本文介绍在Visual Studio 2022中配置、编译C++ 计算机视觉库OpenCV的方法。
1 OpenCV库配置
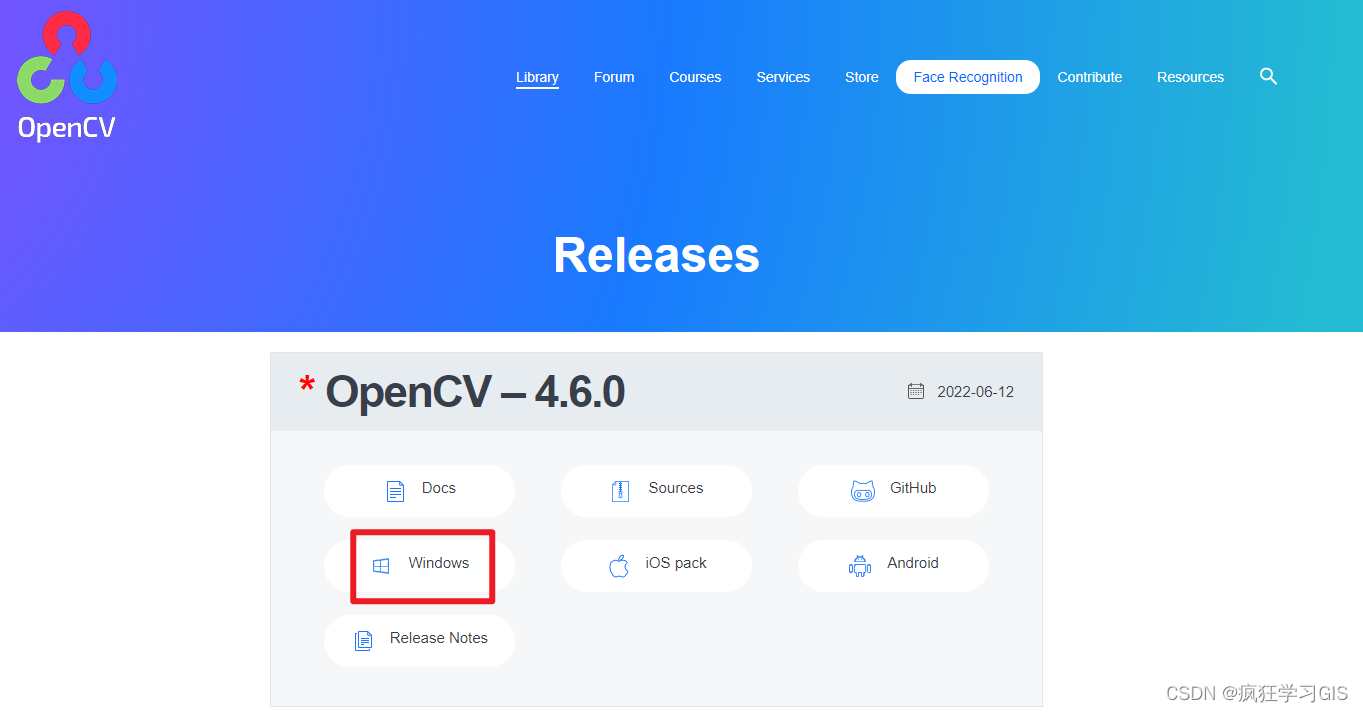
首先,我们进行OpenCV库的下载与安装。作为一个开源的库,我们直接在其官方下载网站(https://opencv.org/releases/)中进行下载即可;如下图所示,我们首先选择需要下载的操作系统。

