🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🏀校园篮球网页设计、⚽足球体育运动、🤽体育游泳运动、🏓兵乓球 、🎾网球、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示







五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Mr.郭/QQ:1007694939">
<title>响应式橙色大气html5企业网站模板GJ-qiye(YzmCMS整站版)_晓峰博客 | 一个对web前端开发有着浓厚兴趣的90后站长 | 一个对web前端开发有着浓厚兴趣的90后站长网</title>
<meta name="keywords" content="YzmCMS,晓峰,GJ-UI">
<meta name="description" content="响应式橙色大气html5企业网站模板GJ-qiye(YzmCMS整站版),自适应PC端、ipad、手机端,主题代码结构简洁,html和css的注释非常清楚,前台页面也...">
<!--引入Font Awesome字体库样式表-->
<link rel="stylesheet" href="static/css/font-awesome.min.css">
<!--引入guojian.min.css组件样式表-->
<link rel="stylesheet" href="static/css/guojian.min.css">
<!--引入style.css自定义样式表-->
<link rel="stylesheet" href="static/css/style.css">
<!--引入jquery.min.js组件脚本-->
<script src="static/js/jquery-1.12.4.min.js" type="text/javascript"></script>
<style type="text/css">
body {background-image:none;}
.gj-content .gj-cont pre, .gj-zp-cont .gj-cont pre {padding: 10px;background-color: #f5f5f5;border-radius: 5px;}
</style>
</head>
<body>
<!--GJ-UI组件模块html代码开始-->
<nav class="gj-nav1 gcl-yh">
<!--响应式导航栏-->
<div class="gnav gclear">
<div class="gj-logo gj-left">
<a href="index.html" title="晓峰博客" style="color:#fff;font-size:30px;letter-spacing: 2px;margin: 4px 0;">晓峰博客</a>
</div>
<i class="gbar fa fa-bars" aria-hidden="true"></i>
<ul class="gnav-ul gj-right">
<li><a href="index.html"><i class="fa fa-home" aria-hidden="true"></i> 首页</a></li>
<li>
<a href="index1.html">知识干货</a>
</li>
<li class="gxz">
<a href="index2.html">我的作品</a>
</li>
<li>
<a href="index3.html">谈天说地</a>
</li>
<li>
<a href="index4.html">心情说说</a>
</li>
</ul>
</div>
</nav>
<div class="gcont">
<div class="row">
<div class="gj-lg-8">
<div class="gj-wk gcl-hb">
<!--内容页模块-->
<nav class="gj-ljdh">
<i class="fa fa-home" aria-hidden="true"></i>
<a href="index.html">首页</a> > <a href="index2.html" title="我的作品">我的作品</a> </nav>
<div class="gj-body gj-zp-cont">
<div class="gj-title">
<div class="gj-lg-4 gj-md-4 gj-sm-4" style="text-align: center">
<img class="zp-img" src="static/picture/180201112418133.jpg" alt="响应式橙色大气html5企业网站模板GJ-qiye(YzmCMS整站版)">
</div>
<div class="gj-lg-8 gj-md-8 gj-sm-8">
<ul>
<li class="bt">响应式橙色大气html5企业网站模板GJ-qiye(YzmCMS整站版)</li>
<li class="lx"><b>类型:企业模板</b><b>程序:YzmCMS</b><b class="hidd-xs">技术交流:<a href="javascript:(0)" target="_blank"><img src="static/picture/1670a7dcb0ea72ee.png" alt="QQ聊天"></a></b></li>
<li class="nav"><a href="javascript:;" class="xz" target="_blank">立即下载</a>密码:<span>bi1jZL</span><a href="index5.html" class="ys" target="_blank">查看演示</a></li>
<li class="sx"><span>发布时间:2018-03-12 18:36:07</span><span>作者:晓峰</span><span>下载量:6089次</span></li>
</ul>
</div>
</div>
<div class="gj-cont">
