

陈迪菲,腾讯云设计中心总经理,公司设计通道副会长,设计技术委员会委员,腾讯学院优秀讲师,曾于2019年获得新中国成立70周年中国用户体验设计70人提名奖。2010年加入腾讯,10年设计团队项目管理经验,9年to B产品设计实战经验;入司先后负责过腾讯微博、手机QQ、QQ通讯录等to C产品设计,于2013年起先后负责几款大型to B产品的设计工作:腾讯广点通(现腾讯社交广告平台)、腾讯开放平台以及腾讯云&腾讯会议,在to B商业类产品体验设计方面积累了大量实战经验以及独特观点。

田超,腾讯云企业中心总经理、音视频应用平台总经理,负责腾讯云用户增长、DNSPod业务以及企业应用相关产品。同时也是资深用户增长专家,大数据技术专家,曾任应用宝增长平台总经理,摩拜单车技术副总裁。长期致力于对企业数字化相关研究。
1
田超:diff是腾讯最顶尖的设计师之一,尤其擅长用户体验设计,还在2019年获得新中国成立70周年中国用户体验设计70人提名奖。基于这么多年的沉淀,可以说说你对设计与用户体验的理解吗?你做用户体验设计的终极信条是什么?
陈迪菲:最顶尖真不敢当,只能说在体验设计的行业里多摸爬滚打了几年而已,还在继续学习和探索。
我个人认为设计是一种思维和行为方式,包括如何从0到1构建新东西,以及如何发现问题和解决问题。
我们常说的设计在广义上有艺术设计、商业设计、服务设计、用户体验设计等。很多设计师同时也是艺术家,他们会通过设计创作的手段来表达思想或情绪。
而我们这个岗位目前专注的是商业产品的用户体验设计,属于设计范畴里的细分领域,以用户在载体(产品)上获取合适的体验为目标。
这里面有很多场景,例如游戏产品的用户是玩家,玩家的体验至高点是可玩性和成就感,这与协同办公类产品的用户体验目标不同,后者往往关心的是如何快速用工具或产品解决工作上的问题。使用过程中的体验好不好,就决定了产品的用户体验好不好。

腾讯云设计中心总经理 陈迪菲(diff)
说到“终极信条”,我的认知经历了一些变化:在入行初期,我觉得发现别人发现不了的问题,并且用一些巧妙的办法去解决,是一件非常有成就感的事情。
现阶段在竞争激烈的大环境下,用户体验的期待阈值已经被拔高,设计师需要创造出超出用户预期的使用体验。这个目标说起来简单,真要做到可太难了,里面可能有很多限制、权衡和取舍,有很多问题需要一一克服。
2
田超:腾讯云设计中心的前身是ISUX的商业产品设计中心,ISUX是腾讯最核心的UX设计团队,团队成员可谓众星云集,你也曾在里面负责过多款腾讯明星产品的设计项目,包括腾讯微博、手机QQ、QQ通讯录等to C产品,以及腾讯广点通(现腾讯社交广告平台)、腾讯开放平台、腾讯云&腾讯会议等to B产品。现在回看的话,让你印象最深刻的一个项目是什么?
陈迪菲:to C印象最深的肯定是手机QQ项目,当时我刚入行不久,能负责公司早几年的社交类明星产品的移动版,是一件非常自豪的事情。
我为了做好iOS版的交互设计,把appstore IM分类下的竞品app全部下载了,还特地翻译了iOS 6和7的官方设计guideline,心里才开始有几分底气去把握好功能细节的设计,有信心去面对QQ的海量用户。

to B印象最深的肯定是腾讯云了。2014年底我开始做广点通,当时已经觉得to B业务对比to C的入门门槛更高,直到接手腾讯云之后,更深刻地知道自己对to B领域的了解实在少之又少。
云计算业务本身涵盖的范畴非常大,技术理解门槛高,企业级用户群体也非常复杂,同时还有百变的行业场景和产品形态(包括定制交付型产品、SaaS产品、公有云产品等),会让你觉得自己的知识远远无法满足to B产品所要求的宽度。

腾讯云产品矩阵
to B项目往往是过去十几个不同种类项目的集合,即使我们已经经历过各类项目和产品的历练,但也是在最近才开始慢慢看清云计算产品的全貌,并且至今依然会在工作中不断碰到知识盲区。不过,这也能让我们团队产生源源不断的新思考,进步与变化是非常巨大的。
3
田超:2011年加入腾讯以来,你在to C和to B设计都积累了丰富的实战经验。从业务应用场景、面向用户、产品功能等层面来说,B端产品与C端产品都有很大不同,以至于to C领域的设计方法论在to B会水土不服。那么你认为to C设计与to B设计的主要差异在哪里?做to B设计时,设计师的思维应该如何转变?
陈迪菲:这个问题的范畴很大。to C和to B产品的用户群体、业务场景、技术门槛等常规差别就不细说了,我分享下近几年的新感悟:to C产品和to B产品在产品成长的路径和形态上有着非常大的不同。
to C产品有着更加确定的形态、发展周期、商业化路径,学习门槛低,在国外也有很多成熟的竞品,因此做to C产品设计更多时候是“按图索骥”:规划好可预见的路线让用户来体验使用,再获得反馈和迭代,产品和设计团队对此是有掌控感和决策信心的。而且腾讯早期的社交类产品和游戏类产品的用户红利非常足,有充分的空间和土壤去试错和验证,做更多创新性尝试。
to B则完全相反,业务发育还没有那么扎实,除了个别行业里孵化出成功的标杆案例,to B业务在生长初期基本都在摸着石头过河。前期业务团队找到一个有可能产生场景和商业价值的细分领域,设计师和产品团队甚至是客户共同出力让场景落地,已经是非常幸运的情况;否则大概率会失败或者失去竞争先机,哪怕前期活下来了,后续还要考虑长期商业化等实际问题,和to C随便插根树枝都能发芽的时代环境是完全不同的。

