<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < style>
.row > img {
width : 15%;
}
</ style> </ head> < body> < divclass = " row" > < imgsrc = " image/00001.jpg" alt = " " > < imgsrc = " image/00002.jpg" alt = " " > < imgsrc = " image/00003.jpg" alt = " " > < imgsrc = " image/00004.jpg" alt = " " > < imgsrc = " image/00005.jpg" alt = " " > < imgsrc = " image/00006.jpg" alt = " " > </ div> < divclass = " row" > < imgsrc = " image/00007.jpg" alt = " " > < imgsrc = " image/00008.jpg" alt = " " > < imgsrc = " image/00009.jpg" alt = " " > < imgsrc = " image/00010.jpg" alt = " " > < imgsrc = " image/00011.jpg" alt = " " > < imgsrc = " image/00012.jpg" alt = " " > </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < style>
#rank-list td {
font-size : 1.1em;
padding-top : 3px;
padding-bottom : 3px;
}
a {
text-decoration : none;
color : blue;
}
.num > span {
color : darkgray;
}
.boil {
background-color : red;
color : white;
border-radius : 5px;
font-size : 0.85em;
padding : 1px 2px 1px 2px;
}
.hot {
background-color : coral;
color : white;
border-radius : 5px;
font-size : 0.85em;
padding : 1px 2px 1px 2px;
}
.new {
background-color : orange;
color : white;
border-radius : 5px;
font-size : 0.85em;
padding : 1px 2px 1px 2px;
}
</ style> </ head> < body> < divclass = " container" > < tableid = " rank-list" > < tr> < td> < span> < imgsrc = " image/top-one.png" alt = " " width = " 20px" > </ span> </ td> < td> < ahref = " #" > </ a> </ td> </ tr> < tr> < tdclass = " num" > < spanstyle = " color : red; " > </ span> </ td> < td> < ahref = " #" > < spanclass = " boil" > </ span> </ a> </ td> </ tr> < tr> < tdclass = " num" > < spanstyle = " color : coral; " > </ span> </ td> < td> < ahref = " #" > < spanclass = " hot" > </ span> </ a> </ td> </ tr> < tr> < tdclass = " num" > < spanstyle = " color : orange; " > </ span> </ td> < td> < ahref = " #" > < spanclass = " hot" > </ span> </ a> </ td> </ tr> < tr> < tdclass = " num" > < span> </ span> </ td> < td> < ahref = " #" > </ a> </ td> </ tr> < tr> < tdclass = " num" > < span> </ span> </ td> < td> < ahref = " #" > < spanclass = " new" > </ span> </ a> </ td> </ tr> < tr> < tdclass = " num" > < span> </ span> </ td> < td> < ahref = " #" > </ a> </ td> </ tr> < tr> < tdclass = " num" > < span> </ span> </ td> < td> < ahref = " #" > < spanclass = " new" > </ span> </ a> </ td> </ tr> < tr> < tdclass = " num" > < span> </ span> </ td> < td> < ahref = " #" > < spanclass = " new" > </ span> </ a> </ td> </ tr> < tr> < tdclass = " num" > < span> </ span> </ td> < td> < ahref = " #" > </ td> </ tr> < tr> < tdclass = " num" > < span> </ span> </ td> < td> < ahref = " #" > </ td> </ tr> </ table> </ div> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < style>
.container {
width : 600px;
height : 600px;
border : 5px solid black;
margin : auto;
display : flex;
}
.black {
background-color : black;
width : 200px;
height : 200px;
}
.white {
background-color : white;
width : 200px;
height : 200px;
}
</ style> </ head> < body> < divclass = " container" > < div> < divclass = " black" > </ div> < divclass = " white" > </ div> < divclass = " black" > </ div> </ div> < div> < divclass = " white" > </ div> < divclass = " black" > </ div> < divclass = " white" > </ div> </ div> < div> < divclass = " black" > </ div> < divclass = " white" > </ div> < divclass = " black" > </ div> </ div> </ div> </ body> </ html>
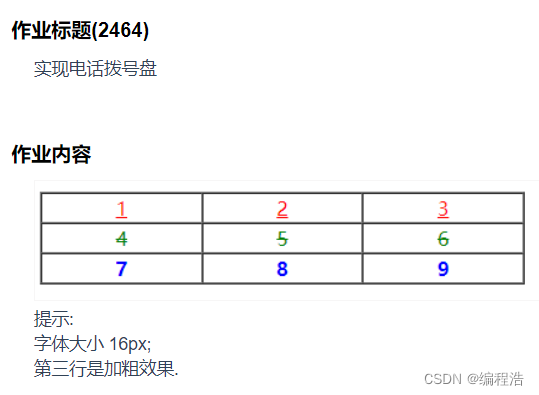
< tablewidth = " 400px" border = " 1px" cellspacing = 0> < trclass = " one" > < td> </ td> < td> </ td> < td> </ td> </ tr> < trclass = " two" > < td> </ td> < td> </ td> < td> </ td> </ tr> < trclass = " three" > < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> < style>
table, td {
text-align : center;
}
.one {
color : red;
text-decoration : underline;
}
.two {
color : green;
text-decoration : line-through;
}
.three {
color : blue;
font-weight : 900;
}
</ style>