学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚浮动介绍
- 🐇元素浮动后的特点
- 🐇浮动小练习
- 🔥盒子1右浮动
- 🔥盒子1左浮动
- 🔥所有盒子都浮动
- 🔥所有盒子浮动后,盒子3落下来
- 🔥所有盒子浮动后,盒子3卡住了
- 📚解决浮动产生的影响
- 🐇浮动后的影响
- 🐇解决浮动产生的影响
- 🔥方案四示例及细节补充
- 🔥方案四小结
- 🔥方案五(本质就是方案四但更优雅)示例
- 📚浮动布局小练习⭐️⭐️⭐️
⭐️前文回顾:前端 | (六)CSS盒子模型 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p113-p132,本文对应p133-p138
⭐️补充网站:W3school,MDN
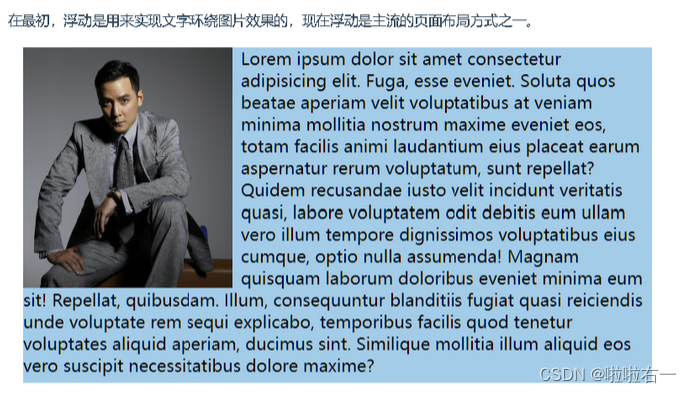
📚浮动介绍
🐇元素浮动后的特点
脱离文档流。- 不管浮动前是什么元素,浮动后:默认宽高都是被内容撑开(尽可能小),而且可以设置宽高。
- 不会独占一行,可以与其他元素共用一行。
- 不会margin合并,也不会margin塌陷,能够完美设置四个方向的margin和padding。
-
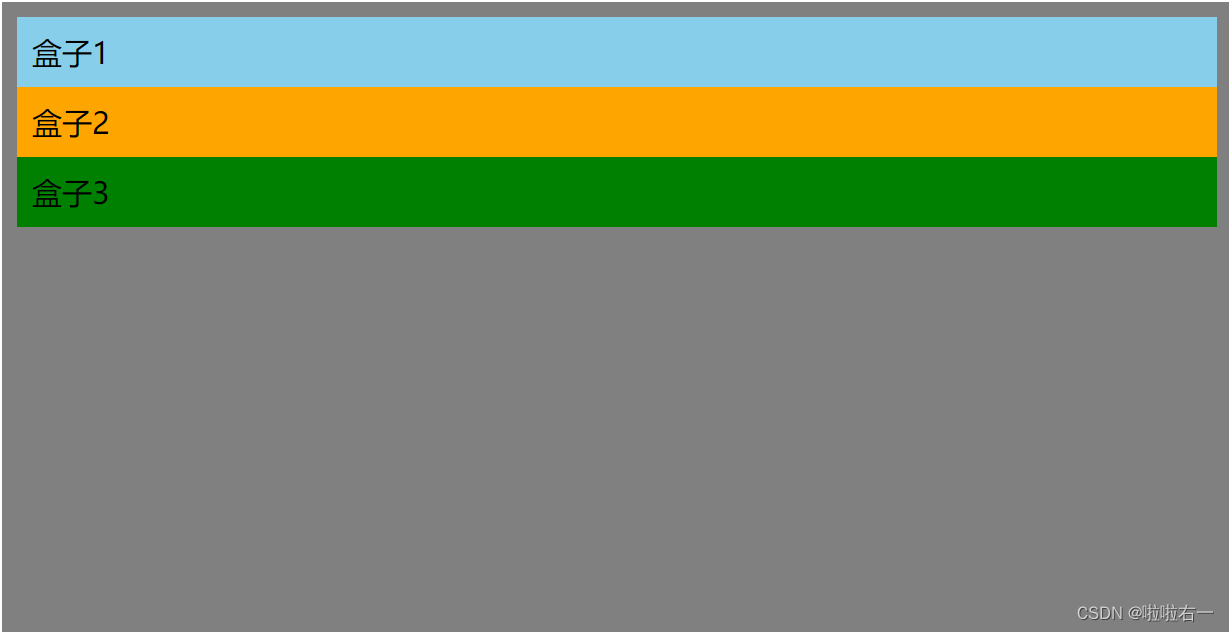
不加浮动的初始效果
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>元素浮动后的特点</title> <style> .outer{ width: 800px; height: 400px; padding: 10px; background-color: gray; } .box{ font-size: 20px; padding: 10px; } .box1{ background-color: