微信小程序逆向 : https://codeooo.blog.csdn.net/article/details/120219900
一 :_typeof3 is not a function
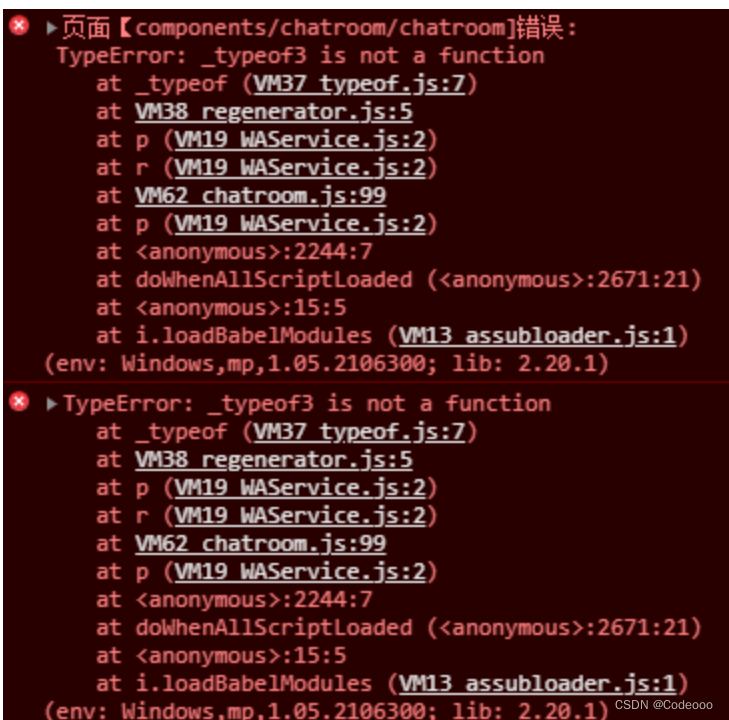
小程序解包之后,在微信开发者工具当中点开调试器,选择Console选项卡,发现左侧的预览界面是空白的,虽然真机调试可以有显示,但是真机预览也是跟左边的界面一样都是空白。之后发现Console里面显示:
app.js错误: TypeError: _typeof3 is not a function

