一、Flex布局的基本概念。
(1)Flex布局: 任何一个容器都可以指定为Flex布局。
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
(2)Flex容器:采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。
(3)Flex项目:它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”
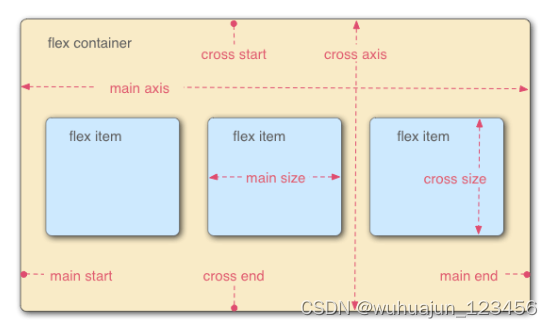
(4)容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。

二、容器的属性。
以下6个属性作用于容器上面。
(1)flex-direction
(2)flex-wrap
(3)flex-flow
(4)justify-content
(5)align-items
(6)align-content
2.1 flex-direction
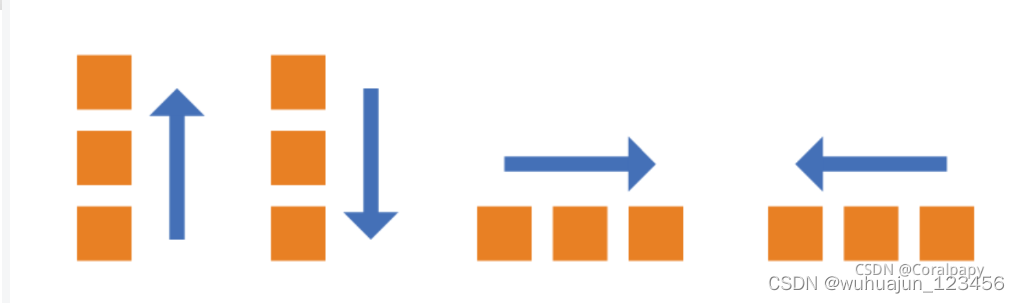
flex-direction: 决定主轴的方向(即项目的排列方向)
(1) column-reverse:主轴为垂直方向,起点在下沿。
(2)column:主轴为垂直方向,起点在上沿。
(3)row(默认值):主轴为水平方向,起点在左端。
(4)row-reverse:主轴为水平方向,起点在右端。

flex-direction: row; //默认值。灵活的项目将水平显示,正如一个行一样。flex-direction: column; //灵活的项目将垂直显示,正如一个列一样。2.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap:如果一条轴线排不下,如何换行。
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
2.3 flex-flow
flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
2.4 justify-content属性
justify-content:项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性
align-content: 多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
三、项目的属性
以下6个属性设置在项目上。
(1)order
(2)flex-grow
(3)flex-shrink
(4)flex-basis
(5)flex
(6)align-self
3.1 order
order: 项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

3.2 flex-grow属性
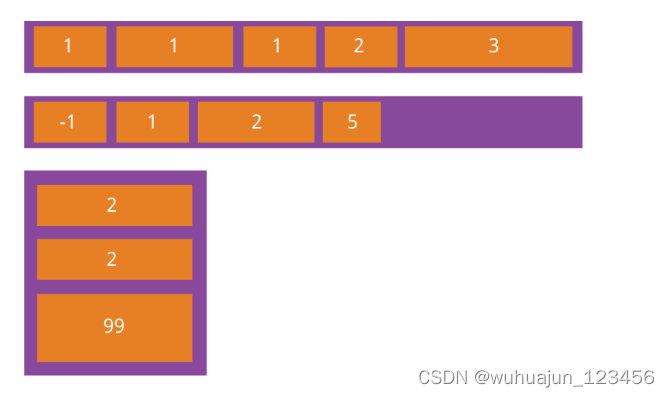
flex-grow: 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

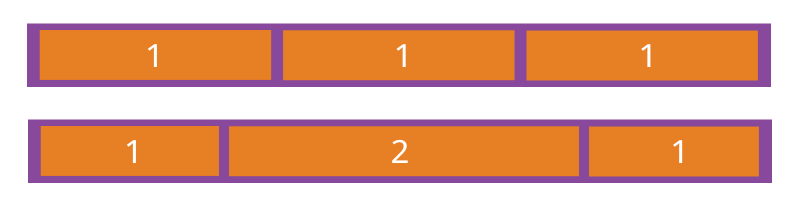
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.3 flex-shrink属性
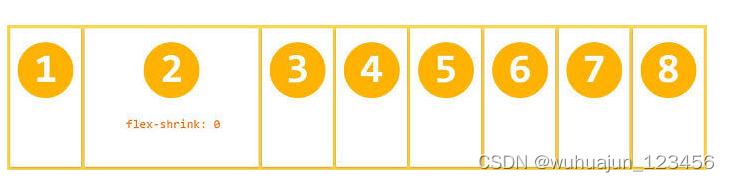
flex-shrink: 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
3.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
3.5 flex属性
flex: 让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
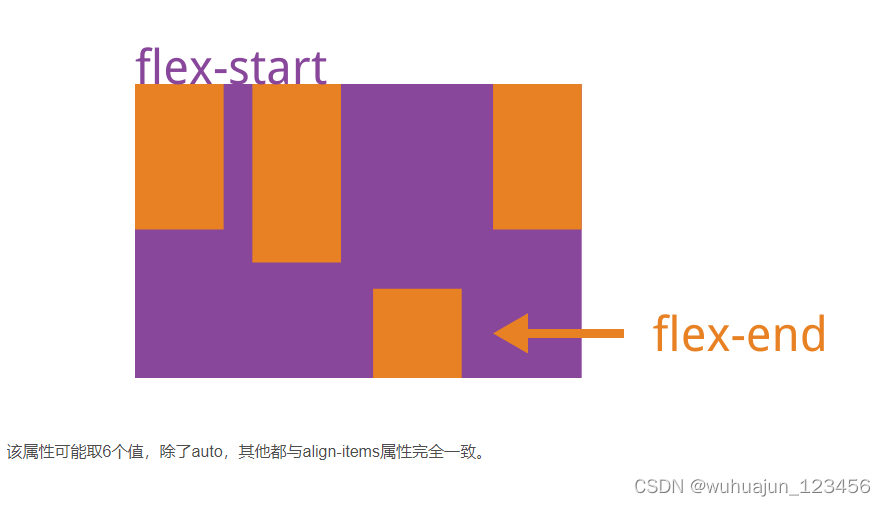
3.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

flex局部的知识总结_flex-direction_Coralpapy的博客-CSDN博客