skyblue; } .box2{ background-color: orange; } .box3{ background-color: green; } </style> </head> <body> <div class="outer"> <div class="box box1">盒子1</div> <div class="box box2">盒子2</div> <div class="box box3">盒子3</div> </div> </body> </html>
-
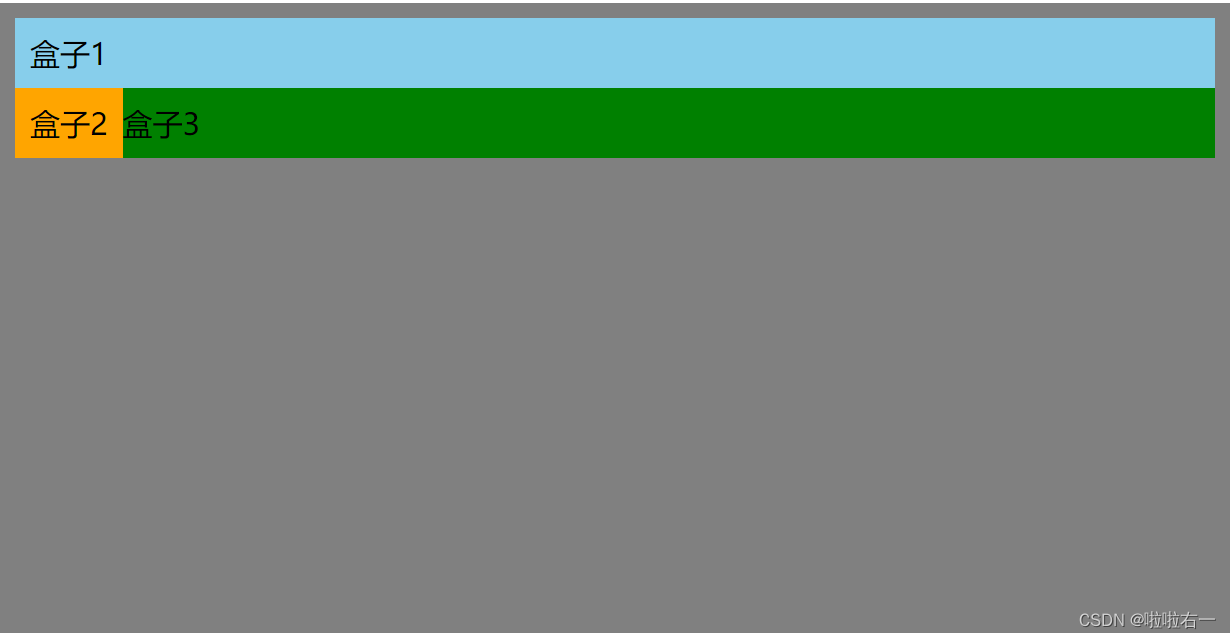
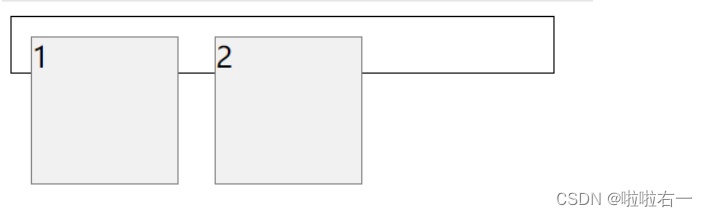
给盒子2加浮动
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>元素浮动后的特点</title> <style> .outer{ width: 800px; height: 400px; padding: 10px; background-color: gray; } .box{ font-size: 20px; padding: 10px; } .box1{ background-color: skyblue; } .box2{ background-color: orange; float: left; } .box3{ background-color: green; } </style> </head> <body> <div class="outer"> <div class="box box1">盒子1</div> <div class="box box2">盒子2</div> <div class="box box3">盒子3</div> </div> </body> </html>

