前端转换bigInt,axios拦截器失效
- 关于bigInt的使用
- 切换雪花ID
- 解决精度丢失问题
- 进度丢失,前端不支持bigInt
- 解决问题
- 拦截器失效
- 验证及解决
关于bigInt的使用
这篇文章算是使用中的小笔记吧,主要是我自己搜索没找到直接的方法😓,不知道是不是关键词不对❓在这里记录一下。
切换雪花ID
因为业务数据的需要,数据库将原有的自增Id转换成了雪花Id,主要是解决分布式系统中数据问题,我这里是对原来双主键的模式进行了一个改进,更多的雪花Id知识可以自己去了解一下,这个算法来源于 “世界上,没有完全相同的两片雪花”,下面主要讲前端的应用,也是问题出现和解决的过程。
解决精度丢失问题
进度丢失,前端不支持bigInt
当对后端程序改进之后,主键变了,那对应的前端数据也发生了改变,替换了主键之后,理论上就可以用了,但事实上并不是这样。动态菜单只加载了一部分。

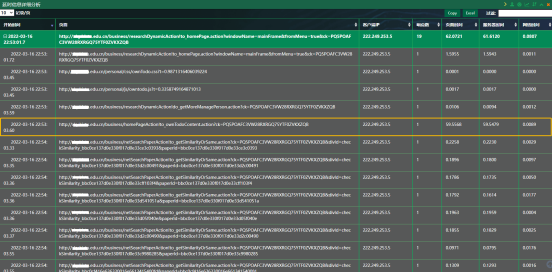
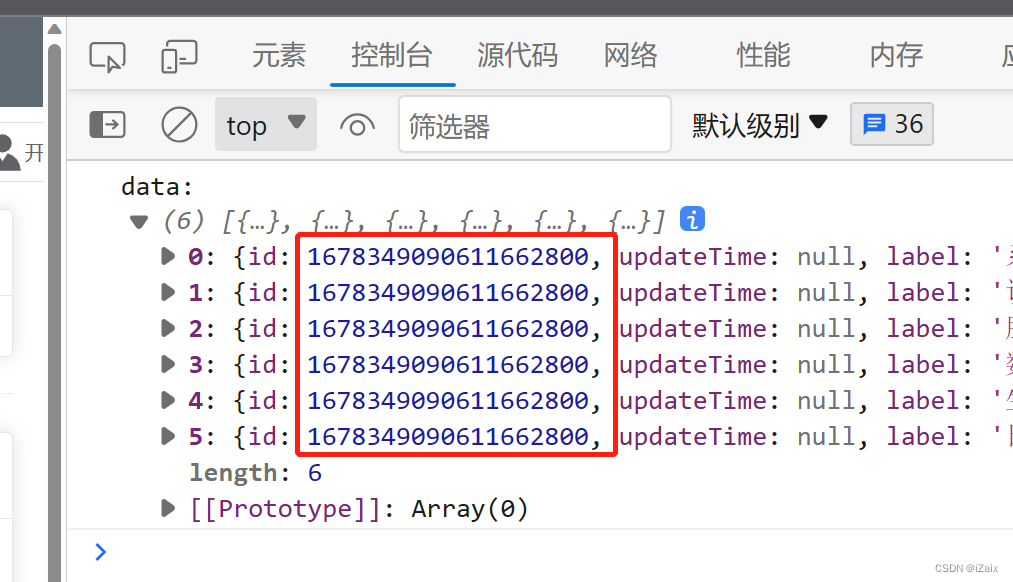
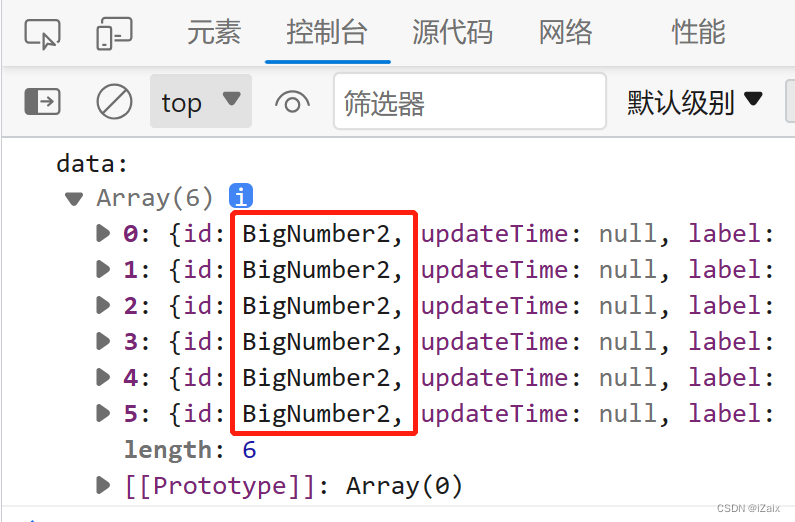
让我们来看看数据,很明显的数据精度丢失了,后端查询的数据主键全部发生了错误,同Id被过滤了,加载不出来。

解决问题
雪花Id不是新出的东西,总不至于我一个人用吧,找广大网友取取经,很容易就找到了,使用 json-bigint 在相应的时候进行处理数字可以解决这个问题
- 安装 json-bigint包
npm install json-bigint
