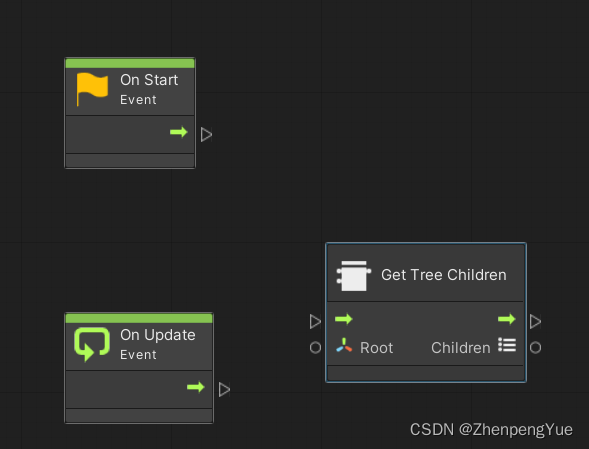
效果:获取一个物体的全部子物体和孙物体等从属物体
//引用一些东西,这样才能用某些API
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
//类名和Node名一样
public class GetTreeChildren : Unit
{
#region 端口定义
//这两个是必须有的,是左右的小箭头,只需要固定这么写
[DoNotSerialize]
public ControlInput InputTrigger;
[DoNotSerialize]
public ControlOutput OutputTrigger;
//输入参数,只需要写public ValueInput 参数名即可,不需要管类型和名字
[DoNotSerialize]
public ValueInput Root;
//输出参数,同输入参数
[DoNotSerialize]
public ValueOutput Children;
#endregion
//这个函数也是必须这么写
protected override void Definition()
{
//这行也是固定写法
InputTrigger = ControlInput("", flow =>
{
//>>>>>>>>这里开始到下一个箭头线是代码逻辑了
//获取Root的值
var root = flow.GetValue<Transform>(Root);
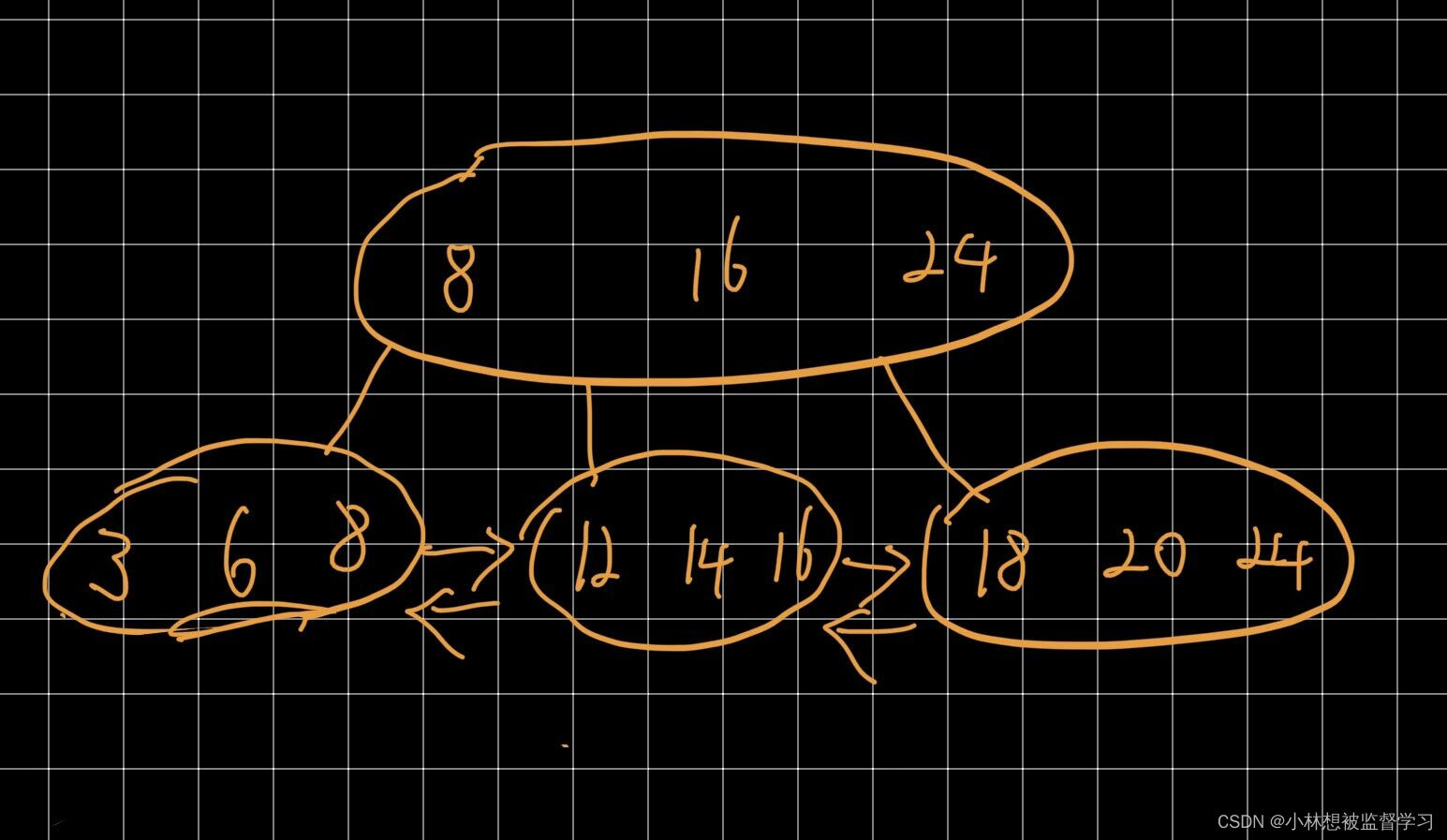
