AWPLC 目前还处于开发阶段的早期,写这个系列文章的目的,除了用来验证目前所做的工作外,还希望得到大家的指点和反馈。如果您有任何疑问和建议,请在评论区留言。
1. 背景
AWTK 全称 Toolkit AnyWhere,是 ZLG 开发的开源 GUI 引擎,旨在为嵌入式系统、WEB、各种小程序、手机和 PC 打造的通用 GUI 引擎,为用户提供一个功能强大、高效可靠、简单易用、可轻松做出炫酷效果的 GUI 引擎
AWPLC 是 ZLG 自主研发的 PLC 系统(兼容 IEC61131-3),其中 AWPLC 的运行时库 (Runtime) 基于 ZLG TKC 开发,可以移植到到任何主流 RTOS 和 嵌入式系统。AWPLC 的集成开发环境 (IDE) 基于 AWTK 开发,可以运行在 Windows、MacOS 和 Linux 系统之上。AWPLC 的主要目标之一是把 PLC 中 低代码开发方法 引入到嵌入式软件,从而提高嵌入式软件的开发效率和可靠性。
2. 简介
状态机是一个常用的设计模式,在有的情况下采用状态机,逻辑清晰,实现简单。在 AWPLC 中,也是可以采用状态机模式的,本文以一个简化版的红绿灯为例,演示在 AWPLC 中实现状态机的方法。
在采用状态机模式设计时,一般按照下列步骤进行:
-
确定系统存在的状态,并选取我们关注的状态。比如,在本系统中,我们选取红灯、黄灯、绿灯三个状态。
-
确定在各个状态下系统的行为。比如,在本系统中,在红灯状态下,点亮红色 LED 灯;在黄灯状态下,点亮黄色 LED 灯;在绿灯状态下,点亮绿色 LED 灯。
-
