问题:
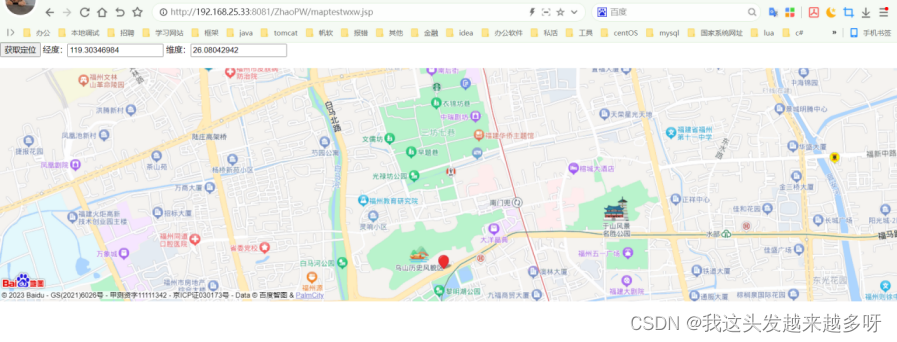
做一个按钮,点击后可以获取到当前位置的经纬度,并渲染地图。
效果如下:

代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取当前定位测试</title>
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=2EWGBqHFvYho6e3BGr5yaHTbS0SC86XI"></script>//需要有自己的自己的百度key
<script type="text/javascript" src="static/js/jquery-2.0.2.js"></script>
</head>
<body>
<div>
<input type="button" value="获取定位" onclick="getLocation()"/>
经度:<input type="text" id="jingdu"/>
维度:<input type="text" id="weidu"/>
</div>
</br>
<div id="mapContainer" style="width: 100%; height: 400px;"></div>
</body>
</html>
<script type="text/javascript">
function getLocation() {
// 创建地图实例
var map = new BMap.Map("mapContainer");
// 创建定位控件实例
var geolocation = new BMap.Geolocation();
// 开启定位控件
geolocation.enableSDKLocation();
// 获取当前位置
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
// 获取经纬度信息
var lng = r.point.lng;
var lat = r.point.lat;
$("#jingdu").val(lng);//回填经度
$("#weidu").val(lat);//回填维度
// 在地图上标注当前位置
var marker = new BMap.Marker(r.point);
map.addOverlay(marker);
// 居中显示地图,并设置缩放级别
map.centerAndZoom(r.point, 16);
// 在信息窗口中显示经纬度信息
var infoWindow = new BMap.InfoWindow("经度: " + lng + "<br>纬度: " + lat);
marker.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
});
}
else {
alert("无法获取当前位置信息。");
}
},{enableHighAccuracy: true});
}
</script>
</html>