🐇浮动小练习
🔥盒子1右浮动
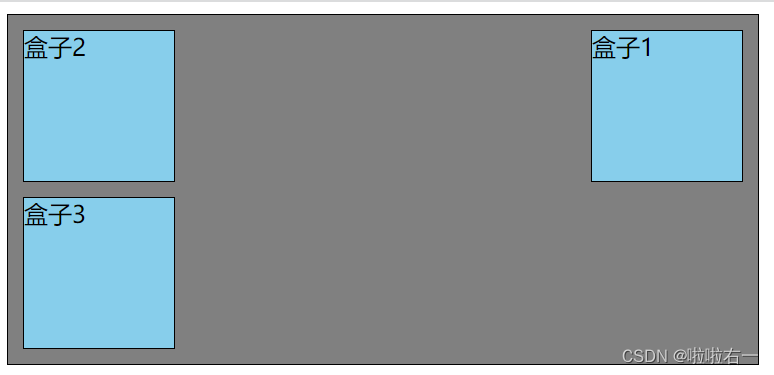
盒子1单独浮动在右边
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>浮动的小练习</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
}
.box1{
float: right;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
</div>
</body>
</html>

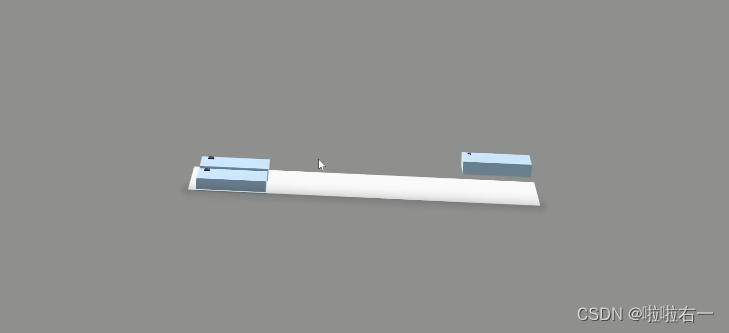
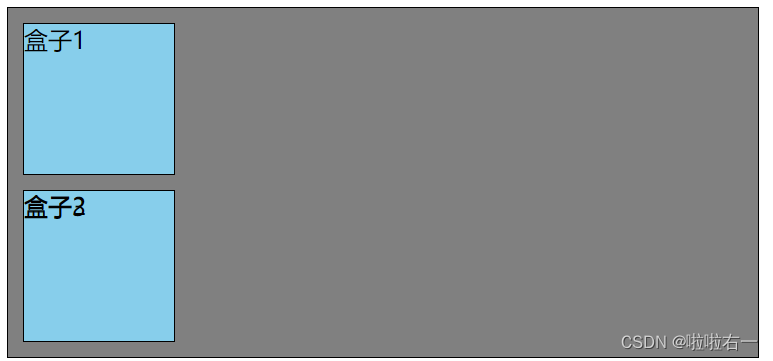
🔥盒子1左浮动
盒子1左浮动,盒子2跑到盒子1的背后,然后“盒子2”那三个文字落下来(文字环绕)和盒子3摞到一块去了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>浮动的小练习</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
}
.box1{
float: left;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
</div>
</body>
</html>

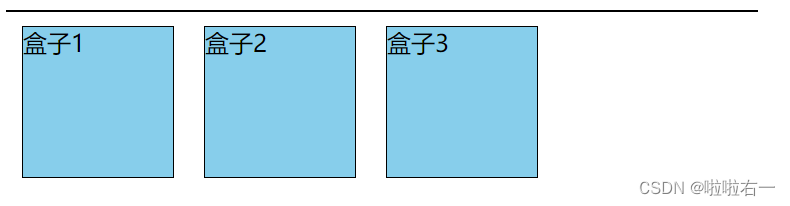
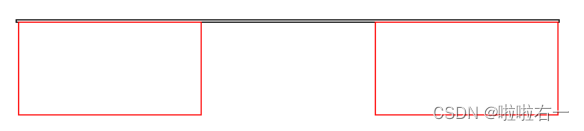
🔥所有盒子都浮动
盒子1、2、3都浮动,此时父亲没东西撑开所以就只剩下边框了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>浮动的小练习</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
</div>
</body>
</html>

