水声功率放大器是一种专门用于水声设备的高功率电子设备,主要用于提升水下信号的传输距离和保证语音清晰度。它的作用在水下通信、水下测量、海洋科学等领域都非常重要。
其主要作用有以下几个方面:
增强信号传输距离
水声信号在水中传播会受到各种因素的影响,如衰减、干扰和散射等,因此会造成信号传输距离短、信号质量差的问题。水声功率放大器通过放大信号的功率,可以有效地解决这些问题,提升信号的传输距离,使得水下通信更加可靠、稳定。
提升语音清晰度
在水下通信过程中,由于水的吸收和反射,信号会受到严重的变形和扭曲,从而导致语音不清晰、难以辨认。水声功率放大器可以根据不同的信号需求,对信号进行滤波、调整等处理,使得语音清晰度得到提升,从而提高信息传输的准确性和效率。

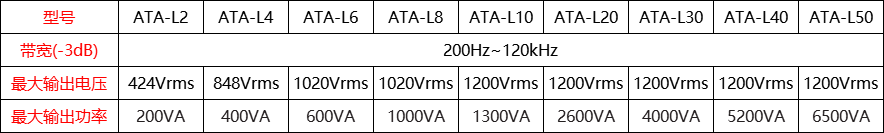
图:ATA-L系列水声功率放大器
支持多种信号源输出
水声功率放大器可以支持多种信号源的输出,包括模拟信号和数字信号。这种灵活的信号输入方式可以满足不同水声设备的需求,支持广泛的应用场景。
提供高效的能源支持
水声功率放大器需要提供稳定、高质量的电源供应才能工作,因此它通常配备了高效能源管理模块,可以在保证功率输出的同时,节省能源,降低功耗,延长设备使用寿命。
水声功率放大器通常采用高增益的放大电路和低噪声的元器件,以确保输出信号的质量和稳定性。它可以工作在多种不同的水下环境中,包括海水、淡水、深海等不同的水深和水温条件下。同时,它还具有多种保护措施,如过载保护、短路保护、过热保护等,以保证设备的安全性和可靠性。
水声功率放大器广泛应用于海洋科学、海洋工程、水下通信、水下探测等领域中。例如,它可以用于水下声纳系统中,将声纳传感器接收到的微弱信号放大后进行分析和识别;也可以用于海洋勘探中,将声波信号放大后进行地层探测和矿产资源勘探等。
水声功率放大器是一种非常重要的水声设备,其主要作用有增强信号传输距离、提升语音清晰度、支持多种信号源输出和提供高效的能源支持等方面。随着水下技术的不断发展和应用范围的不断拓展,水声功率放大器的作用也将更加广泛和重要。