1.基础HelloWorld代码
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
Window {
width: 400
height: 300
visible: true
title: qsTr("Hello 1World")
Rectangle {
width: parent.width
height: parent.height
color: "gray"
Text {
anchors.centerIn: parent
text: "Hello World!"
color: "blue"
font.pixelSize: 32
}
}
}
Rectangle {...}:定义一个Rectangle的对象,对象使用花括号描述
width:400:对象的属性
1.2qml表达式
Button {
text: "Quit"
style: ButtonStyle {
background: Rectangle {
implicitWidth: 25 * 2
implicitHeight: 25
border.width: control.activeFocus ? 2 : 1
}
}
}
1.3通过对象ID引用其他对象的属性、方法
Rectangle {
Button {
id: openFile
text: "打开"
anchors.left: parent.left
anchors.leftMargin: 6
anchors.top: parent.top
anchors.topMargin: 6
}
Button {
id: quit
text: "退出"
anchors.left: openFile.right
anchors.leftMargin: 4
anchors.bottom: openFile.bottom
}
}
1.4注释
在QML中,注释与C++中一样,单行以“//”开始,多行以“/”开始、以“/”结束
/*
* the root element of QML
*/
Rectangle {
width: 320
height: 480
Button {
id: quit
text: "退出"
//use anchors to layout
anchors.left: openFile.right
anchors.leftMargin: 4
anchors.bottom: openFile.bottom
//set z-order
z: 1
}
}
2.属性
属性的类型:
- 由QML语言提供的类型
- 由QML模块(比如Qt Quick)提供的类型
- 导出到QML环境中的C++类型
2.1 由QML语言提供的类型**
2.1.1基本类型
int、real、double、bool、string、color、list、font
Rectangle {
width: 320 //int
height: 480
Button {
id: quit
text: "退出" //string
anchors.left: openFile.right
anchors.leftMargin: 4
anchors.bottom: openFile.bottom
z: 1.5 //real
visible: false //bool
}
}
2.1.2 ID属性
一个对象的ID属性是唯一的,在同一个QML文件中ID属性不可重复。当给对象指定一个ID后,就可以在其他对象中引用这个对象的属性了
ID属性的值,首字母必须是小写字母或下划线,并且不能包含字母、数字、下划线以外的字符
2.1.3 列表属性
Item {
children: [
Text {
text: "textOne"
},
Text {
text: "textTwo"
}
]
Component.onCompleted: {
for (var i = 0; i < children.length; i++)
console.log("text of label ", i, " : ", children[i].text)
}
}
- 列表是包含在方括号内,以逗号分隔的多个元素的集合
- 列表的length属性提供了列表内元素的个数
- 列表内的元素通过数组下标来访问[index]
- 如果列表内只有一个元素,那么也可以省略方括号
- 列表内只能包含QML对象,不能包含任何基本类型的字面量(如8、true、如果非要包含请使用var变量来定义)
2.1.4 信号处理器
Rectangle {
width: 320
height: 480
Button {
id: quit
text: "退出"
anchors.left: parent.left
anchors.leftMargin: 4
anchors.bottom: parent.bottom
anchors.bottomMargin: 4
onClicked: {
Qt.quit()
}
}
}
- 信号处理器等价于Qt中的槽
- 信号处理器的名称一般为on<Signal>的形式
2.1.5 分组属性
Text {
font { pixelSize: 12; bold: true; }
}
//可以写成
Text {
font.pixelSize: 18;
font.bold: true;
}
- font类型本身是一个对象,这个对象又有pixelSize、bold等属性值
- 对于类型是对象的属性值,可以使用"."操作符展开每个成员进行赋值
2.1.6 附加属性
Item {
width: 100
height: 100
focus: true
Keys.enabled: false
}
- Keys就是Qt Quick提供的供Item处理按键事件的附加属性
- 附加属性类似于附加信号处理器
3.Qt Quick入门
<main.cpp>
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:///main.qml")));
return app.exec();
}
<main.qml>
import QtQuick 2.2
import QtQuick.Window 2.1
Window {
visible: true;
width: 360;
height: 360;
MouseArea {
anchors.fill: parent;
onClicked: {
Qt.quit();
}
}
Text {
text: qsTr("Hello Qt Quick App");
anchors.centerIn: parent;
}
}
- import语句和C++中的include类似,用于导入一个模块(import QtQuick.Window 2.1的主要类型就是Window,代表一个QML应用的顶层窗口,对应的C++类型是QQuickWindow)
- main.qml文档最外层的对象是Window,是这个QML应用程序的根对象,一个QML文档就是一颗以根对象为根的对象树
- 默认属性,用来接收那些没有显式使用"property: value"形式初始的对象。比如Window的默认属性是data,一个list<Object>类型的列表。如果你在Window对象内申明的其他对象(比如main.qml中的Text对象),并没有显示赋值给某个属性,那这个对象就会被存入data列表中
- 除了Window及其派生类外,QML中的其他元素大多是Item的派生类,Item的默认属性也是list<object>类型的data
3.1使用Item作为QML根对象
从C++的类型来看,QML中的Window对应Qt C++中的QQuickWindow,Item对应Qt C++中的QQuickView,而QQuickView则是从QQuickWindow继承而来。
Item替换Window作为QML根对象方法:
- 将main.qml中的Window直接替换为Rectangle
- 将main.cpp修改为
#include <QGuiApplication>
#include <QQuickView>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQuickView viewer;
viewer.setResizeMode(QQuickView::SizeRootObjectToView);
viewer.setSource(QUrl("qrc:///main.qml"));
viewer.show();
return app.exec();
}
Qt Quick App有两种模式:
- QQmlApplicationEngine搭配Window
- QQuickView搭配Item
两者的不同之处,使用QQuickView显示QML文档,对窗口的控制权(比如设置窗口标题、Icon、窗口的最小尺寸等)在C++代码中实现;而使用QQmlApplicationEngine加载以Window为根对象的QML文档,QML文档拥有窗口的完整控制权,可以直接设置标题、窗口尺寸等属性
3.2Window对象
visibility属性用于设置窗口的显示状态
- Window.Windowed:窗口占用屏幕的一部分,窗口管理器支持同时显示多窗口才生效
- Window.Minimized:最小化到任务栏上的一个图标
- Window.Maxmized:最大化,占用任务栏之外的所以屏幕空间
- Window.FullScreen:全屏显示,占用整个屏幕,标题栏隐藏