<h3>主题介绍:</h3><p>响应式橙色大气html5企业网站模板GJ-qiye(YzmCMS整站版),自适应PC端、ipad、手机端,主题代码结构简洁,html和css的注释非常清楚,前台页面也是很清新明了的,内核是YzmCMS,容易做seo优化,文章阅读方便;本套主题的最大亮点还是响应式,无缝支持PC、平板、手机等媒介浏览,特别适合做设计、咨询、科技类企业网站等!</p><p><img title="1517455943642890.jpg" alt="GJ-qiye1.0.jpg" src="static/picture/1517455943642890.jpg"></p><h3>模板结构:</h3><p><img title="1517455978525394.png" alt="GJ-qiye1.0 (企业模板).png" src="static/picture/1517455978525394.png"></p><h3>使用教程:</h3><p>本套模板仅提供<strong>独立版</strong>安装包,1.0版本适合YzmCMS v3.6版本;</p><p><br></p><p>自定义配置(如图):</p><p><img title="1517456637176789.png" alt="自定义配置.png" src="static/picture/1517456637176789.png"></p><p><strong>PS:配置名称必须与上图中显示的一致!</strong></p><p>整站版安装步骤:</p><ol class=" list-paddingleft-2" style="list-style-type: decimal;"><li><p>下载模板文件【GJ-qiye1.0(整站版)】,解压至服务器/虚拟主机的网站根目录下;</p></li><li><p>打开浏览器,地址栏输入:域名/install.php 进行YzmCMS的安装;</p></li><li><p>安装成功后登陆后台,数据管理==》数据还原,【gksoeh-20180201-101726-1.sql.gz】 点击还原进行整站数据还原操作;</p></li><li><p>还原成功后清除缓存即可。</p></li><li><p>轮播图URL设置:后台==》模块管理==》轮播图管理,替换所有的轮播图;过程中请注意分类ID请勿出错!</p></li><li><p>整站安装的内容请根据实际情况删除重新发布;<br></p></li></ol><p><strong>PS:整站安装还原数据后的用户名为:admin 密码:</strong><strong>123456 ,登陆后台请自行修改初始密码!</strong></p><h3>前端展示:</h3><p><img src="static/picture/1a9d2ca1017c65cf.png"></p><p>至此,本套模板已完全安装成功;如果在使用的过程中遇到问题,请加入我们的交流QQ群:161208398,进行在线咨询!</p> </div>
<div class="gcont-page">
<div class="gj-lg-6">上一篇:<a href="12.html">响应式HTML5黑白系个人网站主题GJ-blog1.0清爽版</a></div>
<div class="gj-lg-6">下一篇:已经是最后一篇</div>
</div>
</div>
</div>
<div class="gj-wk gcl-hb">
<!--内容页版权模块-->
<div class="gj-body gj-bq">
<img src="static/picture/touxiang.jpg" alt="">
<p><b>版权声明:</b>本站原创文章,于2018-03-12 18:36:07,由 <b>晓峰</b> 发表!</p>
<p><b>转载请注明:</b><a href="21.html">响应式橙色大气html5企业网站模板GJ-qiye(YzmCMS整站版)</a> - <b>晓峰博客</b></p>
</div>
</div>
<div class="gj-wk gcl-hb">
<div class="gj-bt">
<h3><i class="fa fa-commenting" aria-hidden="true"></i> 评论区</h3>
</div>
<div class="gj-body gj-pl">
<div class="comment">
<div class="com_form">
<form action="https://www.guojian945.com/comment/index/init.html" method="post" onsubmit="return check_comm(this)">
<input type="hidden" name="modelid" value="4">
<input type="hidden" name="catid" value="7">
<input type="hidden" name="id" value="2">
<input type="hidden" name="title" value="响应式橙色大气html5企业网站模板GJ-qiye(YzmCMS整站版)">
<input type="hidden" name="url" value="http://www.guojian945.com/theme/2.html">
<textarea class="textarea" id="content" name="content" placeholder="朕有话要说~"></textarea>
<p><input type="submit" class="sub_btn" name="dosubmit" value="提交"><span class="emotion">表情</span></p>
</form>
</div>
</div>
</div>
<div class="gpl-bt">
共0条评论
</div>
<ul class="gpl-ul">
<li>再精彩的作品也需要您精湛的评论才能称得上完美~</li> </ul>
</div>
</div>
<div class="gj-lg-4">
<div class="gj-wk gcl-hb">
<!--搜索模块-->
<div class="gj-bt">
<h3><i class="fa fa-search" aria-hidden="true"></i> 站内搜索</h3>
</div>
<div class="gj-body gj-ss1">
<form action="https://www.guojian945.com/index.php">
<input type="hidden" name="m" value="search">
<input type="hidden" name="c" value="index">
<input type="hidden" name="a" value="init">
<input type="hidden" name="modelid" value="1" id="modelid">
<input type="text" name="q" placeholder="请输入搜索关键词···">
<button id="searchbtn" type="submit"></button>
</form>
</div>
</div>
<div class="gj-wk gcl-hb hidd-sm hidd-md">
<div class="gj-bt">