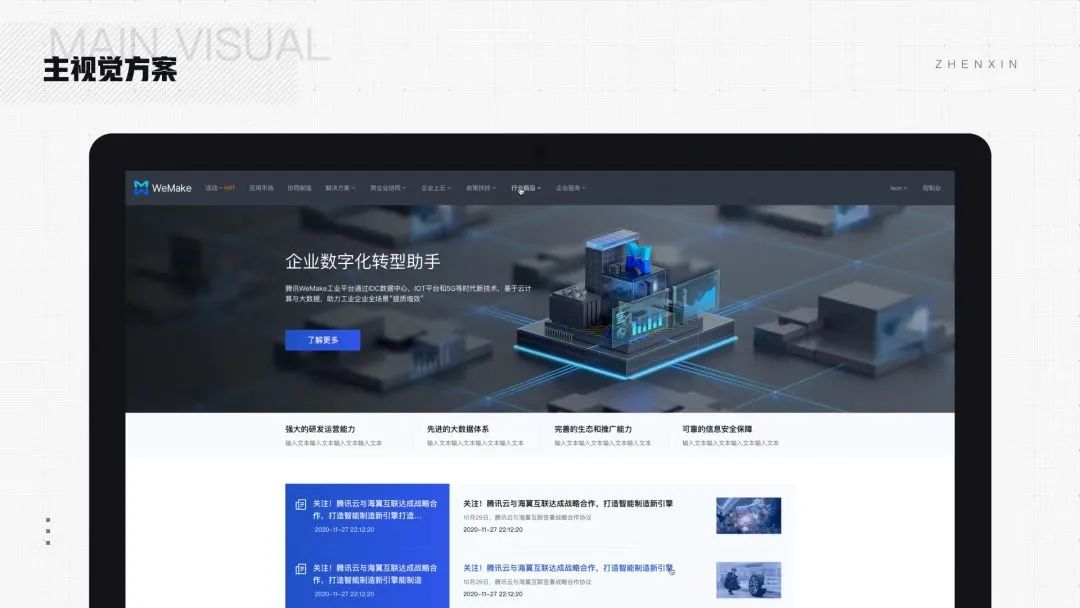
腾讯工业云平台WeMake主视觉方案
讲到设计的差异,to C场景下的设计好比“印象派”,即设计师主要关注如何让用户产生新奇和差异化感受,在短时间内抓住用户的心智,产生粘性,并且需要符合新时代下用户群体的画像和生活场景的特点。
而to B设计则更加“现实主义”,处处需要考虑体系化、成本、目标转化率、如何量产、客户诉求是否满足、交付周期可否达成——这些东西可能都在项目初创期和成长期影响着业务的生死,这绝对不是危言耸听,然后才进入到设计流程中相关的信息架构、视觉风格、交互范式等设计师熟悉的环节。
所以说,to B设计师在了解项目相关背景、上下流程、客户群体的时间可能远远超过输出设计方案的时间,需要对全盘业务和环境有深入理解。同时,很多非设计环节的信息会成为影响方案产出的因素,因此to B没有最好的设计方案,只有当前项目背景或时期下最适合的方案。
to C和to B的设计核心技能是共通的,只是不同项目背景下设计师关注的侧重点不同。to C设计师经过一定的项目经验积累,了解清楚to B的侧重点,相信就能顺利转型to B业务的设计。
4
田超:与大多数to C产品不同,to B产品往往背负着商业化使命,最终价值是要帮助企业实现降低成本、提高效率等商业目标。你是to B商业类产品体验设计的行家了,你认为设计如何帮助业务完成商业目标?这里面还有一个问题是,影响业绩收益的因素有很多,比如市场定位、运营策略等,to B设计产生的商业收益似乎难以量化,那么你们如何衡量to B设计对业务的帮助有多大?
陈迪菲:我觉得设计团队绝对可以促进商业目标的达成,但也很难说某业务指标达成全都是某个设计方案上线的功劳,这是不合理的。产品KPI是由产品团队来承担,最终决策权更多时候也落在产品团队肩上,但这并不代表着设计团队就可以置身项目之外做个顾问,反而更多时候需要有主人翁的担当,做好业务的共创者。
设计师在心态上首先要正视商业化的命题,公司的生存肯定需要商业化来做支撑,这要求我们除了在设计专业环节有高品质的产出之外,还要对业务流程中可能影响到商业化的关键数据有足够强的洞察能力,洞察到通过设计层面或产品层面的调整能带来的商业化机会点。
那么如何衡量设计对业务商业收益产生的帮助?在几种不同类型的项目里,会有不同的判别标准。
比如在一些行业私有化部署的项目里,设计团队会深度参与到前期商务和架构师的竞标阶段、客户的售前沟通流程及评标提案的方案产出和陈述中。曾有最后中标的客户表示,在产品性能和价格等与竞对持平的前提下,更认可腾讯的体验设计方案,甚至在最终合同中明确包含了设计相关的费用。在这类项目里,设计对业务成功签单可以说发挥了决定性的作用。
再比如,在腾讯会议早期孵化阶段,设计团队在紧张的时间里构建出了腾讯会议早期版本的UI体验框架,制定了“简洁易用”为主的基调,输出了不同平台的uikit和设计资源,帮助腾讯会议快速切入市场,保证了第一批用户的上手体验。此类项目中设计完成了本职工作,助力了业务初期目标的达成,虽然当时的腾讯会议还没有商业化,但也赢得了疫情背景之下的良好产品体验口碑。