- Window.AutomaticVisibility:给Window一个默认的显示状态,实际值和平台有关
- Window.Hideden:隐藏,窗口不可见,和visible属性的效果一致
visible属性控制窗口是否显示
- true:显示窗口
- false:隐藏窗口
color属性设置窗口的背景颜色
- “blue”:颜色名
- “#RRGGBB”:颜色RGB值
- Qt.rgba:颜色的RGBA值
opactity属性设置窗口的透明度
- 取值范围0~1.0
title设置窗口标题
- 字符串类型
activeFocusItem属性保存窗口中拥有活动焦点的Item,可能为null
- Item类型
contentOrientation属性设置窗口的内容布局方向
- Qt.PrimaryOrientation:显示设备的首选方向
- Qt.LandscapeOrientation:横屏
- Qt.PortraitOrientation:竖屏
- Qt.InvertedLandscapeOrientation:相对于横屏模式旋转了180°
- Qt.InvertedPortraitOrientation:相对于竖屏模式旋转了180°
modality属性决定各个窗口之间的关系
- Qt.NonModal:非模态
- Qt.WindowModal:窗口级别的模态,设置此属性的窗口只针
对某一个窗口是模态的,比如子窗口相对父窗口是模态的,
相对同一应用中的其他非父窗口则没有模态效果 - Qt.ApplicationModal:应用级别的模态,设置此属性的窗口
会阻止同一应用的其他窗口获取输入事件
Flags设置窗口标志位
- Qt.Widget
- Qt.Popup
data默认属性
- 类型为list<Object>
3.3ApplicationWindow对象
ApplicationWindow和QMainWindow类似,具有menuBar、toolBar、statusBar属性,分别设置菜单、工具栏、状态栏;还有contentItem,可以设置内容元素的尺寸属性
3.4Rectangle对象
Rectangle {
width: 320;
height: 480;
color: "blue";
border.color: "#808080";
border.width: 2;
radius: 12;
}
width指定宽
height指定高
color指定填充颜色,如果设置transparent可以达到只绘制边框不填充的效果
gradient设置渐变色供填充使用,同时指定gradient和color那么gradient生效
border.width指定边框的宽度
border.color指定边框的颜色
radius指定四个角的圆角弧度,用于绘制圆角矩形
3.5Color属性
QML中可以使用颜色名字、#RRGGBB、#AARRGGBB、Qt.rgba()、Qt.lighter()等方法来构造
Rectangle {
width: 100;
height: 100;
color: "red";
//color: "#00AA00";
//color: "#800000B0";
//color: Qt.rgba(0.8, 0.6, 0.4, 1.0);
// prints "1 0 0 1"
Component.onCompleted: console.log(color.r, color.g,color.b, color.a)
}
3.6Gradient渐变色属性
Rectangle {
width: 100;
height: 100;
gradient: Gradient {
GradientStop { position: 0.0; color: "#202020"; }
GradientStop { position: 0.33; color: "blue"; }
GradientStop { position: 1.0; color: "#FFFFFF"; }
}
}
- 渐变色通过两个或多个颜色值来指定,QML自动在两种颜色中插值进行无缝填充
- 使用GradientStop来指定一个颜色值和它的位置(取值在0.0-1.0之间)
- QT5.0中只有垂直方向的线性渐变可以用于Item,不过其他方向的可以指定rotation属性来实现
3.7Z属性
z属性和x、y属性一样,用于指定图元在场景中的Z轴顺序,类型是realZ属性取值越小,图元越垫底
3.7Item对象
Item是QtQuick中所以可视元素的基类,定义了绘制图元所需的大部分通用属性,比如x、y、width、height、锚定anchoring、按键处理Key
opactity属性设置图元的透明度
- 取值0~1.0之间
clip属性根据自己的位置和大小来裁切它自己以及孩子们的显示范围
- true,那么孩子们无论怎样调皮也逃不出它的手掌心;
- false,那么有些孩子就可能把手脚伸出父Item的框框外面
3.7.1利用Item来分组其他可视图元
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 300
height: 200
visible: true
Item {
id: gradientGroup
Rectangle {
x: 20
y: 20
width: 120
height: 120
gradient: Gradient {
GradientStop {
position: 0.0
color: "#202020"
}
GradientStop {
position: 1.0
color: "#A0A0A0"
}
}
}
Rectangle {
x: 160
y: 20
width: 120
height: 120
rotation: 90
gradient: Gradient {
GradientStop {
position: 0.0
color: "#202020"
}
GradientStop {
position: 1.0
color: "#A0A0A0"
}
}
}
}
Component.onCompleted: {
console.log("visible children: ", gradientGroup.visibleChildren.length)
console.log("children: ", gradientGroup.children.length)
for (var i = 0; i < gradientGroup.children.length; i++) {
console.log("child ", i, " x = ", gradientGroup.children[i].x)
}
}
}
分组后可以使用Item的children或visibleChildren来访问子图元
3.8锚布局
- 锚布局:通过
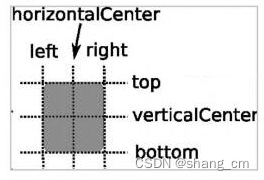
anchoring指定一个元素和其他元素的关系来确定元素在界面中的位置 - 每个Item都有7条不可见的锚线left、right、top、bottom、verticalCenter、horizontalCenter、baseline(基线定位文本)

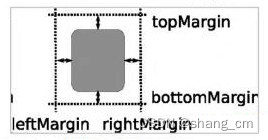
- 每个Item还有4个边的留白距离锚可以指定topMargin、bottomMargin、leftMargin、rightMargin

- 可以使用margin直接指定四个边完全一样的距离锚
import QtQuick 2.15
Rectangle {
width: 300
height: 200
Rectangle {
id: rect1
anchors.left: parent.left
anchors.leftMargin: 20
anchors.top: parent.top
anchors.topMargin: 20
width: 120
height: 120
gradient: Gradient {
GradientStop {
position: 0.0
color: "#202020"
}
GradientStop {
position: 1.0
color: "#A0A0A0"
}
}
}
Rectangle {
anchors.left: rect1.right
anchors.leftMargin: 20
anchors.top: rect1.top
width: 120
height: 120
rotation: 90
gradient: Gradient {
GradientStop {
position: 0.0
color: "#202020"
}
GradientStop {
position: 1.0
color: "#A0A0A0"
}
}
}
}
- centerIn锚,表示将一个Item居中放入另一个Item中
- fill锚,表示将一个Item充满另外一个Item
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 300
height: 200
visible: true
Rectangle {
color: "blue"
anchors.fill: parent
border.width: 6
border.color: "#888888"
Rectangle {
