目录
- 1 项目目录及文件的具体作用
- 1.1 App.vue
- 1.2 main.js的作用
- 1.3 main.js什么时候被调用
- 1.4 npm run serve干了什么事情
- 1.5 package.json的作用
- 2 安装UI框架
- 2.1 安装命令
- 2.2 全局引入
- 3 启动工程
- 总结
我们已经安装好了我们的vue脚手架,用vscode打开工程目录

要自由自在的开发,首先就需要明白我们文件的具体功能是干什么用的,还是问问chatgpt比较合适
1 项目目录及文件的具体作用
1.1 App.vue
在根目录下边有一个App.vue文件,这个是干什么用的呢?
App.vue作用是什么
App.vue 是 Vue.js 应用程序的根组件,它起到了以下几个作用:
- 容器组件:App.vue 是整个应用的容器,在应用启动时,它是第一个被加载和渲染的组件。所有其他组件都会作为 App.vue 的子组件嵌套在其中。
- 布局定义:App.vue 可以定义整个应用的布局结构。通过在 template 部分编写 HTML 结构,可以确定应用的整体布局、导航栏、底部栏等固定部分。
- 路由容器:如果你使用了 Vue Router 进行路由管理,App.vue 通常会包含 组件,用于根据当前路由渲染对应的页面组件。