早期的腾讯会议
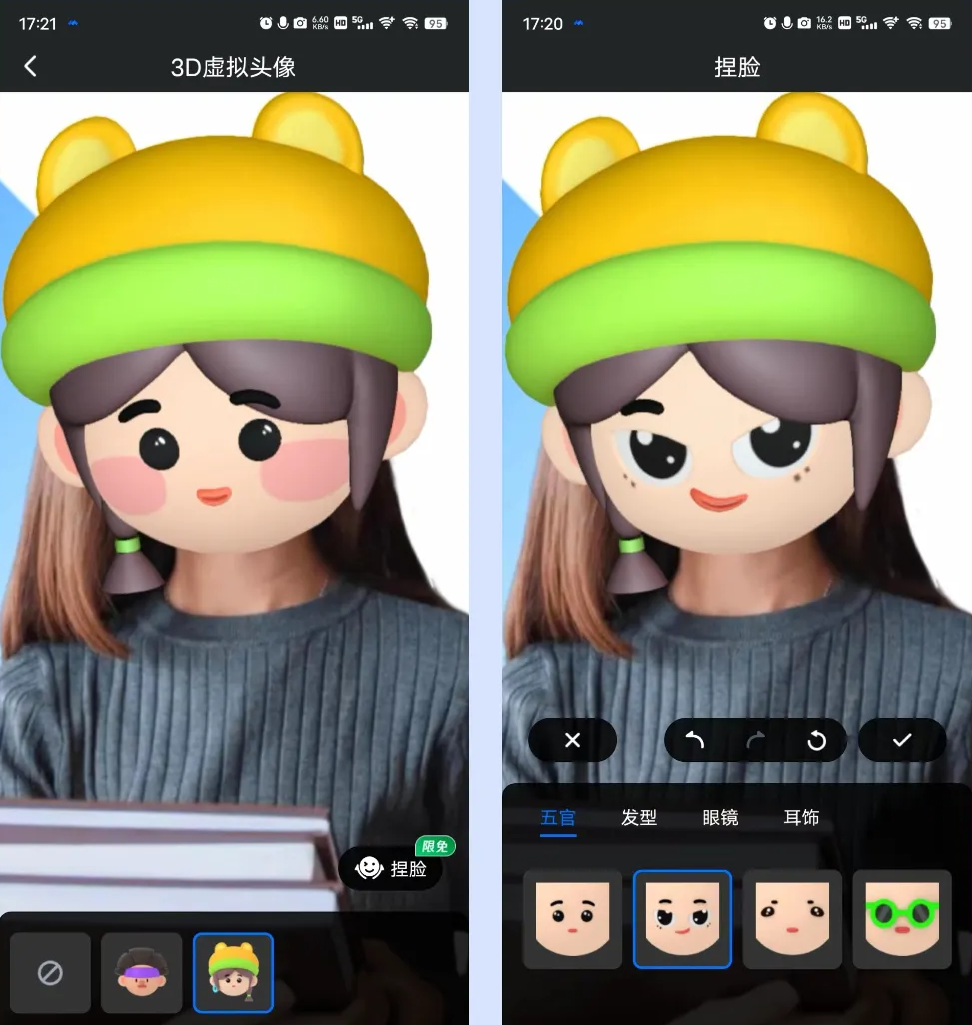
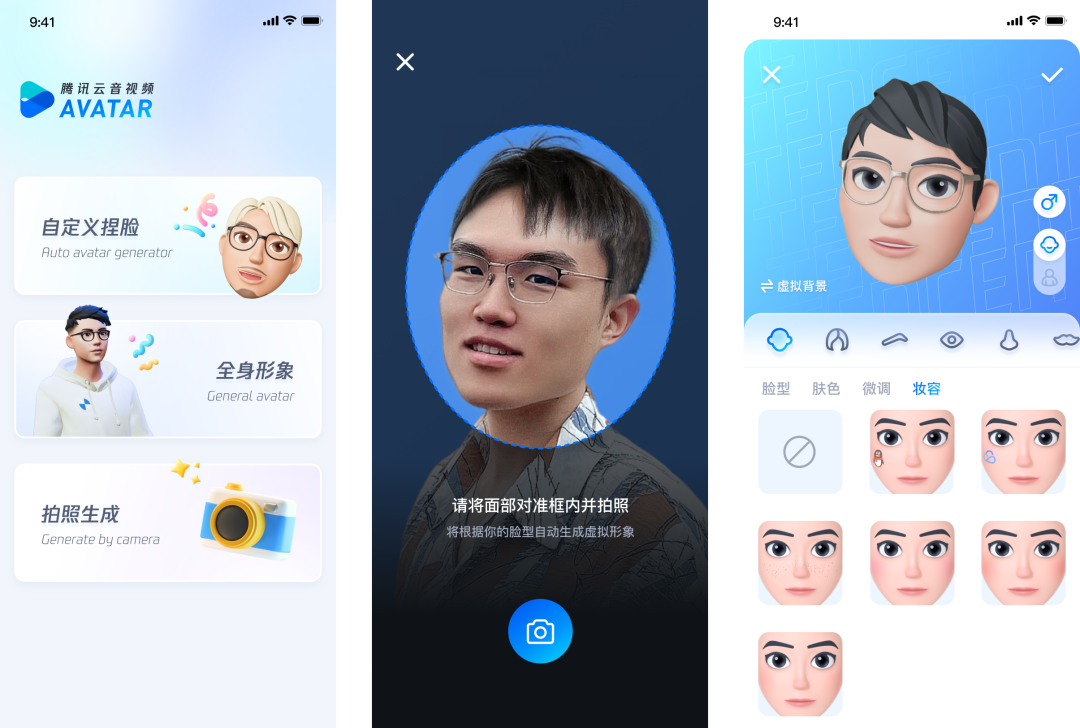
此外,还有很多探索型和创意型的项目,如音视频团队的虚拟直播间和虚拟人、腾讯会议近期上线的虚拟头像、音视频avatar等,以及每年的品牌项目如腾讯数字生态大会主视觉设计,设计师都是创意和内容的主要输出者,他们的产出会间接影响产品口碑和品牌感知。