随后,即可在弹出的新界面中自动开始OpenCV库的下载。

下载完毕后,可以得到OpenCV库的.exe格式文件。

我们双击这一.exe格式文件,即可开始OpenCV库的文件提取过程,也就相当于是安装过程;其中,我们首先需要选择OpenCV库安装的路径。

随后,即可开始OpenCV库的文件提取。

OpenCV库文件提取完毕后,会得到如下所示的文件夹。这里建议将这一文件夹放在纯英文路径下。

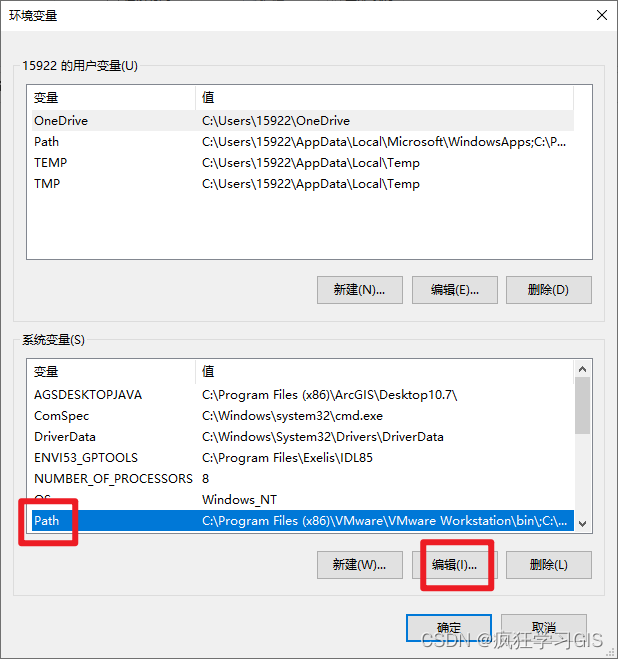
接下来,基于Windows 10 用户变量、系统变量等环境变量新建、编辑修改与删除方法(https://blog.csdn.net/zhebushibiaoshifu/article/details/115319801)提到的方法,配置OpenCV库相关的环境路径。其中,需要在“系统变量”的“Path”中进行操作。

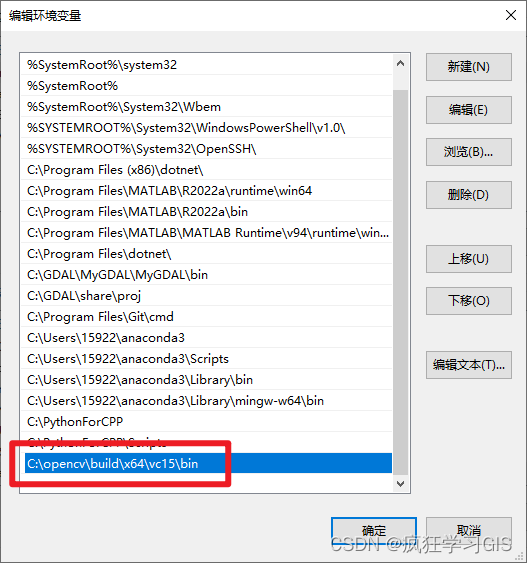
如下图所示,我们将OpenCV库中...\build\x64\vc15\bin路径放入“系统变量”的“Path”中,在我这里这一路径就是C:\opencv\build\x64\vc15\bin。
其中,需要注意的是,OpenCV库中一般会有两个VC版本对应的文件夹,例如我这里下载的4.6.0版本的OpenCV库,其就有vc14与vc15两个文件夹;具体选择哪一个文件夹中的bin文件夹,需要结合我们的Visual Studio软件版本来判断——一般的,只要Visual Studio软件版本是2017年及之后的版本(例如我这里就是Visual Studio 2022),那么就选择vc15这个文件夹;如果Visual Studio软件版本是2015年的,那么就选择vc14这个文件夹;如果Visual Studio软件版本是2015年之前更早的版本,那么最好就更换老版本的OpenCV库,从而找到适配的VC版本。