- 状态管理:如果你使用了 Vuex 进行状态管理,App.vue 可以作为根组件来管理全局的状态。通过在 script 部分引入 Vuex 并注入全局状态,可以在整个应用的各个子组件中访问和修改共享的状态数据。
总而言之,App.vue 是 Vue.js 应用程序的根组件,负责整体布局、路由容器和状态管理等关键功能。它在整个应用中起到了承载和协调其他组件的作用。
1.2 main.js的作用
main.js起什么作用
main.js 是 Vue.js 应用程序的入口文件,它起到了以下几个重要作用:
- 创建 Vue 实例:在 main.js 中,我们通过引入 Vue 库并创建一个根 Vue 实例。这个实例将作为整个应用的顶层容器,负责协调和管理其他组件。
- 引入和配置插件:在 main.js 中,我们可以引入并配置 Vue.js 的插件,如 Vue Router、Vuex 等。通过配置插件,我们可以为应用添加路由功能、状态管理等额外功能。
- 注册全局组件:如果你有一些在整个应用中都会用到的组件,你可以在 main.js 中进行全局注册,使得这些组件可以在任何地方使用,而不需要每次在使用时都进行局部注册。
- 挂载应用:在 main.js 中,我们还需要使用 render 函数将根 Vue 实例挂载到 HTML 文档中的某个 DOM 元素上。通常情况下,我们会将应用挂载到一个具有 id 属性的元素上,例如 。
总之,main.js 是 Vue.js 应用程序的入口文件,负责创建 Vue 实例、配置插件、注册全局组件,并将应用挂载到 HTML 文档中的某个 DOM 元素上。