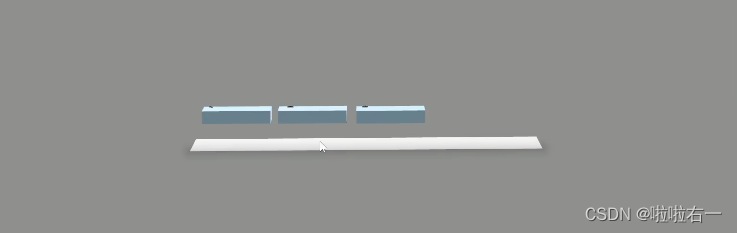
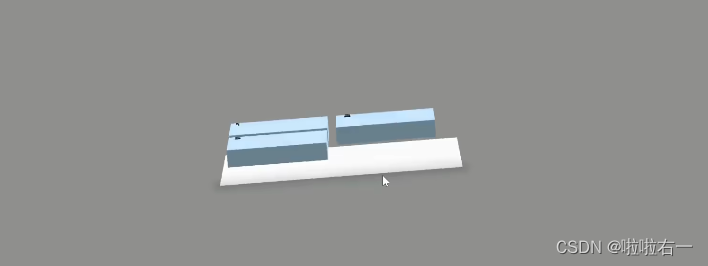
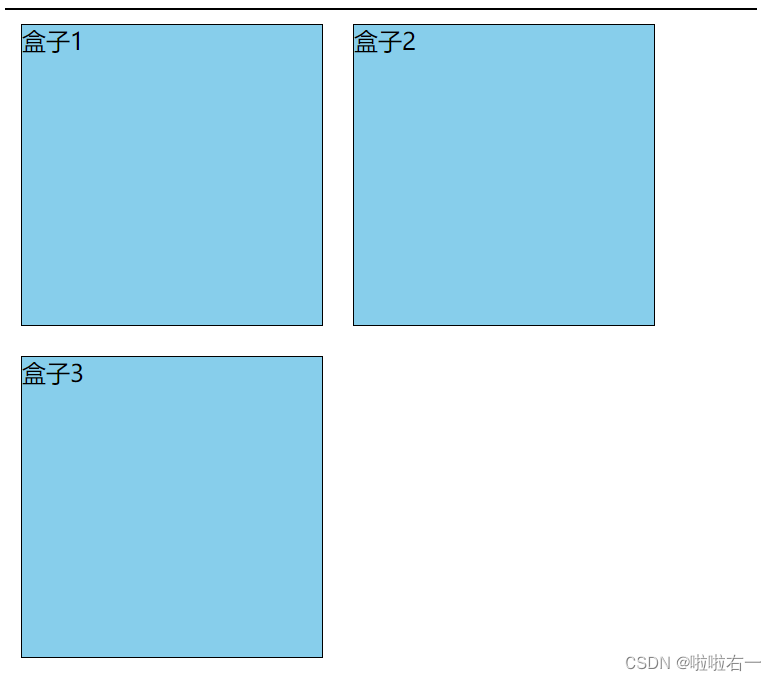
🔥所有盒子浮动后,盒子3落下来
还是三个盒子都飘起来,但是父亲的宽度不够了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>浮动的小练习</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 200px;
height: 200px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
</div>
</body>
</html>

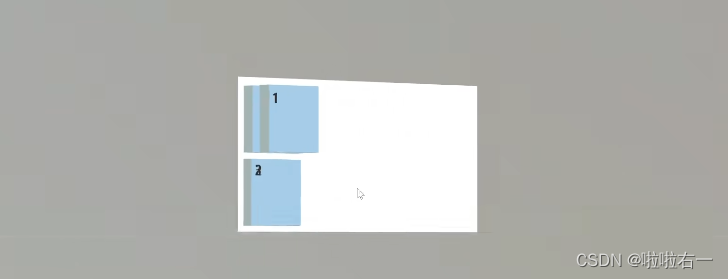
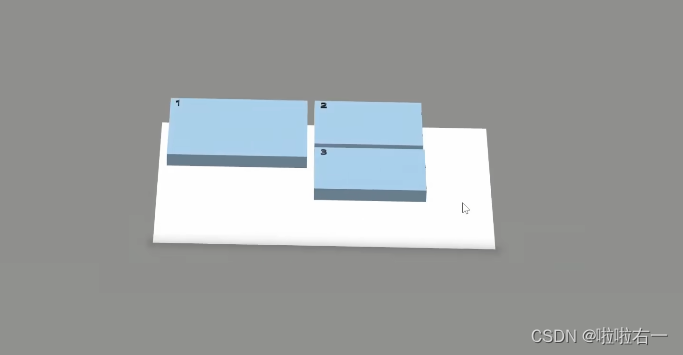
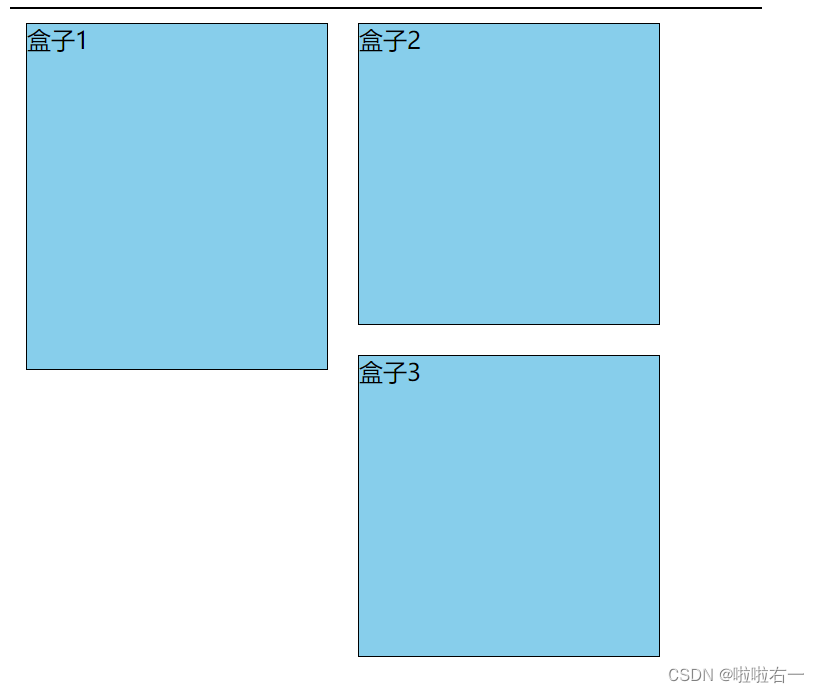
🔥所有盒子浮动后,盒子3卡住了
还是三个盒子都飘起来,且父亲的宽度不太够,除此之外,盒子1把盒子3卡住了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>浮动的小练习</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 200px;
height: 200px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
float: left;
}
.box1{
height: 230px;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
</div>
</body>
</html>