<h3><i class="fa fa-user-circle-o" aria-hidden="true"></i> 会员信息</h3>
</div>
<div class="gj-body gj-user">
<form action="https://www.guojian945.com/member/index/login.html" method="post">
<input type="hidden" name="referer" value="https%3A%2F%2Fwww.guojian945.com%2Ftheme%2F2.html">
<table cellpadding="0" cellspciong="1">
<div class="div1"> <i class="fa fa-user" aria-hidden="true"></i>
<input type="text" required="" name="username" value="" placeholder="请输入用户名">
<i class="fa fa-lock" aria-hidden="true"></i>
<input type="password" required="" name="password" value="" placeholder="请输入密码">
</div>
<div class="div2"> <img src="static/picture/code.jpg" onclick="this.src=this.src+'?'" title="看不清,换一张">
<input type="text" required="" name="code" class="" value="" placeholder="验证码">
<button type="submit" name="dosubmit" value="登 录">立即登录</button>
</div>
<div class="div3"> <a href="qq_login.html" target="_blank" class="btn btn-qq"><i class="fa fa-qq" aria-hidden="true"></i> QQ登录</a> <a href="register.html" class="btn btn-zc" role="button" target="_blank">免费注册</a> <a href="init.html" class="btn btn-mm" role="button" target="_blank">忘记密码?</a> </div>
</table>
</form>
</div>
</div>
<div class="gj-wk gcl-hb hidd-sm hidd-md">
<!--标签模块-->
<div class="gj-bt">
<h3><i class="fa fa-calendar" aria-hidden="true"></i> 文章归档</h3>
</div>
<div class="gj-body gj-link1">
<ul>
<li><a href="1517475072.html">2018年02月(3)</a></li>
<li><a href="1516872636.html">2018年01月(3)</a></li>
</ul>
</div>
</div>
<div class="gj-wk gcl-hb">
<!--侧栏-图文列表-->
<div class="gj-bt">
<h3><i class="fa fa-thumbs-up" aria-hidden="true"></i> 博主推荐</h3>
</div>
<div class="gj-body gli-tuw1">
<div class="gtw-li gclear">
<div class="gtw-img gj-left"> <a href="8.html"><img src="static/picture/180313112951280.jpg" alt=""></a> </div>
<div class="gtw-body"> <a href="8.html">
<h4>phpStudy最新使用教程 - 让天下没有难配的php环境</h4>
</a> <span><i class="fa fa-clock-o"> 2018-02-01</i></span> <span><i class="fa fa-eye"> 2497</i></span> </div>
</div>
</div>
<div class="gj-body gli-tuw1">
<div class="gtw-li gclear">
<div class="gtw-img gj-left"> <a href="7.html"><img src="static/picture/180313113309948.jpg" alt=""></a> </div>
<div class="gtw-body"> <a href="7.html">
<h4>博主早年崇拜的知名80后创业标杆人物茅侃侃竟然自杀了</h4>
</a> <span><i class="fa fa-clock-o"> 2018-01-27</i></span> <span><i class="fa fa-eye"> 2148</i></span> </div>
</div>
</div>
<div class="gj-body gli-tuw1">
<div class="gtw-li gclear">
<div class="gtw-img gj-left"> <a href="5.html"><img src="static/picture/180313113835757.jpg" alt=""></a> </div>
<div class="gtw-body"> <a href="5.html">
<h4>一枚程序媛妹子口中的IT男其实是这样的</h4>
</a> <span><i class="fa fa-clock-o"> 2018-01-27</i></span> <span><i class="fa fa-eye"> 2969</i></span> </div>
</div>
</div>
<div class="gj-body gli-tuw1">
<div class="gtw-li gclear">
<div class="gtw-img gj-left"> <a href="4.html"><img src="static/picture/180125053634150.jpg" alt=""></a> </div>
<div class="gtw-body"> <a href="4.html">
<h4>给web前端开发人员的一些建议</h4>
</a> <span><i class="fa fa-clock-o"> 2018-01-25</i></span> <span><i class="fa fa-eye"> 1458</i></span> </div>