腾讯会议虚拟头像

腾讯云音视频avatar
5
田超:如果说to C设计是绞尽脑汁将用户体验做到极致,为的是让用户停留更久,to B设计则希望用户能快速解决问题,高效完成目标。to B设计把流程的逻辑性和操作的高效性放在第一,但也导致不少吐槽认为to B设计往往“很丑”。面对这些吐槽,你是怎么看的?
陈迪菲:整体来讲,“to B设计很丑”的时代已经一去不复返。早期to B产品的数量不多,生长发育环境较为原始,很多像后台管控类的产品还是开发同学自己搭建的,也没有面向外部客户做商业化,所以根本没人关注UI体验,这与精雕细琢的to C相比,“丑”是个必然的结果。而如今to B的业务已经枝繁叶茂,UI的品质和体系完整度都达到了较为成熟的状态。
那美和丑到底是如何判定的呢?设计带给用户的感受比较感性,美和丑其实都是相对而言,比如有的人喜欢圆角按钮的亲和力,有的人就喜欢直角按钮的利落。
朱光潜大师在《谈美》一书的开篇就提到“对于一棵古松的三种态度——实用的、科学的、美感的”,做盆栽的师傅会看到古松的实用价值,生物学家会看到它的生物科学价值,美学家会看到它的美感。所以说,对于一件事物美丑的看法,要看提出观点的是什么人群以及他们所扮演的角色。
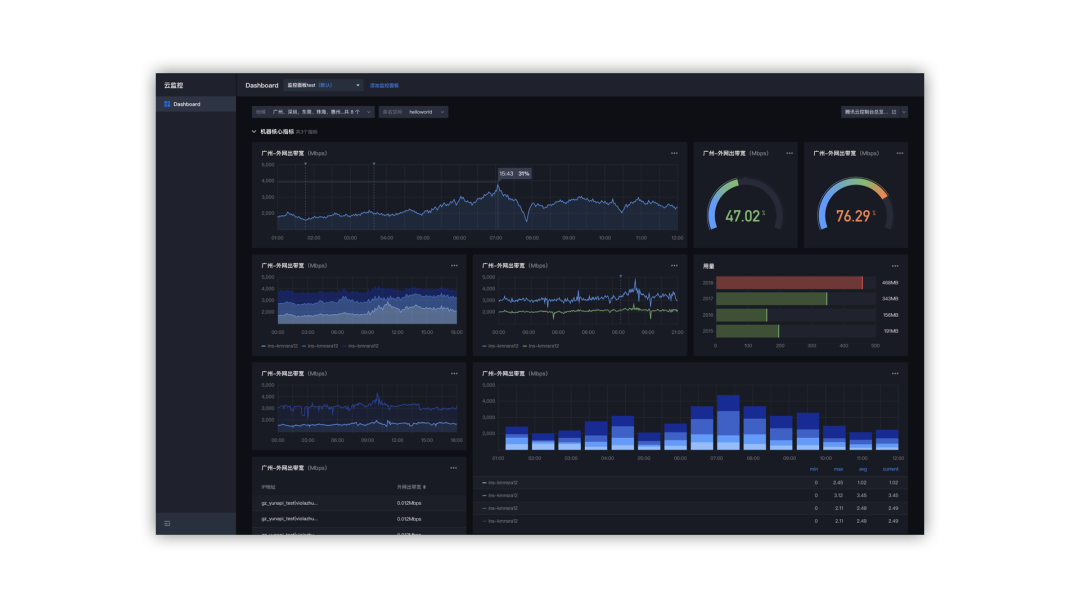
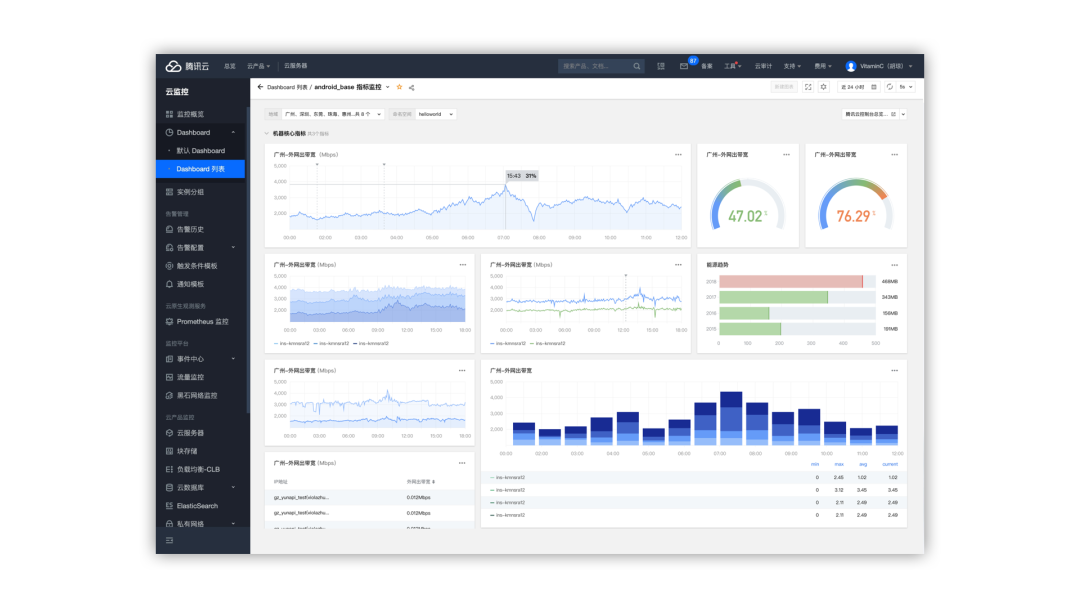
以腾讯云控制台UI为例,有些开发者在工作时会长时间盯着屏幕,他们往往更加青睐于深色的控制台UI,可以避免眼疲劳和营造专业感;而有些运维人员更关注告警信息和数据可读性,那自然白底黑字或白底彩字才是最好的选择。这些感受与他们的角色、工作特性都有较强的关联,所以很多时候我们必须关注到多个群体的诉求和他们反馈意见的场景。


腾讯云控制台深色模式、浅色模式
那是不是就意味着to B的UI设计风格的优劣就没有一个统一的判断标准呢?肯定不是的,我们还是有一个“相对标准”——在解决了效率和表达准确度的前提下,给大部分主体用户解决美感认知层面的问题,且不给极少数用户造成负面使用体验。
比如,按钮不统一、行距不同、文字没对齐,这些不规律和不整齐一定会带来负面体验,我们会规避。再比如,我们做广点通初期会把表格的间距空隙拉大,从设计师的角度会认为比较透气,但是很多广告代理商的用户会认为行高拉太高,小屏幕看不了几行,每天处理那么多单子看着非常费劲,那么我们需要给到用户更合适的UI选择,降低阅读成本。
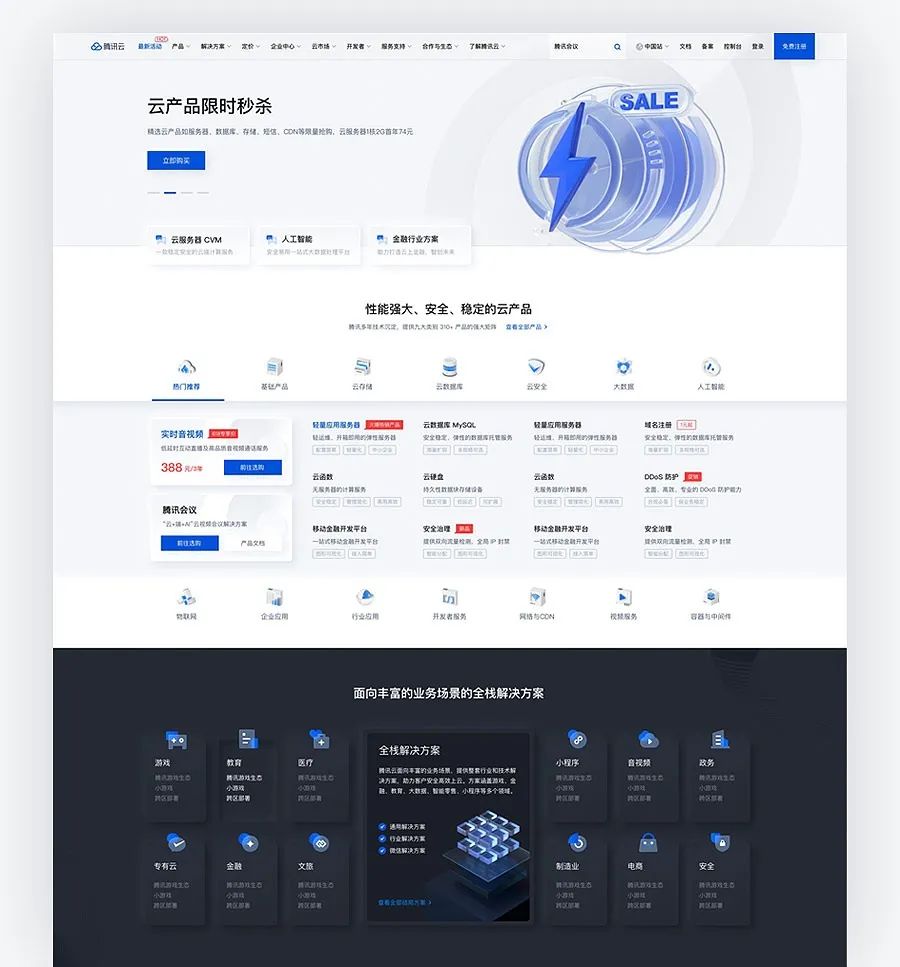
另外,每个产品本身都有品牌元素和设计统一性需要考虑,例如腾讯云的品牌色是蓝色,那么我们的官网和控制台也是以蓝色为主。