📚解决浮动产生的影响
🐇浮动后的影响
- 对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。

- 对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。

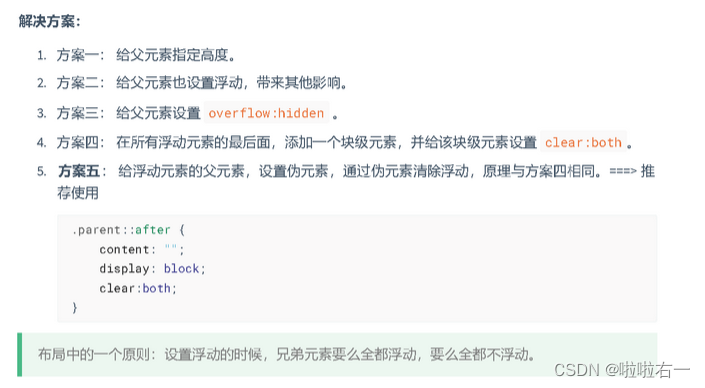
🐇解决浮动产生的影响

前三种方式都能解决父元素塌陷问题,但针对兄弟元素的影响不能很好解决。
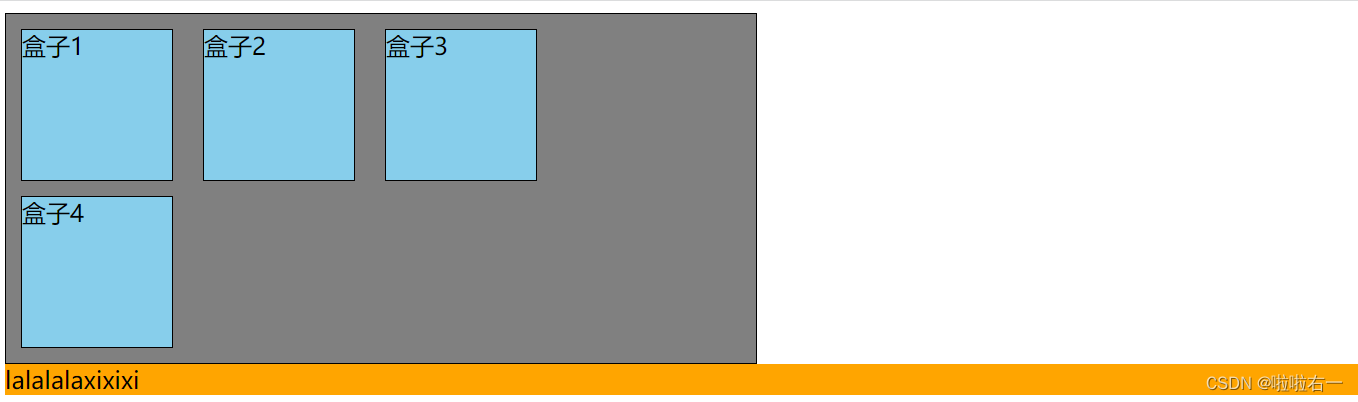
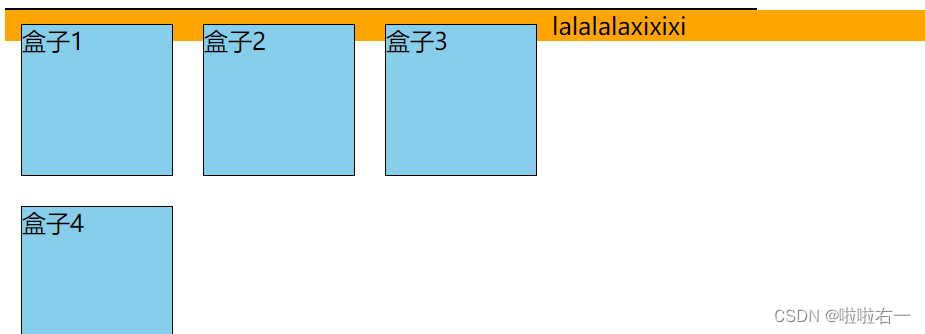
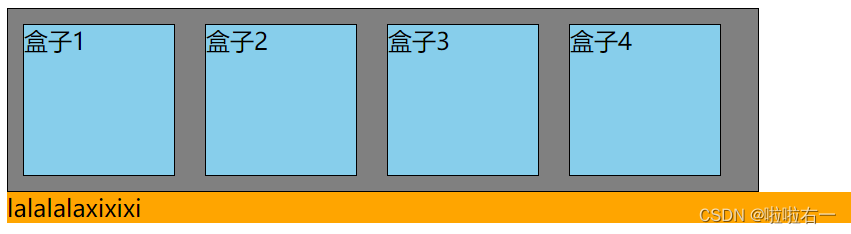
🔥方案四示例及细节补充
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>解决浮动产生的影响</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
}
.box1,.box2,.box3{
float: left;
}
.box4{
clear:both;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
<div class="box box4">盒子4</div>
</div>
<div style="background-color: orange;">
lalalalaxixixi
</div>
</body>
</html>

