学习网址:
https://www.electronjs.org/zh/docs/latest/tutorial/tutorial-preload
1.什么是预加载脚本
Electorn 的主进程是一个拥有完全操作系统访问权限的Node.js ,除了Electron 模组,之外,您也可以访问Node.js 内置模块和所有通过npm安装的包。另一方面,出于安全原因,渲染进程默认跑在网页页面上,而并非Node.js中,为了将Electron的不同类型的进程桥接在一起,我们需要使用被称为 预加载的特殊脚本。
2.使用预加载脚本来增强渲染器
BrowserWindow 的预加载脚本运行在具有 HTML DOM 和 Node.js、Electron API 的有限子集访问权限的环境中。
3.示例:
3.1 新建一个 preload.js 文件。
该脚本通过 versions 这一全局变量,将 Electron 的 process.versions 对象暴露给渲染器。
const information = document.getElementById('info')
information.innerText = `本应用正在使用 Chrome (v${versions.chrome()}), Node.js (v${versions.node()}), 和 Electron (v${versions.electron()})`
3.2 在main.js 中 设置webPreferences.preload 路径。
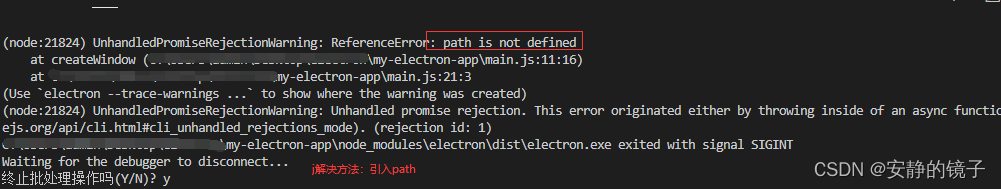
为了将脚本附在渲染进程上,在 BrowserWindow 构造器中使用 webPreferences.preload 传入脚本的路径。(注意引入对应的模块eg:path)
const { app, BrowserWindow } = require('electron')
const path = require('path') //引入path 模块
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})

3.3添加 preload.js
const { contextBridge } = require('electron')
contextBridge.exposeInMainWorld('versions', {
node: () => process.versions.node,
chrome: () => process.versions.chrome,
electron: () => process.versions.electron
// 除函数之外,我们也可以暴露变量
})
3.4修改index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<meta
http-equiv="X-Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<title>来自 Electron 渲染器的问好!</title>
</head>
<body>
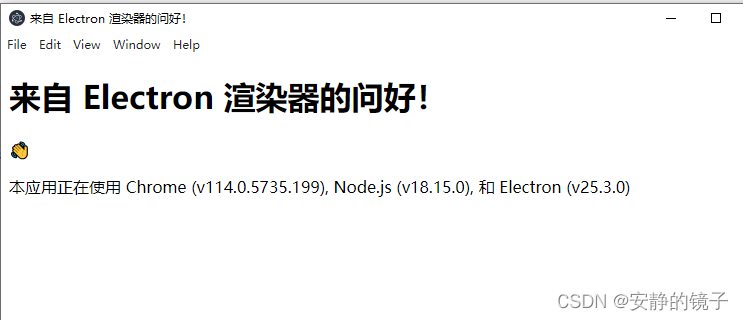
<h1>来自 Electron 渲染器的问好!</h1>
<p>👋</p>
<p id="info"></p>
</body>
<script src="./renderer.js"></script>
</html>
3.5效果