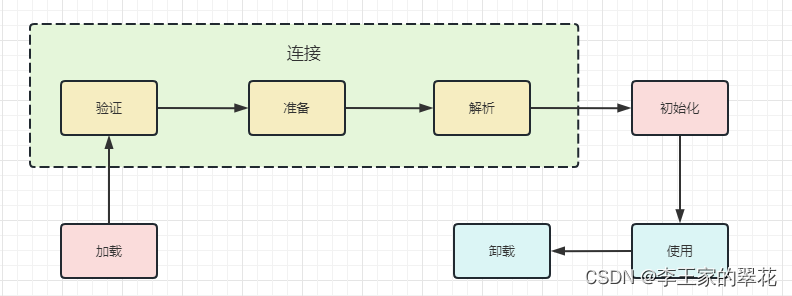
1、对象的创建过程
加载-验证-准备-解析-初始化-申请内存-成员变量赋初始值-加载构造方法。
前半段是JVM系列(5)——类加载过程,申请内存可参考:JVM系列(3)——内存分配与回收策略。


2、对象在内存中的存储布局
请参考:多线程与高并发(4)——对象头和锁升级
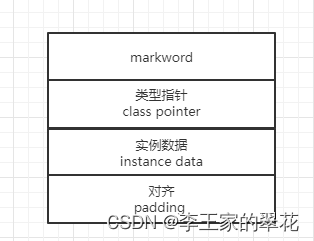
对象实例在堆内存中被分为三部分:对象头、实例数据、对齐填充。
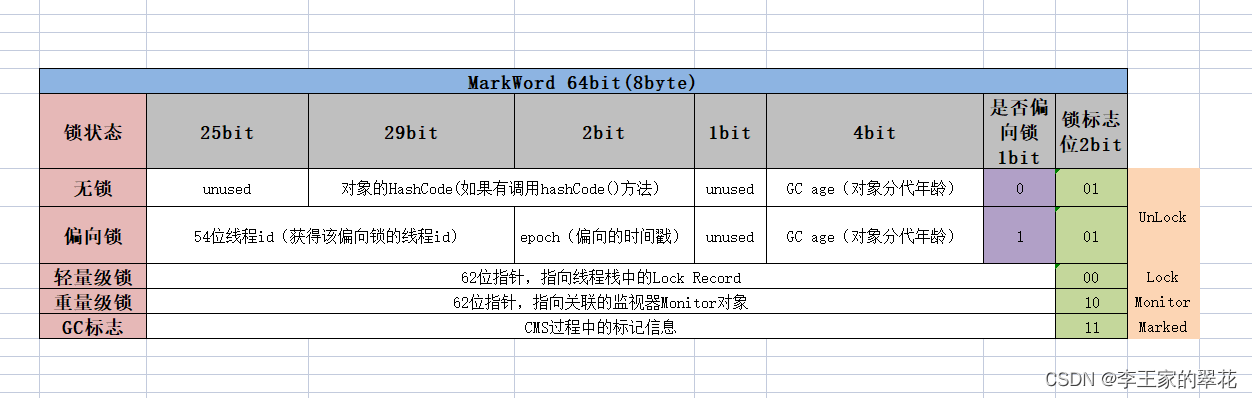
对象头又包括:markWord,类型指针和数组长度(可选,数组类型时才有,和普通对象的区别)。

对象头包含如下:

3、对象怎么定位
直接指针或者句柄指针(间接指针)的方式。
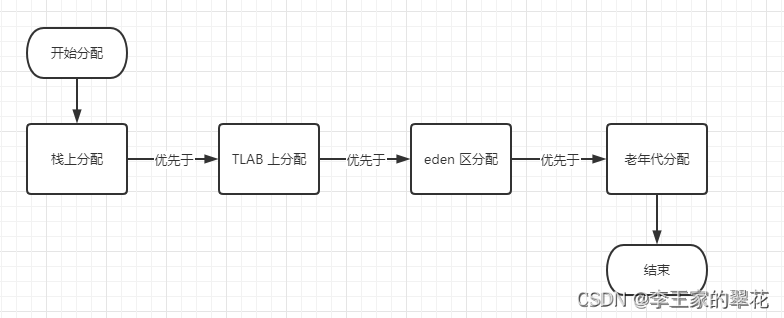
4、对象怎么分配
参考:
JVM系列(1)——java内存区域
JVM系列(2)——垃圾回收
JVM系列(3)——内存分配与回收策略