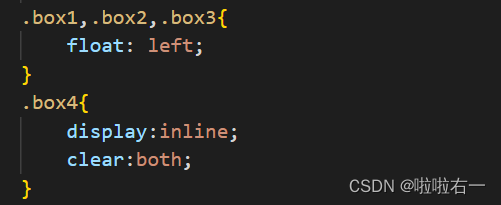
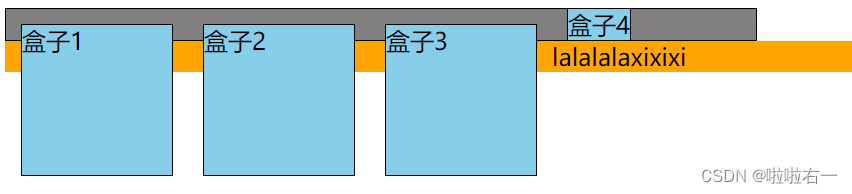
神奇的事情:这时候给盒子4也加浮动,本来一行能排开,但4会跑下一行去❓
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>解决浮动产生的影响</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
}
.box1,.box2,.box3,.box4{
float: left;
}
.box4{
clear:both;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
<div class="box box4">盒子4</div>
</div>
<div style="background-color: orange;">
lalalalaxixixi
</div>
</body>
</html>
 ⚠️也就是说,加
⚠️也就是说,加clear:both的前提是本身得是个好人⚠️
⚠️补充:加clear:both的必须是块元素⚠️


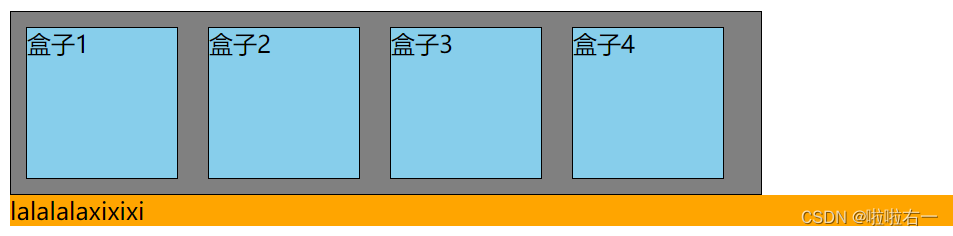
🔥方案四小结
方案四的简洁高效解决方案就是加一个纯纯空div,它的作用就是来说一句话
clear:both
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>解决浮动产生的影响</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
}
.box1,.box2,.box3,.box4{
float: left;
}
.mofa{
clear:both;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
<div class="box box4">盒子4</div>
<div class="mofa"></div>
</div>
<div style="background-color: orange;">
lalalalaxixixi
</div>
</body>
</html>

🔥方案五(本质就是方案四但更优雅)示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>解决浮动产生的影响</title>
<style>
.outer{
width: 500px;
background-color: gray;
border: 1px solid black;
}
.box{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
/* margin合并,父亲有border所以无塌陷 */
margin: 10px;
}
.box1,.box2,.box3,.box4{
float: left;
}
/* 用伪元素选择器来解决 */
.outer::after{
content: '';
/* 默认是inline */
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">盒子1</div>
<div class="box box2">盒子2</div>
<div class="box box3">盒子3</div>
<div class="box box4">盒子4</div>
</div>
<div style="background-color: orange;">
lalalalaxixixi
</div>
</body>
</html>