anchors.centerIn: parent
width: 120
height: 120
radius: 8
border.width: 2
border.color: "black"
antialiasing: true
color: "red"
}
}
}
3.9键盘按键响应
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 300
height: 200
visible: true
Rectangle {
color: "#c0c0c0"
anchors.fill: parent
focus: true
Keys.enabled: true
Keys.onEscapePressed: Qt.quit()
Keys.onBackPressed: Qt.quit()
Keys.onPressed: {
switch (event.key) {
case Qt.Key_0:
case Qt.Key_1:
case Qt.Key_2:
case Qt.Key_3:
case Qt.Key_4:
case Qt.Key_5:
case Qt.Key_6:
case Qt.Key_7:
case Qt.Key_8:
case Qt.Key_9:
event.accepted = true
keyView.text = event.key - Qt.Key_0
break
}
}
Text {
id: keyView
font.bold: true
font.pixelSize: 24
text: qsTr("text")
anchors.centerIn: parent
}
}
}
- Item可以处理按键,所以从Item继承的都可以处理按键
- Item通过附加属性Keys来处理案件
- Item提供如onReturnPressed、onEscapePressed、onBackPressed这些针对特定按键的信号
- Item提供onPressed、onReleased通用的信号
- 按键响应信号有一个会带有一个类型为KeyEvent,名字是event的参数,包含了按键的具体信息
- 如果一个按键信号被处理了,那么需要将event.accepted设置为true,以免继续被传递
3.10Text对象
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 320
height: 200
visible: true
Text {
id: normal
anchors.left: parent.left
anchors.leftMargin: 20
anchors.top: parent.top
anchors.topMargin: 20
font.pointSize: 24
text: "Normal Text"
}
Text {
id: raised
anchors.left: normal.left
anchors.top: normal.bottom
anchors.topMargin: 4
font.pointSize: 24
text: "Raised Text"
style: Text.Raised
styleColor: "#AAAAAA"
}
Text {
id: outline
anchors.left: normal.left
anchors.top: raised.bottom
anchors.topMargin: 4
font.pointSize: 24
text: "Outline Text"
style: Text.Outline
styleColor: "red"
}
Text {
anchors.left: normal.left
anchors.top: outline.bottom
anchors.topMargin: 4
font.pointSize: 24
text: "Sunken Text"
style: Text.Sunken
styleColor: "#A00000"
}
}
- textFormat属性来指定显示纯文本或富文本(html标记修饰)
- wrapMode属性来制定单词分解处断行(用于文字超出了显示宽度需要换行)
- style属性提供文字风格,Text.Outline、Text.Raised、Text.Sunken
- styleColor属性和style属性配合使用,没有style属性时,stylecolor属性不生效
- elide属性,用于在有限的空间内显示一段长文本,显示不下则省略处理
3.11Button对象
import QtQuick 2.12
import QtQuick.Controls 2.12
Button {
id: control
text: qsTr("Button")
contentItem: Text {
text: control.text
font: control.font
opacity: enabled ? 1.0 : 0.3
color: control.down ? "#17a81a" : "#21be2b"
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
elide: Text.ElideRight
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
opacity: enabled ? 1 : 0.3
border.color: control.down ? "#17a81a" : "#21be2b"
border.width: 1
radius: 2
}
onClicked: {
Qt.quit();
}
}
text:指定按钮文字
checkable:属性设置Button是否可选。如果Button可选,checked属性则保存Button选中状态
iconName:指定按钮图标的名称,如果平台的图标主题中存在该名称对应的资源则加载它
iconSource:通过URL的方式来制定图标的位置,iconName优先级大于iconSource
isDefault:指定按钮是否是默认按钮,如果是默认按钮则按下Enter键会触发按钮的clicked()信号
pressed:保存按钮当前的按下状态
menu:属性允许给按钮设置一个菜单,用户点击按钮时弹出菜单,默认是null
action:属性允许你设定按钮的action,action可以定义按钮的checked、text、tooltip、iconSource等属性,还可以绑定按钮的clicked信号。action属性的默认值为null
activeFocusOnPress:属性指定按钮被按下时是否获取焦点,默认是false
3.12Image对象
要显示动画如gif等,可以使用
AnimatedSprite或者AnimatedImage
import QtQuick 2.2
import QtQuick.Controls 1.2
Rectangle {
width: 480
height: 320
color: "#121212"
BusyIndicator {
id: busy
running: true
anchors.centerIn: parent
z: 2
}
Text {
id: stateLabel
visible: false
anchors.centerIn: parent
z: 3
}
Image {
id: imageViewer
asynchronous: true
cache: false
anchors.fill: parent
fillMode: Image.PreserveAspectFit
onStatusChanged: {
if (imageViewer.status === Image.Loading) {
busy.running = true
stateLabel.visible = false
} else if (imageViewer.status === Image.Ready) {
busy.running = false
} else if (imageViewer.status === Image.Error) {
busy.running = false
stateLabel.visible = true
stateLabel.text = "ERROR"
}
}
}
Component.onCompleted: {
imageViewer.source = "http://image.cuncunle.com/Images/EditorImages/2013/01/01/19/20130001194920468.JPG"
}
}
width、height:设定图元的大小,图片会被拉伸来适应这个尺寸。如果没有设置,Image会使用图片本身的大小
fillMode:设定图片的填充模式
- Image.Stretch拉伸
- Image.PreserveAspectFit等比缩放
-
- Image.PreserveAspectCrop等比缩放,最大化填充Image,必要时裁剪
- Image.Tile在水平和垂直两个方向平铺,像贴瓷砖一样
- Image.TileVertically在垂直方向上平铺
- Image.TileHorizontally在水平方向上平铺
- Image.pad保持图片原样不做变换