腾讯云官网
总结下来,我们团队在体验设计层面有三个最基本的原则,即“精确”、“高效”、“一致”,能够适用于大部分场景的评估与取舍。至于美丑,我们希望最终能做到把选择权交给用户。目前腾讯云控制台已经有深色和浅色模式,能兼顾大部分人群的使用习惯,且切换UI组件样式与风格在技术上已经完全没有问题,只需要兼顾品牌元素的传递与表达。
6
田超:做产品经常讲求“用户为本”,要站在用户的视角思考问题,甚至会针对单个用户的意见严抠细节。有观点认为,to B设计如果过分关注用户体验而忽略任务目标,容易本末倒置,因此有时候需要牺牲某些用户体验,你如何看待这样的观点?你们做to B用户体验设计时如何在倾听用户声音和保障产品完成任务目标中找到平衡?
陈迪菲:这观点感觉有点耳熟哈哈,我也曾在公司内部课程里提到:“不要忽视流程优化,只解决单点问题”、“不要过分追求体验而忽略业务目标”。
这里我来解读下:一千个to B客户会有一千零一种诉求,很多时候某些用户与产品的触点只是整个产品使用流程中的某个环节,TA在相关阶段碰到了体验低谷,因此针对这个环节提出质疑。
我们去改进的话还需要兼顾全流程上下游用户的综合体验,也许单独看这个环节是不完美的,但是把它放在全流程里看可能是个最合适的折衷方案。如果为了弥补个别短板而造成了核心用户体验环节的新短板,是不可取的,所以to B设计会面临大量的利弊权衡。

那么我们如何去判断、评估并作出决策呢?我们不能只听一个环节的声音,而是多渠道收集不同类型的用户在不同环节的声音。除了腾讯云平台工单、用户调研&访谈、内外部反馈平台等常规渠道,近两年我们还通过智能客服售前售后线索、内部安灯平台上的NPS观测系统获取用户反馈。此外,腾讯云用户反馈群和实时小助手也是最前沿的与用户交流的阵地,我们还会在每季度举办核心用户线下座谈会。
另外我想强调:不能脱离产品发展阶段谈用户体验!不能脱离产品发展阶段谈用户体验!不能脱离产品发展阶段谈用户体验!重要的事情说三遍。
不是做to B设计就不重视体验,而是不能只关注用户体验,却不了解业务全流程的发展状态,因为每个产品在不同发展阶段都有不同的阶段目标。例如,在前期发育阶段,产品的首要任务是先活下来,那么设计需要先把基本功能的短板补齐,而不是想着去做一个虚拟形象,毕竟有了第一波客户,才有用户体验可言;到了业务稳定期,再去打磨用户体验。
很多设计师可能很难感受产品团队的生存焦虑,把精力都专注在自己所擅长的设计领域,这固然没有问题,但适当地往产品背后看,往全局去看,可能会让设计师与产品团队更加血脉相连,并且更容易发觉不同阶段的设计发力侧重点。
7
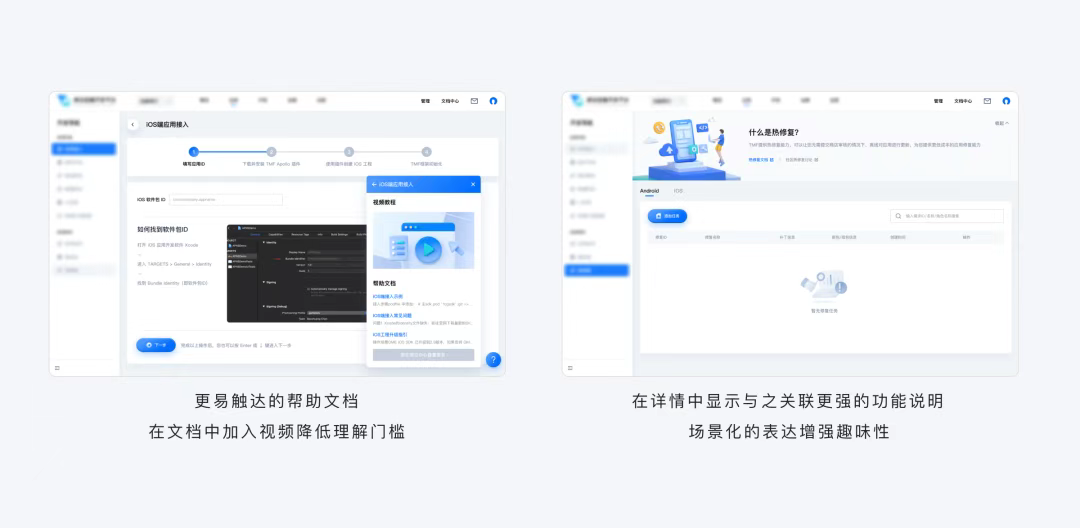
田超:腾讯云设计中心不仅负责IaaS、PaaS类云计算产品的设计工作,还支持SaaS产品如腾讯会议的设计工作。相对于开箱即用的SaaS产品,IaaS、PaaS的业务门槛更高,流程路径也相对更复杂,非专业人士无法快速理解,那么你们在产品体验上分别如何设计?里面的差异点是什么?
陈迪菲:这个问题详细展开完全可以做一个专题分享,现在就大致说下差别。对于IaaS、PaaS产品,首先,理解业务形态是对设计师的最低门槛,我们需要知道业务的基本架构与运作方法,再尽可能多地了解技术背景、主要受众群体和商业模式(卖给谁?怎么卖?竞品是怎样的?)。
对设计师的第二个要求是去了解产品的状态:在成长开荒期还是成熟期?目前的核心竞争力及发展现状如何?是否有成功落地的标杆客户案例?产品团队的短期和长期目标及规划是怎样的?(长期目标会决定方案的拓展性,短期目标决定应该往哪些方面发力)虽然耗时非常长,但把这些都了解清楚后,设计方案就水到渠成。否则你只会是一个画图的人,而不是一个真正的产品体验设计师。
SaaS类产品例如腾讯会议、电子签,拥有不少to C的使用场景,相对于IaaS、PaaS而言业务更容易被理解、被体验与感知。相应地,SaaS产品的用户对体验细节会更加敏感,因此公司内网和外部用户反馈问题的频率非常高,吐槽力度也很强。

