文章目录
- 一、使用 pyecharts 模块绘制折线图
- 1、折线图绘制过程
- 2、完整代码示例
pyecharts 画廊网站 : https://gallery.pyecharts.org/#/
- 在该网站可查看官方示例
一、使用 pyecharts 模块绘制折线图
1、折线图绘制过程
首先 , 导入 折线图 Line 对象 , 该类定义在 pyecharts.charts 中 ;
# 导入 pyecharts 模块中的 折线图 Line 对象
from pyecharts.charts import Line
然后 , 创建 Line 类型 折线图 对象 ;
# 创建 折线图 对象
line = Line()
再后 , 分别 设置 x 轴 和 y 轴 数据 ;
# 设置 x 轴数据
line.add_xaxis(["西城", "东城", "海淀", "朝阳", "昌平"])
# 设置 y 轴数据
line.add_yaxis("清北录取人数", [105, 28, 215, 16, 1])
最后 , 调用 Line 对象的 render() 函数 , 生成图标 ;
# 生成图表
line.render()
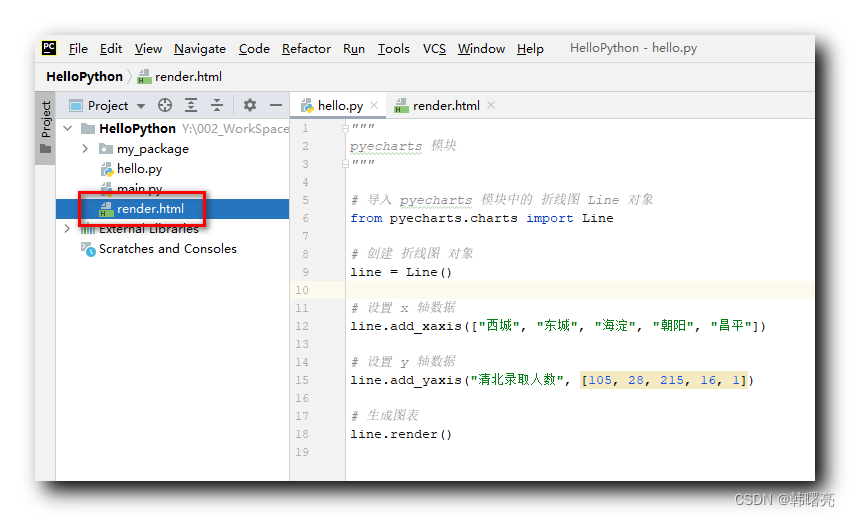
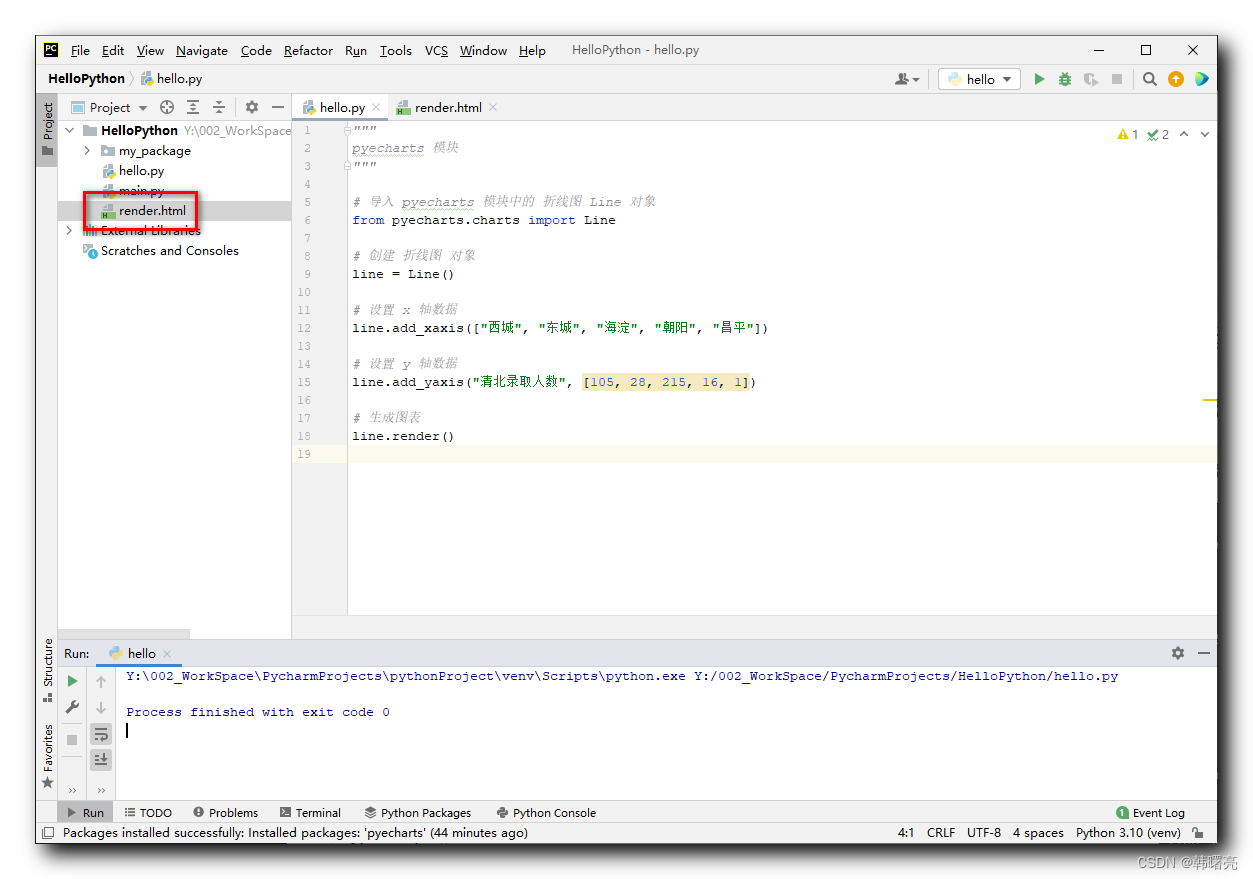
生成的 折线图 图表 , 会以 HTML 页面的形式展示出来 ;
生成的 HTML 文件名称为 render.html ;

2、完整代码示例
代码示例 :
"""
pyecharts 模块
"""
# 导入 pyecharts 模块中的 折线图 Line 对象
from pyecharts.charts import Line
# 创建 折线图 对象
line = Line()
# 设置 x 轴数据
line.add_xaxis(["西城", "东城", "海淀", "朝阳", "昌平"])
# 设置 y 轴数据
line.add_yaxis("清北录取人数", [105, 28, 215, 16, 1])
