目录
- 一、前言
- 二、新建前端流水线
- 1、点击新建任务
- 2、填写流水线名称(这里我选择的是自由风格的软件项目),任务名称一般格式为:项目名称-前后端
- 3、创建成功后的结果
- 三、配置前端流水线
- 1、进入刚创建好的任务页面中,点击配置
- 2、General配置
- 3、设置项目运行的节点
- 4、源码管理
- 4.1、如果没有配置过git账号的话,需要进行一个git账号的配置
- 5、构建触发器(将触发器全部置为空)
- 6、配置shell脚本
- 6.1、shell脚本根据自己的打包需求进行配置(这里配置对应前端项目打包),下面给出参考项
- 6.2、查看运行项目命令
- 7、添加构建后操作
- 8、保存后点击立即构建
- 9、构建服务是否成功
- 四、查看服务是否启动
- 1、检查服务器中是否有构建成功的前端文件
- 2、上传前端打包好的dist文件
- 2.1、打包前端代码
- 2.2、对dist文件目录进行压缩
- 2.3、手动上传dist.zip至服务器
- 2.4、解压dist.zip
- 3、修改nginx.conf文件
- 3.1、进入nginx.conf文件的所在位置
- 3.2、对nginx配置文件进行修改
- 3.3、重启nginx
- 五、访问前端页面
一、前言
1、服务器中已安装好nginx,如没有安装,可参考此博客:【Shell脚本】Linux安装Nginx以及开机自启
2、如果已有试图,则直接新建任务;如没有视图,则新建一个视图即可。一个项目一个视图就可以
二、新建前端流水线
