1.问题:Electron的主进程和渲染进程有着清楚的分工,并且不可互换。从渲染进程直接访问Node.js 接口,亦或者 从主进程访问HTML文档对象模型(DOM)都是不可能的
2.解决方法:使用进程间通信 (IPC)
可以使用 Electron 的ipcMain 模块和ipcRenderer 模块来进行进程间通信。从网页上向主进程发送消息,可以使用ipcMain.handle 设置一个主进程处理程序(handler)然后在云处理脚本中暴露一个被称为 ipcRenderer.invoke 的函数来出发该处理程序(handler)
3.preload.js添加ping()
// 引入ipcRenderer
const { contextBridge, ipcRenderer } = require('electron')
contextBridge.exposeInMainWorld('versions', {
node: () => process.versions.node,
chrome: () => process.versions.chrome,
electron: () => process.versions.electron,
ping: () => ipcRenderer.invoke('ping')
// 除函数之外,我们也可以暴露变量
})
4.main.js
//引入 ipcMain
const { app, BrowserWindow, ipcMain } = require('electron')
const path = require('path')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
ipcMain.handle('ping', () => 'pong') //在主进程中设置你的 handle 监听器
createWindow()
})
5.renderer.js
const func = async () => {
const response = await window.versions.ping()
console.log(response) // 打印 'pong'
}
func()
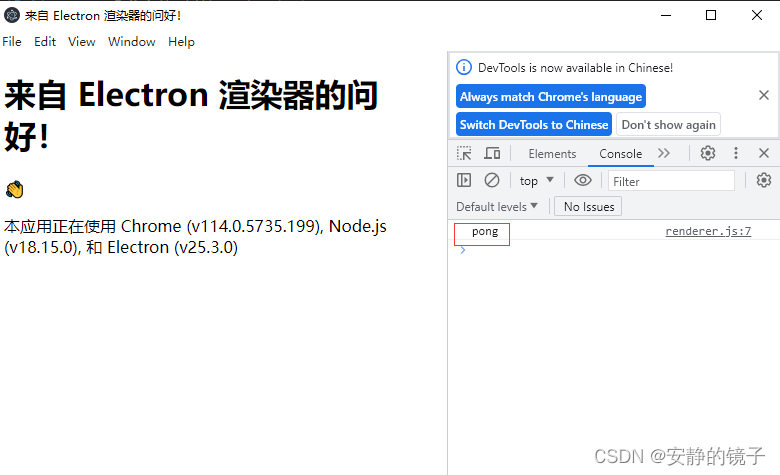
6.效果(ctrl+shift+I 调出console 窗口)