# 生成图表
line.render()
在 该 python 源码的同目录中 , 生成 render.html ,

生成的 html 如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/echarts.min.js"></script>
</head>
<body >
<div id="f743bf5a10074ed784e9be0fb639863e" class="chart-container" style="width:900px; height:500px; "></div>
<script>
var chart_f743bf5a10074ed784e9be0fb639863e = echarts.init(
document.getElementById('f743bf5a10074ed784e9be0fb639863e'), 'white', {renderer: 'canvas'});
var option_f743bf5a10074ed784e9be0fb639863e = {
"animation": true,
"animationThreshold": 2000,
"animationDuration": 1000,
"animationEasing": "cubicOut",
"animationDelay": 0,
"animationDurationUpdate": 300,
"animationEasingUpdate": "cubicOut",
"animationDelayUpdate": 0,
"aria": {
"enabled": false
},
"color": [
"#5470c6",
"#91cc75",
"#fac858",
"#ee6666",
"#73c0de",
"#3ba272",
"#fc8452",
"#9a60b4",
"#ea7ccc"
],
"series": [
{
"type": "line",
"name": "\u6e05\u5317\u5f55\u53d6\u4eba\u6570",
"connectNulls": false,
"xAxisIndex": 0,
"symbolSize": 4,
"showSymbol": true,
"smooth": false,
"clip": true,
"step": false,
"data": [
[
"\u897f\u57ce",
105
],
[
"\u4e1c\u57ce",
28
],
[
"\u6d77\u6dc0",
215
],
[
"\u671d\u9633",
16
],
[
"\u660c\u5e73",
1
]
],
"hoverAnimation": true,
"label": {
"show": true,
"margin": 8
},
"logBase": 10,
"seriesLayoutBy": "column",
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
},
"areaStyle": {
"opacity": 0
},
"zlevel": 0,
"z": 0
}
],
"legend": [
{
"data": [
"\u6e05\u5317\u5f55\u53d6\u4eba\u6570"
],
"selected": {}
}
],
"tooltip": {
"show": true,
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"showContent": true,
"alwaysShowContent": false,
"showDelay": 0,
"hideDelay": 100,
"enterable": false,
"confine": false,
"appendToBody": false,
"transitionDuration": 0.4,
"textStyle": {