</div>
</div>
</div>
<div class="gj-wk gcl-hb">
<!--标签模块-->
<div class="gj-bt">
<h3><i class="fa fa-tags" aria-hidden="true"></i> 热门标签</h3>
</div>
<div class="gj-body gj-link3">
<ul>
<li><a href="51.html" target="_blank">web前端</a></li>
<li><a href="41.html" target="_blank">GJ-UI</a></li>
<li><a href="22.html" target="_blank">YzmCMS</a></li>
<li><a href="13.html" target="_blank">晓峰</a></li>
</ul>
</div>
</div>
<div class="gj-gg">广告位不存在!</div>
<div class="gj-wk gcl-hb">
</div>
</div>
</div>
</div>
<div class="hidd-xs gcl-yh" style="border: 0">
<!--返回顶部-->
<a class="gj-top" style="z-index: 1030;"><i class="fa fa-arrow-up" aria-hidden="true"></i></a>
</div>
<footer class="gcl-yh">
<!--footer底部-->
<div class="gj-footer">
<p>Copyright © 2018. 晓峰博客 | Powered by <a href="javascript:;" target="_blank">YzmCMS</a></p>
<p>备案:湘ICP备16017252号-1 博客基于GJ-UI组件、YzmCMS内容管理系统</p>
</div>
</footer>
<!--GJ-UI组件模块html代码结束-->
<!--引入guojian.min.js组件脚本-->
<script src="static/js/guojian.min.js" type="text/javascript"></script>
<!--GJ-UI组件模块js代码开始-->
<script>
/*GJ-UI响应式导航栏*/
$(document).ready(function() {
$(".gbar").click(function() {
$(".gnav-ul").slideToggle("slow");
return false
})
});
</script>
<script>
/*返回顶部开始*/
jQuery(function($) {
$('.gj-top').toTop({
autohide: true,
offset: 320,
speed: 500,
right: 15,
bottom: 15
})
});
</script> <script type="text/javascript" src="static/js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="static/js/js.js"></script>
<script type="text/javascript" src="static/js/jquery.qqFace.js"></script>
<script type="text/javascript">
$(function() {
//评论QQ表情
$('.emotion').qqFace({
assign: 'content',
path: 'https://www.guojian945.com/common/static/images/face/'
});
});
</script>
</body>
</html>
💒CSS样式代码
body {background-image: url(../image/1c9a1e786b7ac2c5.jpg);}
.gcont {background-color: #fff;-webkit-box-shadow: 0 0 20px #666;box-shadow: 0 0 20px #666;}
.gj-head {background-image: url(../image/rz_head2.jpg) !important;}
/*GJ-UI前端组件列表页*/
#nav {text-align: center;margin-bottom: 7px;padding: 0;overflow: hidden;}
#nav img {width: 100%;display: block;border: 1px solid #eee;}
#nav p {border: 1px solid #222;padding: 8px 5px;background-color: #222;color: #fff;font-size: 1.5rem;font-weight: bold;margin: 0 auto;text-align: left;}
#nav a {border: 1px solid #eee;padding: 6px 0 6px 20px;background-color: #f5f5f5;color: #333;text-align: left;margin: 0 auto;}
#nav a:hover,#nav .current a {background-color: #666;color: #fff;}
.gjui-navb {position: fixed;top: 5px;z-index: 888;}
.gj-ui .gj-bt h3 {color:#333;border-bottom:1px solid #ddd;border-left:6px solid #999;padding:5px 0 5px 14px;font-weight:bold;background-color:#f7f7f7;}
.gj-ui .ui-body p {font-size: 1.4rem;padding: 5px 0;margin: 0 auto;line-height: 160%;text-align: justify;color: #2a2a2a;}
.gj-ui .ui-body p>img {max-width: 100%;height: auto;display: block;padding: 3px;}
#div1 .ui-anli {overflow: hidden;}
#div1 .ui-body img {border: 1px solid #ddd;margin: 0 auto;background-color: #fff;}