腾讯电子签
且不论一个新功能上线是否能通过大胆的创新得到用户认可,一个旧功能的改动都必须非常谨慎。SaaS产品和to C产品有着相似的特性,但却有着不太一样的尺度——试错成本较高,因为一个改动可能会影响很多用户在日常工作与生产过程中的效率,即使不是付费用户,在办公场景下的使用心态对比娱乐社交时的心态,对产品体验的容忍度也会更低。
所以在处理SaaS产品的设计需求过程中,既要兼顾业务目标与核心竞争力,又要保证用户体验和效率,还要坚持创新性和输出超出预期的设计亮点,这是非常需要权衡与取舍的。
8
田超:熟悉腾讯云的老粉们应该都知道,去年腾讯云官网做了一次重大改版,幕后的操刀手正是你带领的腾讯云设计中心团队。你们在to B产品官网设计有什么心得体会?你认为腾讯云官网未来还有哪些可以在设计上提升的地方?
陈迪菲:腾讯云官网的页面体量很大,涉及到的方面也很复杂,承载了品牌形象的展示、近400款产品类目和能力的展示、文档说明、运营活动、售前售后路径的打通、开发者社区的运作和生态板块的共建等等。
顺着刚才提到的产品发展阶段的问题,腾讯云官网确实处在应该好好打磨体验细节的阶段。
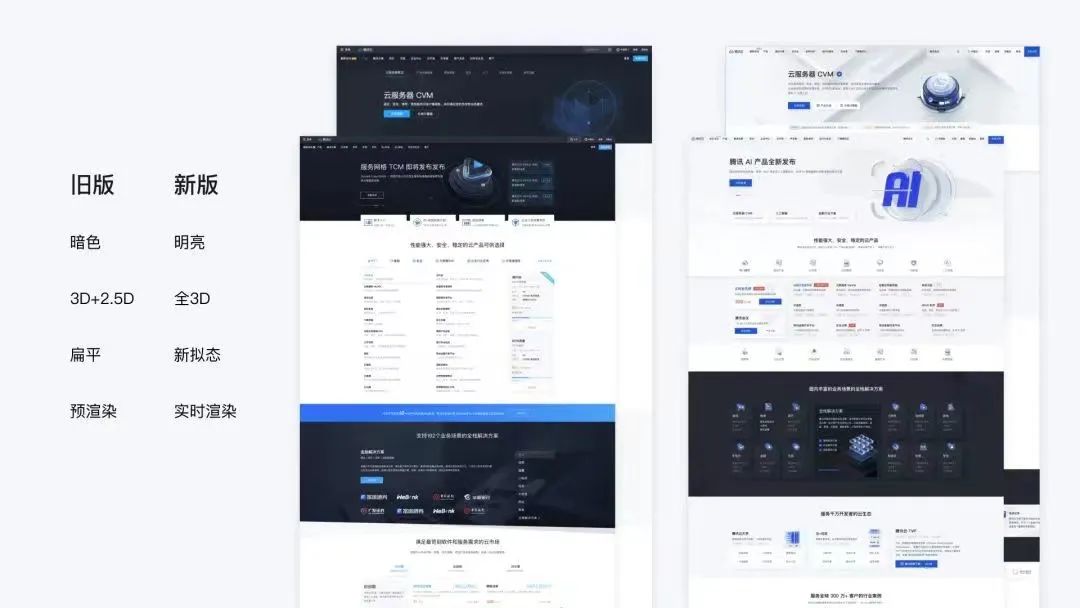
本次官网改版分成两个大周期:去年更多的是在品牌和视觉样式上做更新,比如有了轻拟物风格,以及将web3D实时渲染的模型运用在banner和配图上。

透露一下,今年下半年开始,信息架构和实际使用体验将逐步改变。用户来到官网不止能看到视觉风格改了,而且要找的产品和信息都能在第一时间毫不费力地找到,不理解的东西能配套触手可及的具体说明与解读,甚至相关产品的组合配套解决方案的落地指引都会提供到位;想要去的地方能快速到达,想买的东西能顺滑地搞定,同时官网还有对客户需求的预判与推荐。
腾讯云官网要提升的地方太多了,我们最近就在配合产品团队做搜索逻辑的优化,也包括经常被提及的文档部分和被诟病的购买体验部分等。再接下来,可能就涉及到一些长期目标的达成和体验细节的迭代完善。
希望大家持续关注腾讯云官网,也希望能对我们提出最直接的批评和建议!
9
田超:今年的腾讯数字生态大会上周刚结束,腾讯云设计中心也一如既往地承包了大会的设计工作。趁着这个机会,你能介绍下今年的主视觉设计灵感吗?
陈迪菲:如果大家还对去年的生态大会主KV有印象,应该还记得那朵数字之花。去年的主题是“数实融合,绽放新机”,我们在保证科技的调性下,赋予生态的美感。灵感主要来自于数据图表,花朵从单点数据变成花瓣,然后多个花瓣构成雷达图,象征着单点数据到海量数据,再到行业数据的延伸。


今年延续了之前数据图表的灵感来源,将构成数字之花花瓣的原材料“信息矩阵”进行延伸与共振,看起来像一个海浪,蕴含了共建行业生态、海纳百川的意义,同时使用了上扬的曲线走势来象征“同频共进”,呼应了“数实创新,产业共进”的主题。