"fontSize": 14
},
"borderWidth": 0,
"padding": 5,
"order": "seriesAsc"
},
"xAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
},
"data": [
"\u897f\u57ce",
"\u4e1c\u57ce",
"\u6d77\u6dc0",
"\u671d\u9633",
"\u660c\u5e73"
]
}
],
"yAxis": [
{
"show": true,
"scale": false,
"nameLocation": "end",
"nameGap": 15,
"gridIndex": 0,
"inverse": false,
"offset": 0,
"splitNumber": 5,
"minInterval": 0,
"splitLine": {
"show": true,
"lineStyle": {
"show": true,
"width": 1,
"opacity": 1,
"curveness": 0,
"type": "solid"
}
}
}
]
};
chart_f743bf5a10074ed784e9be0fb639863e.setOption(option_f743bf5a10074ed784e9be0fb639863e);
</script>
</body>
</html>
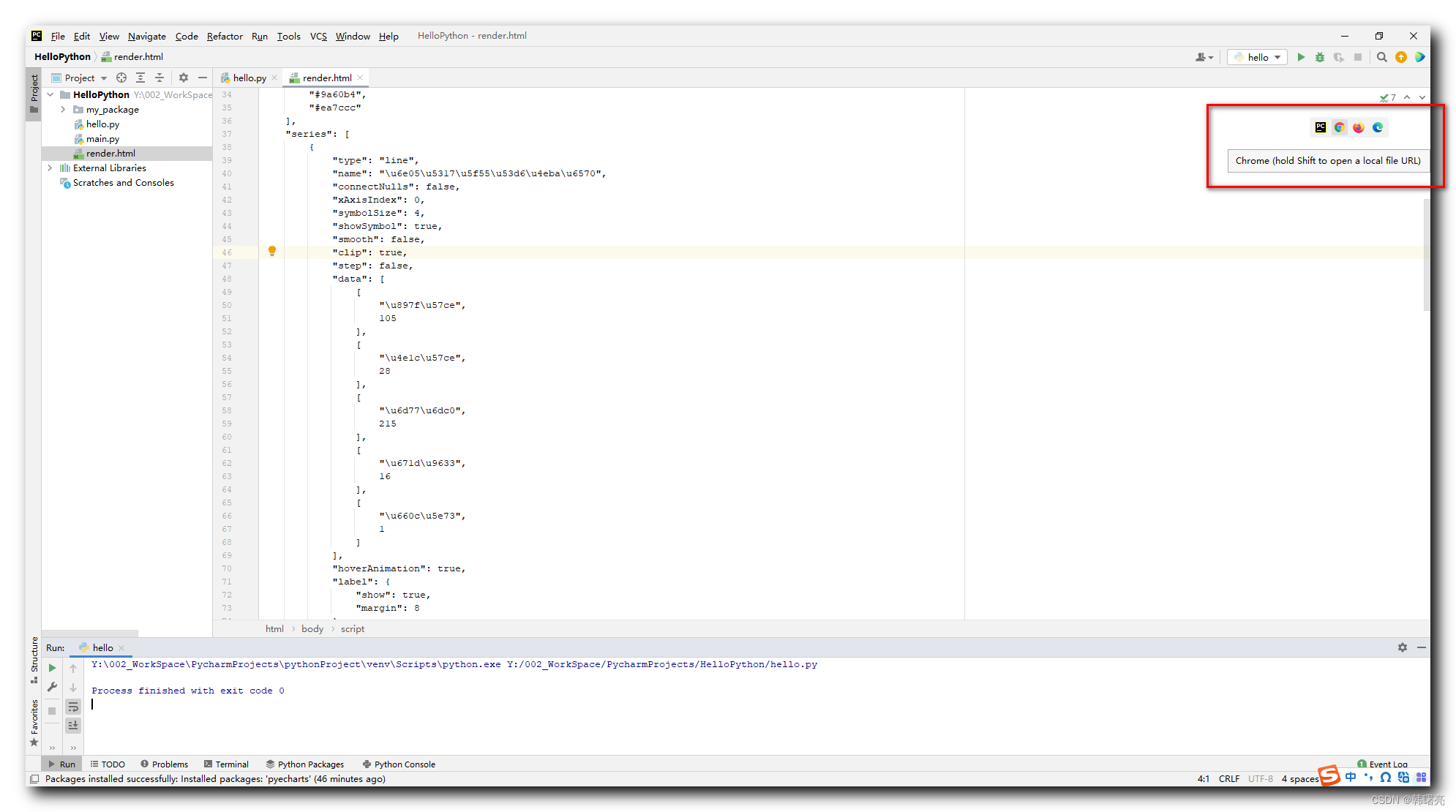
点击右上角的浏览器选项 ,

这里点击 Chrome 浏览器 , 使用 该浏览器 查看生成的 折线图 ;
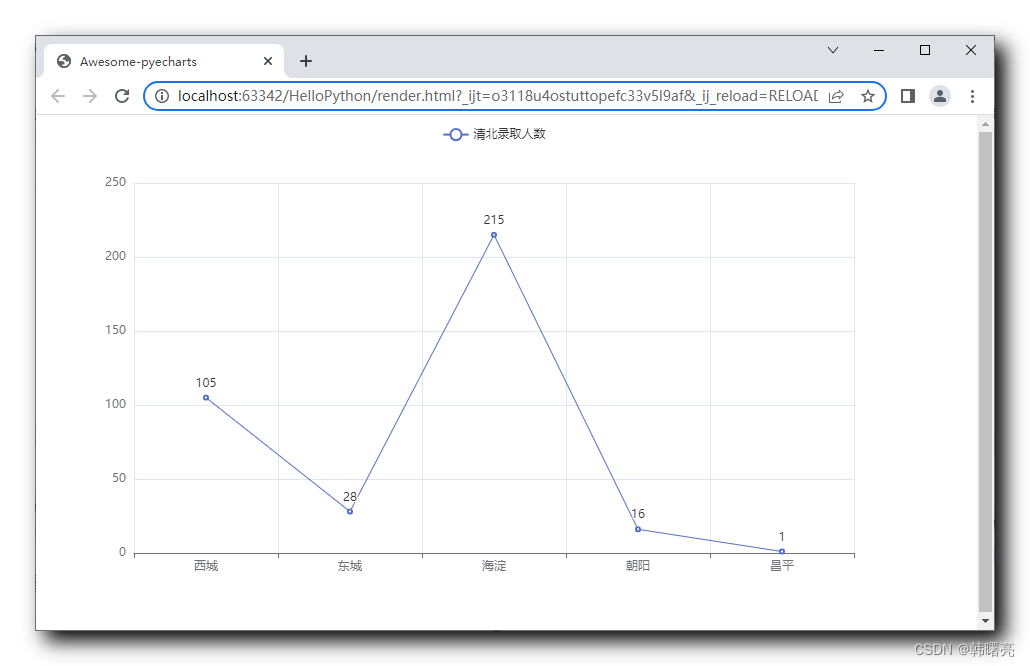
生成的 折线图 内容如下 :


![LeetCode[剑指Offer51]数组中的逆序对](https://img-blog.csdnimg.cn/252cf06f588e4ff38bfd14b626be18f4.png)