#div1 .ui-anli h4 {font-size: 1.6rem;margin: 20px 0 10px;}
#div1 .ui-anli h4>i {font-size: 1.8rem;}
#div1 .ui-anli ul li {float: left;-webkit-box-shadow: 0 0 5px #f5f5f5;box-shadow: 0 0 5px #ddd;margin: 10px;padding: 3px;background-color: #f5f5f5;width: 150px;text-align: center;transition: all .3s;}
#div1 .ui-anli ul li img {max-width: 100%;}
#div1 .ui-anli ul li:hover {box-shadow: 3px 3px 10px #666;}
#div2 a.down {border: 1px solid #333;color: #fff;padding: 5px 10px;background-color: #666;margin: 10px 0 20px;}
#div2 a.down:hover {background-color: #000;}
#div2,#div3,#div4,#div5,#div6,#div7 {height: 600px;}
/*用户注册页面*/
.gj-dlzc {width: 80%;background-color: #fff;padding: 30px 20px 20px;margin: 10% auto;-webkit-box-shadow: 0 0 20px #ddd;box-shadow: 0 0 20px #ddd;position: relative;}
.gj-dlzc h5 {font-size: 1.6rem;color: #666;font-weight: 300;display: block;margin-top: -10px;}
.gj-dlzc h3 img {display: block;margin: 0 auto;position: absolute;left: 50%;margin-left: -80px;top: -25px;background-color: #f5f5f5;-webkit-box-shadow: 0 0 20px #ddd;box-shadow: 0 0 20px #ddd;}
.gj-dlzc form {width: 100%;margin: 0 auto;padding: 0 0px;}
.gj-dlzc form input {border-bottom: 1px solid #ddd;padding: 8px;border-top: 0;border-left: 0;border-right: 0;display: block;margin: 10px auto;width: 100%;height: 32px;font-size: 1.4rem;color: #222;}
.gj-dlzc form .gjdl-zc {text-align: center;}
.gj-dlzc form .gjdl-zc img {height: 35px;}
.gj-dlzc form .gjdl-zc button {border: 1px solid #ddd;padding: 6px 10px;background-color: #f5f5f5;font-size: 1.4rem;color: #666;cursor: pointer;margin: 10px 5px 0;}
.gj-dlzc form .gjdl-zc button:hover {background-color: #ddd;color: #222;border-color: #999;}
.gj-dlzc .gjdl-sx {text-align: center;margin: 10px auto 20px;font-size: 1.2rem;border-top: 1px dashed #ddd;padding-top: 10px;}
.gj-dlzc .gjdl-sx a {margin: 0 5px;font-size: 1.2rem;color: #666;}
.gj-dlzc .gjdl-sx a:hover {color: #222;}
.gj-dlzc a.fan {background-color: #f5f5f5;padding: 3px 10px;float: left;font-size: 1.2rem;}
.gj-dlzc a.fan:hover {background-color: #ddd;}
.gj-dlzc p {text-align: right;color: #999;font-size: 1.2rem;}
.gj-dlzc .gjdl-zc input {width: 20%;display: inline-block;margin: 0 5px;}
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: 768px) {
.gj-ui .ui-body p {font-size: 1.6rem;line-height: 190%;padding: 10px 0;}
#div1 .ui-anli ul li img {width: 200px;}
.gj-head {background-image: url(../images/rz_head1.jpg) !important;}
.gj-dlzc {width: 500px;}
.gj-dlzc form {padding: 0 80px;}
.gj-dlzc .gjdl-sx {font-size: 1.4rem;}
.gj-dlzc form .gjdl-zc button {margin: 10px 20px 0;}
.gj-dlzc .gjdl-sx a {margin: 0 10px;font-size: 1.4rem;}
}
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: 992px) {
.gjui-navb {width: 140px;}
.gjui-nav p {width: 100%;font-size: 1.6rem;}
.gjui-nav img {width: 100%;}
.gjui-nav a {width: 100%;}
}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: 1200px) {
.gjui-navb {width: 170px;}
}
六、🥇 如何让学习不再盲目
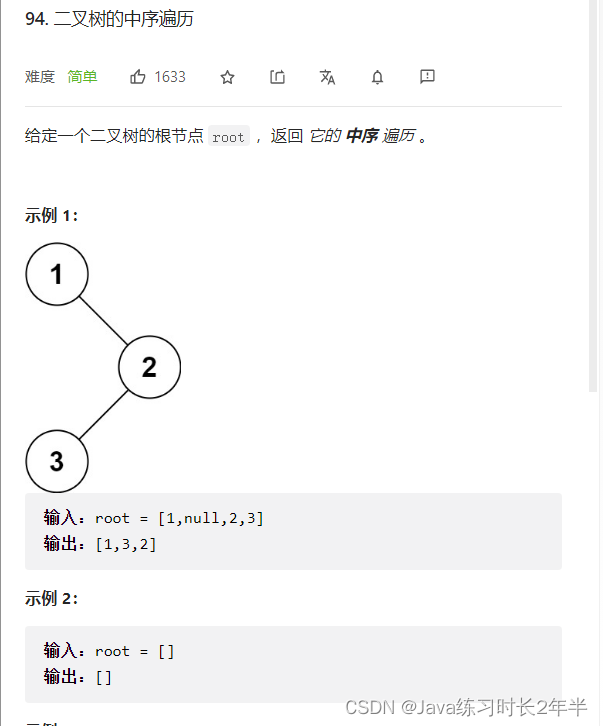
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.