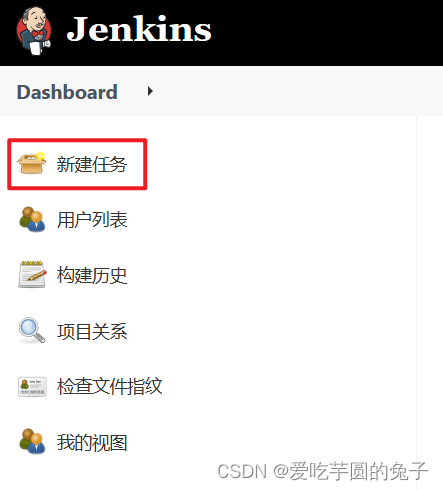
1、点击新建任务

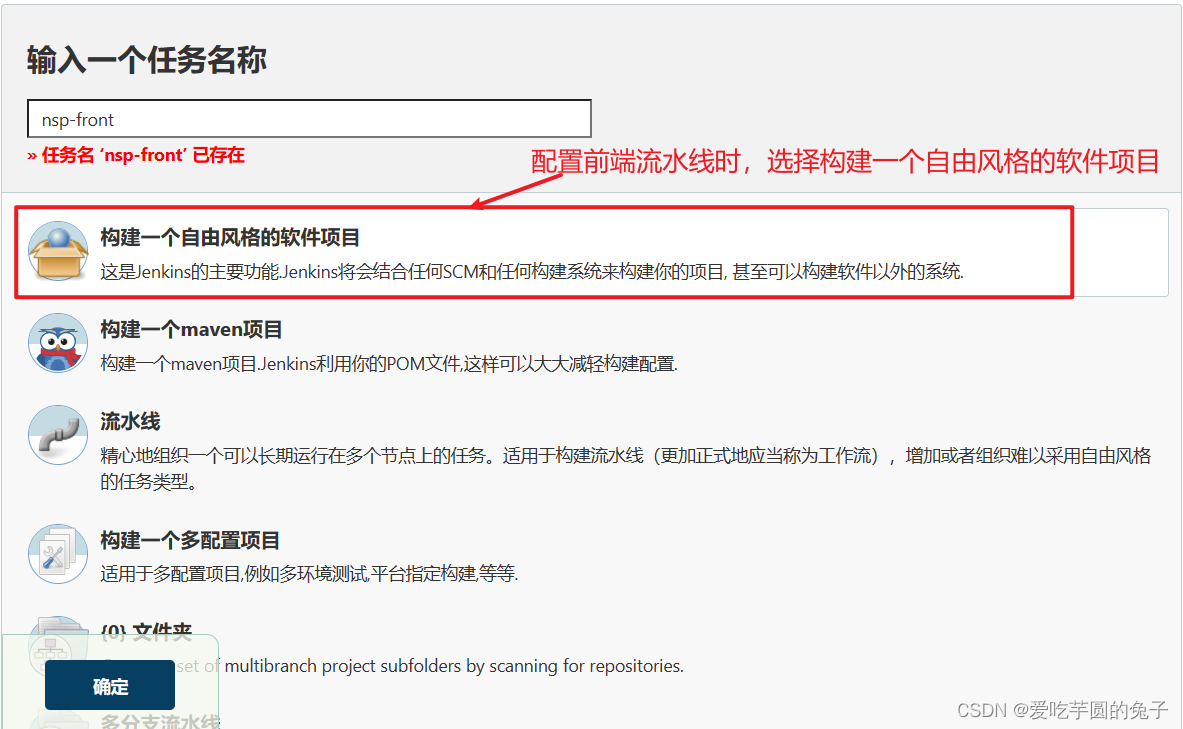
2、填写流水线名称(这里我选择的是自由风格的软件项目),任务名称一般格式为:项目名称-前后端

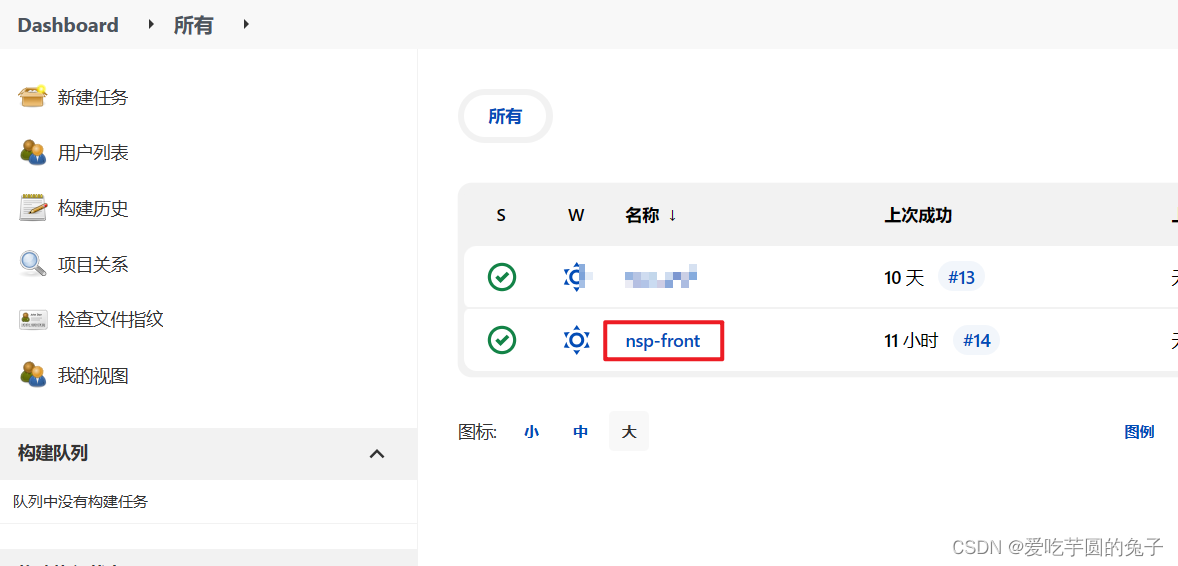
3、创建成功后的结果

三、配置前端流水线
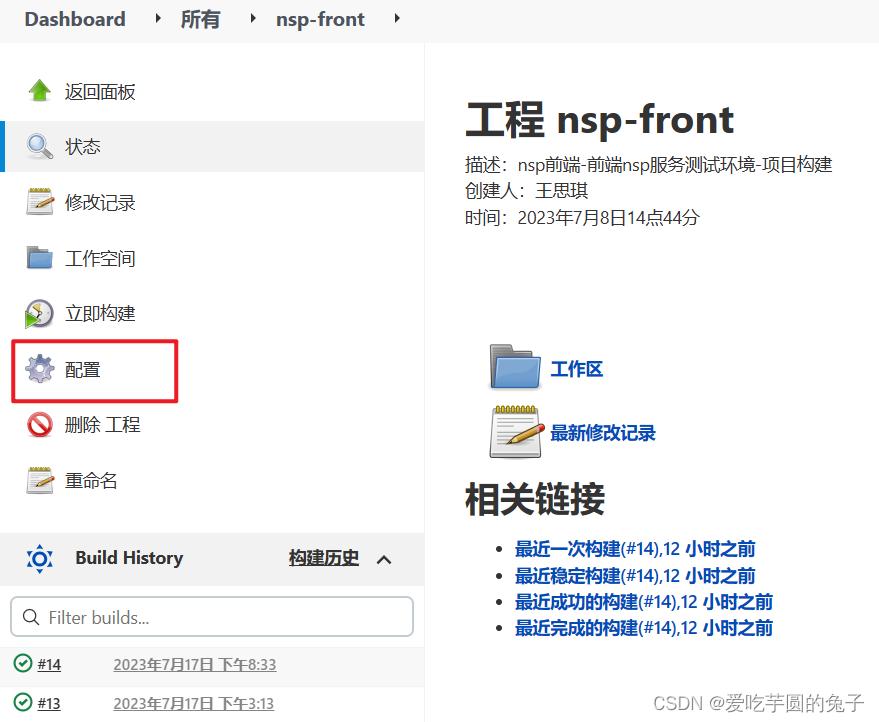