asynchronous:指定Image加载图片的方式,true异步,false同步。对于本地图片默认false,网络图片默认true且设置不起作用
3.13BusyIndicator对象(等待图元)
BusyIndicator对象用于在进行一些耗时操作时,用来缓解用户的焦虑情绪
BusyIndicator {
id: busy;
running: true;
anchors.centerIn: parent;
z: 2;
}
running:true时显示,false时不显示
3.14图片浏览器
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import QtQuick.Dialogs 1.3
Window {
visible: true
width: 600
height: 480
minimumWidth: 480
minimumHeight: 380
BusyIndicator {
id: busy
running: false
anchors.centerIn: parent
z: 2
}
Text {
id: stateLabel
visible: false
anchors.centerIn: parent
z: 3
}
Image {
id: imageViewer
asynchronous: true
cache: false
anchors.fill: parent
fillMode: Image.PreserveAspectFit
onStatusChanged: {
if (imageViewer.status === Image.Loading) {
busy.running = true
stateLabel.visible = false
} else if (imageViewer.status === Image.Ready) {
busy.running = false
} else if (imageViewer.status === Image.Error) {
busy.running = false
stateLabel.visible = true
stateLabel.text = "ERROR"
}
}
}
Button {
id: openFile
text: "Open"
anchors.left: parent.left
anchors.leftMargin: 8
anchors.bottom: parent.bottom
anchors.bottomMargin: 8
background: Rectangle {
implicitWidth: 70
implicitHeight: 25
color: control.hovered ? "#c0c0c0" : "#a0a0a0"
border.width: control.pressed ? 2 : 1
border.color: (control.hovered
|| control.pressed) ? "green" : "#888888"
}
onClicked: fileDialog.open()
z: 4
}
Text {
id: imagePath
anchors.left: openFile.right
anchors.leftMargin: 8
anchors.verticalCenter: openFile.verticalCenter
font.pixelSize: 18
}
FileDialog {
id: fileDialog
title: "Please choose a file"
nameFilters: ["Image Files (*.jpg *.png *.gif)"]
onAccepted: {
imageViewer.source = fileDialog.fileUrl
var imageFile = new String(fileDialog.fileUrl)
//remove file:///
imagePath.text = imageFile.slice(8)
}
}
}
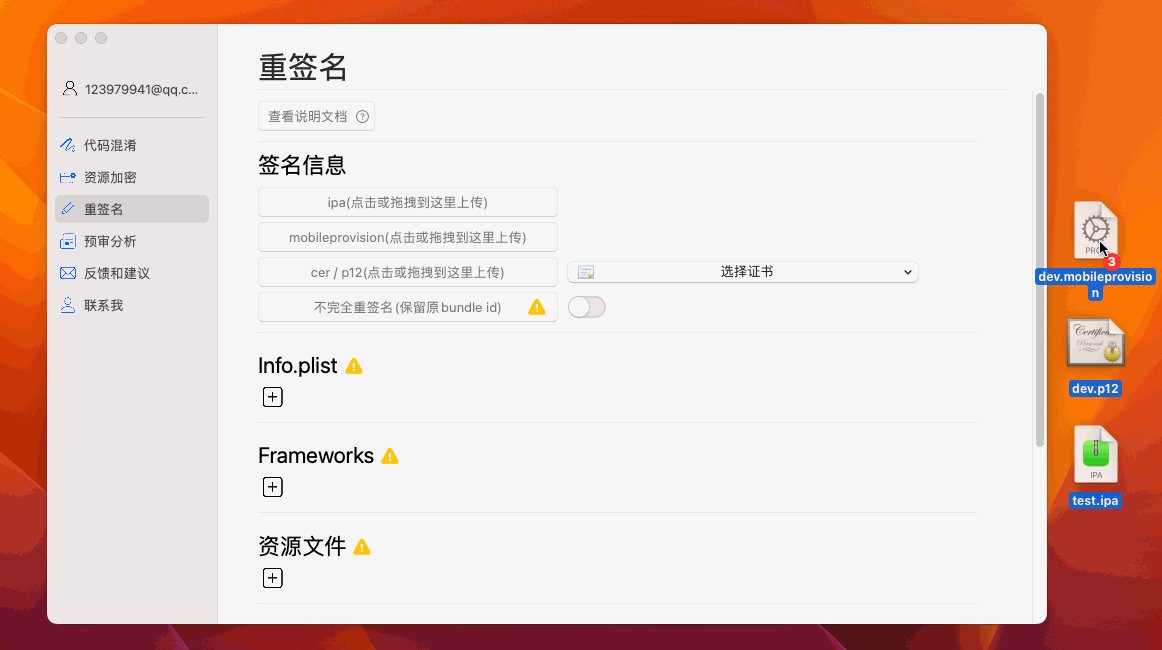
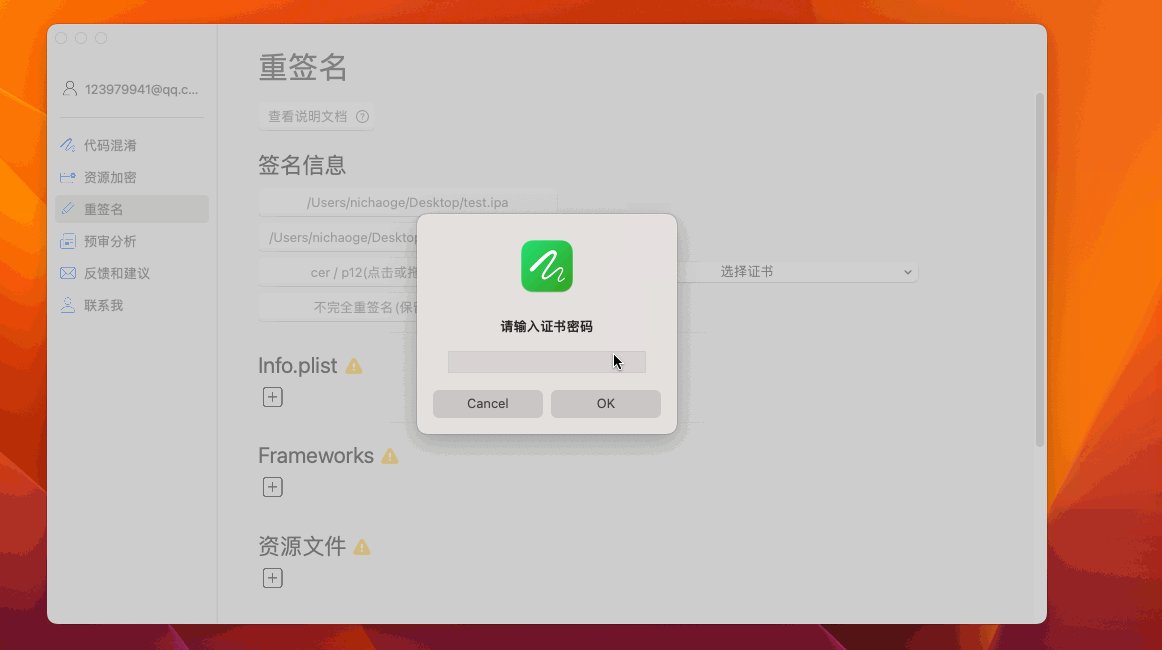
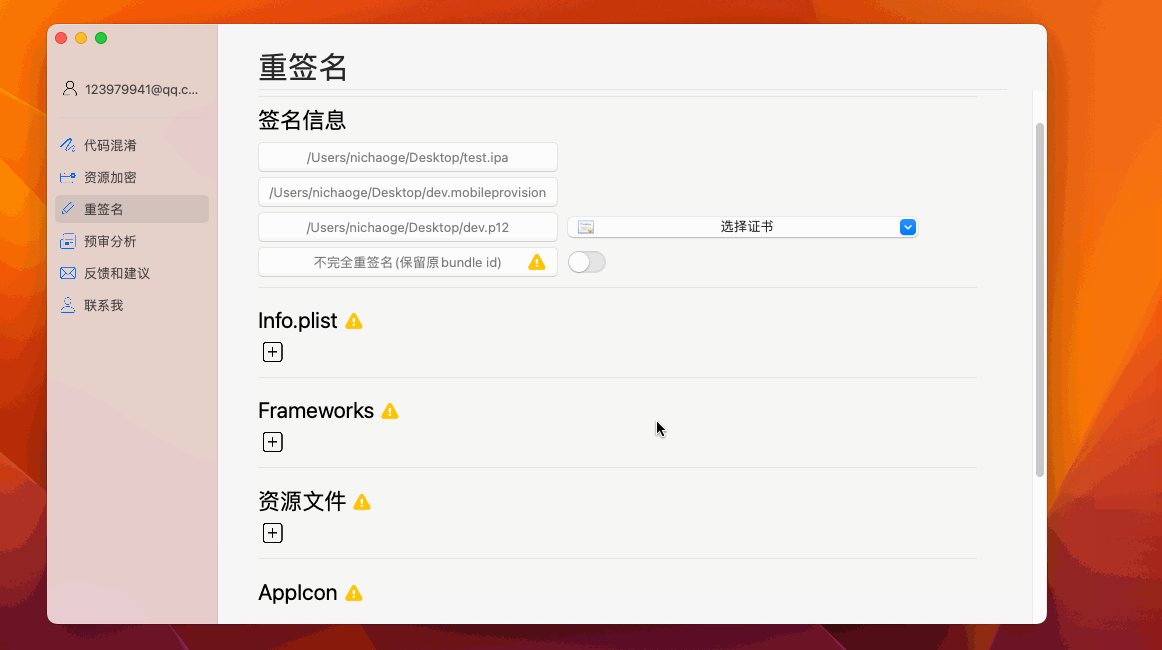
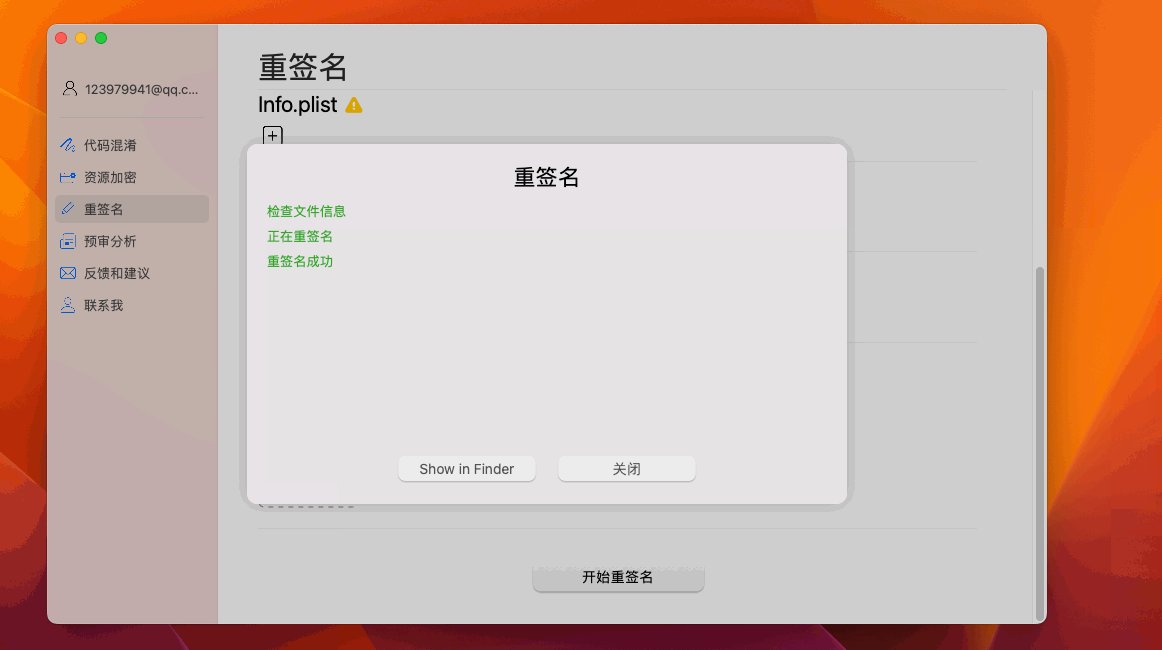
3.15FileDialog对象
FileDialog是文件对话框,用于选择已有的文件、文件夹、支持单选、多选,或者保存文件
FileDialog {
id: fileDialog
title: "Please choose a file"
nameFilters: ["Image Files (*.jpg *.png *.gif)", "Bitmap File (*.bmp)", "* (*.*)"]
selectedNameFilter: "Image Files (*.jpg *.png *.gif)"
selectMultiple: true
onAccepted: {
imageViewer.source = fileDialog.fileUrls[0]
var imageFile = new String(fileDialog.fileUrls[0])
imagePath.text = imageFile.slice(8)
}
}
visible:FileDialog对象默认为false,要显示对话框时,需要调用open()或者将该属性设为true
selectExisting:true表示选择已有文件或文件夹,false表示创建文件或文件夹名字,默认true
selectFolder:true表示选择文件夹,false表示选择文件,默认为false
selectMultiple:true表示多选,false表示单选,默认false,当selectExisting为false时,该属性应当为false
nameFilter:表示中设置一个过滤器列表
selectedNameFilter:设置默认的过滤器,或者保存用户选择的过滤器
modality:属性默认为Qt.WindowModal
fileUrl:保存用户所选择的文件或文件列表
folder:保存用户所选择的文件所在的文件夹的位置
4 ECMAScript
javascript包含三个部分:
- 核心语法ECMAScript
- 文档对象模型DOM
- 浏览器对象模型BOM
QML包含三个部分:
- 语法核心ECMAScript
- Qt对象系统
- Qt Quick标准库
测试框架
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
Component.onCompleted:{
//这里放测试代码
}
}
语法如下:
4.1 变量、函数名、运算符等一切东西都区分大小写
4.2 弱类型
变量没有特定的类型,定义变量时使用var运算符,可以初始化为任意的值
var background = "white";
var i = 0;
var children = new Array();
var focus = true;
QML引入的信号,是有安全类型检测的,定义信号时,需要使用特定的类型定义参数
signal colorChanged(color clr)
4.3 语句后的分号可有可无
var background = "white";
var i = 0
4.4 注释
支持两种注释:单行注释和多行注释
单行注释,以双斜线(“//”)开头
// single-line comment
多行注释,以斜杠星(“/*”)开头,以星斜杠结尾(“*/”)
/*
* the root element of QML
*/
4.5 代码快
代码块表示一系列应该顺序执行的语句,被封装在花括号之间
if(focus == true){
border.width = 2;
border.color = "blue";
}
4.6 变量
变量定义:用var运算符,可以不进行初始化,用到的时候再初始化
var i = 0;
var j = 0 , name = "}";
var x;
变量可以存储不同类型的值,但是尽量不要这么干
var i = 0;
console.log(i);
i = "Wei Xiao Bao";
console.log(i);
变量命名规则:
- 第一个字符必须是字母、下划线_、美元符号$
- 余下的字符可以是下划线、美元符号或者任何字母或数字
- 建议使用驼峰命名法(每个单词的首字母大写)
4.7 关键字
break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with
4.8 保留字
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto、implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
4.9 原始值和引用
变量可以存放两种类型的值,原始值和引用
变量取值为ECMAScript的5种原始类型时,它就被存储在栈上
变量取值为一个对象时,它就被存储在堆上
4.10 原始类型
ECMAScript共有5种原始类型
- Undefined
- Null
- Boolean
- Number
- String