2 Visual Studio环境配置
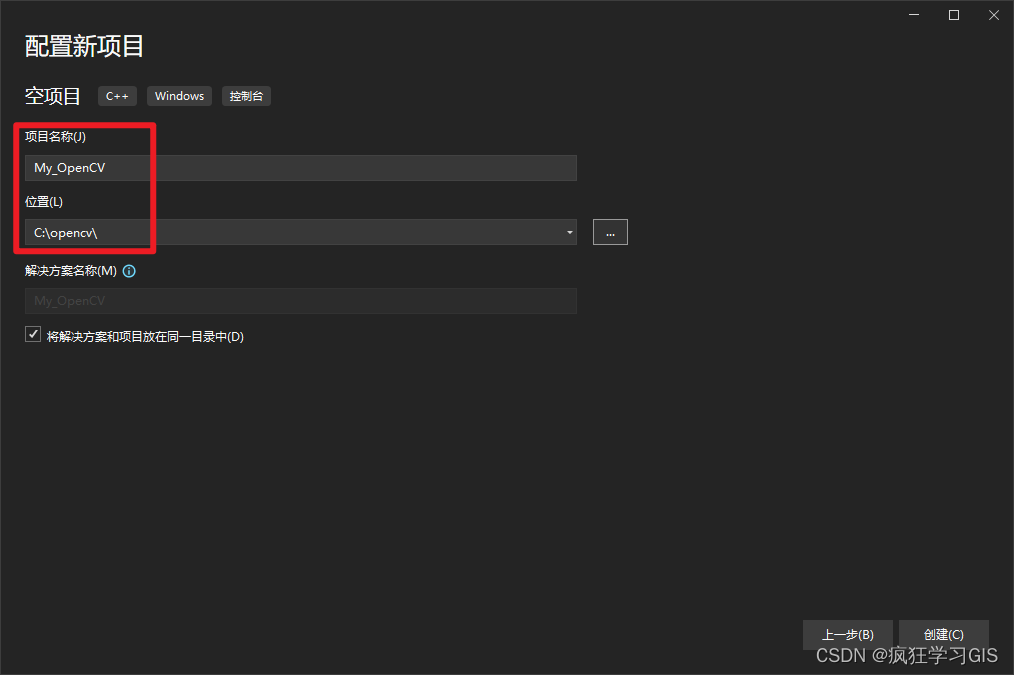
接下来,我们基于Visual Studio 2022下载、安装与运行使用方法(https://blog.csdn.net/zhebushibiaoshifu/article/details/126403611)提到的方法,新建一个项目,其名称与路径大家可以自行设置。

