1.父组件->子组件传递数据

①父组件通过 v-bind: 属性绑定的形式,把数据传递给子组件

②子组件中,通过props接收父组件传递过来的数据

2.子组件->父组件传递数据


1.在子组件中:
- 在emits定义自定义事件
- 通过触发事件来触发自定义函数,并传递数据

2.在父组件中:


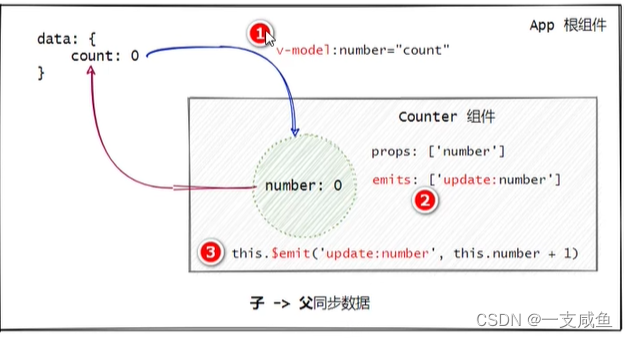
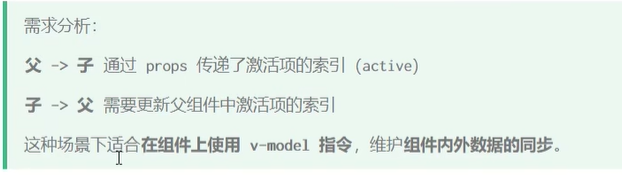
3.子组件和父组件同步数据


①在v-bind:指令之前添加v-model指令

②在子组件中声明emits自定义事件,格式为updata:xxx
③调用$emit()触发自定义事件,更新父组件中的数据
App.vue
<template>
<div>
<h1>App根组件-----{{ count }}</h1>
<button @click="count+=1">+1</button>
<my-counter v-model:number="count"></my-counter>
</div>
</template>
<script>
import MyCounter from './Counter.vue'
export default {
name:'MyApp',
data(){
return{
count:0
}
},
components:{
'my-counter':MyCounter
}
}
</script>
Counter.vue
<template>
<div>
<p>count值是:{{ number }}</p>
<button @click="add">+1</button>
</div>
</template>
<script>
export default {
name:'MyCounter',
props:['number'],
data(){
return{
}
},
emits:['update:number'],
methods:{
add(){
this.$emit('update:number',this.number+1)
}
}
}
</script>个人总结:
1.父传子{
父:在组件中传递参数(:number=‘传递的参数’)
子:接收父组件传递来的数据(props:{ })
}
2.子传父{
子:在emits定义自定义事件,通过触发事件来触发自定义函数,并传递数据
父:监听自定义事件,调用方法,该方法的形参就是传递过来的数据。(@change=(add) add(value){这里的value就是子传递过来的参数})
}
3.父子同数据
思路:在父向子传递的基础上,再改写子向父传递