1、进入刚创建好的任务页面中,点击配置

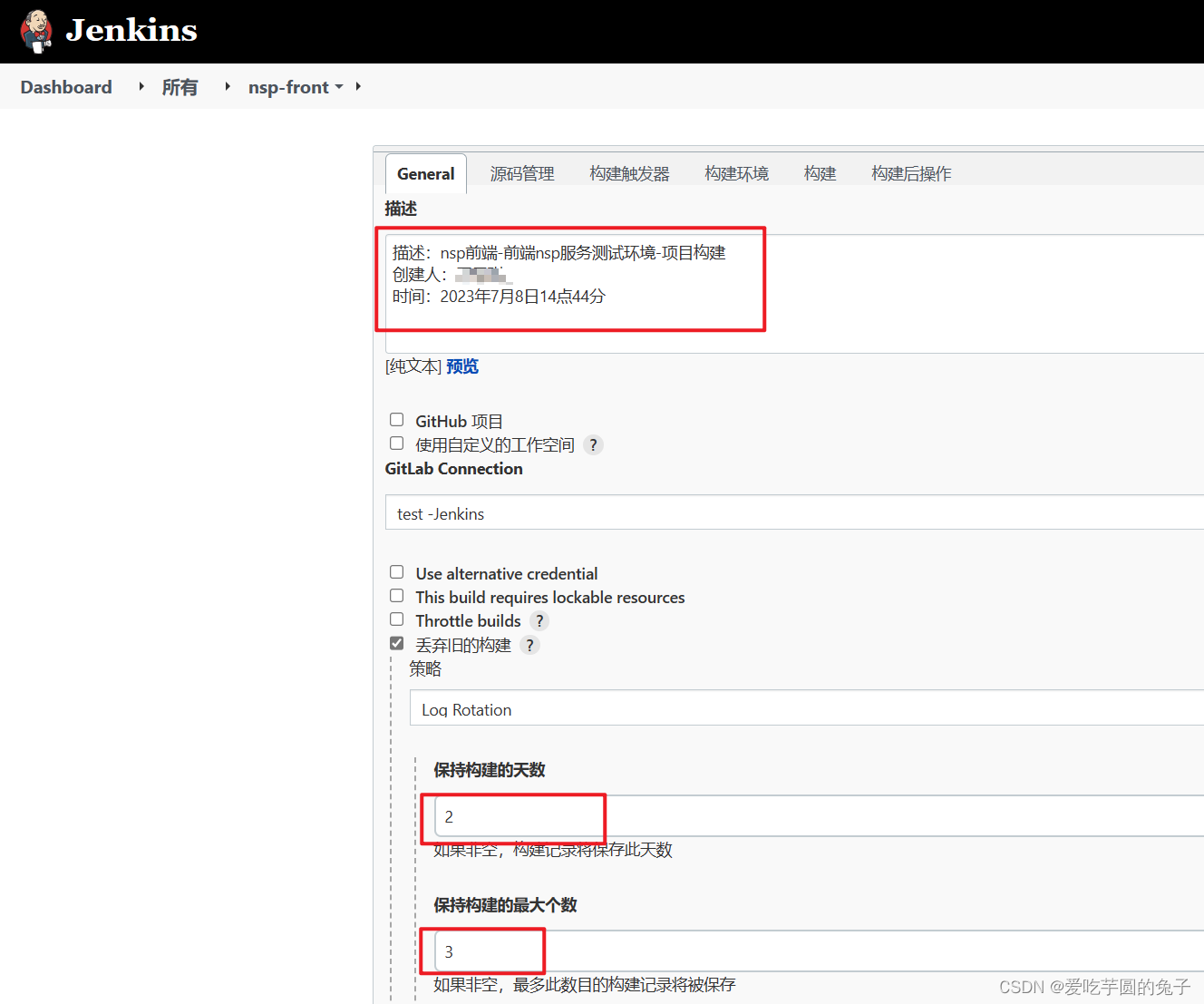
2、General配置
描述:XXX前端-前端XXX服务测试环境-项目构建
创建人:创建者姓名
时间:创建时间
保持构建天数:2
保持最大构建个数:3

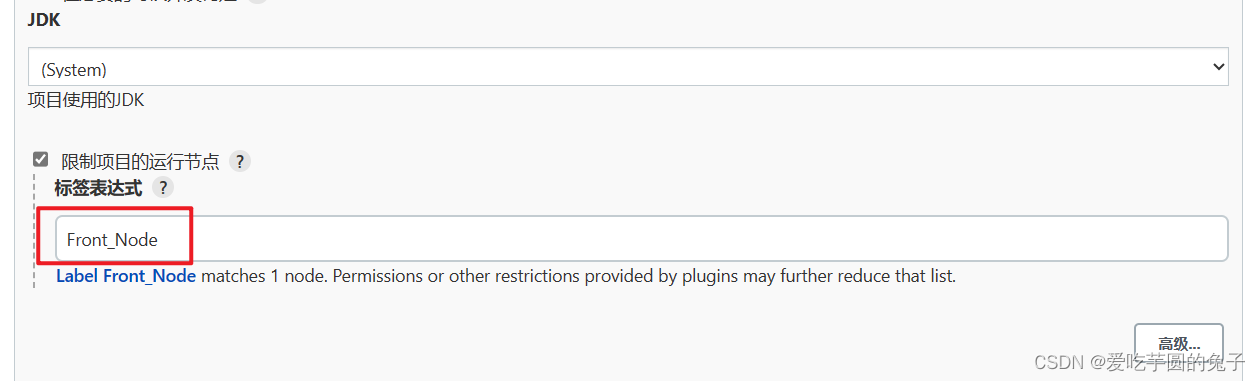
3、设置项目运行的节点