//队列(先入先出)
Queue<Transform> queue = new Queue<Transform>();
//根节点入队
queue.Enqueue(root);
//创建列表
List<Transform> children = new List<Transform>();
//如果队不空循环
while(queue.Count>0)
{
//出队一个物体
var child = queue.Dequeue();
//加入列表
children.Add(child);
//把刚刚出队的物体的子物体都入队
foreach(Transform ch in child)
{
queue.Enqueue(ch);
}
//重复步骤
}
//>>>>>>>>>>>>>>在结束时设置输出参数的值
flow.SetValue(Children, children);
//固定的返回写法
return OutputTrigger;
});
//也是固定的输出箭头写法
OutputTrigger = ControlOutput("");
//在这里定义输入和输出参数类型和参数名
//括号里的绿色的名字,<>里是类型
Root = ValueInput<Transform>("Root");
//输入和输出要分清ValueInput和Output哦
Children = ValueOutput<List<Transform>>("Children");
}
}

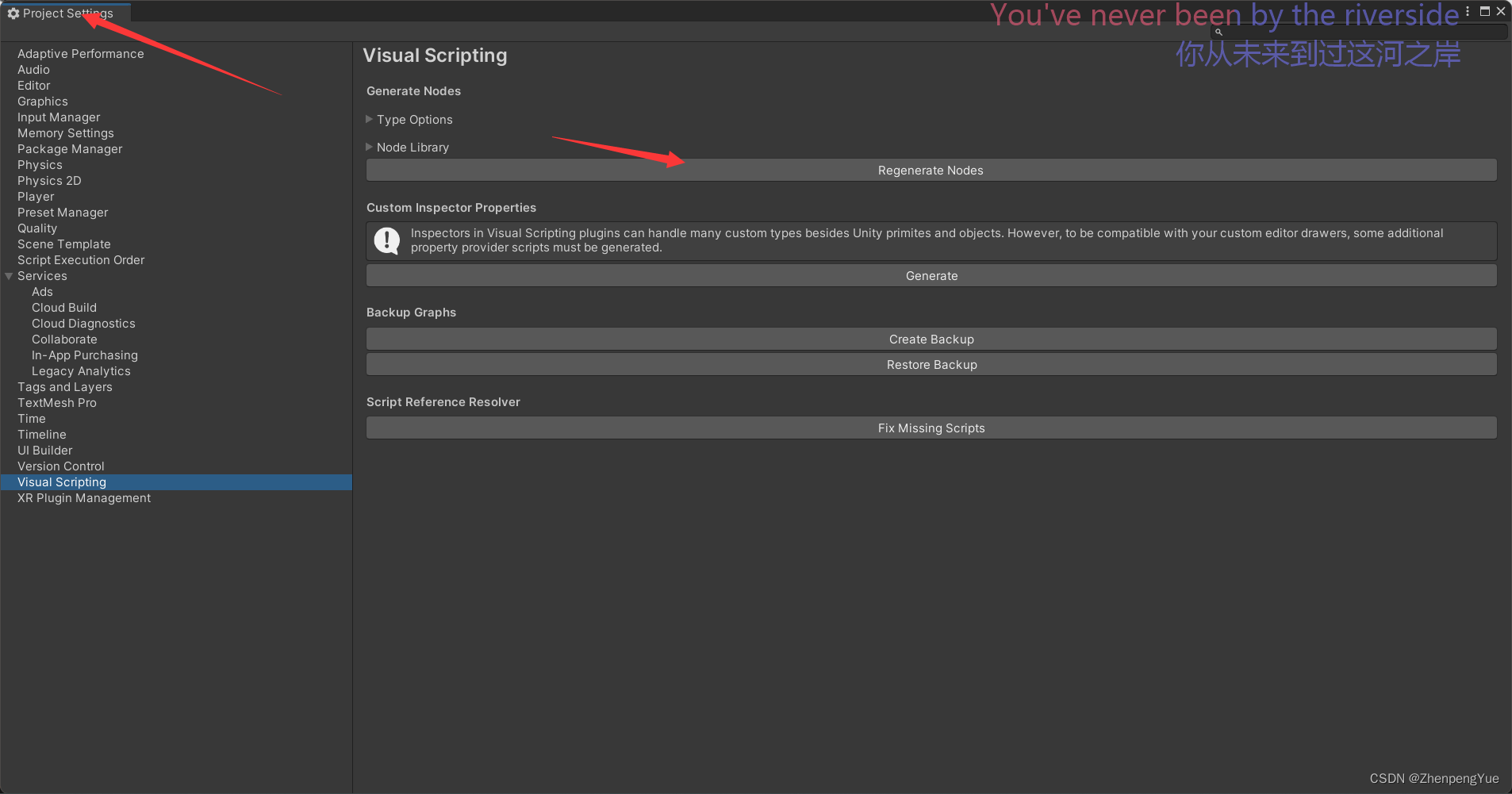
定义完需要重新生成节点