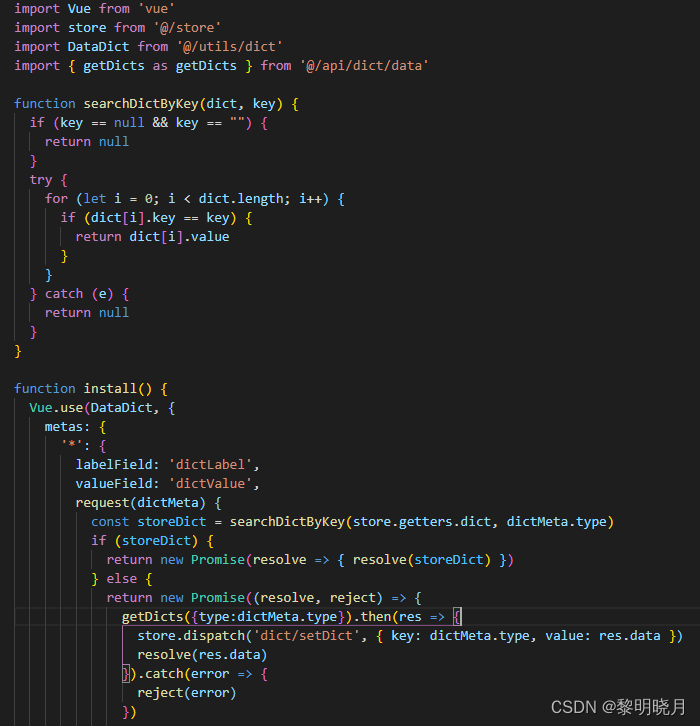
- 拦截器对返回数据处理
//创建一个axios实例
const instance = axios.create({
// withCredentials: true,
timeout: 5000 //5秒
})
instance.defaults.transformResponse = [(data: any) => {
return JSONBig.parse(data)
}]
再来验证一下我们的数据,已经得到了处理,菜单也正常的加载了

拦截器失效
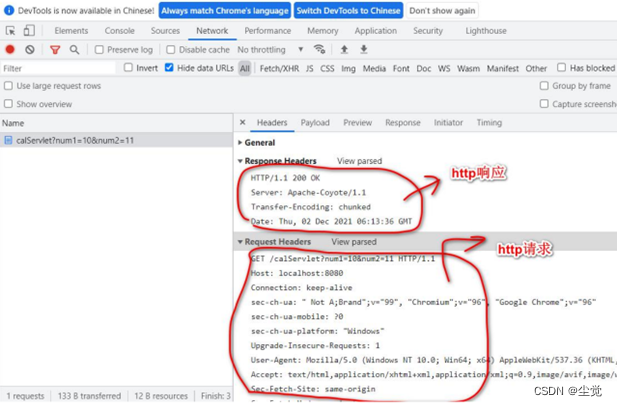
本以为前端修改好了,没有对原有功能的验证,然而,再一次未登录的请求(无token)中发现了问题,页面并没有自动跳转到登录页页面,拦截器出现问题了。

