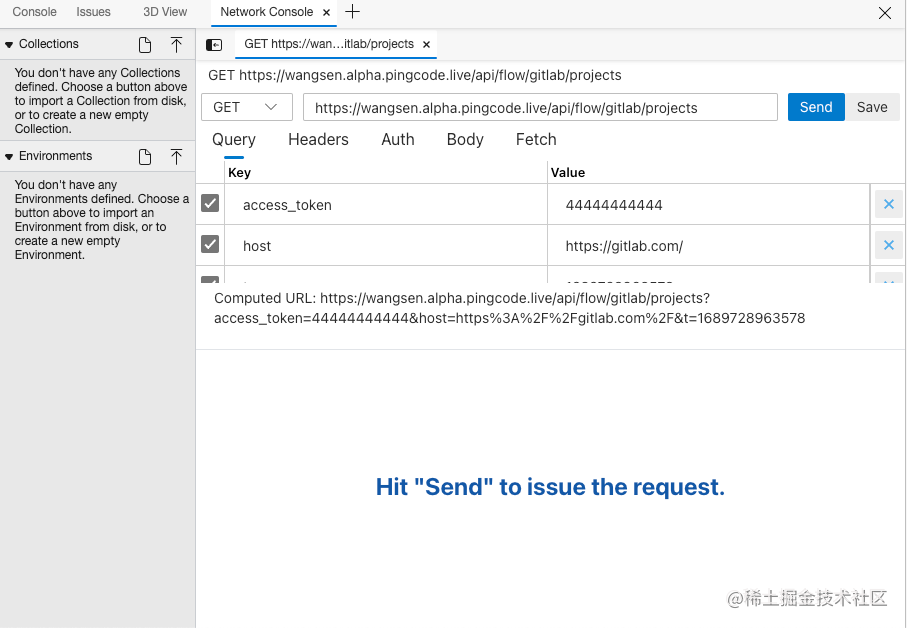
就会看到有个新的编辑界面出现,这里我们就可以编辑请求信息以及重新发送查看返回:

总结
以上就是个人认为还不错的一些 Edge 调试技巧。