文章目录
- 前言
- 一、搭建vue3
- 1、查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
- 2、如果版本达不到,安装或升级你的@vue/cli
- 3、创建
- 4、启动
- 可能出现的问题:vue : 无法加载文件 D:\NodeJS\node_global\vue.ps1,因为在此系统上禁止运行脚本。
- 解决办法
- 第一步
- 第二步
- 二、部署项目
- 1、打包构建好vue项目
- 2、上传文档到Nginx
- 以下的第一步到第4步使用FinalShell是可以直接将zip包拖入进你需要部署项目的目录下的,之后解压
- 如果报错:-bash: rz(或者是sz): command not found,执行下面那行代码
- 再报错,可能是权限不够,加上sudo解决没有root权限的问题
- 3、使Nginx与Vue项目联系起来
前言
记录一下自己想搭建一个自己的个人网站的心路历程,其实我刚开始的落脚点是找一个别人的半成品或者成品,再慢慢的改,想把主要的精力放在后台上面,找了很多网站之后,例如https://zhuanlan.zhihu.com/p/359826964,https://developer.aliyun.com/article/610356?spm=a2c6h.14164896.0.0.7c045eedcgCzbe,不是项目很久没有维护了,就是好看的没有适合我的🙃(怪我,太菜了~傻狗哽咽🐮🐴),最后还是决定用vue3自己从0开始学,开始搭建。
一、搭建vue3
vue的官网说的也很详细:https://cn.vuejs.org/guide/introduction.html
1、查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue -V
2、如果版本达不到,安装或升级你的@vue/cli
npm install -g @vue/cli
3、创建
vue create my_projects
注意:需要选择vue3

4、启动
cd my_projects
npm run serve
可能出现的问题:vue : 无法加载文件 D:\NodeJS\node_global\vue.ps1,因为在此系统上禁止运行脚本。
解决办法
第一步
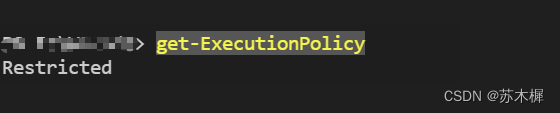
get-ExecutionPolicy
如果执行结果如下图所示,那么就往下执行

第二步
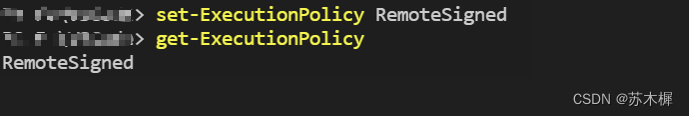
输入以下两行命令,就可以啦,vue命令就可以正常使用啦
set-ExecutionPolicy RemoteSigned
get-ExecutionPolicy

至此一个最最原始的vue3项目就算搭建完成了,之后就可以开始你自己的设计了配合
PC端UI组件库搭建一个特别漂亮的个人网站吧:
Element UI https://element-plus.gitee.io/zh-CN/
移动端UI组件库:
Vant https://youzan.github.io/vant
Cube UI https://didi.github.io/cube-ui
二、部署项目
1、打包构建好vue项目
npm run build

2、上传文档到Nginx
没有安装Nginx的,推荐一篇博客:安装Linux超详细
以下的第一步到第4步使用FinalShell是可以直接将zip包拖入进你需要部署项目的目录下的,之后解压
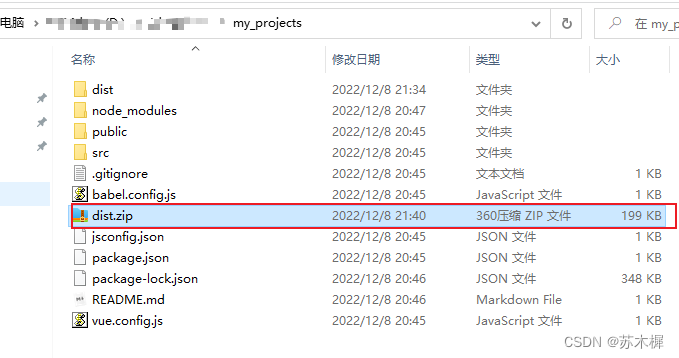
- 第一步:将本地文件打包成 .zip 格式的包;
- 第二步:上传本地zip包,cd 文件路径 进入指定目录,如:
cd /use/local/web;rz -be打开本地文件管理器,选择文件上传;
rz -be
如果报错:-bash: rz(或者是sz): command not found,执行下面那行代码
yum -y install lrzsz
再报错,可能是权限不够,加上sudo解决没有root权限的问题
sudo yum -y install lrzsz
- 第三步:通过
yum install zip,yum install unzip安装压缩、解压工具;
yum install zip
yum install unzip
- 第四步:使用unzip命令解压缩,unzip -o 压缩包 -d 解压到指定的目录
unzip -o /use/local/web/dist.zip
3、使Nginx与Vue项目联系起来
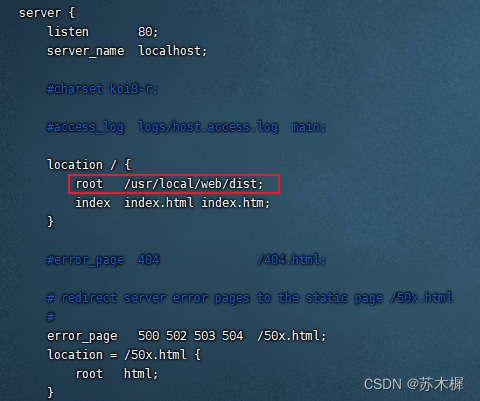
修改nginx.conf文件就可以了
/usr/local/nginx/conf/nginx.conf中添加项目地址:
server {
listen 80;
server_name localhost;
location / {
root /usr/local/web/dist;
index index.html index.htm;
# root: 将接收到的资源根据/usr/local/web/dist文件夹去查找资源
# index: 默认去上述路径中找到index.html或者index.htm
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
主要是通过修改root 的映射地址!

ok,至此刷新的你的域名[亦或IP地址]就可以看到你部署的项目了。
本文参考如下:
https://blog.csdn.net/ziyexiuxiu/article/details/125226110?spm=1001.2014.3001.5506
https://blog.csdn.net/weixin_44669966/article/details/122627750?spm=1001.2014.3001.5506
https://gemini-yang.blog.csdn.net/article/details/108621711?spm=1001.2014.3001.5506
再次谢谢大家~
郁孤台下清江水,中间多少行人泪,西北望长安,可怜无数山。青山遮不住,毕竟东流去。江晚正愁余,山深闻鹧鸪。
![[基因遗传算法]进阶之三:实践CVRP](https://img-blog.csdnimg.cn/fe12b9e9615a4c4faa37bf66118df765.png)


![[附源码]计算机毕业设计健身房信息管理Springboot程序](https://img-blog.csdnimg.cn/c532a34633c34eb6bc92ab4e13f5b3aa.png)