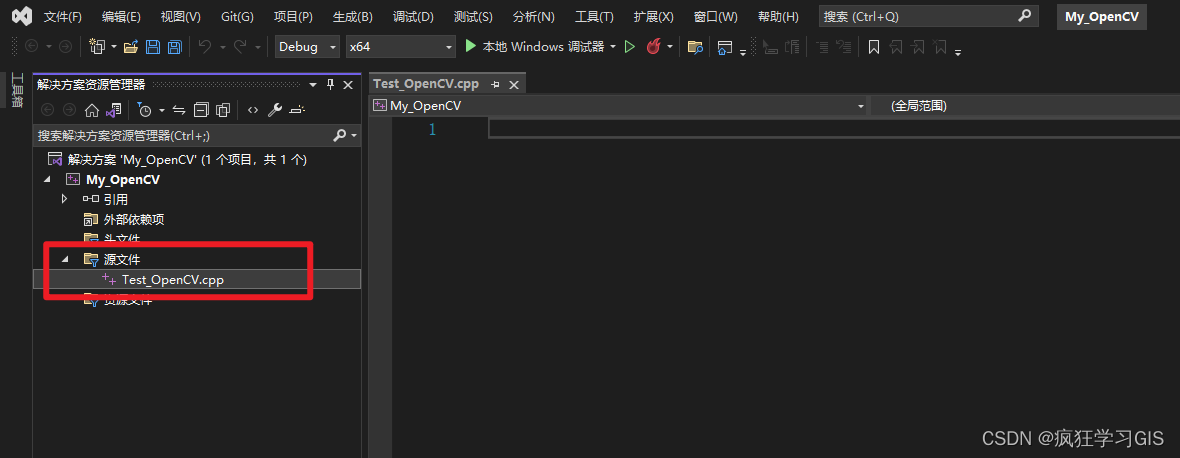
随后,按照上述文章中的方法,新建一个.cpp格式的源文件。

接下来,按照Visual Studio软件调用已经配置、编译好的C++第三方库的方法(https://blog.csdn.net/zhebushibiaoshifu/article/details/127171298)提到的方法,分别进行OpenCV库的附加包含目录、附加库目录与附加依赖项的配置。
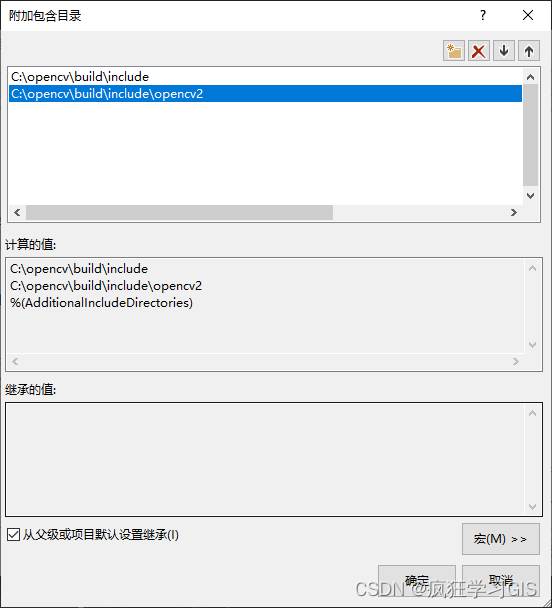
首先,将附加包含目录配置为OpenCV库的C:\opencv\build\include与C:\opencv\build\include\opencv2等2个路径;如下图所示。

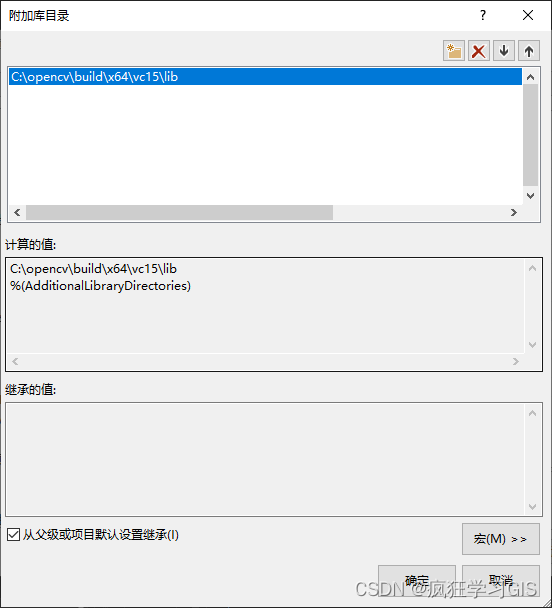
随后,将附加库目录配置为OpenCV库的C:\opencv\build\x64\vc15\lib这一路径;如下图所示。这里需要注意,具体使用哪一个VC版本对应的文件夹路径,还是和前文提到的一样,依据大家的Visual Studio版本来确定。

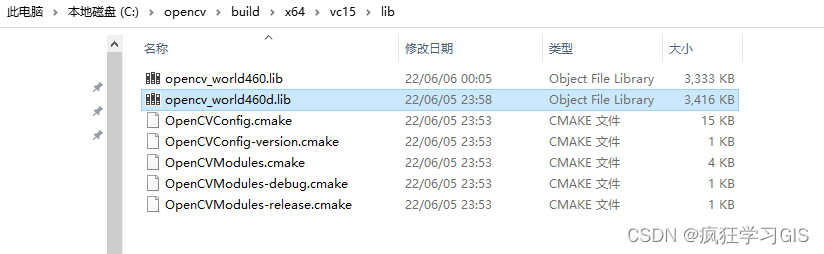
最后,我们找到OpenCV库的C:\opencv\build\x64\vc15\lib文件夹,可以看到其中有两个.lib格式的文件。