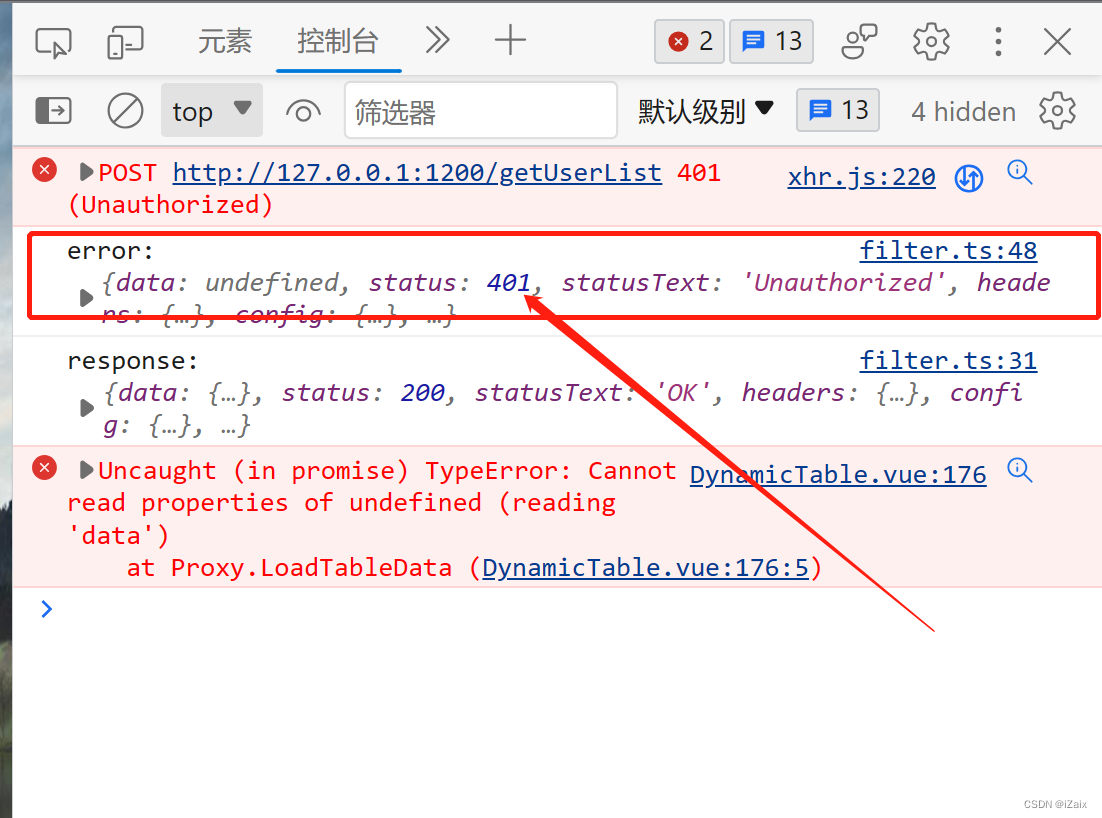
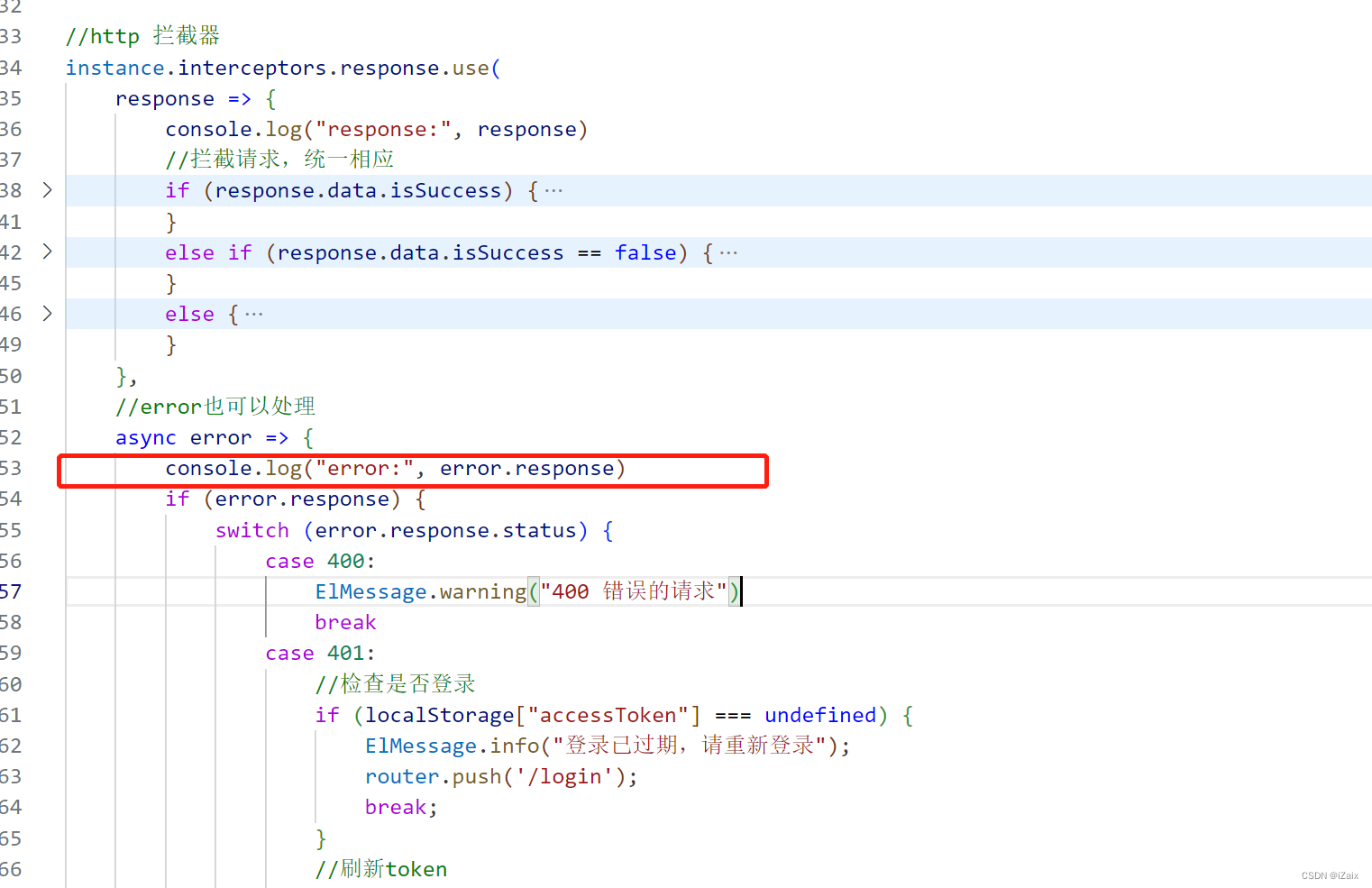
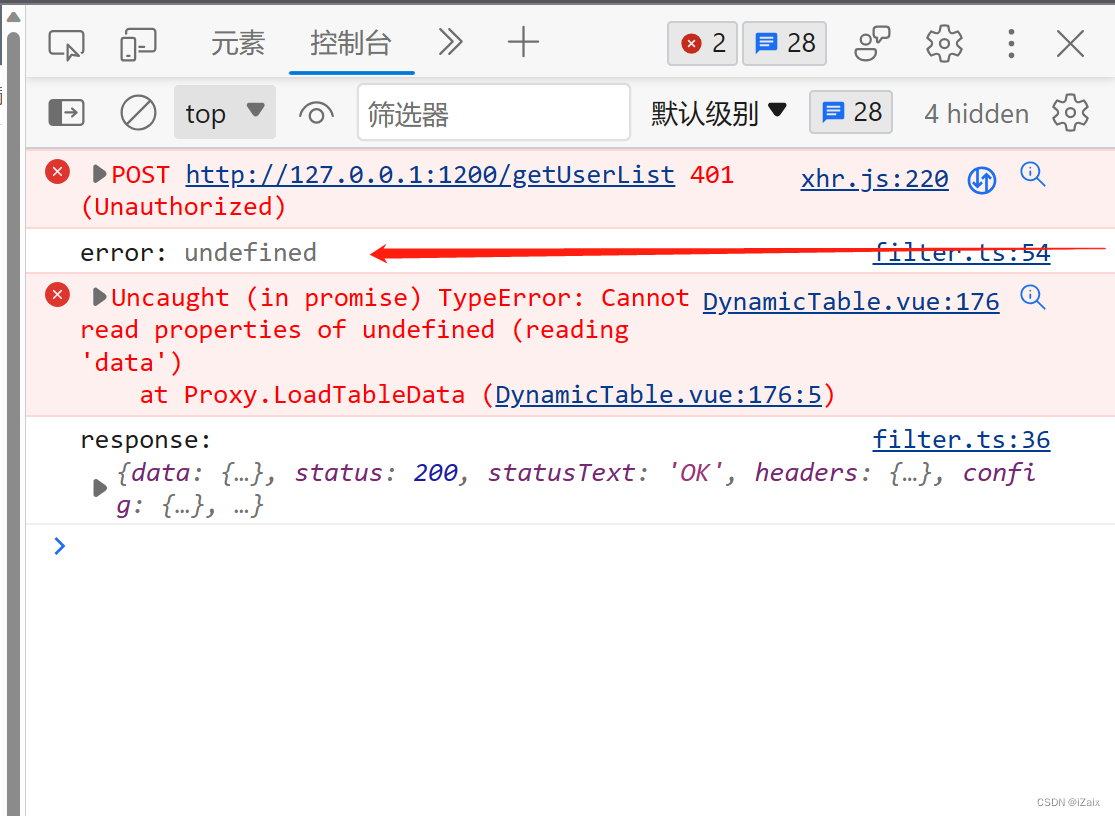
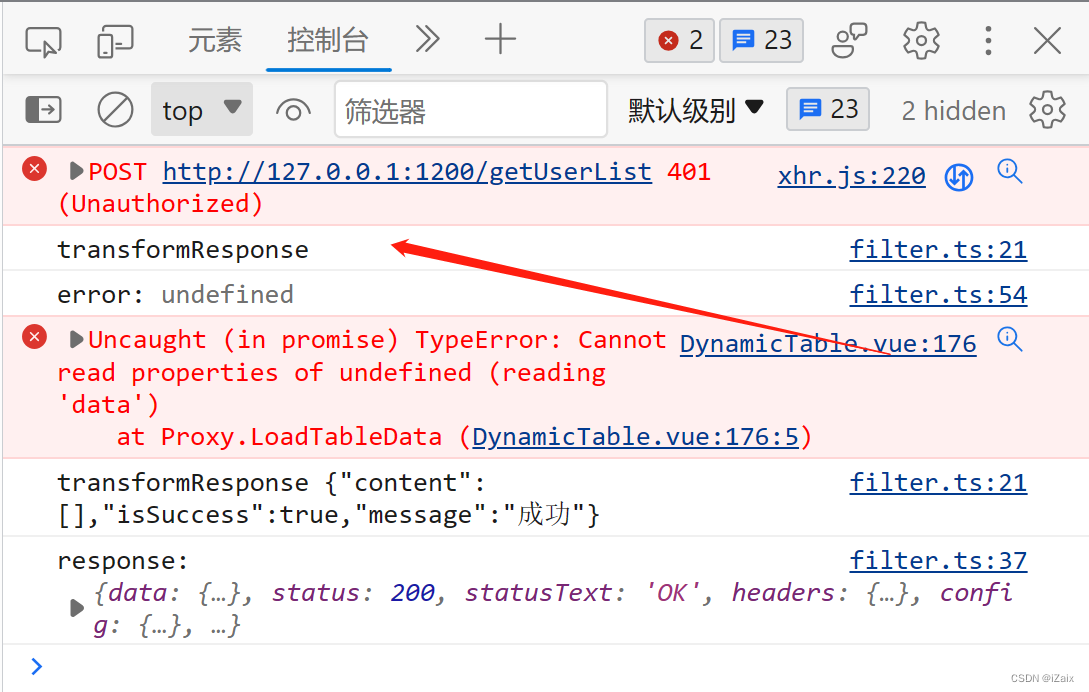
将数据输出出来:

浏览器已经判断了是401,鉴权失败,但是拦截器未能正确获取到错误信息,后面的判断自然没有作用了。
验证及解决
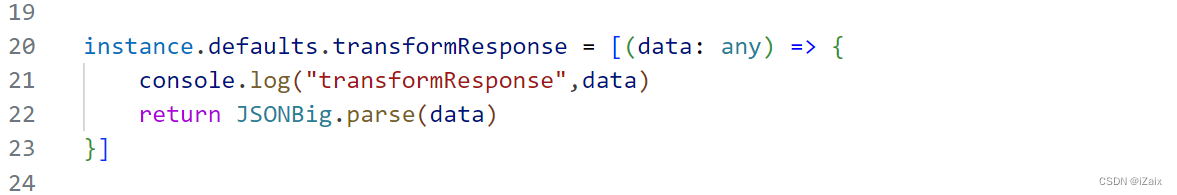
那么问题应该就是我刚加的 json-bigint了,在 axios 的拦截器判断之前, json-bigint将返回的错误处理掉了。简单的看下 json-bigint 的描述,对于非json格式的数据转换会报错,但是,这里并不一定是这个问题,输出一下 transformResponse 中到底收到了一个什么。

可以看见,在这里输出了一个空字符串,在这里将空字符串传给了 axios 的拦截器,当然是没有数据的,那么这并不是想要的,我想要原始的错误。

因此,在transformResponse 中过滤掉数据为空字符串的情况就可以了。
instance.defaults.transformResponse = [(data: any) => {
if (data != "")
return JSONBig.parse(data)
else
return;
}]
可以看见,拦截器收到了正确的错误返回。