ECMAScript提供了typeof运算符来判断一个值的类型,如果值是原始类型,返回具体的类型名字;如果值是一个引用的话,将统一返回"object"作为类型名字
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
Component.onCompleted: {
//这里放测试代码import QtQuick 2.2
var a = "Zhang San Feng"
var b = 100
var c = false
var d
var e = Window
console.log(typeof a)
console.log(typeof b)
console.log(typeof c)
console.log(typeof d)
console.log(typeof e)
}
}
//输出
qml: string
qml: number
qml: boolean
qml: undefined
qml: object
4.10.1 Undefined类型
当变量未初始化时,该变量默认值就是undefined
var runOnce;
...
if(runOnce == undefined){
runOnce = true;
}else{
...
}
当函数没有明确的返回值时,返回的值也是undefined
function blankFunc(){}
console.log(blankFunc() == undefined); //输出 "true"
4.10.2 Null类型
Null类型只有一个值,即null
var a = null;
4.10.3 Boolean类型
Boolean类型共有两个值,true或者false
4.10.4 Number类型
Number既可以表示32位的整数,也可以表示64位的浮点数
var integer = 10; //定义整数
var Number16 = 0x1f; //定义16进制数
var Number8 = 065; //定义8进制数
var NumberFloat = 0.33 //定义浮点数
var NumberSci1 = 3.14e8 //使用科学计数法定义浮点数
var NumberSci2 = 6-e12
数字类型的最大值是Number.MAX_VALUE,最小值是Number.MIN_VALUE,所有的数都必须在这两个值之间
当表达式计算生成的数大于Number.MAX_VALUE时,将被赋值为Number.POSITIVE_INFINITY正无穷大
当表达式计算生成的数小于Number.MIN_VALUE时,将被赋值为Number.NEGATIVE_INFINITY负无穷大
isFinit()用来判断一个树是否时有穷的
if(isFinit(ret)){
...
}else{
...
}
isNaN用来判断一个值是否是非数
isNaN("Not a Number");
isNaN("110");
4.10.5 String类型
- String类型存储Unicode字符,对应的C++类型为QString
- 在ECMAScript种字符串字面量可以使用双引号或者单引号来申明都可以
- 可以将String看成一个数组,通过下标来访问其中的字符,但是一旦赋值后,字符串的值不可进行修改
var name = "Zhang San Feng"
console.log(name)
name[0] = "S"
console.log(name)
//输出结果
qml: Zhang San Feng
qml: Zhang San Feng
4.11 类型转换
-
转换成字符串
Boolean、Number、String三种原始类型,都有toString方法var name = "Zhang San Feng"; console.log(name.toString()); Console.log(true.toString()); var visible = false; console.log(visible.toString()); var integer = 3.14159; console.log(integer.toString()); -
转化成数字
String类型可以使用parseInt()和parseFloat()可以把非数字的原始值转换为数字,扫描字符串直到遇到第一个非数字时停止并返回。 其他类型使用它们,将返回NaN,也即非数var num1 = parseInt("2014年"); //返回 2014 var num2 = parseInt("0xC"); //返回 12 var num3 = parseInt("3.14"); //返回 3 var num4 = parseInt("green"); //返回 NaN var num5 = parseFloat("3.14159"); //返回 3.14159 var num6 = parseFloat("1.3.3"); //返回 1.3 var num7 = parseFloat("Am I Float"); //返回 NaN //支持基模式 var num1 = parseInt("AK47", 16); //返回 10 var num2 = parseInt("AK47", 10); //返回 NaN var num3 = parseInt("010", 8); //返回 8 var num4 = parseInt("010", 10); //返回 10 -
类型强制转换
- Boolean(value),将value转化为Boolean类型
要转换的值是一个非空字符串、非0数字或对象时,返回true - Number(value),将value转化为数字(整数或浮点数)
转换的整个值,一旦遇到一个无法转换的无效字符会直接返回NaN - String(value),将value转化为字符串
可以把任何值转化为字符串,和toString()方法不同在于,对null或undefined进行转化可以生成字符串而不引发错误
- Boolean(value),将value转化为Boolean类型
4.12 对象
引用值就是对象,对象由new运算符加上要实例化的类型名字创建
var a = new Array();
如果类的构造函数没有参数,则括号可以省略
4.12.1 Object对象
Object是所有ECMAcript类的基类
import QtQuick 2.2
Rectangle {
id: root;
Component.onCompleted:{
var obj = new Object();
console.log(obj.toString());
console.log(obj.constructor);
console.log(root.hasOwnProperty("width"));
console.log(Item.isPrototypeOf(root));
console.log(root.propertyIsEnumerable("children"));
console.log(root.toString());
console.log(root.valueOf());
}
}
具有以下属性
constructor:指向创建对象的函数,对于Object类,指向object()函数prototype:对该对象的对象原型的引用,ECMAScript允许在运行时改变对象原型
具有以下方法:
hasOwnProperty(property),判断对象是否具有某个属性isPrototypeOf(object),判断该对象是否是另一个对象的原型propertyIsEnumerable()property,判断给定的属性是否可以用for…in语句进行枚举toString(),返回对象的字符串表示valueOf(),返回最适合该对象的原始值,对于许多类,返回值同toString()
动态增加属性:
var person = new Object();
person.name = "zhangsan"
person.year = 20;
动态增加方法:
person.printInfo = function printInfo(){
console.log("name -", this.name, " year -", this.year);
}
person.printInfo();
通过数组下标访问属性和方法:
console.log(person["name"]); // →
person.name
person["printInfo"](); // →
person.printInfo()
使用for…in枚举对象
for(var prop in person){
console.log(prop, ",", person[prop]);
}
//输出
name , zhangsan
year , 20
printInfo , function() { [code] }
对象的字面量表示法
var person = {
"name": "zhangsan",
"year": 20
}
4.12.2 String对象
String类是String原始类型的对象表示法
String对象始终是只读的,对String指向提取、查找、替换、修改等操作不会改变字符串本身,而是会返回一个新的字符串
构造String对象
var str = new String("I\'m a string")
获取字符串长度