这里的节点要看Jenkins集群的具体配置,在安装Jenkins时配置的节点。现在使用的Jenkins配置为Front_Node.(如果是新搭建的Jenkins,去查看安装时配置的从节点名称)

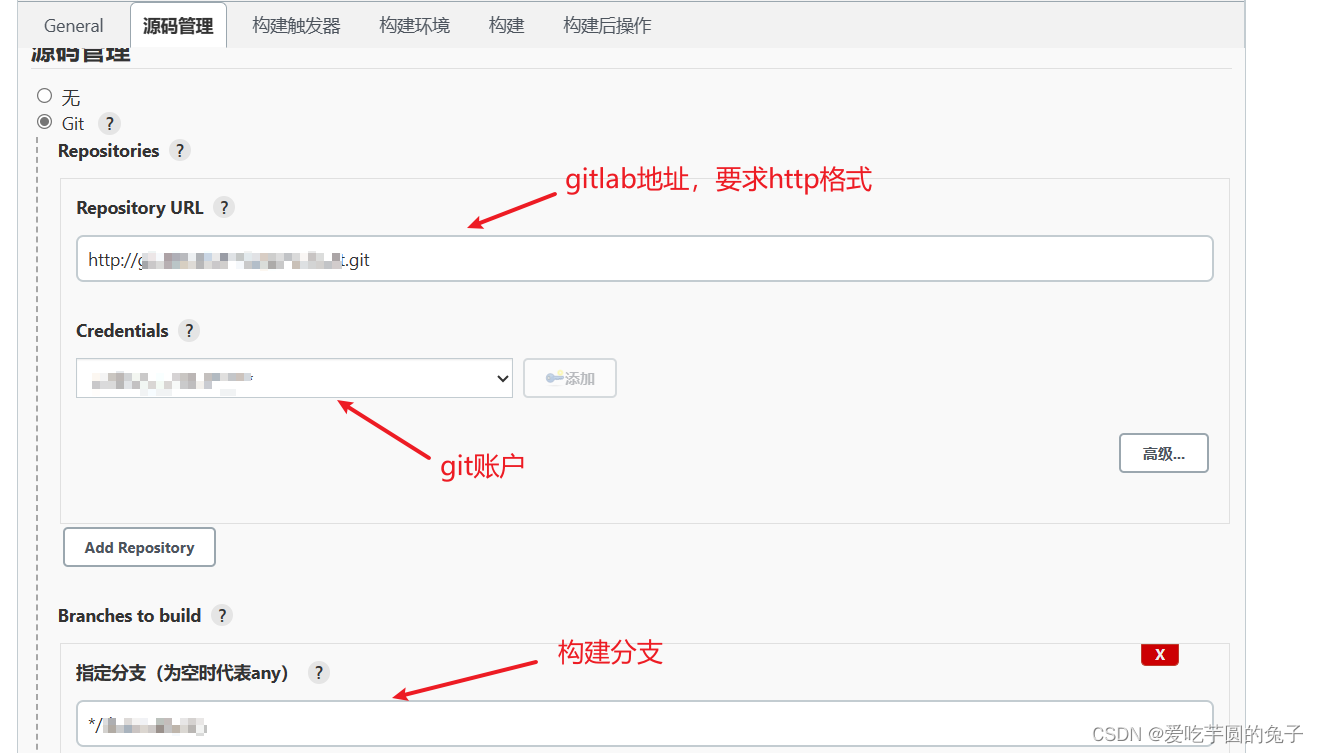
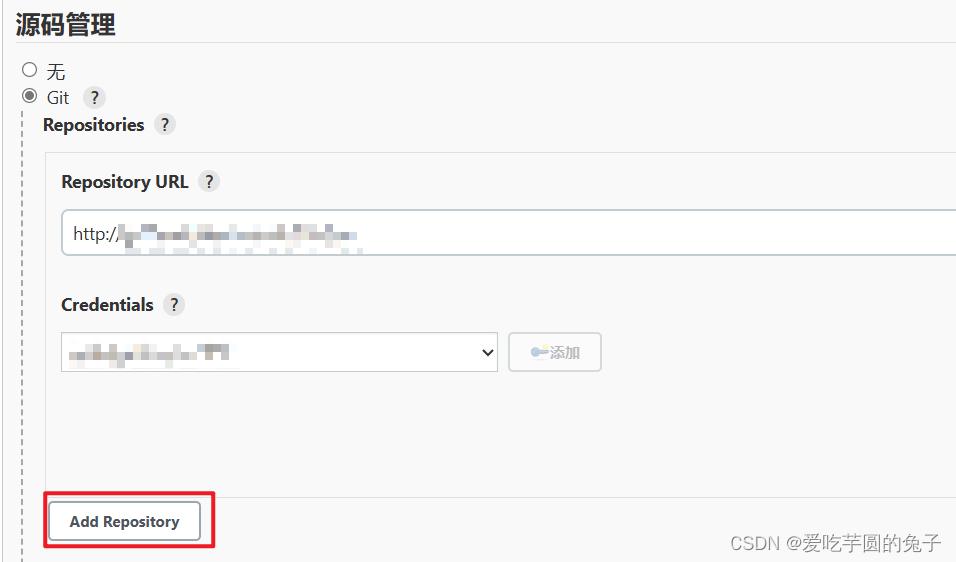
4、源码管理

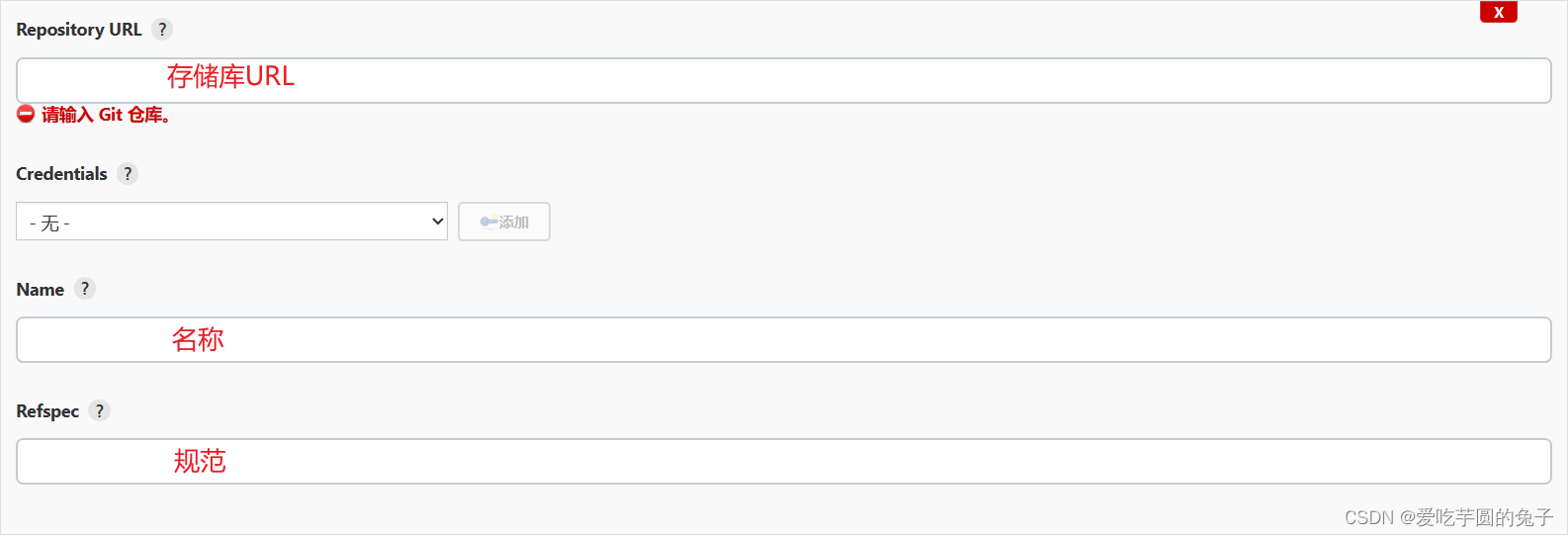
4.1、如果没有配置过git账号的话,需要进行一个git账号的配置


