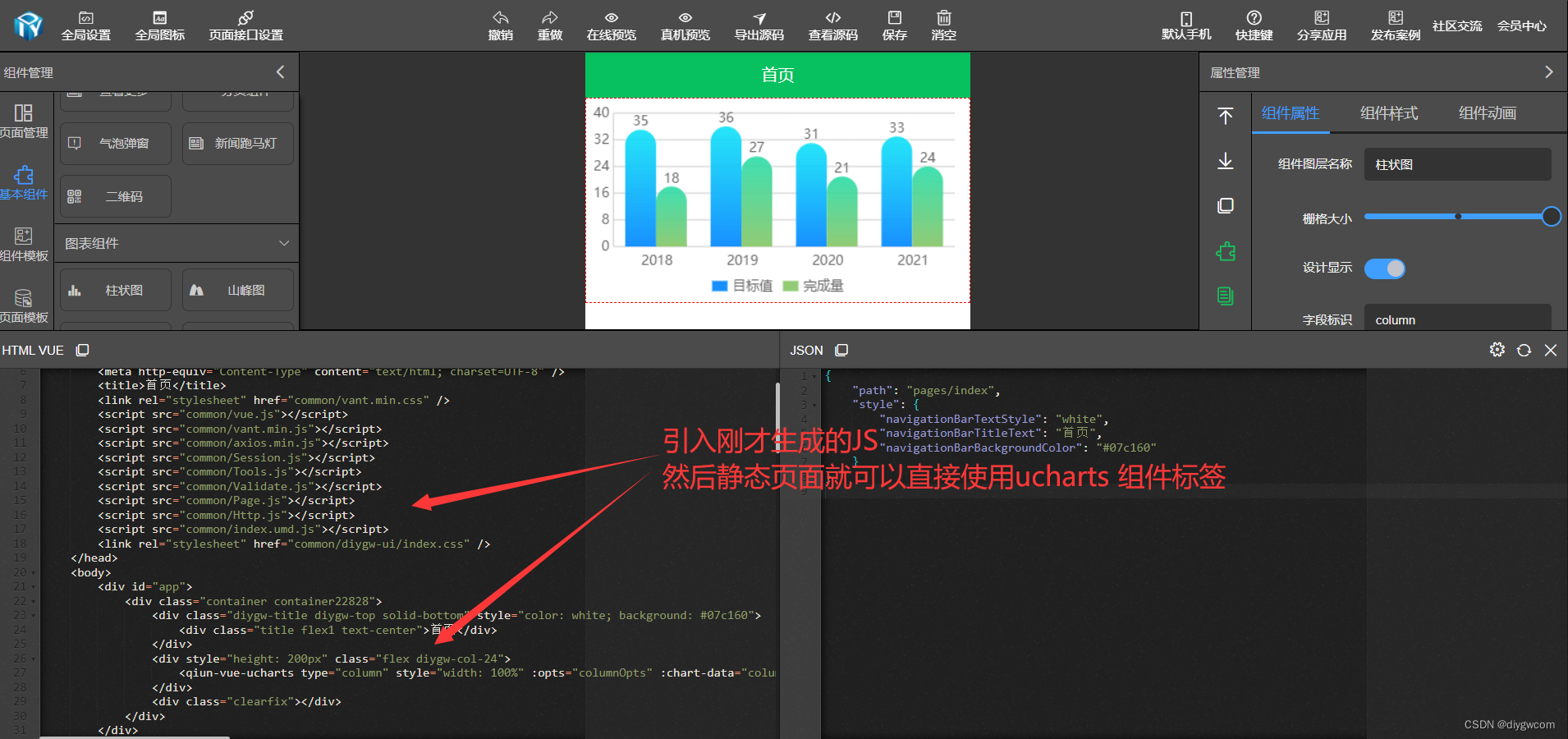
由于官方不能直接使用qiun-vue-ucharts在静态html页面使用。
DIY可视化对此类库进行了改进,把它的包独立打包成一个可以依赖的JS。
首先定义一个核心JS,用于打包生成uchart
import qiunVueUcharts from '@qiun/vue-ucharts';
const install = (app) => {
app.component(qiunVueUcharts.name, qiunVueUcharts)
}
export default {
install
}核心的vite.js对uchart生成vue lib包
import { resolve } from 'path'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig(({ mode }) => {
const isProd = mode === 'prod'
let build = {}
if (isProd) {
build = {
lib: {
entry: resolve(__dirname, 'src/index.js'),
name: 'UchartLib',
fileName: 'index',
formats: ['es', 'cjs', 'umd'],
},
rollupOptions: {
external: [
'vue', 'element-plus'
],
output: {
globals: {
'vue': 'Vue'
},
},
},
}
}
return {
plugins: [vue()],
build,
resolve: {
alias: [
{
find: '@',
replacement: resolve(__dirname, './src'),
},
],
},
}
})
核心package.json写法
{
"name": "diygw-admin-lib",
"private": true,
"version": "0.0.0",
"main": "./dist/index.cjs.js",
"module": "./dist/index.esm.js",
"types": "./dist/types/index.d.ts",
"unpkg": "./dist/index.umd.js",
"jsdelivr": "./dist/index.umd.js",
"exports": {
".": {
"import": "./dist/index.es.js",
"require": "./dist/index.umd.js"
}
},
"files": [
"dist"
],
"scripts": {
"dev": "vite",
"build": "rimraf dist && vite build --mode prod",
"preview": "vite preview"
},
"dependencies": {
"@qiun/vue-ucharts": "^2.4.3-20220505",
"@vueuse/core": "^9.1.1",
"@wangeditor/editor": "^5.1.14",
"@wangeditor/editor-for-vue": "^5.1.12",
"element-plus": "^2.2.15",
"typescript": "^4.8.2",
"vue": "^3.2.37",
"vue-draggable-next": "^2.1.1"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.0.3",
"rimraf": "^3.0.2",
"sass": "^1.54.5",
"vite": "^3.0.7",
"vue-tsc": "^0.40.4"
}
}




















![[java安全]TemplatesImpl在Shiro550反序列化](https://img-blog.csdnimg.cn/img_convert/0f1455c0f803bfb4bc3432c5cfa9b3f3.png)