var str = new String("I\'m a string");
console.log(str.length)
访问单个字符
var str = new String("I\'m a string");
console.log(str.charAt(2)); //输出 m
console.log(str[0]); //输出 I
console.log(str.charCodeAt(1)); //输出 39
查找子串
var str = new String("I\'m a string");
console.log(str.indexOf("ing")); //输出 9
console.log(str.indexOf("ing", 4)); //输出 9
console.log(str.search(/String/)); //输出 -1
console.log(str.lastIndexOf(" ")); //输出 5
console.log(str.search(/String/i)); //忽略大小写,输出 6
console.log(str.search("i")); //输出 9,而非 0
console.log(str.match("tri")); //输出 [tri]
var numberSource = new String("2014-08-18, I got 96");
var results = numberSource.match(/\d+/g);
console.log(results.length); //输出 4
console.log(results); //输出 [2014,08,18,96]
indexof()从前往后检索子串,找到不返回-1,可以指定开始查找的位置
lastIndexof()从后往前检索子串,找不到返回-1,可以指定开始查找的位置
search()用于从开头检索字符串中指定的子串,或检索和正则表达式匹配的子字符串
match()检索指定的值,或寻找匹配正则表达式的一个或多个子串,返回存放所有子串的数组
字符串比较
var str1 = "Qt Quick";
var str2 = "qt quick";
var str3 = "ok";
console.log(str1 == str2); //输出 false
console.log(str1 < str2); //输出 true
console.log(str1.localeCompare(str2)); //输出 1
console.log(str3.localeCompare(str2)); //输出 -1
- 使用大于(>)、小于(<)、等于(==)三个运算符可用于字符串比较,使用Unicode编码比较,忽略本地语言环境,可能达不到预想的结果
- 使用
localeCompare()方法使用本地语言环境比较字符串
连接字符串
var str1 = new String("Qt");
var str2 = "Quick";
var strResult = str1.concat(str2, " is", " great!");
console.log(strResult);
console.log(str1);
console.log(str1.concat(" Widgets"));
console.log(str1 + str2);
concat()方法连接两个或多个字符串,返回一个新的字符串的原始值
使用符号加(+)连接字符串,效果同concat()
提取子串
var source = new String("I like QML");
console.log(source.slice(-3)); //输出 "QML"
console.log(source.slice(2,6)); //输出 "like"
console.log(source.substring(0, 6)); //输出 "I like"
console.log(source.substring(-3)); //输出 "I like QML"
console.log(source.substring(4, -3)); //输出 "I li"
console.log(source.slice(4, -3)); //输出 "ke"
console.log(source.substr(2, 4)); //输出 "like"
slice()在遇到负数参数时,会应用"从串尾倒数"策略
substring()会把负数参数作为0来处理,且总是会把较小的参数作为起始位置substring(3,1)和substring(1,3)效果是一样的
substr()第一个参数是起始位置,第二个参数指定要提取的字符个数,不指定则到母串结束
大小写转换
var orig = "Qt QuICk";
console.log(orig.toLocaleLowerCase());
console.log(orig.toLowerCase());
console.log(orig.toLocaleUpperCase());
console.log(orig.toUpperCase());
toLowerCase()将字符串转化为小写
toLocaleLowerCase()将字符串按照本地编码集转化为小写
toUpperCase()将字符串转化为大写
toLocaleUpperCase()将字符串按照本地编码集转化为大写
字符串替换
var strSource = new String("Android,best");
//下面语句输出 "iOS,best"
console.log(strSource.replace("Android", "iOS"));
//下面语句输出 "Android,worst"
console.log(strSource.replace(/best/, "worst"));
replace()可以将母串中的部分子串替换为指定的新字符串,第一个参数是一个字符串原始值,或者正则表达式,第二个是新的字符串或产生新字符串的函数
使用arg()进行值替换
QML对EMCAScript中的String对象进行扩充,加入arg()方法
var expression = "%1 < %2 = %3";
var result = expression.arg(7).arg(8).arg("true");
console.log(result);
console.log(expression.arg(10).arg(6).arg(false));
console.log("I am %1 years old.".arg(10));
arg()的语法,string arg(value),value可以是数字、字符串、布尔值、对象的等,它会被用来替换调用的字符串对象内的%1、%2、%n等占位符
4.12.3 RegExp正则表达式
Qt C++中使用QRegExp对正则表达式进行支持
QML中使用RegExp对正则表达式进行支持
构造正则表达式的方法:
- 字面量语法,
/pattern/attribute - 创建RegExp对象,
new RegExp(pattern, attribute)
修饰符:
- “i”,匹配时忽略大小写
- “g”,查找所有匹配而非在找到第一个匹配后停止,即全局匹配
- “m”,执行多行匹配
var numberSource = new String("2014-08-18, I got 96");
var results = numberSource.match(/\d+/g);
使用g来进行全局匹配,否则match()找到第一个数字后就会终止模式匹配过程
元字符
- “,”,匹配除换行符以外的任意字符
- “\w”,匹配字符、数字、下划线和汉字
- “\s”,匹配任意的空白字符
- “\S”,匹配非空白字符
- “\d”,匹配数字
- “\D”,匹配非数字
- “\b”,匹配单词的开始或结束
- “^”,匹配字符串的开始
- “$”,匹配字符串的结束
//提取以"We"开头的所有行
var str = "We are dogs;\nYour dogs;\nWe want meat,
please.\nPlease.";
var lines = str.match(/^We.*/mg);
console.log(lines.length);
console.log(lines);
重复
- “*”,重复零次或更多次
- “+”,重复一次或更多次
- “?”,重复零次或一次
- “{n}”,重复n次
- “{n,}”,重复n次或更多次
- “{n,m}”,重复n次到m次
字符串集合
[xyz]匹配x、y、z中的一个
[0-9]来匹配0到9中的任意一个字符,等同于\d
[a-zA-Z]匹配26个字母
转义字符
使用\来转义以上这些元字符
常见的\0,\n,\r,\t也是可以使用的
String类型的search()、match()、replace()、split()四个方法支持正则表达式
4.12.4 Array数组
EMCAScript中定义的Array是动态数组,大小可以动态变化,而且数组中的元素类型可以不同
创建数组
- 默认构造,var a = new Array();
- 构造指定数组长度,var a = new Array(10);
- 使用给定的参数初始化数组,var a = new Array(10,5,23,46)
- 使用字面量创建数组,var a = [2,3,4,5,“abc”, “??”]
