本文仅供学习交流,只提供关键思路不会给出完整代码,严禁用于非法用途,若有侵权请联系我删除!
目标网站:aHR0cHM6Ly93d3cuYmlsaWJpbGkuY29tLw==
目标接口:Cmh0dHBzOi8vYXBpLmJpbGliaWxpLmNvbS94L3dlYi1pbnRlcmZhY2Uvd2JpL3NlYXJjaC90eXBlP19fcmVmcmVzaF9fPXRydWU=
一、Hook介绍:
1、通过浏览器插件的形式插入我们自己的代码,改变原来的代码或者原来代码的执行流程;
2、Hook到特定的值,打印出线索,还可以打下断点跟栈调试
三、作用
1、Hook 对象中的属性(get set 方法)
2、Hook Header中的参数
3、Hook Cookie中的值 (SetCookie方法)
(function() {
var cookieVal = '';
Object.defineProperty(document, 'cookie', {
set: function(val) {
if (val.indexOf('_uuid') != -1) {
debugger ;
}
console.log('Hook捕获到cookie设置->', val);
cookieVal= val;
return val;
},
get: function() {
return cookieVal;
},
});
}
)();4、Hook Url中的参数
5、Hook 普通方法,例:
(function() {
var stringify = JSON.stringify;
JSON.stringify = function(params) {
console.log("Hook JSON.stringify ——> ", params);
debugger;
return stringify(params);
}
})();
二、实现:推荐使用Fiddler + 编程猫的插件
1、安装Fiddler
2、安装编程猫插件,将插件解压,复制到Filddler的 Scripts目录下
3、重新打开Fiddler,看到右上角有编程猫专用插件的标志,说明安装成功

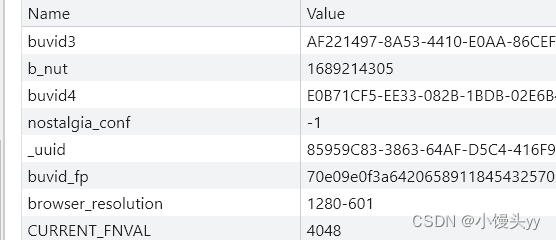
三、案例:访问文章最上方目标网站,找到搜索接口,我们来解析该接口携带的Cookie信息(该接口其他加密信息请查看我上一篇文章)
1、抓包查看该接口的Cookie,有五个参数是加密的,buvid3, buvid4, _uuid,buvid_fp,b_lsid。
经过我调试发现 buvid3, buvid4是通过 x/frontend/finger/spi 接口返回的,我们重点来看看剩下3个参数的获取

2、uuid
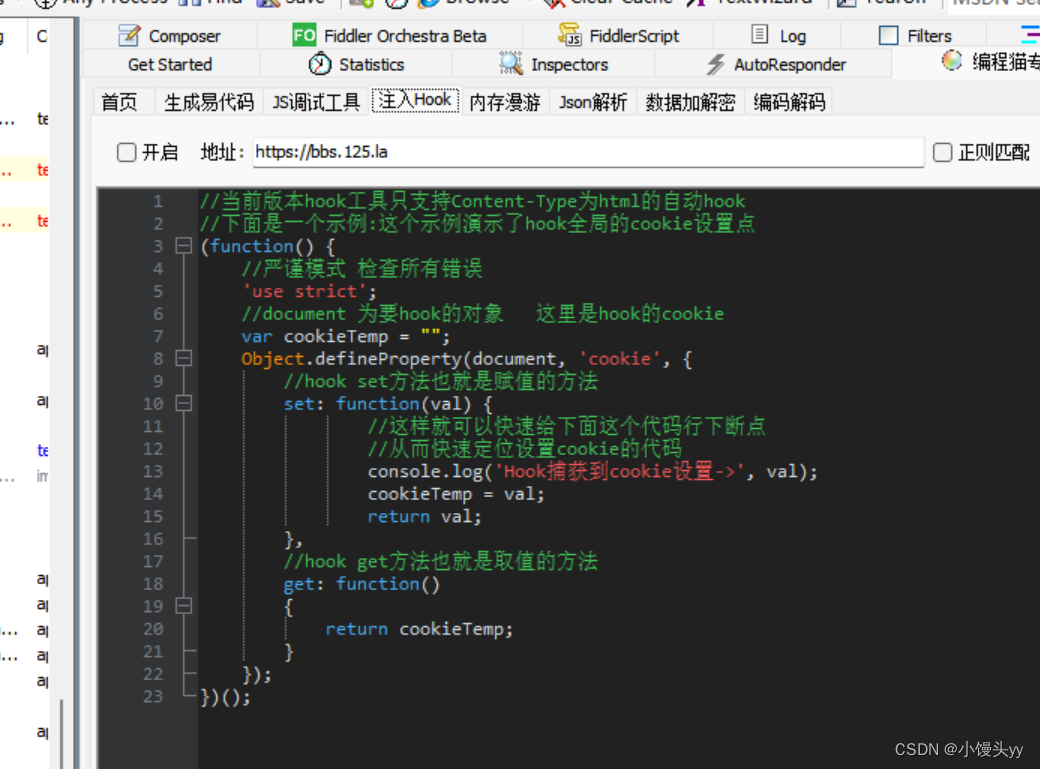
(1)、将上面Hook Cookie的代码复制到 注入Hook下方。
(2)、将目标地址填入,勾选开启,刷新网站页面(重要)
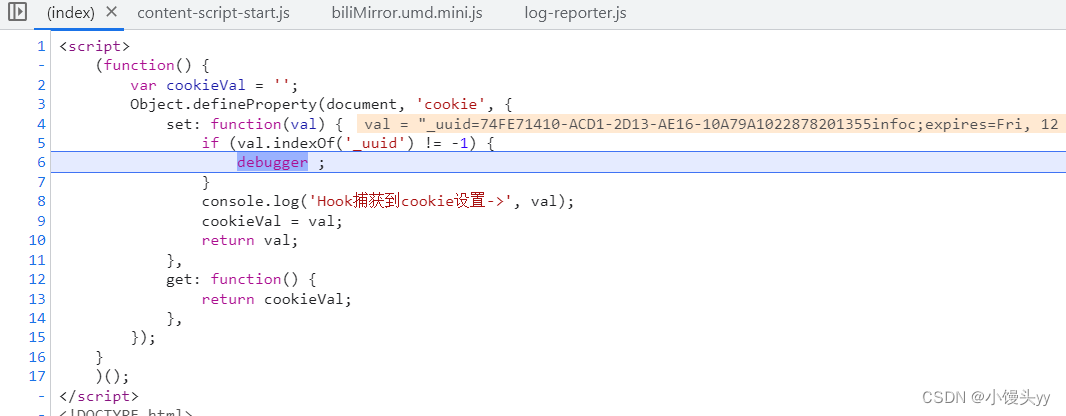
 (3)、调试分析: 刷新网站后,发现断点直接就断下了,_uuid的值也被我们Hook到,我们跟栈继续分析
(3)、调试分析: 刷新网站后,发现断点直接就断下了,_uuid的值也被我们Hook到,我们跟栈继续分析