查阅资料找到
@babel/runtime/helpers/typeof.js
原先的文件内容是:
//这里是有问题的程序
function _typeof(o) {
return "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? module.exports = _typeof = function(o) {
return typeof o;
} : module.exports = _typeof = function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : typeof o;
}, _typeof(o);
}
module.exports = _typeof;
将这个文件里面的所有内容直接替换成下面的:
function _typeof2(o) {
"@babel/helpers - typeof";
return (_typeof2 = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(o) {
return typeof o;
} : function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : typeof o;
})(o);
}
function _typeof(o) {
return "function" == typeof Symbol && "symbol" === _typeof2(Symbol.iterator) ? module.exports = _typeof = function(o) {
return _typeof2(o);
} : module.exports = _typeof = function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : _typeof2(o);
}, _typeof(o);
}
module.exports = _typeof;
就可以进入主界面;
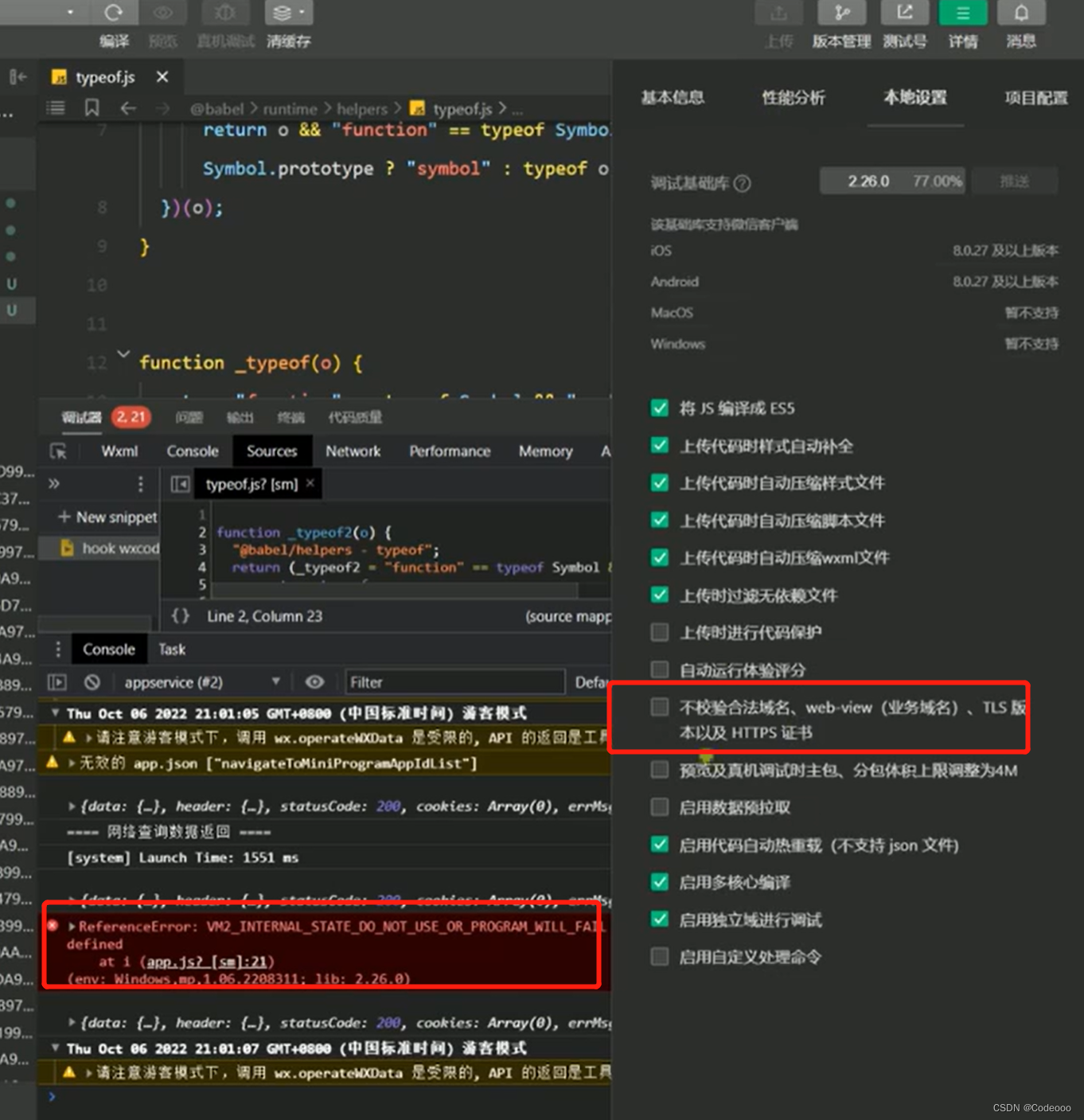
二。 不效验Xxxx


未定义 直接先定义为空;


定义全局,以免不生效;

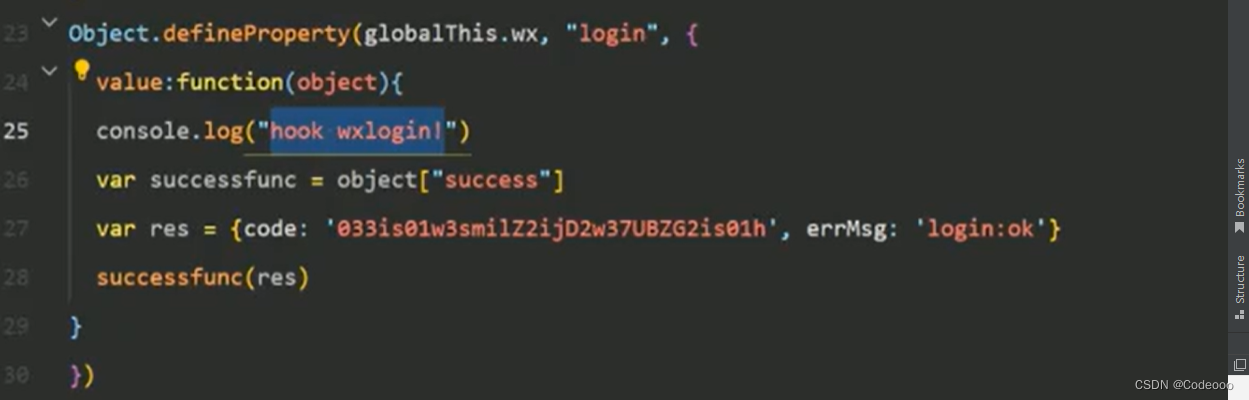
登陆方面 :
开发者工具通过hook来确定替换code;

通过hook来知道自己的wxcode值,wxCode有效期是五分钟,所以需要实时获取;