访问数组
var a = new Array(10, 6, 3, 21, 22, 30, 8);
console.log("array length - ", a.length);
console.log("2nd element - ", a[1]);
length属性表示数组中元素的个数
数组中的元素通过下标来访问
修改数组
var a = new Array(10, 6, 3, 21, 22, 30, "zhangsan");
console.log("array length - ", a.length);
console.log("2nd element - ", a[1]);
console.log("7th - ", a[6]);
a[6] = "ZhangSanFeng";
a[7] = "XieXun";
a.push(250);
a.unshift(1);
console.log(a.join(" "));
console.log(a.shift());
a.reverse();
console.log(a.pop());
console.log(a.sort());
console.log(a.pop());
console.log(a.pop());
console.log(a.sort());
Array[Array.length]通过下标运算符指定一个越界的索引来创建元素
Array[0] = 1通过下标运算符直接修改已经存在的元素
push()向数组末尾插入一个或多个元素,返回数组的新长度
pop()删除并返回数组的最后一个元素
shift()删除并返回数组的第一个元素
unshift()向数组的开头添加一个元素并返回新的数组长度
reverse()颠倒数组中的元素顺序,它会改变原来的数组
sort()对数组内的元素排序,并返回数组的引用,它会改变原来的数组
数组转化为字符串
join()方法可以把数组中的所有元素组合成一个字符串,字符串之间可以用给定的分隔符填充
toString()方法也可以把数组转化为字符串,和不带参数的join()一样
toLocaleString()把数组转化为本地字符串
数组的分割与合并
var array = new Array("I", "like", "Qt", "Quick");
var subArray = array.slice(2, 4);
console.log(subArray.join(" "));
var newArray = array.concat("!", subArray);
console.log(newArray.join(" "));
newArray[0] = "Do you";
newArray.splice(4, 3, "?", "Yes", "!");
console.log(newArray.join(" "));
concat()连接两个或多个数组,它不会改变现有数组而是返回一个新的数组对象
slice(start, end)将原数组中的start到end之间的元素放到一个新的数组中返回
splice(index, howmany, item1, item2, ... , itemN)剔除掉从index开始的howmany个元素,然后将item1到itemN插入到数组中
4.12.5 Math
Math对象用来执行数学运算,无需new运算符,而是直接使用即可
var pi = Math.PI;
var textColor = Qt.rgba(Math.random(),Math.random(), Math.random());
Math具有以下属性
Math.E,算术常数e(约等于2.718)
Math.LN2,2的自然对数(约等于0.693)
Math.LN10,10的自然对象(约等于2.302)
Math.LOG2E,以2为底的e的对数(约等于1.442)
Math.LOG10E,以10为底的e的对数(约等于0.434)
Math.PI,圆周率(约等于3.14159)
Math.SQRT1_2,2的平方根的倒数(约等于0.707)
Math.SQRT2,2的平方根(约等于1.414)
Math具有以下方法
Math.abs(x),返回数的绝对值
Math.acos(x),返回数的反余弦值
Math.asin(x),返回数的反正弦值
Math.atan(x),返回x的反正切值,返回值是介于-PI/2与PI/2之间的弧度
Math.atan2(y,x),返回从x 轴到点(x ,y )的角度,返回值是介于-PI与PI之间的弧度
Math.ceil(x),对数进行上舍入
Math.cos(x),返回数的余弦值
Math.exp(x),返回e的指数
Math.floor(x),对数进行下舍入
Math.log(x),返回数的自然对数(底为e)
Math.max(x,y),返回x 和y 中的最大值
Math.min(x,y),返回x 和y 中的最小值
Math.pow(x,y),返回x 的y 次幂
Math.random(),返回0~1之间的随机数
Math.round(x),把数四舍五入为最接近的整数
Math.sin(x),返回数的正弦值
Math.sqrt(x),返回数的平方根
Math.tan(x),返回角的正切值
Math.valueOf(),返回Math对象的原始值
4.12.6 Date对象
Data对象用于处理日期和时间
创建Date对象
- var current = new Date() //使用当前的日期时间来构造Date对象
- var d = new Date(value)
- var d = new Data(dateString)
- var d = new Date(year, month, day, hour, minute, second, millisecond)
var birthday1 = new Date("2009-10-21T22:24:00");
var birthday2 = new Date(2009, 10, 21);
var birthday3 = new Date(2009, 10, 21, 22, 24, 0);
提取Date对象中的信息
getDate(),返回一个月中的某一天(1~31)
getDay(),返回一周中的某一天(0~6)
getMonth(),返回月份(0~11)
getFullYear(),返回4位数字年份
getHours(),返回小时(0~23)
getMinutes(),返回分钟(0~59)
getSeconds(),返回秒数(0~59)
getMilliseconds(),返回毫秒(0~999)
getTime(),返回1970年1月1日至今的毫秒数
toString(),把日期转换为本地字符串
UTC时间相关
getUTCDate() 、getUTCDay()、getUTCMonth()等
设置Date对象中的信息
setDate(),设置月的某一天(1~31)
setMonth(),设置月份(0~11)
setFullYear(),设置4位数字年份
setHours(),设置小时(0~23)
setMinutes(),设置分钟(0~59)
setSeconds(),设置秒钟(0~59)
setMilliseconds(),设置毫秒(0~999)
setTime(),以1970年1月1日至今的毫秒数设置Date对象
Date的一些静态方法,无需创建Date对象使用
Date.now(),返回从1970年1月1日凌晨至今的毫秒数。
Date.parse(),解析一个时间字符串,返回那个时间距离1970年1月1日凌晨至今的毫秒数
Date.UTC(),解析UTC时间,返回那个时间距离1970年1月1日凌晨至今的毫秒数,它的参数是整型的年、月、日、时、分、秒、毫秒,至少提供年、月,就像构造函数一样
var start = Date.now();
var future = Date.UTC(2015,1,1,12);
var distance = future - start;
console.log(distance);
QML对Date的扩展,提供了和locale相关的方法
var today = new Date();
console.log(today.toLocaleString(Qt.locale("zh_CN")));
console.log(today.toLocaleString(Qt.locale("en_US"), Locale.ShortFormat));
console.log(today.toLocaleDateString(Qt.locale("en_US")));
Date fromLocaleDateString(locale, dateString, format)
Date fromLocaleString(locale, dateTimeString, format)
Date fromLocaleTimeString(locale, timeString, format)
timeZoneUpdated()
string toLocaleDateString(locale, format)
string toLocaleString(locale, format)
string toLocaleTimeString(locale, format)
- local参数是一个对象,提供区域信息,通过Qt.local(name)方法构建
name由语言代码和国家编码组成。语言代码是两位小写字母(如zh表示汉语),国家编码是两位大写字母(如CN表示中国)
name的形式为:language_country,中国的区域信息对应的name为zh_CN - format参数是一个枚举类型,Locale.LongFormat、Locale.ShortFormat、Locale.NarrowFormat
每当用完一个对象后,最好主动废除掉对象的引用。var array = new Array(); … array = null;
4.13 函数
ECMAScript不支持函数重载(函数名相同,参数不同)
函数定义
function functionName(arg1, arg2, ..., argN){
//要执行的代码
}
- 函数以function关键字作为开头
- 函数的参数不需要使用var运算符进行申明
函数的返回值
function add(number1, number2){
var result = number1 + number2;
console.log(number1, "+" ,number2, "=", result);
return result;
}
var ret = add(100, 34);
函数默认都有返回值,当未显式返回时,默认返回值为undefined
关键字运算符
- void关键字
放在一个表达式前,舍弃表达式的值,返回undefined - typeof关键字
对于原始值,返回原始类型;对于引用值,返回object - instanceof关键字
用来测试一个对象的实际类型,需要显示的指定要测试的类型var str = new String("hello world"); console.log(str instanceof String); //输出 true - new关键字
用于创建一个对象 - delete关键字
用于删除对象的属性,在QML中只能删除自己定义的属性
4.14 使用console
console是和实现ECMAScript的宿主环境相关的一个对象
console提供输出日志、断言、计时器、计数器、性能分析等功能
4.14.1 输出日志信息
import QtQuick 2.2
Rectangle {
id: root;
Component.onCompleted:{
console.log(root);
var array = new Array(10, 12, 8, "Anna");
console.debug("print array:", array);
}
}
- console.log();
- console.debug();
- console.info();
- console.warn();
- console.error();
可打印字符串、数字、数组、任意实现toString()方法的对象
4.14.2 断言
console.assert()提供断言功能,接收一个表达式,当表达式为false时输出调试信息,打印所在行
在QML中,使用console.assert(),断言失败,并不会终止程序
4.14.3 计时器
console提供计时器的功能,方便测量代码耗时情况
console.time("regexp");
var str = "We are dogs;\nYour dogs;\nWe want meat.\nPlease.";
var lines = str.match(/^We.*/mg);
