参照:scroll-view | uni-app官网 (dcloud.net.cn)
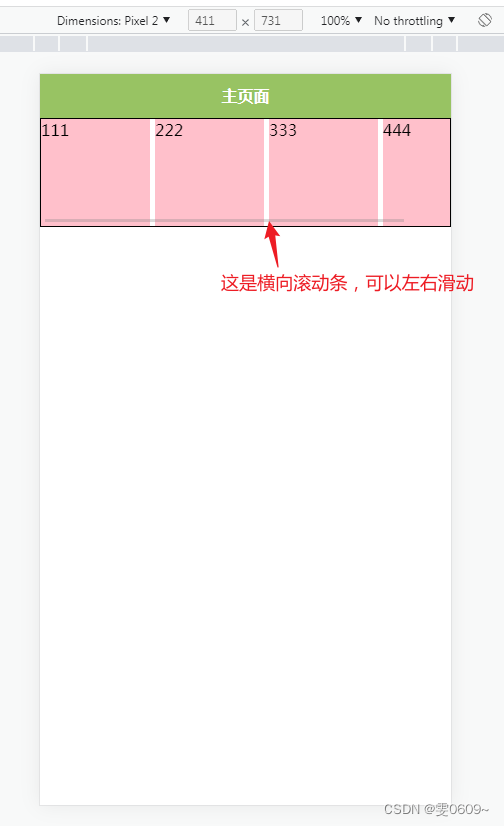
样式:

代码:
<template>
<view class="box">
<scroll-view scroll-x="true" class="scroll">
<view class="box1">
<view class="item">111</view>
<view class="item">222</view>
<view class="item">333</view>
<view class="item">444</view>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.scroll{//设置盒子样式
border:1px solid black;//设置盒子的外边框
box-sizing: border-box;// 内边框的设置,避免外边框导致右侧的边框不被展示
height:200rpx;//给盒子定义一个总高度,一般下面的元素超过这个高度就不会被展示
.box1{//设置所有item的总样式
white-space:nowrap;//让内部的所有元素不换行
.item{//设置小块元素的样式
width:200rpx;//设置小块元素的宽
height:200rpx;//设置小块元素的高
background-color:pink;//设置小块元素的背景色
display:inline-block;//设置小块元素,按照行进行排列,但如果超出长度就会换行,所以要加white-space:nowrap;
margin-right:10rpx;//设置外边距
}
}
}
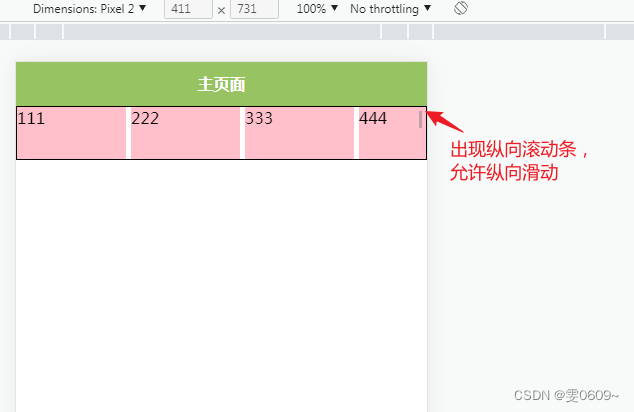
</style>扩展:要设置纵向滚动条同理
只是需要将盒子高度小于实际小块的高度,就不会将元素完全展示,再给盒子加上scroll-y="true"(允许纵向滚动),即可
效果如下:

代码:
<template>
<view class="box">
<scroll-view scroll-x="true" scroll-y="true" class="scroll">
<view class="box1">
<view class="item">111</view>
<view class="item">222</view>
<view class="item">333</view>
<view class="item">444</view>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.scroll{//设置盒子样式
border:1px solid black;//设置盒子的外边框
box-sizing: border-box;// 内边框的设置,避免外边框导致右侧的边框不被展示
// height:200rpx;//给盒子定义一个总高度,一般下面的元素超过这个高度就不会被展示
height:100rpx;
.box1{//设置所有item的总样式
white-space:nowrap;//让内部的所有元素不换行
.item{//设置小块元素的样式
width:200rpx;//设置小块元素的宽
height:200rpx;//设置小块元素的高
background-color:pink;//设置小块元素的背景色
display:inline-block;//设置小块元素,按照行进行排列,但如果超出长度就会换行,所以要加white-space:nowrap;
margin-right:10rpx;//设置外边距
}
}
}
</style>