代码地址
import android.animation.ObjectAnimator
import android.animation.ValueAnimator
import android.content.Context
import android.os.Binder
import android.util.AttributeSet
import android.view.animation.LinearInterpolator
import androidx.appcompat.widget.AppCompatImageView
import com.software.mymusicplayer.R
class VinylView @JvmOverloads constructor(
context: Context,attributeSet: AttributeSet? = null,
defStyleAttr:Int = 0
) : AppCompatImageView(context,attributeSet,defStyleAttr) {private var state:Int
companion object{
val STATE_STOP = 0
val STATE_PAUSE = 1
val STATE_PLAYING = 2
}
private var animator :ObjectAnimator
// private var rotationAngle = 0f//旋转角度
// constructor(context: Context):this(context,null,0)
// constructor(context: Context,attrs: AttributeSet?):this(context,attrs,0)
init {
animator = ObjectAnimator.ofFloat(this,"rotation",
0f,360f).apply {
duration = 10000//(10秒每圈),
interpolator = LinearInterpolator() //图片以匀速运动转动
repeatCount = ValueAnimator.INFINITE //重复次数
repeatMode = ValueAnimator.RESTART
}
state = STATE_STOP
}
fun playMusic(){
when(state){
STATE_STOP -> {
animator.start()
state = STATE_PLAYING
}
STATE_PAUSE -> {
animator.resume()
state = STATE_PLAYING
}}
}
fun pauseMusic(){
when(state){
STATE_PLAYING -> {
animator.pause()
state = STATE_PAUSE
}
}
}
fun stopMusic(){
animator.cancel()
rotation = 0f
state = STATE_STOP
invalidate()//重绘
}override fun onDetachedFromWindow() {//释放动画资源
super.onDetachedFromWindow()
animator.cancel()
}
}
如上是我拷贝出来的代码,可以放到IDE上去看,更加清晰。
其中的@JVMOverload是进行了jotkin的一个构造方法的重载,在源码中AppcompatImageView是java代码,在其中有多个构造函数。那么,通过此注解就可以重载多个构造方法。
来看动画的实现,我的动画就利用了属性动画Object Animator 这个动画的好处在于,你在构造此动画的时候,直接输入rotation字符串就能实现围绕中心点的旋转,特别的方便。
0f,360f表示一次动画从哪转到哪。也就是转一圈
再看apply中,因为apply的使用提供了一个this的对象,所以对于属性的赋值更加的方便。
其中,duration表示一次动画的时间为10000毫秒,也就是转一圈为10秒钟。interpolator是一个插值器的属性,我指定的是线性的,保证匀速转动。其他的repeatMode表示每次开始动画都是重新来过,repeat Count表示重复次数。
这里我定义了几个资源共享的状态,可能在其他地方没太用上哈哈哈哈。😭😝😆
这几个控制方法没什么好说的,属性动画非常的贴心把动画的开始、暂停、重启、结束和取消都给我们了。
注意⚠️:一定一定要释放动画,否则可能会内存泄露,我在写代码的时候好像还没遇到过🤔。
对了,整体的项目结构有几个文件的代码别学习啊,我为了偷懒就没好好写✍️。尤其是有一个buttomsheetdialog都写重了😾😑。
接下来我打算在评论区看一看,如果buttomsheetdialog有人不知道怎么设置让一整个dialog占满一整个屏幕的话我会写一篇文章的哈。🧑🏿🏫🥰
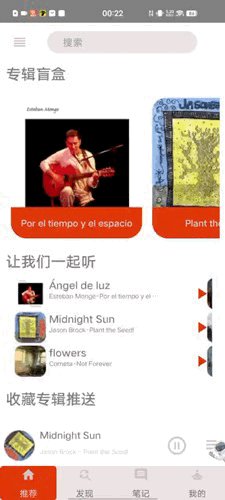
附一个图片吧

转gif之后有点模糊🥸
如果觉得主包写的还不赖给我点个关注吧😋



















