本文参考自:SpringBoot 解决跨域问题的 5 种方案!_springboot跨域问题解决方案_肥肥技术宅的博客-CSDN博客
SpringBoot解决ajax跨域问题-腾讯云开发者社区-腾讯云
跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为了保证用户的安全,防止恶意网站窃取数据。但这个保护机制也带来了新的问题,它的问题是给不同站点之间的正常调用,也带来的阻碍,那怎么解决这个问题呢?接下来我们一起来看。
跨域三种情况
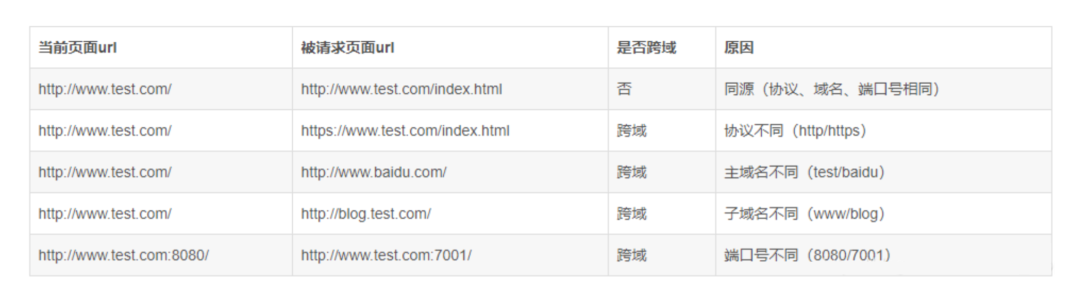
在请求时,如果出现了以下情况中的任意一种,那么它就是跨域请求:
1、协议不同,如 http 和 https;
2、域名不同;
3、端口不同。
也就是说,即使域名相同,如果一个使用的是 http,另一个使用的是 https,那么它们也属于跨域访问。常见的跨域问题如下图所示:









![LeetCode[剑指Offer51]数组中的逆序对](https://img-blog.csdnimg.cn/252cf06f588e4ff38bfd14b626be18f4.png)