若依字典使用
此文章使用的若依是大于3.7.0版本的
JS文件配置
main.js中引入全局变量和方法
import DictData from '@/components/DictData'
DictData.install()
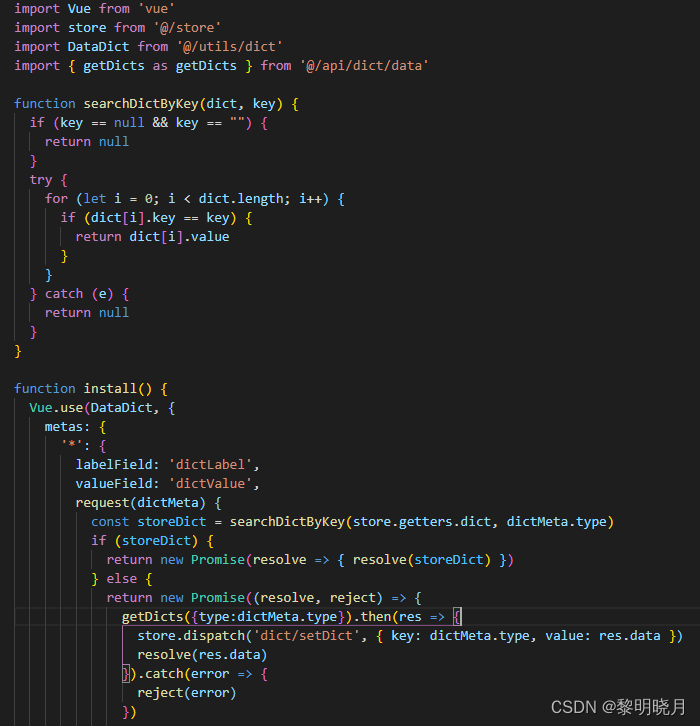
DictData.js配置
可以从DictData.js中看出在install方法中调用了字典查询接口,在install方法中可以做以下操作:
(1)修改字典接口为你的字典接口,或者去api/dict/data.js中修改getDicts方法
(2)配置label和value对应的后端返回字段,若依框架会去后端返回的数据中拿到配置字段的值赋给label和value
labelField: 'dictLabel',//label对应的字段
valueField: 'dictValue',//value对应的字段
DictData.js

vue页面使用字典
(1)加载数据字典,可以是多个
export default {
dicts: ['字典类型'],
...
...
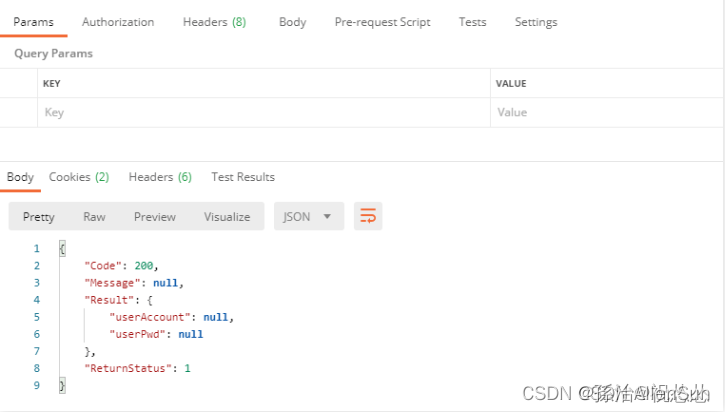
(2)读取数据字典
此处的label和value就是DictData.js中配置的字段对应的值
<el-option
v-for="dict in dict.type.字典类型"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
(3)也可以在列表中翻译返回的值
// 字典标签组件翻译
<el-table-column label="名称" align="center" prop="name">
<template slot-scope="scope">
<dict-tag :options="dict.type.字典类型" :value="scope.row.name"/>
</template>
</el-table-column>
// 自定义方法翻译
{{ xxxxFormat(form) }}
xxxxFormat(row, column) {
return this.selectDictLabel(this.dict.type.字典类型, row.name);
},
拓展
上面的就是若依字典使用的过程,以下是拓展:
若依字典手册:http://doc.ruoyi.vip/ruoyi-vue/document/qdsc.html#%E4%BD%BF%E7%94%A8%E5%AD%97%E5%85%B8
若依字典底层执行过程逻辑:https://blog.csdn.net/weixin_43094085/article/details/122472351













![[PCIE体系结构导读]PCIE总结(一)](https://img-blog.csdnimg.cn/ba8ef07dc650433cbe73288e8f0658b2.png)