1.3 main.js什么时候被调用
main.js什么时候被调用
main.js 在 Vue.js 应用程序中是在应用启动时被调用的。
当我们通过引入 Vue 库并创建一个根 Vue 实例时,会在 main.js 中执行一些初始化操作,然后将根实例挂载到 HTML 文档中的某个 DOM 元素上。
具体来说,main.js 的调用时机如下:
- 首先,浏览器会加载 main.js 文件。
- main.js 中的代码会在浏览器解析到它时被执行。
- 在 main.js 中,我们可以进行一些初始化设置,如引入和配置插件、注册全局组件等。
- 最后,通过调用 new Vue({…}) 创建根 Vue 实例,并使用 render 函数将实例挂载到 HTML 文档中的指定 DOM 元素上。
总之,main.js 在 Vue.js 应用程序中是在应用启动时被调用的,负责进行初始化设置和创建根 Vue 实例。
1.4 npm run serve干了什么事情
当你在命令行中运行 npm run serve 命令时,它会执行项目中的 package.json 文件中定义的 scripts 部分的 serve 脚本。
通常情况下,npm run serve 的目的是启动一个开发服务器,用于在开发过程中实时预览和调试你的应用程序。
具体来说,npm run serve 做了以下几件事情:
- 检查项目中是否已经安装了相应的依赖项。如果没有安装依赖项,则可能在运行之前会自动执行 npm install 命令来安装所需的依赖项。
- 执行 serve 脚本,该脚本在 package.json 文件中定义。通常,它会调用一个构建工具(如 webpack)来编译和打包应用程序。
- 构建工具会读取配置文件(如 webpack.config.js),根据配置文件的设置对项目进行编译和打包。这可能包括处理 JavaScript、CSS、图片等资源文件,并将它们转换为浏览器可以识别和加载的格式。
- 启动一个本地开发服务器,在指定的端口上提供应用程序。这个服务器支持热重载,即当你修改代码时,它会自动重新编译和刷新浏览器,以便你可以即时看到修改的效果。
总之,npm run serve 的主要作用是启动一个开发服务器,用于实时预览和调试你的应用程序,并提供热重载功能,以提高开发效率。
1.5 package.json的作用
package.json 文件是 npm 用来管理依赖关系和版本的文件。它记录了项目中所有依赖包的详细信息,包括版本号、下载地址等,以及它们之间的依赖关系。这样,在其他开发人员或机器上重新安装项目时,就能保证所有依赖包的版本一致。
2 安装UI框架
好了,了解了vue工程的项目目录以及一些工作机制,我们就开始搭建首页了。现在前端开发当然不是从基础的html、css写起,我们是需要借助UI框架的。因为我们选择了Vue3,所以我们的UI框架选择element-plus