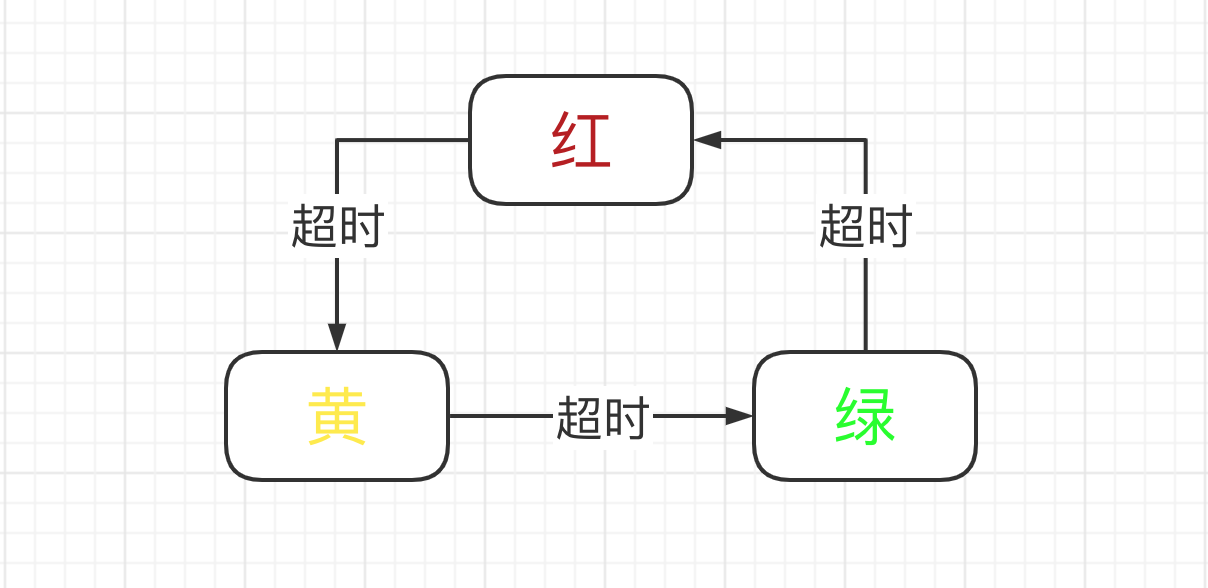
确定各个状态之间转换的条件。比如,在本系统中,在红灯状态下,超时进入黄灯状态下;在黄灯状态下,超时进入绿灯状态下;在绿灯状态下,超时进入红灯状态下。
状态转换如下图所示:

2.1 系统组成
该系统包括:
- 3 个 LED。
2.2 软件模拟
- LED 都用软件模拟。
3. PLC 程序
3.1 变量定义
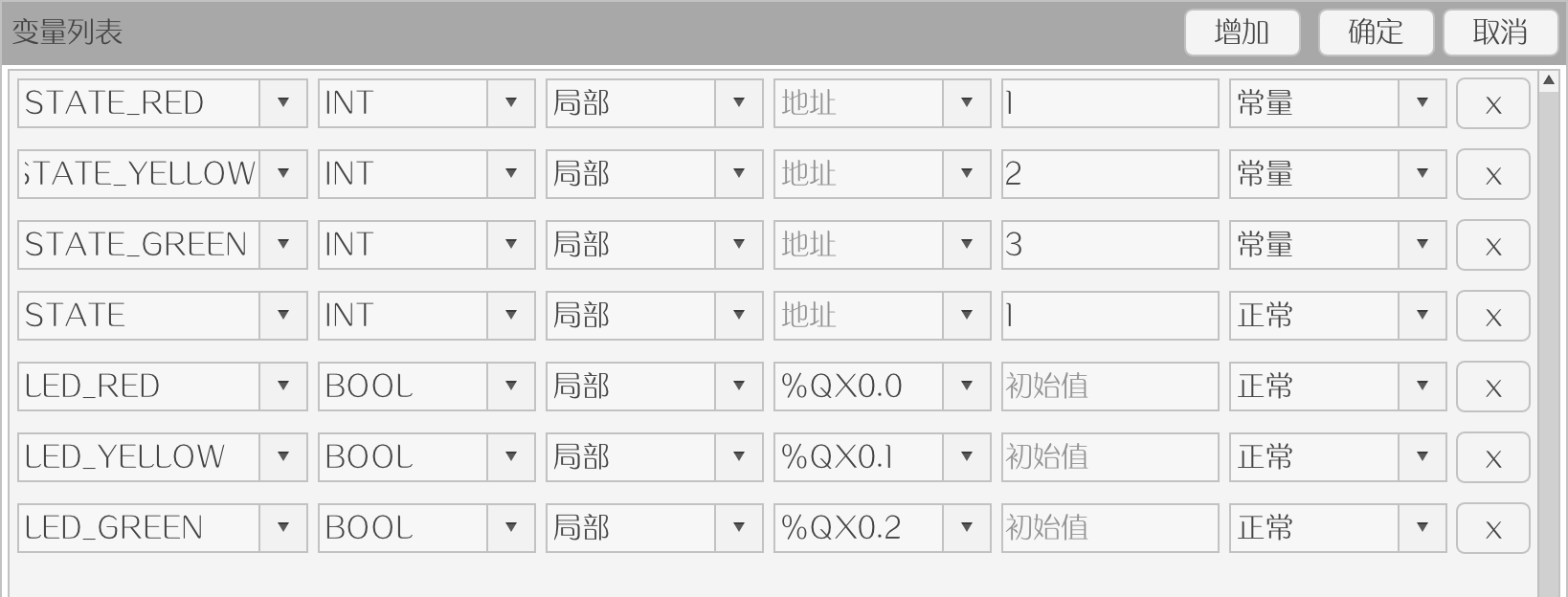
在本系统中,需要定义几个变量:
-
STATE_RED 表示红色状态,是一个常量,取值为 1。
-
STATE_YELLOW 表示黄色状态,是一个常量,取值为 2。
-
STATE_GREEN 表示绿色状态,是一个常量,取值为 3。
-
STATE 表示系统当前的状态。
-
LED_RED 表示红色 LED 灯,映射到第 1 个数字输出。
-
LED_YELLOW 表示黄色 LED 灯,映射到第 2 个数字输出。
-
LED_GREEN 表示绿色 LED 灯,映射到第 3 个数字输出。
具体配置如下图所示:

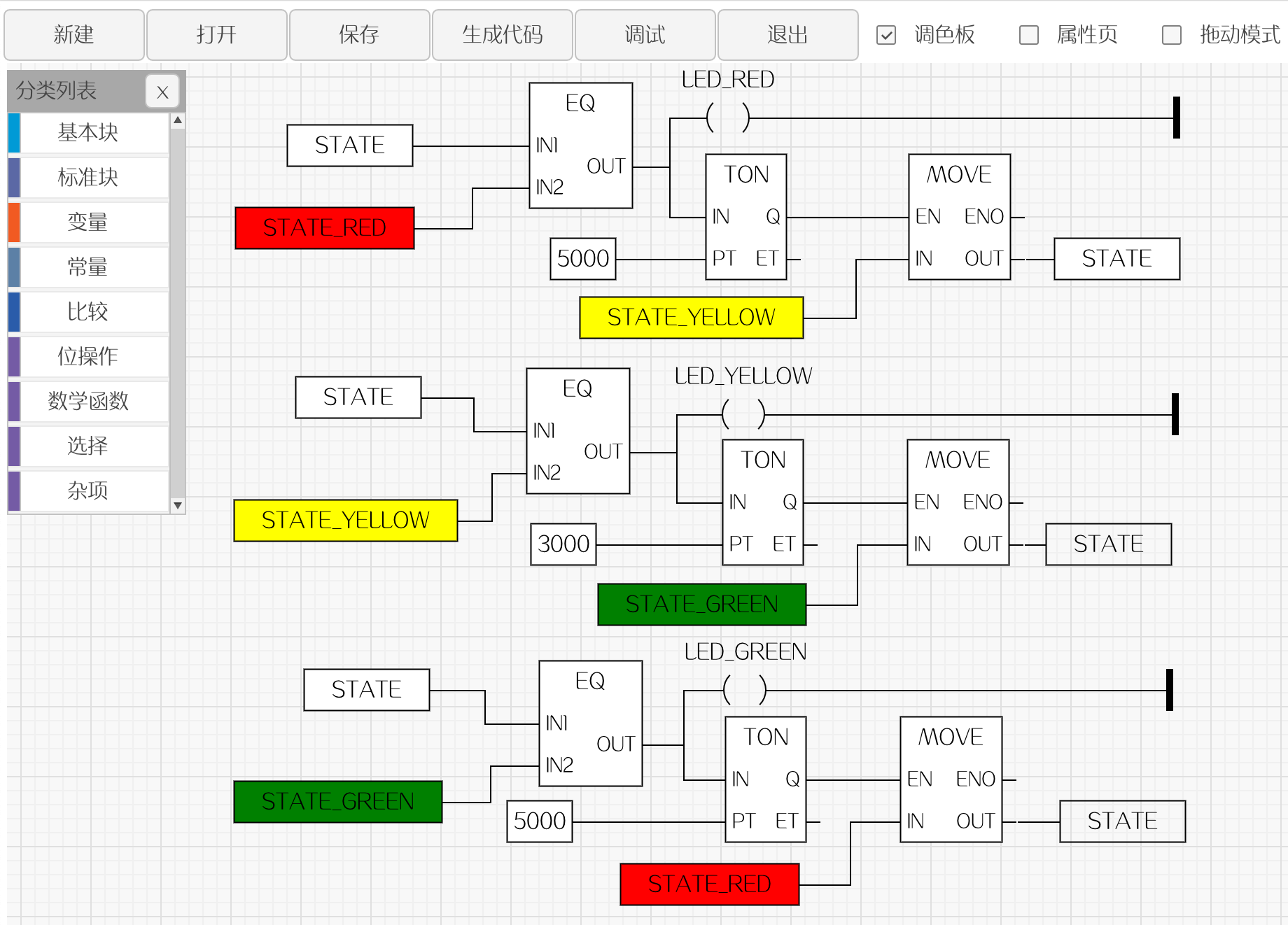
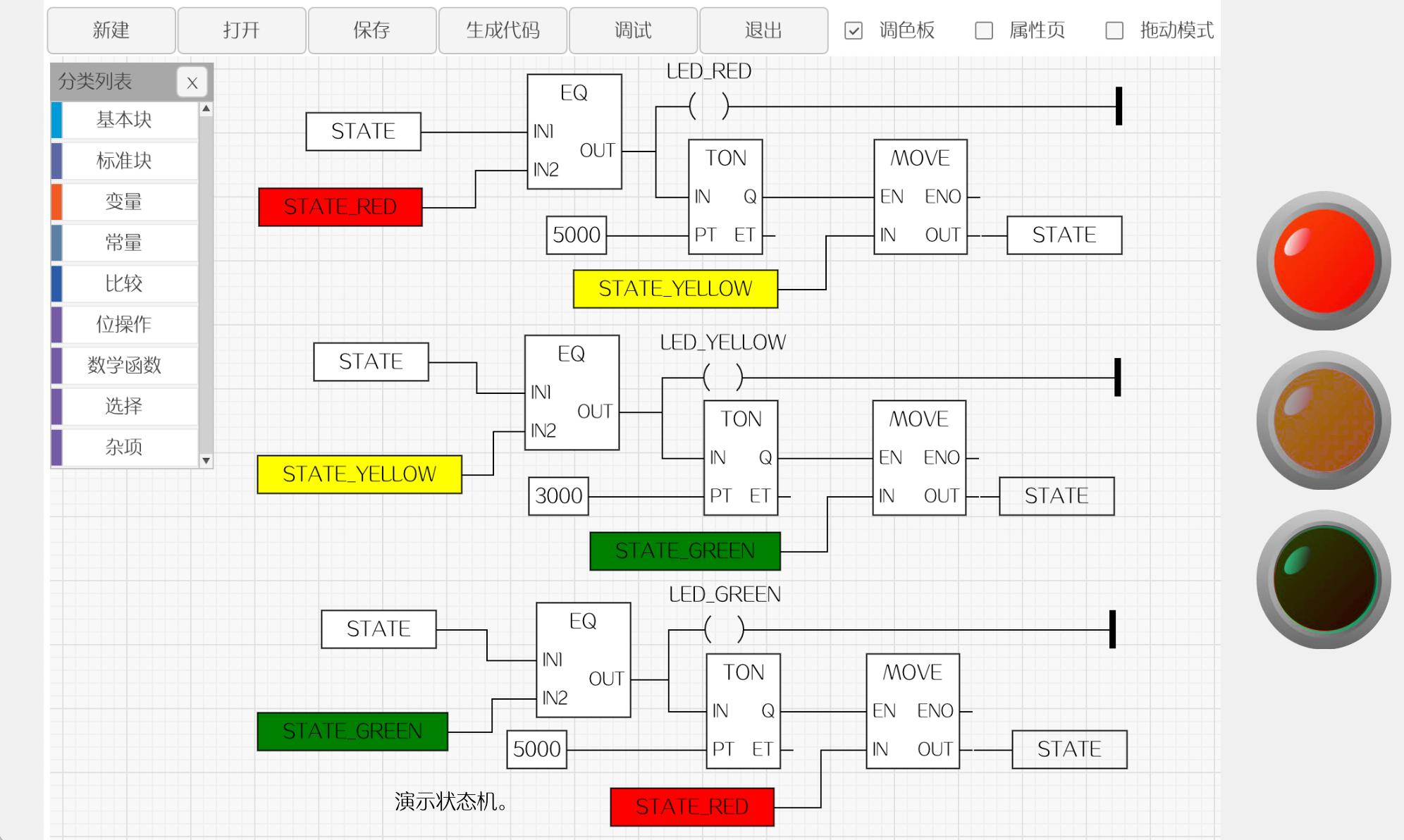
3.2 功能块图
基本工作原理:
-
如果系统当前状态 STATE 等于 STATE_RED 时,表明当前处于红灯状态:点亮红色 LED 灯,定时器保持工作,当定时器超时,设置系统当前状态为黄灯状态。
-
