目录
什么是JavaScript
JavaScript 拥有动态类型
JavaScript 字符串
JavaScript 数字
JavaScript 布尔
JavaScript 数组
JavaScript 对象
Undefined 和 Null
JS 中如何判断 undefined
JS 中如何判断 null
声明变量类型
什么是JavaScript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。
 JavaScript 数据类型
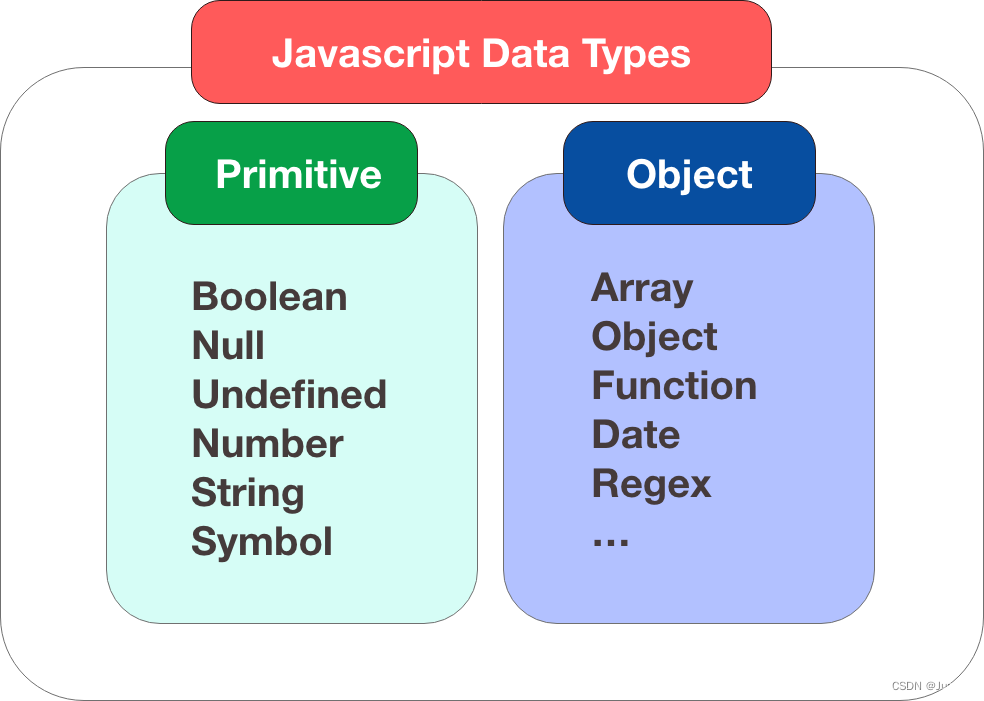
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

JavaScript 拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串变量的数据类型可以使用 typeof 操作符来查看:
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 objectJavaScript 字符串
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var carname1="Volvo XC60";
var carname2='Volvo XC60';
var answer1='It\'s alright';
var answer2="He is called \"Johnny\"";
var answer3='He is called "Johnny"';
document.write(carname1 + "<br>")
document.write(carname2 + "<br>")
document.write(answer1 + "<br>")
document.write(answer2 + "<br>")
document.write(answer3 + "<br>")
</script>
</body>
</html>运行结果

JavaScript 数字
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var x1=34.00;
var x2=34;
var y=123e5;
var z=123e-5;
document.write(x1 + "<br>")
document.write(x2 + "<br>")
document.write(y + "<br>")
document.write(z + "<br>")
</script>
</body>
</html>运行结果

JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;布尔常用在条件测试中。您将在本教程稍后的章节中学到更多关于条件测试的知识。
JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";或者 (condensed array):
var cars=new Array("Saab","Volvo","BMW");或者 (literal array):
var cars=["Saab","Volvo","BMW"];代码展示
<!DOCTYPE html>
<html>
<body>
<script>
var i;
var cars = new Array();
cars[0] = "Saab";
cars[1] = "Volvo";
cars[2] = "BMW";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
</script>
</body>
</html>
运行结果

JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};对象属性有两种寻址方式:
name=person.lastname;
name=person["lastname"];代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var person=
{
firstname : "John",
lastname : "Doe",
id : 5566
};
document.write(person.lastname + "<br>");
document.write(person["lastname"] + "<br>");
</script>
</body>
</html>输出内容

Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
cars=null;
person=null;
JS 中如何判断 undefined
JavaScript 中有两个特殊数据类型:undefined 和 null,下节介绍了 null 的判断,下面谈谈 undefined 的判断。
以下是不正确的用法
var exp = undefined;
if (exp == undefined)
{
alert("undefined");
}exp 为 null 时,也会得到与 undefined 相同的结果,虽然 null 和 undefined 不一样。注意:要同时判断 undefined 和 null 时可使用本法。
var exp = undefined;
if (typeof(exp) == undefined)
{
alert("undefined");
}以下是正确的用法:
var exp = undefined;
if (typeof(exp) == "undefined")
{
alert("undefined")
;
}JS 中如何判断 null
以下是不正确的用法:
var exp = null;
if (exp == null)
{
alert(“is null”);
}exp 为 undefined 时,也会得到与 null 相同的结果,虽然 null 和 undefined 不一样。注意:要同时判断 null 和 undefined 时可使用本法。
var exp = null;
if (!exp)
{
alert(“is null”)
;
}如果 exp 为 undefined 或者数字零,也会得到与 null 相同的结果,虽然 null 和二者不一样。注意:要同时判断 null、undefined 和数字零时可使用本法。
var exp = null;
if (typeof(exp) == “null”)
{
alert(“is null”);
}为了向下兼容,exp 为 null 时,typeof 总返回 object。
var exp = null;
if (isNull(exp))
{
alert(“is null”);
}JavaScript 中没有 isNull 这个函数。
以下是正确的用法:
var exp = null;
if (!exp && typeof(exp)!=”undefined” && exp!=0)
{
alert(“is null”);
}声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;