console.log(lines.length);
console.log(lines);
console.timeEnd("regexp");
//输出
regexp: 7ms
- console.time(tag)启动计时器
- console.timeEnd(tag)停止计时器
4.15 内置对象
内置对象:ECMAScript定义的独立于宿主环境的对象,且无需实例化,直接使用
ECMAScript定义了三个内置对象,Global、Math、Json
4.15.1 Global对象
Global对象是接管那些不属于任何对象的函数
URI编解码
编码URI:使用专门的UTF-8编码替换如空格等非有效的URI字符
var uri = "http://www.baidu.com/s?wd=Katie Melua";
var encodedUri = encodeURI(uri);
var encodedComponent = encodeURIComponent(uri);
console.log(encodedUri);
console.log(encodedComponent);
var decodedUri = decodeURI(encodedUri);
var decodedComponent =
decodeURIComponent(encodedComponent);
console.log(decodedUri);
console.log(decodedComponent);
encodeURI()、decodeURI():用于对一个完整的URI进行编/解码,不对URI中的特殊字符进行编/解码,如冒号、前斜杠、问号等
encodeURIComponent()、decodeURIComponent():用于对任何的URI进行编/解码,不区分URI中的特殊字符,会对所有的非标准字符都进行编/解码
eval
用来执行一段ECMAScript脚本
var s = "8+7";
console.log(eval(s));
var s2 = new String("9+10");
console.log(eval(s2));
//输出
15
9+10
eval的参数只能是字符串且是原始字符串
4.15.2 Json对象
Json对象是一个单例对象,包含两个函数,parse()、stringify()
Json.parse()
用于解析JSON文本,生成ECMAScript对象//json文本 { "status":"0", "t":"1401346439107", "data":[ { "location":"安徽省宿州市 电信", "origip":"36.57.177.187" } ] } import QtQuick 2.2 Rectangle { width: 300; height: 200; Component.onCompleted:{ var obj = JSON.parse("{\"status\":\"0\",\"t\":\"1401346439107\",\"data\":[{\"location\":\" 安 徽 省 宿 州 市 电 信\",\"origip\":\"36.57.177.187\"}]}"); console.log("status = ", obj.status); console.log("ip = ", obj.data[0].origip); console.log("area = ", obj.data[0].location); } }Json.stringify()
用于将ECMAScript对象转换为JSON格式的字符串import QtQuick 2.2 Rectangle { width: 300 height: 200 id: root property var person: new Object() function replacer(key, value) { switch (key) { case "name": return "Zhang San" } return value } property var array: new Array() Component.onCompleted: { //stringify an array array[0] = "version" array[1] = 2.3 console.log(JSON.stringify(array)) //stringify object person.name = "zhangsan" person.mobile = "13888888888" person.age = 20 person.country = "China" console.log(JSON.stringify(person)) console.log(JSON.stringify(person, null, 4)) console.log(JSON.stringify(person, ["name", "mobile"], "")) console.log(JSON.stringify(person, replacer)) //use toJSON person.toJSON = function () { var replacement = new Object() for (var p in this) { if (typeof (this[p]) === 'string') { replacement[p] = this[p].toUpperCase() } else { replacement[p] = this[p] } } return replacement } console.log(JSON.stringify(person)) } }
4.16 来自QML的基本类型
QML除了实现了ECMAScript定义的基本类型以外,还增加了一些宿主相关的类型
int、bool、real、double、url、list、enumeration、color、size、rect、point等
使用QML基本类型时,只能在QML提供的宿主对象的属性定义或信号参数定义,不能在ECMAScript脚本中直接使用它们定义变量
4.16.1 url
URL用于定位资源的位置,可以是一个文件名、相对位置或网络位置
Image对象的source属性就是url类型的
Image1 { source: "images/yourimage.png";}
Image2 { source: "http://www.baidu.com/img/baidu_jgylogo3.gif";}
Image3 { source: "qrc:/images/yourimage.png";}
如果访问的资源、路径或URI中有非有效字符,则可进行URI编码
Image { source: encodeURI("http: //xxx.com/your image.png");}
4.16.2 list
import QtQuick 2.2
Rectangle {
id: root
width: 300
height: 200
Text {
text: "simple demo"
}
Rectangle {
anchors.bottom: parent.bottom
color: "red"
width: 50
height: 30
}
Component.onCompleted: {
console.log("%1 visualchildren:".arg(children.length))
for (var i = 0; i < children.length; i++) {
console.log(children[i])
}
}
}
//输出
qml: 2 visual children:
qml: QQuickText(0x69dca0)
qml: QQuickRectangle(0x69dfa0)
- list可以保存一个对象列表,用法和ECMAScript中的Array类似
- list只能存储对象,不能存原始值,不过可以使用var来代替原始值
- Item的children、data、states等属性,类型都是list
4.16.3 enumeration
enumeration代表枚举类型,通过<type>.<value>的形式使用
如Text类的,horizontalAlignment、verticalAlignment属性都是enumeration类型
可以取值Text.AlignLeft、Text.AlignVCenter、Text.AlignHCenter等
4.16.4 font
Text {
width: 150;
height: 100;
wrapMode: Text.WordWrap;
font.bold: true;
font.pixelSize: 24;
font.underline: true;
text: "Hello Blue Text";
anchors.centerIn: parent;
color: "blue";
}
font类型对应QFont类,常用如下:
font.family, 字体家族的名字,字符串,如"Arial"、“Times”
font.bold,布尔值
font.italic,布尔值
font.underline,布尔值
font.pointSize,real类型
font.pixelSize,int类型
当font.pointSize和font.pixelSize同时指定时,pixelSize生效
4.17 宿主对象Qt
-
Qt对象的属性:
Qt.application属性:一个对象,通过它访问应用的全局状态
Qt.application.state表示应用状态
Qt.application.layoutDirection表示布局方向
Qt.application.arguments存储应用启动时的参数
Qt.application.name
Qt.application.version
Qt.application.organization
Qt.application.domain
Qt.application还有一个信号,aboutToQuit(),在应用退出时发射和QCoreApplication的aboutToQuit()是同一个东西Qt.platform属性:一个对象
Qt.platform.os操作系统的名字
Qt.platform.inputMethod -
Qt对象的方法:
创建宿主类型
Qt.rect()创建rect实例
Qt.point()创建point实例
Qt.size()创建size实例
Qt.rgba()、Qt.hsla()、Qt.darker()、Qt.lighter()、Qt.tint()等创建color类型的颜色值
Qt.font()创建字体
Qt.vector2d()创建vector2d
Qt.vector3d()创建vector3d
Qt.vector4d()创建vector4d
Qt.quaternion()创建quaternion
Qt.matrix4x4()创建matrix4x4格式化时间日期
var today = new Date(); console.log(Qt.formatDateTime(today, "yyyy-MM-dd hh:mm:ss.zzz")); //输出 2014-08-22 14:51:05.406string Qt.formatDateTime(datetime date, variant format)
string Qt.formatDate(datetime date, variant format)
string Qt.formatTime(datetime date, variant format)动态对象创建
object Qt.createComponent(url)
object Qt.createQmlObject(string qml, object parent,string filepath)其他方法
Qt.quit()退出应用
string Qt.md5(string)计算字符串的md5值
string Qt.btoa(sting)对传入的数据进行Base64编码
string Qt.atob(string)对传入的数据进行Base64解码
object Qt.binding(function)为JS表达式创建一个对象,用于绑定到QML对象的某个属性上
object Qt.locale()返回指定名字的区域对象
string Qt.resolvedUrl(url)将传入的相对路径转化为全路径URL
bool Qt.openUrlExternally(string)使用系统默认的方式打开一个URL
list<string> Qt.fontFamilies()返回系统支持的字体族的名字列表