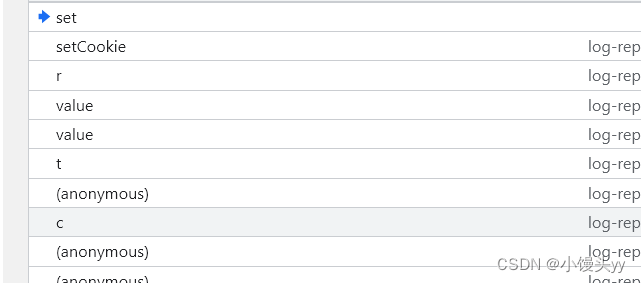
很快定位到可疑位置(是不是比搜索关键词快的多!)。

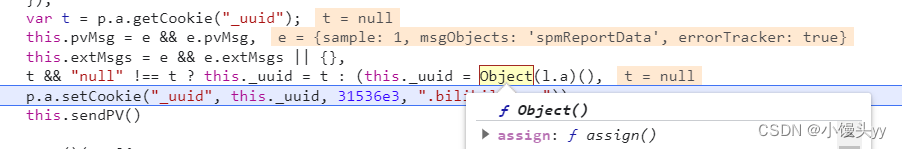
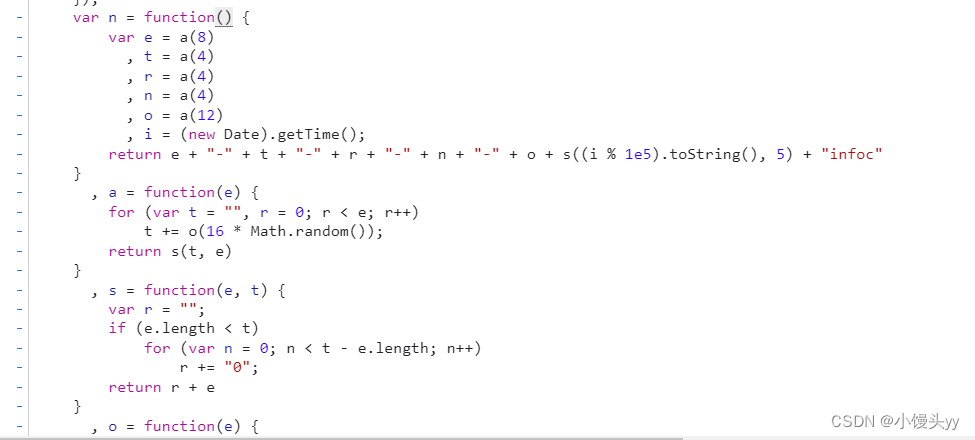
关注这行代码,跟进l.a方法。抠出来,把缺的方法都一步步补全(就是下方那几个方法),直接执行 n方法得到uuid
this._uuid = Object(l.a)()
(4)、完整uuid代码:
var n = function () {
var e = a(8)
, t = a(4)
, r = a(4)
, n = a(4)
, o = a(12)
, i = (new Date).getTime();
return e + "-" + t + "-" + r + "-" + n + "-" + o + s((i % 1e5).toString(), 5) + "infoc"
}
a = function (e) {
for (var t = "", r = 0; r < e; r++)
t += o(16 * Math.random());
return s(t, e)
}
s = function (e, t) {
var r = "";
if (e.length < t)
for (var n = 0; n < t - e.length; n++)
r += "0";
return r + e
}
o = function (e) {
return Math.ceil(e).toString(16).toUpperCase()
}
let res = n()
console.log("res: " + res)
3、buvid_fp,b_lsid这两个参数的调试方法也是这样,需要把 hook代码中的_uuid替换掉,刷新页面就能断下了,跟栈调试的流程是一样的(如果需要这两个参数的算法可以私聊我获取,这边就不直接放出来了)
完结 !!!