添加完成之后,选择你新添加的凭据即可
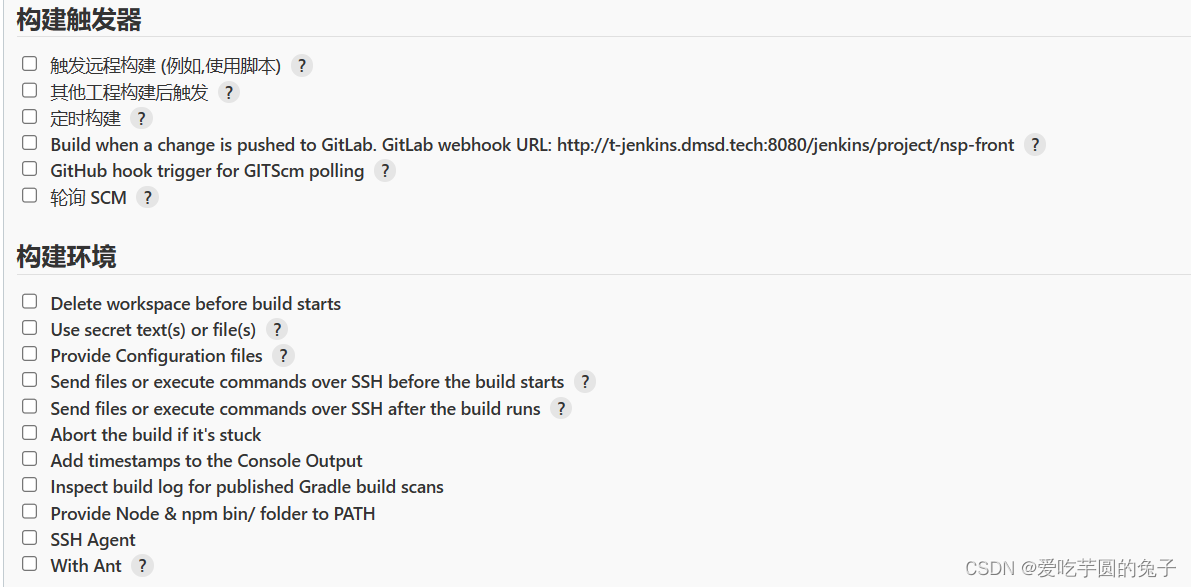
5、构建触发器(将触发器全部置为空)

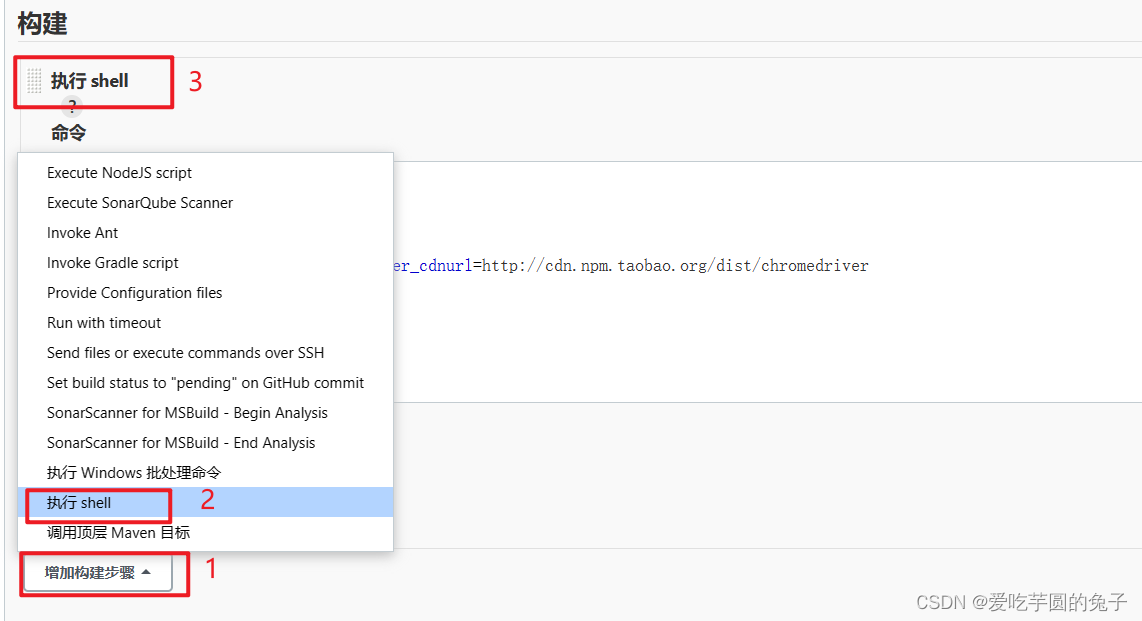
6、配置shell脚本

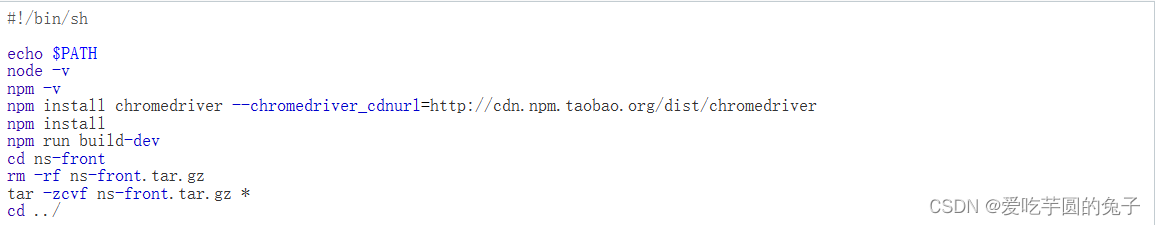
6.1、shell脚本根据自己的打包需求进行配置(这里配置对应前端项目打包),下面给出参考项