悄悄说下,我更喜欢过程稿里的KV配色方案和更灵动的波浪主体形态,但也从品牌统一性的角度做了适当的取舍,最终修改成现在的定稿。
当然,如果大家感兴趣的话,欢迎回看2022腾讯数字生态大会!
10
田超:很多设计师在选择做to C和做to B时,会觉得to C更能展现个性和创意,而做to B不需要吸引注意力,偏沉闷和墨守成规,因此没什么发挥空间,对此你怎么看?你对从事to B设计的读者们有什么提升建议吗?
陈迪菲:这个问题会存在于前些年国内to B业务刚开始发展的时候,很多业务不知道怎么做,设计也是跟随模仿,但随着to B业务枝繁叶茂,产品形态发生了巨大的变化,从项目深度和广度上,to B项目比to C有过之而无不及。
我们有IaaS、PaaS、SaaS等多种产品,还承接了官网、控制台、小程序、如腾讯会议等的APP,在某些产品里还有重3D化场景的设计(虚拟直播间、虚拟数字人)、大数据可视化图表BI,以及刚刚提到的比较有创意的品牌主题活动KV、线下周边等等。

腾讯云官网

Black Stone QQ 周边(文末有抽奖哦!)
况且,难道to B场景就不需要漂亮的UI了吗?就不需要情感化的设计吗?海外很多to B产品,例如我印象比较深刻的办公协同类产品Monday,在UI的造诣已经到达非常高的高度,完全不输to C产品。
所以说,to B设计师的舞台会越来越大,有巨大的空间给你们发挥创意和想法,我也希望大家不用对to B的发展前景感到担忧。
对于to B设计师的提升来说,项目经验非常重要。to B的深度和宽度都很广,从功能细节、产品线到整个腾讯云,关注点很多,丰富的项目经验会让你的评估体系越来越完善。
当你看到的不只是产品形态,而是能够看到全局,看到商业侧、用户侧、发展生态,这时初阶设计师的帽子就可以摘掉了。更进一步,你可以为你所负责的产品或者赛道的发展,提出超出设计环节的建议和帮助,你就升级了。
另外,to B设计师需要有足够的信心和耐心,to B行业本身并不是急功近利的,比较长期主义。即使我做了近10年的时间,我依然觉得自己对很多事情不了解,还需要不断学习。
11
田超:很好奇,设计师们的审美、品味这么好,你们在日常都有哪些兴趣爱好?生活中如何培养审美,如何对设计工作产生价值?
陈迪菲:设计师群体的爱好非常广泛。团队小伙伴有自己设计手办的,有爱好摄影的,有做花艺布艺的,有喜欢海钓的,有练习健身和跆拳道的,也有之前离开的小伙伴自己创业做了户外露营产品、家居设计或开了宠物店,我自己比较喜欢电视游戏和养水族观赏鱼。
正向的兴趣爱好对于审美的培养肯定是有帮助的。当然审美这个事儿也没有绝对的标准,而是与对美的认知和人的价值观有关系,因此设计师们的审美观也会有差异,但在商业设计中可能会受到品牌规范与设计统一性的影响。
说回兴趣爱好对于设计工作的帮助,举个大家比较熟悉的例子,很多视觉设计师都是摄影高手,对构图和光影的拿捏都非常有心得,好的摄影作品能对他们获取设计灵感产生帮助。
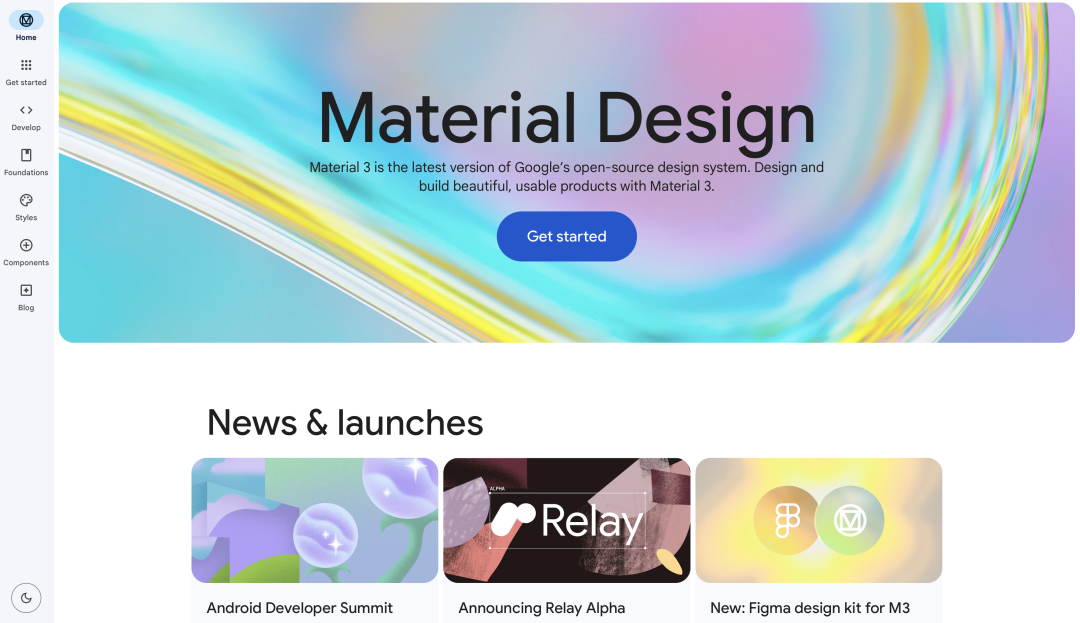
国外著名的两大设计系统,Google的Material Design的核心设计思想也是来源于现实世界中的物理特性,给用户在不同设备上带来一致的体验;还有微软的Metro Design的灵感也是来自于生活,据说微软的设计师是在乘坐地铁的时候,注意到了地铁中的导视设计中的各种平面设计元素,随即将这些元素进行加工形成了目前的Metro。

Material Design
生活处处都充满了美,也希望大家都能有一双发现美的眼睛,去感受生活中的点滴美好,为工作带来灵感。
12
田超:明年将是你深耕to B设计的第10年了,作为行业里的大前辈,你认为下一年的to B设计会往什么方向发展?把目光放得更长远一些,数字技术的发展必然会带来产品体验设计的新灵感,例如pony提出的全真互联网,在未来数实融合的世界里,你能预测下用户体验会变成什么样吗?
陈迪菲:我觉得很多发展方向都是基于技术发展做出的变动,包括最近经常提的全真互联网、虚拟人、元宇宙等,都是技术力带来的体验场景的多样化。我们应该做的是去了解新的硬件和技术,而不是被所谓的“趋势”牵着鼻子走。
从设计核心来说,万变不离其宗,即使是新的产品形态,也要用最原始的人机交互的逻辑和思维去驱动产品设计,很多时候设计只是一种思维和方法。我们无法预测未来,但是我们应该做好跟随潮流而进的准备,维持知识的摄入和筹备。
我觉得另外一个发展方向应该会是设计开源。由腾讯设计技术委员会主导的TDesign就是公司级的开源设计体系,协同腾讯内部各个设计团队,集腾讯多年设计大成于一套设计系统,当然也沉淀了腾讯云的设计基因。

