目录
一、前言
二、数据库和应用迁移UGO定义
1、UGO定义
2、异构数据库迁移简图
三、数据库迁移的痛点
四、数据库和应用迁移UGO能力介绍
五、数据库和应用迁移UGO方案简图介绍
六、小结
一、前言
在数字化时代,企业面临着越来越多的数据库和应用迁移需求。为了满足这一需求,华为云推出了一款全新的数据库和应用迁移解决方案(数据库和应用迁移UGO)。该方案主要用于解决企业数据迁移难的问题(比如语法不兼容、技术不支持、改造成本高......尤其对于异构数据库来说,迁不了、移不动、高成本)。 它可以帮助用户轻松实现源数据库到目标平台的迁移,降低迁移成本,提高转化率。
二、数据库和应用迁移UGO定义
1、UGO定义
数据库和应用迁移 UGO(Database and Application Migration UGO,以下简称为UGO)是专注于异构数据库结构迁移的专业服务。
通过UGO,可将源数据库中的DDL、DML和DCL一键自动转换为华为云GaussDB/RDS的SQL语法,通过数据库评估、对象迁移两大核心功能和自动化语法转换,提前识别可能存在的改造工作、提高转化率、最大化降低用户数据库迁移成本。
2、异构数据库迁移简图

说明:主要分三块,源数据库、迁移工具(服务)和目标数据库。源数据库主要可以包含线下数据库(如oracle、mysql……)和云上数据库(如RDS、自研的……);数据库迁移工具主要包含UGO(语法迁移)、DRS(数据迁移与校验);目标数据库主要是华为云数据库(如GaussDB、RDS等)。
三、数据库迁移的痛点
数据库迁移存在的一些痛点问题:
- 复杂性高:传统数据库迁移通常需要对源数据库进行大量的修改和调整,包括数据结构、存储方式、索引等。这些修改可能会导致应用程序的不兼容或者性能下降等问题,从而增加迁移的复杂性和风险。
- 成本高昂:传统数据库迁移通常需要专业的团队进行规划、设计和实施,需要投入大量的人力、物力和时间。同时,如果迁移过程中出现问题,还需要进行额外的修复和调整,增加了成本和风险。
- 风险高:传统数据库迁移涉及到多个系统和应用程序之间的交互和依赖关系,一旦出现问题可能会影响整个系统的稳定性和可用性。此外,由于源数据库和目标数据库之间存在差异,迁移过程中可能会出现数据丢失、损坏等问题,从而导致业务中断和损失。
- 可扩展性差:传统数据库迁移通常是一次性的事件,一旦完成就无法再进行扩展和升级。如果需要添加新的功能或者支持更多的用户,就需要重新进行数据库迁移,这会增加成本和风险。
数据库迁移存在一系列的痛点问题,这些问题不仅会影响企业的运营效率和竞争力,还会增加企业的成本和风险。因此,采用新型的数据库迁移工具和技术是解决企业数据库迁移的关键。
四、数据库和应用迁移UGO能力介绍
UGO 是专注于异构数据库对象迁移和应用迁移的专业化工具。通过预迁移评估、结构迁移二大核心功能,助力用户轻松实现一键上云、一键切换数据库。

- 源数据库画像:以海量源库的业务场景为样本、以数据库关键指标为特性进行算法训练,以得出该源库实例的画像信息。
- 选型与规格:以源库画像作为输入,经过UGO目标推荐模型,为用户推荐合适的目标库和规格组合。目标库的选型方案会根据源库画像输入动态生成不同推荐组合。
- 兼容性分析:以源库画像为输入,通过UGO内核对目标库的转化率,对14个核心对象类型进行兼容性分析。
- 工作量评估:以源库画像为输入,线下海量场景的人力迁移成本为评估基线,经过UGO的评估模型,可以分析该数据库实例的迁移成本,包括DBA、开发、测试的工作量。
- 结构迁移:以预迁移评估为输入和方案指导,支持用户在转换前自定义过滤迁移对象,转换完成后,标记转换失败对象和失败原因,用户可以根据失败原因进行对象校正,校正之后进行验证测试,验证失败对象回到校正步骤进行重新修改,持续提交验证。直至所有对象验证成功。
- SQL迁移:分两部分,第一部分在应用侧部署Agent进行流量捕获,采集从应用侧提交到数据库的SQL语句,并通过UGO内核进行动态转换,转换后的SQL在目标侧进行回放,并生成性能分析报告。第二部分对应用侧提交到源库的SQL进行采集,采集之后通过UGO内核进行转换,在目标库验证转换准确性,生成SQL翻译报告,供开发人员进行应用程序改造。
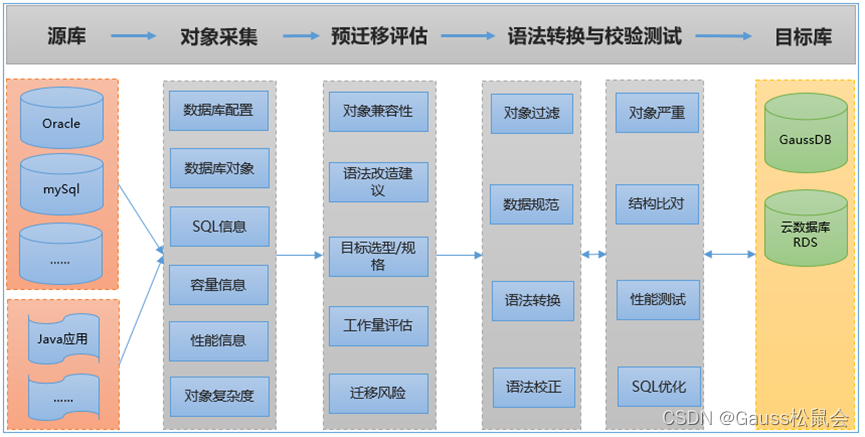
五、数据库和应用迁移UGO方案简图介绍
随着GaussDB云化发展,通过UGO,可以轻松便捷的进行数据库和应用迁移。UGO的迁移过程主要分五步:

- 第一步:源数据库,支持线下数据库或其他云数据库作为源端。
- 第二步:对象采集,对数据库进行数据采集,采集信息除了对象结构和SQL之外,还包含容量、性能、复杂度、配置等信息。
- 第三步:迁移评估,分析源库进行画像,对目标库的兼容性、选型、规格、工作量、风险等进行评估,提前预知风险。
- 第四步:转换校验,对采集的对象进行等价语法转换,并对转换后的语法进行校验测试。
- 第五步:迁移上线(目标库),对验证通过的对象自动应用到目标库。
最佳实践可参考官网《Oracle结构迁移到GaussDB》:
方案概述_数据库和应用迁移 UGO_最佳实践_Oracle结构迁移到GaussDB_华为云
六、小结
数据库对象迁移过程的本质是将UGO转换后的数据库对象的SQL语句在目标库执行。数据库迁移阶段完成后,分别抽取源库和目标库的对象属性进行比对,以确保使用UGO进行数据库对象迁移后是否存在对象丢失的情况。
UGO负责对源库进行风险和工作量评估,自动转换异构数据库语法,据了解,目前已经做到了95%的自动化;DRS负责全量和增量数据的实时在线迁移和同步,通过数据一致性比对确保数据零丢失。 华为云数据库提供“GaussDB + UGO + DRS”一站式迁移上云解决方案,可帮助用户提前识别迁移风险,提升迁移效率,最大化降低用户的数据库迁移成本 。
——结束。









![LeetCode[剑指Offer51]数组中的逆序对](https://img-blog.csdnimg.cn/252cf06f588e4ff38bfd14b626be18f4.png)