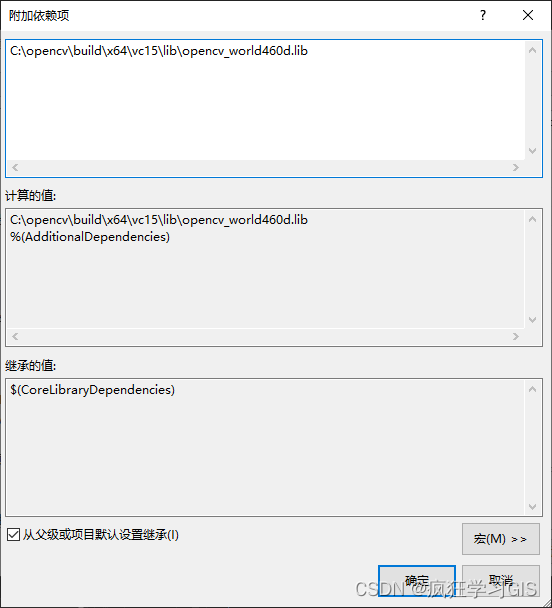
其中,如果我们需要配置Debug版本的OpenCV库,那么就选择名称最后面带有字母d的.lib格式文件(也就是上图中选中的那一个文件);如果需要配置Release版本的OpenCV库,那么就选择名称最后不带有字母d的.lib格式文件。随后,将这一文件的路径复制到附加依赖项中;如下图所示,我这里准备配置Debug版本的OpenCV库,因此就选择了名称最后面带有字母d的.lib格式文件。此外,这里还是一样的,具体使用哪一个VC版本对应的文件夹路径,依据大家的Visual Studio版本来确定即可。

3 代码测试
通过上述步骤,我们完成了OpenCV库的配置工作;此时可以通过一些简单的代码来测试OpenCV库配置是否正确。
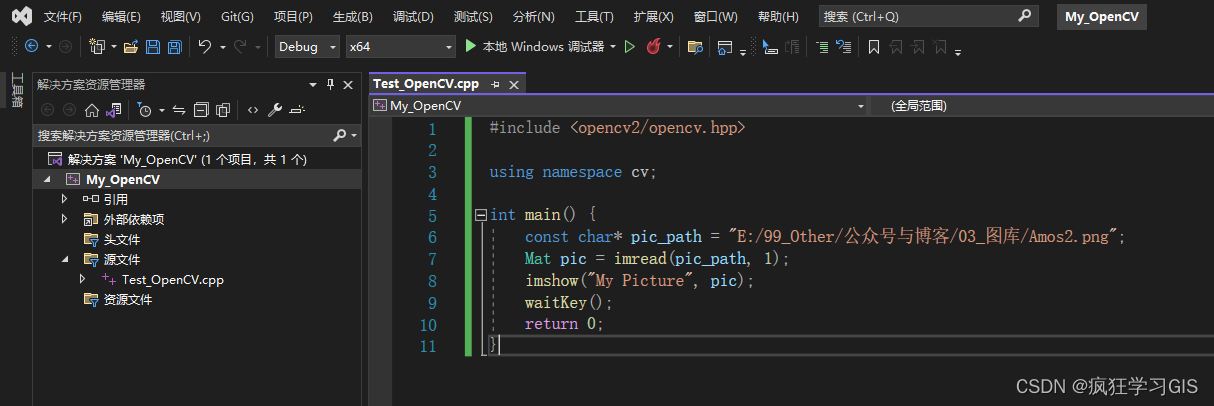
例如,可以通过以下代码来测试OpenCV库的配置情况。其中,pic_path是一个指向图片文件的路径,大家可以基于自己电脑中的任何一张图片文件来修改这一路径。
#include <opencv2/opencv.hpp>
using namespace cv;
int main() {
const char* pic_path = "E:/99_Other/公众号与博客/03_图库/Amos2.png";
Mat pic = imread(pic_path, 1);
imshow("My Picture", pic);
waitKey();
return 0;
}
随后,在Visual Studio中运行上述代码。