2.1 安装命令
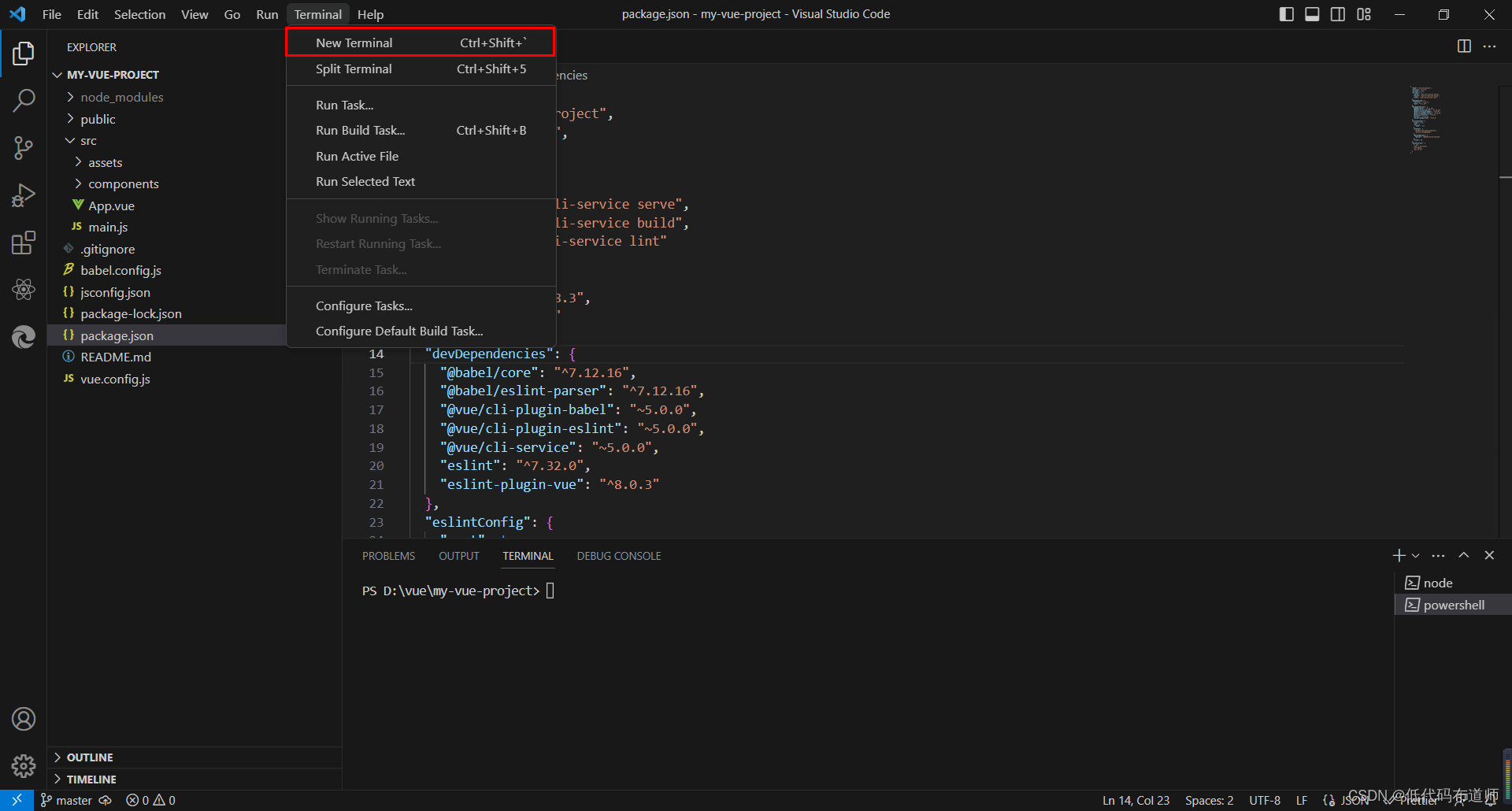
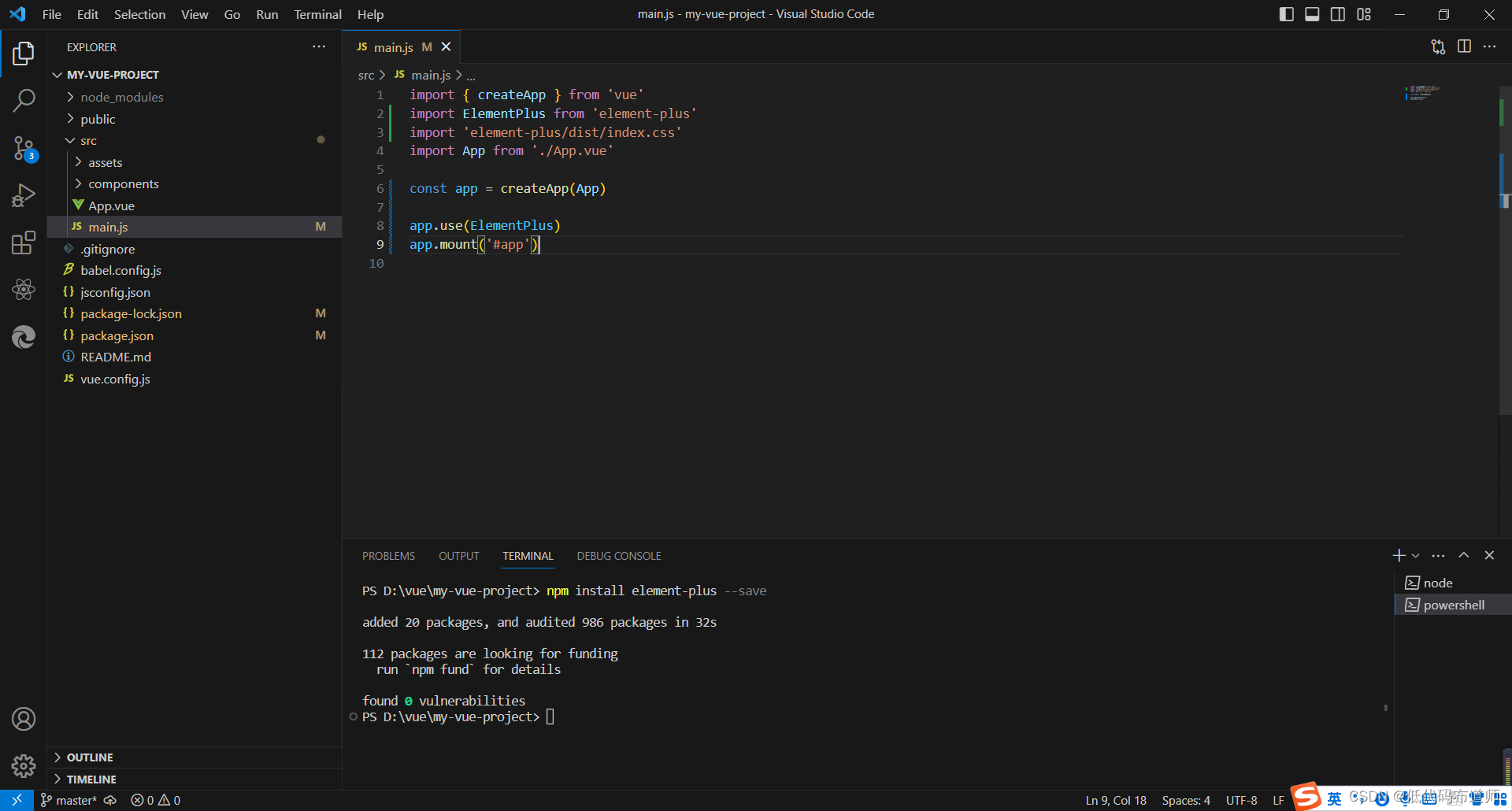
打开我们的vs code ,在顶部的菜单栏点击Terminal,新建一个Terminal

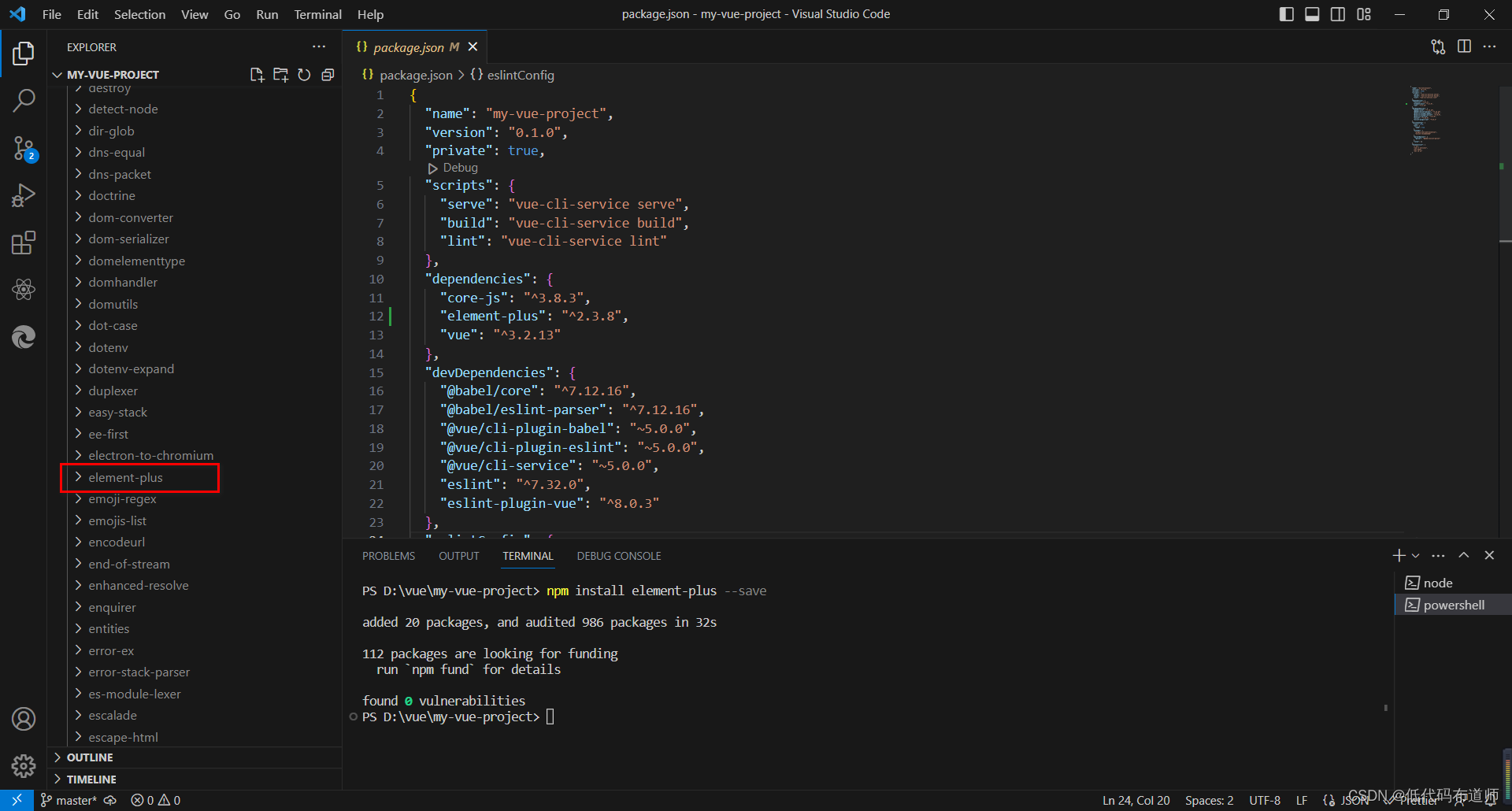
在命令行里输入如下命令
npm install element-plus --save
包安装好之后,他是放在当前工程的node_modules里

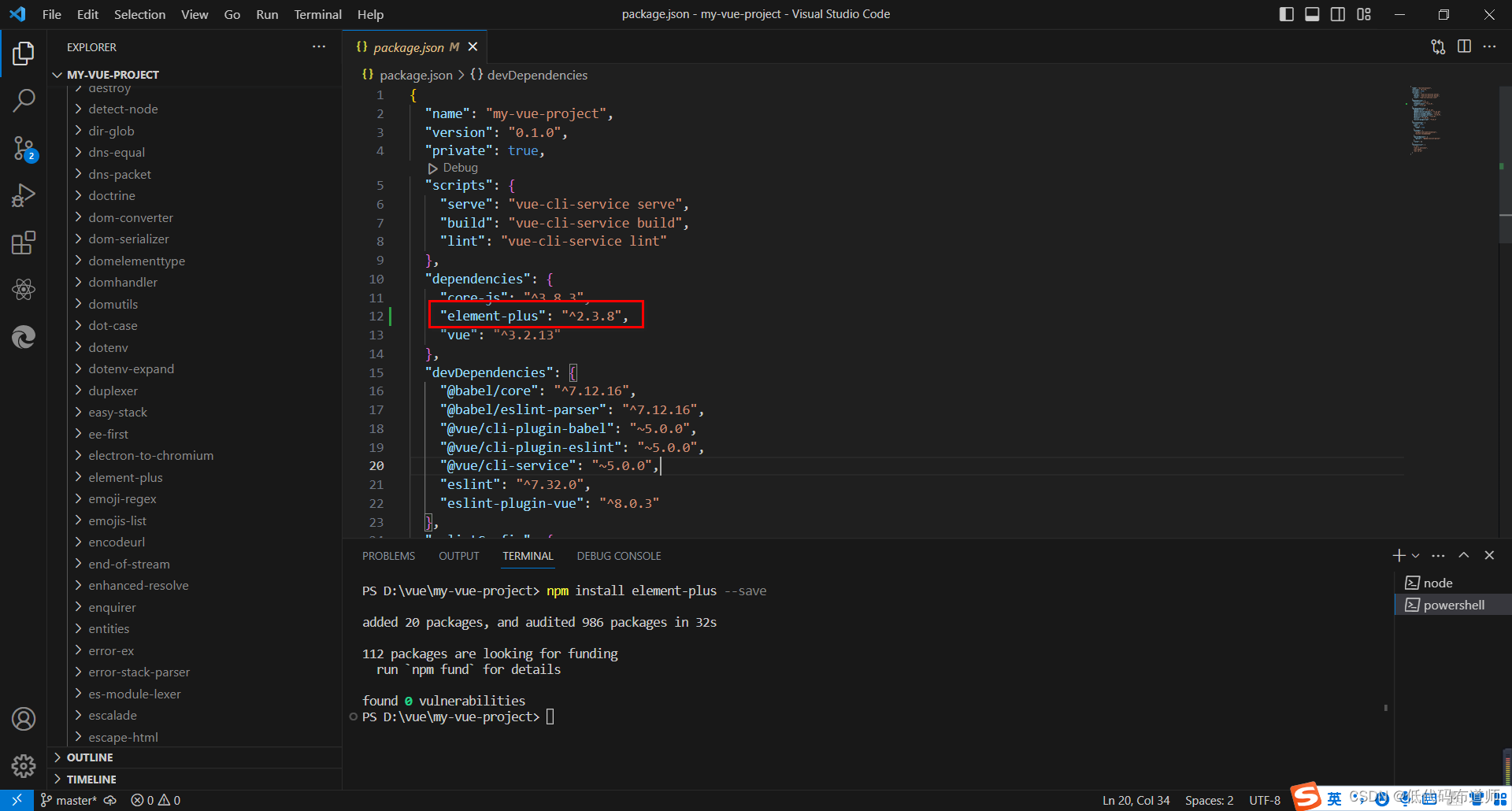
而且package.json的依赖项里会多一个element-plus的项目,还显示当前的版本号

2.2 全局引入
我们的包下载好了之后需要让vue知道包在哪里,打开main.js修改为如下配置
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')

3 启动工程
在命令行窗口输入
npm run serve
看工程启动的时候是否报错,如果不报错,且给出了访问地址说明UI框架已经安装好了。
总结
我们本篇和chatgpt了解了vue工程目录文件的具体作用,引入了element-plus框架,主要是需要学会按需引入自己的包。一般提供包的第三方会在文档里写明如何安装,如何引入,我们只需要按照指引照做就可以。