TDesign
我们希望通过参与腾讯设计开源的方式,让我们的设计思想和设计成果影响到更多企业,这不仅能为设计行业、整个生态提供帮助,我们自己也会因此获得巨大的价值感和成就感。
* 图片来源:腾讯云设计中心、腾讯云音视频团队、腾讯电子签
END
栏目统筹 | 赵九州
责任编辑 | 黄绮婷 庄雅捷 张洁

从设计角度出发,你认为腾讯云官网和控制台有哪些做得好的地方,有哪些需要改进的地方?欢迎在评论区分享你的看法~点亮“在看”+评论区留言,阿D将在12月14日(周三)下午15:00随机抽取2位粉丝,送出超稀有的黑石QQ公仔~









《DNSPod十问》是由腾讯云企业中心推出的一档深度谈话栏目,通过每期向嘉宾提出十个问题,带着广大读者站在产业互联网、科技领域精英的肩膀上,俯瞰各大行业发展趋势和前沿技术革新。
栏目嘉宾的领域在逐渐扩大,从最初的域名圈、站长圈到程序员圈、创业者圈、投资圈。腾讯副总裁丁珂、CSDN董事长蒋涛、Discuz!创始人戴志康、知识星球吴鲁加、腾讯安全学院副院长杨卿等技术大咖和行业领军人物都在这个栏目留下了他们的真知灼见。
《DNSPod十问》在腾讯云生态圈也极具影响力和活跃度。我们在腾讯内部平台——DNSPod公众号、腾讯中小企业服务公众号、腾讯云公众号、腾讯云主机公众号、腾讯云服务器公众号、腾讯云助手、腾讯乐问、腾讯码客圈、腾讯KM平台、腾讯云+社区、腾讯云+大学等平台累计关注度高达数十万,同时我们积极开拓与外部媒体的合作,如腾讯科技、腾讯新闻、新浪微博机构号、CSDN社区技术专栏、知乎机构号、企鹅号、搜狐号、头条号、开源中国技术社区、IT之家、InfoQ社区资讯站点、Twitter机构号、Facebook机构号等媒体阅读总量逾百万。
未来,我们希望这个栏目的影响力会覆盖更加多元的受众,把更多正确的理念对外传递出去。欢迎各位读者在评论区留下你想看到的嘉宾和想问的问题,我们邀请你共同成为《DNSPod十问》栏目的提问者与发声者。
合作联系:
qitinghuang@tencent.com
▼公众号后台获取二维码
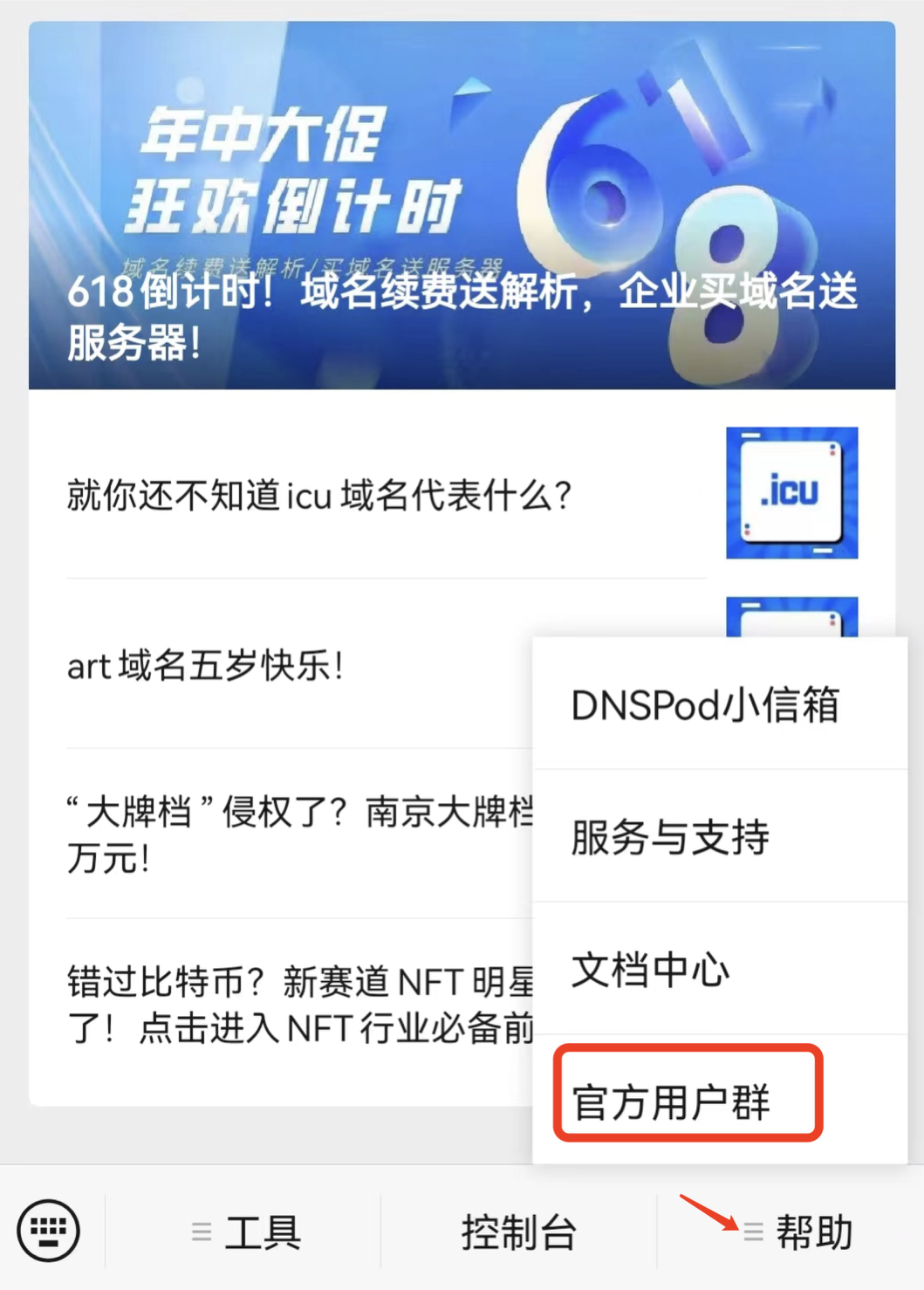
加入DNSPod官方用户群