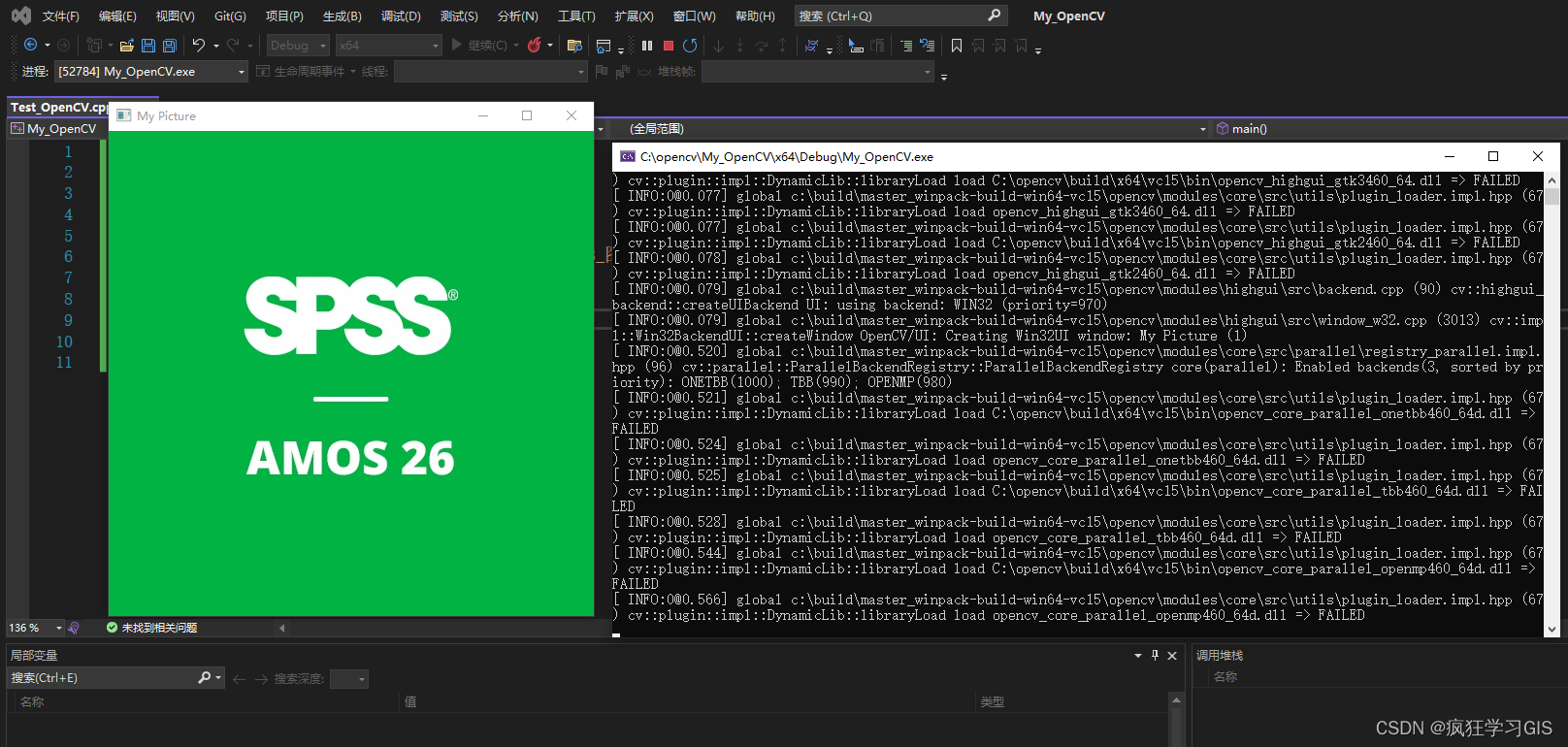
运行代码后,如果出现如下所示的情景,即我们通过pic_path指定的图片可以正常显示出来,说明OpenCV库的配置没有问题。

至此,大功告成。
欢迎关注:疯狂学习GIS









![[1180]clickhouse查看数据库和表的容量大小](https://img-blog.csdnimg.cn/img_convert/56b53a32fe40a2a8bdc8f293ee985b83.png)
![[附源码]Python计算机毕业设计SSM基于健身房管理系统(程序+LW)](https://img-blog.csdnimg.cn/1135b2990be1437db0cbb7f10e7ee178.png)