如果系统当前状态 STATE 等于 STATE_YELLOW 时,表明当前处于黄灯状态:点亮黄色 LED 灯,定时器保持工作,当定时器超时,设置系统当前状态为绿灯状态。
-
如果系统当前状态 STATE 等于 STATE_GREEN 时,表明当前处于绿灯状态:点亮绿色 LED 灯,定时器保持工作,当定时器超时,设置系统当前状态为绿灯状态。
值得注意的是,这里使用了功能块 MOVE 对变量进行赋值。按道理来说,对变量进行赋值,直接拉根线连接起来就可以了,为什么还要加个 MOVE 呢?原因在于,这里是条件赋值,即在定时器超时的时候,才对 STATE 进行赋值。
这就需要利用功能的执行控制 (Execution Control),当功能块启用执行控制 (Execution Control) 时,只有其输入引脚 EN 为 TRUE 时,其后续赋值才生效。
具体实现如下图所示:

4. 用户界面
应用程序不需要编程,用 AWTK Designer 设计好界面,将控件与模型进行绑定即可。下面介绍一下控件与模型的绑定方法。这里用的是 AWTK-MVVM,数据绑定规则与 AWTK-MVVM 是完全一样的。
模型可以用 io、plc 或者 io+plc。io 可以用来绑定 IO 变量,plc 可以用来绑定程序 PLC 内部变量。
示例:
<window v-model="io+plc" tr_text="AWPLC demo">
由于符号 % 在程序里具有特殊功能,所以在绑定 IO 变量时,把 % 换成 _ 。比如:将 %QX0.0 写作 _QX0.0 。
示例:
<view name="out" x="r:10" y="m" w="100" h="330"
children_layout="default(r=3,c=1,s=10)">
<check_button v-data:value="{_QX0.0}" style="led_red" sensitive="false"/>
<check_button v-data:value="{_QX0.1}" style="led_yellow" sensitive="false"/>
<check_button v-data:value="{_QX0.2}" style="led_green" sensitive="false"/>
</view>
程序界面如下所示(为了方便理解,我们把功能块图也放到了界面上):

运行效果:系统启动后,三个 LED 灯循环点亮,和跑马灯不同的是,三个 LED 点亮的时间并不完全相同。
由此可见,在 AWPLC 功能块图的帮助下,我们不要写 C 代码或脚本,即可完成应用程序的开发。AWPLC 用低代码降低了开发的门槛,提高了开发的效率。AWPLC 等您来玩!






![[1180]clickhouse查看数据库和表的容量大小](https://img-blog.csdnimg.cn/img_convert/56b53a32fe40a2a8bdc8f293ee985b83.png)
![[附源码]Python计算机毕业设计SSM基于健身房管理系统(程序+LW)](https://img-blog.csdnimg.cn/1135b2990be1437db0cbb7f10e7ee178.png)