⚠️用clear:both之前的所有元素不能出现好孩子,要浮动就全部都浮动!⚠️
⚠️也即在一个父元素里的子元素要么都浮动,要么都别浮动!!⚠️
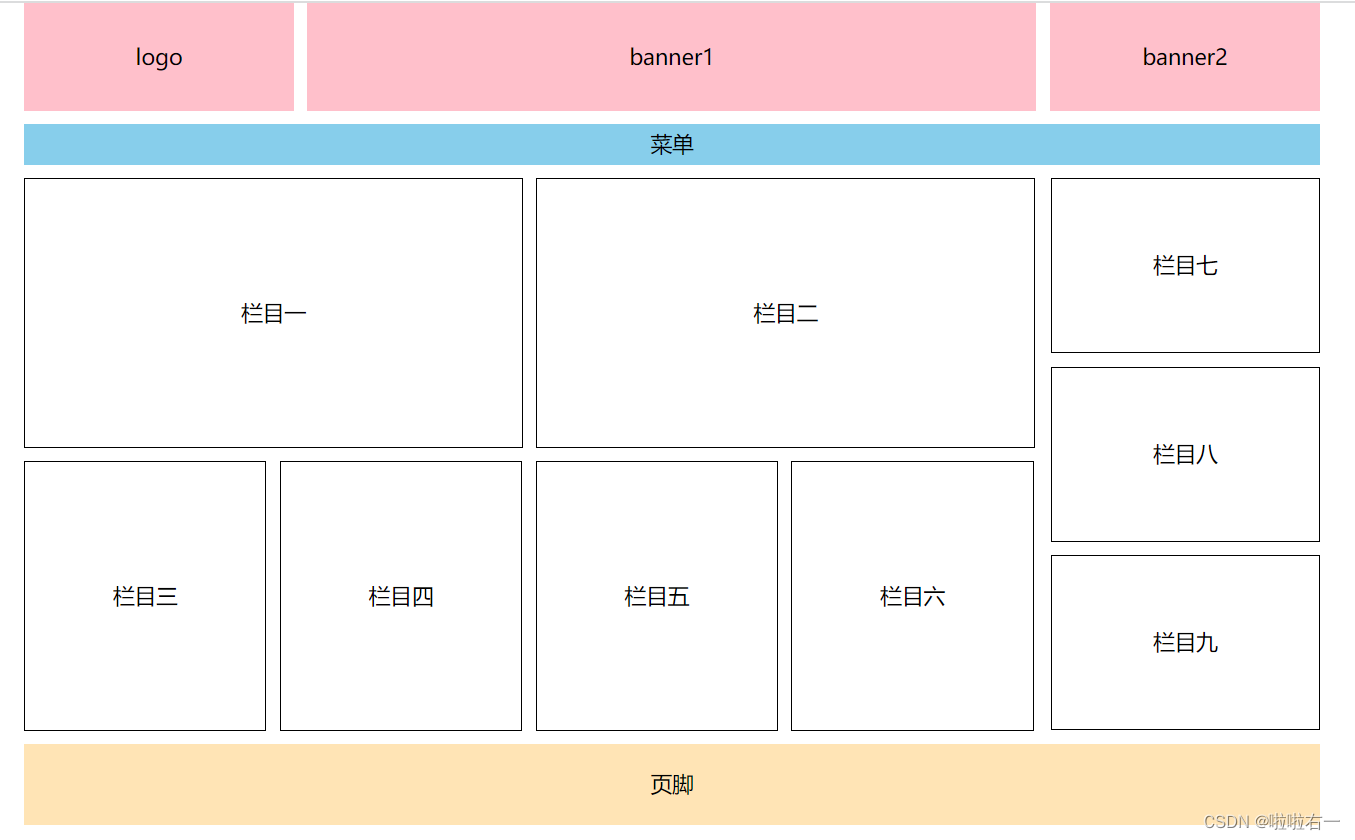
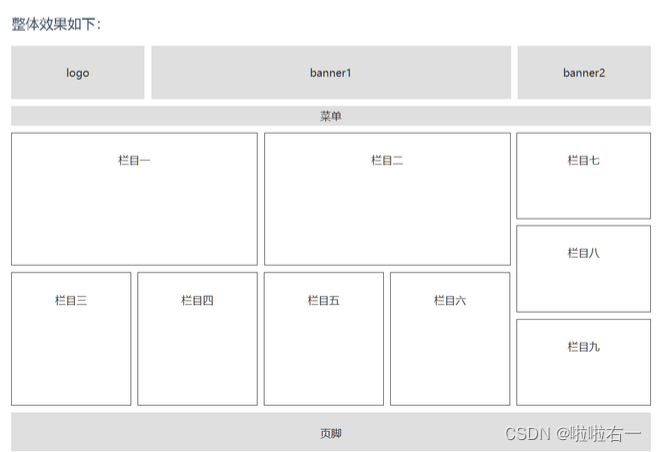
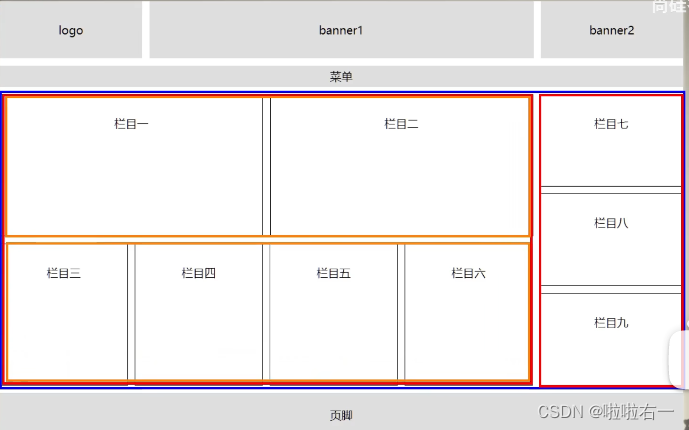
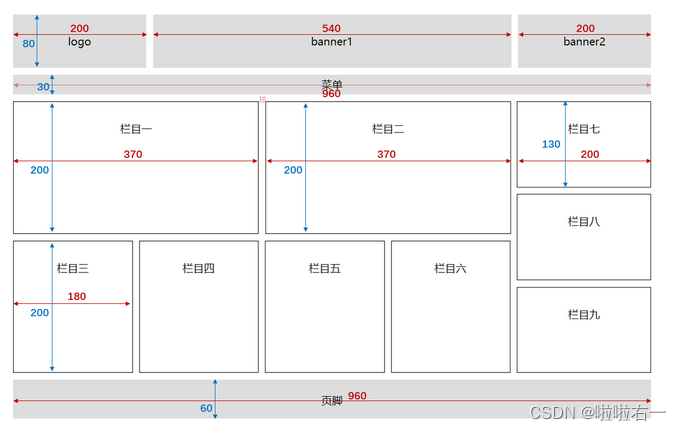
📚浮动布局小练习⭐️⭐️⭐️


