vue2,vue3格式化代码使用方法:
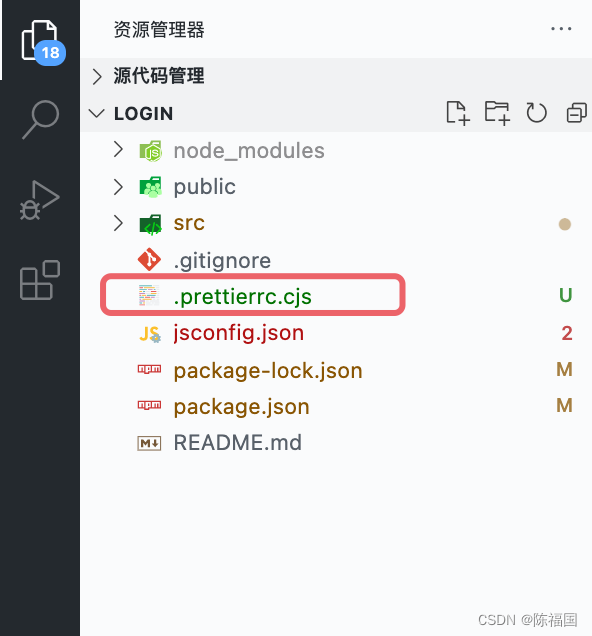
1、新建文件名: .prettierrc.cjs,里面放上下面的代码片段,直接粘贴即可
2、把 .prettierrc.cjs文件放在项目的根目录中
// prettier的默认配置文件
module.exports = {
// 一行最多 100 字符
printWidth: 100,
// 使用 2 个空格缩进
tabWidth: 2,
// 不使用缩进符,而使用空格
useTabs: false,
// 不尾随分号
semi: false,
// 使用单引号
singleQuote: true,
// 多行逗号分割的语法中,最后一行不加逗号
trailingComma: 'none',
// 单个参数的箭头函数不加括号 x => x
arrowParens: 'avoid',
// 对象大括号内两边是否加空格 { a:0 }
bracketSpacing: true,
}

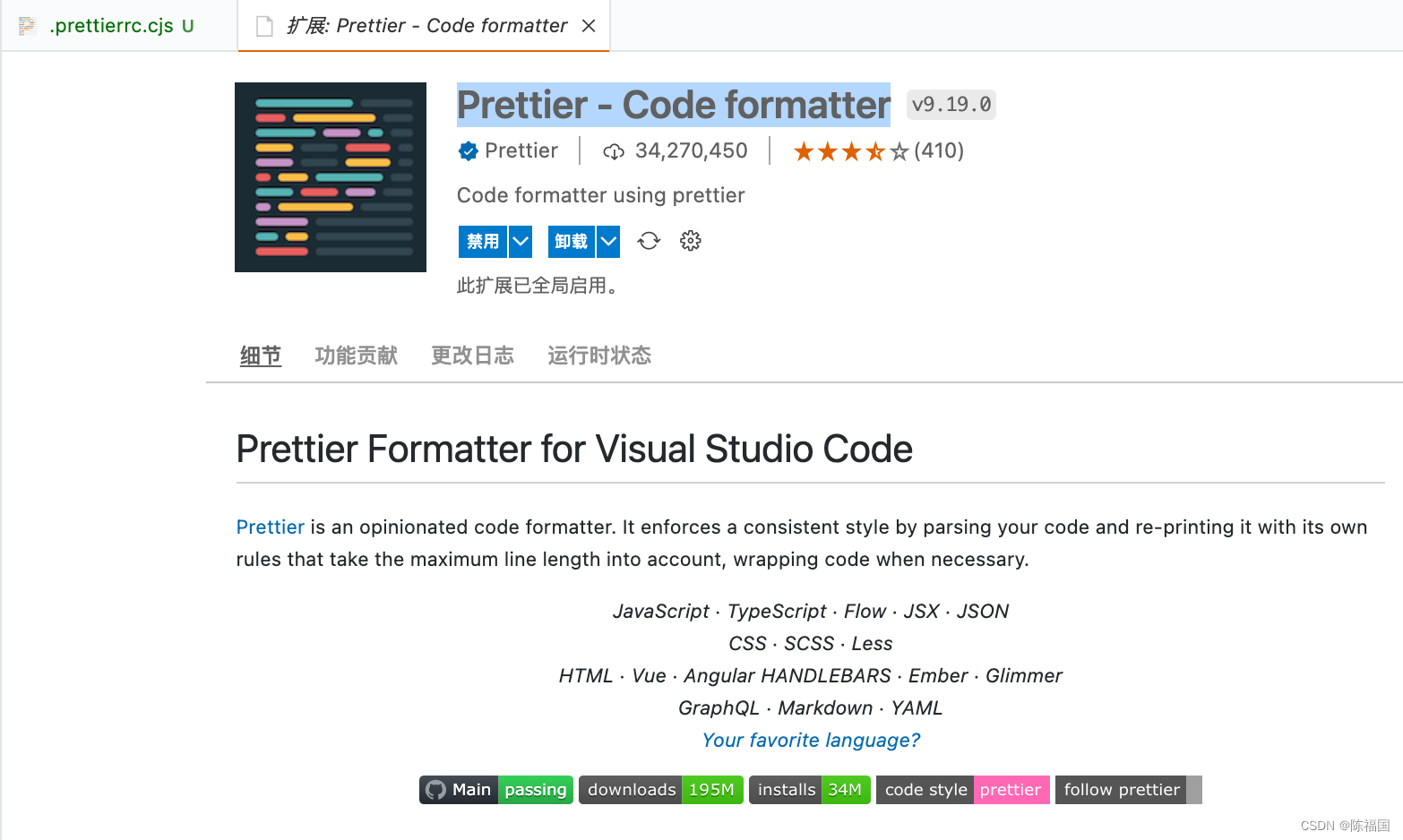
需要配合插件:Prettier - Code formatter 使用










![[PCIE体系结构导读]PCIE总结(一)](https://img-blog.csdnimg.cn/ba8ef07dc650433cbe73288e8f0658b2.png)