具体标注:

补充技巧:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>浮动布局练习</title>
<style>
/* 首先清楚默认样式 */
*{
margin: 0;
padding: 0;
}
/* 之后左浮动只需要加上class,不需要再选中选择器 */
.leftfix{
float:left
}
/* 右浮动同理 */
.rightfix{
float:right
}
/* 清除浮动同理 */
.clearfix::after{
content: '';
display: block;
clear: both;
}
.container{
width: 960px;
/* 可以临时设置高度和背景颜色,便于观察 */
/* height: 200px;
background-color: gray; */
/* 让版心居中 */
margin: 0 auto;
/* 让文字水平居中,放container里,之后的还能继承 */
text-align: center;
}
.logo{
width: 200px;
}
.banner1{
width: 540px;
margin: 0 10px;
}
.banner2{
width: 200px;
}
.logo,.banner1,.banner2{
height: 80px;
background-color: pink;
/* 垂直居中 */
line-height: 80px;
}
.menu{
height: 30px;
background-color: skyblue;
margin-top: 10px;
line-height: 30px;
}
.content{
margin-top: 10px;
}
.item1,.item2{
width: 368px;
height: 198px;
line-height: 198px;
border: 1px solid black;
margin-right: 10px;
}
.bottom{
margin-top: 10px;
}
.item3,.item4,.item5,.item6{
width: 178px;
height: 198px;
line-height: 198px;
border: 1px solid black;
margin-right: 10px;
}
.item7,.item8,.item9{
width: 198px;
height: 128px;
line-height: 128px;
border: 1px solid black;
}
.item8{
margin: 10px 0;
}
.footer{
height: 60px;
line-height: 60px;
background-color: moccasin;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<!-- 头部 -->
<div class="page-header clearfix">
<div class="logo leftfix">logo</div>
<div class="banner1 leftfix">banner1</div>
<div class="banner2 leftfix">banner2</div>
</div>
<!-- 菜单 -->
<div class="menu">菜单</div>
<!-- 内容区 -->
<div class="content clearfix">
<!-- 左侧 -->
<div class="left leftfix">
<!-- 上 -->
<div class="top clearfix">
<div class="item1 leftfix">栏目一</div>
<div class="item2 leftfix">栏目二</div>
</div>
<!-- 下 -->
<div class="bottom clearfix">
<div class="item3 leftfix">栏目三</div>
<div class="item4 leftfix">栏目四</div>
<div class="item5 leftfix">栏目五</div>
<div class="item6 leftfix">栏目六</div>
</div>
</div>
<!-- 右侧 -->
<div class="right rightfix">
<div class="item7">栏目七</div>
<div class="item8">栏目八</div>
<div class="item9">栏目九</div>
</div>
</div>
<!-- 页脚 -->
<div class="footer">页脚</div>
</div>
</body>
</html>