#!/bin/sh
echo $PATH
node -v
npm -v
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install
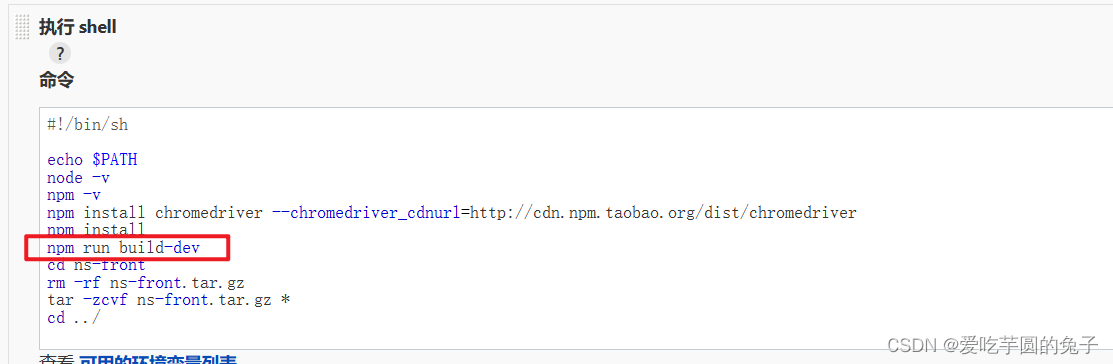
npm run build-dev
cd ns-front
rm -rf ns-front.tar.gz
tar -zcvf ns-front.tar.gz *
cd ../

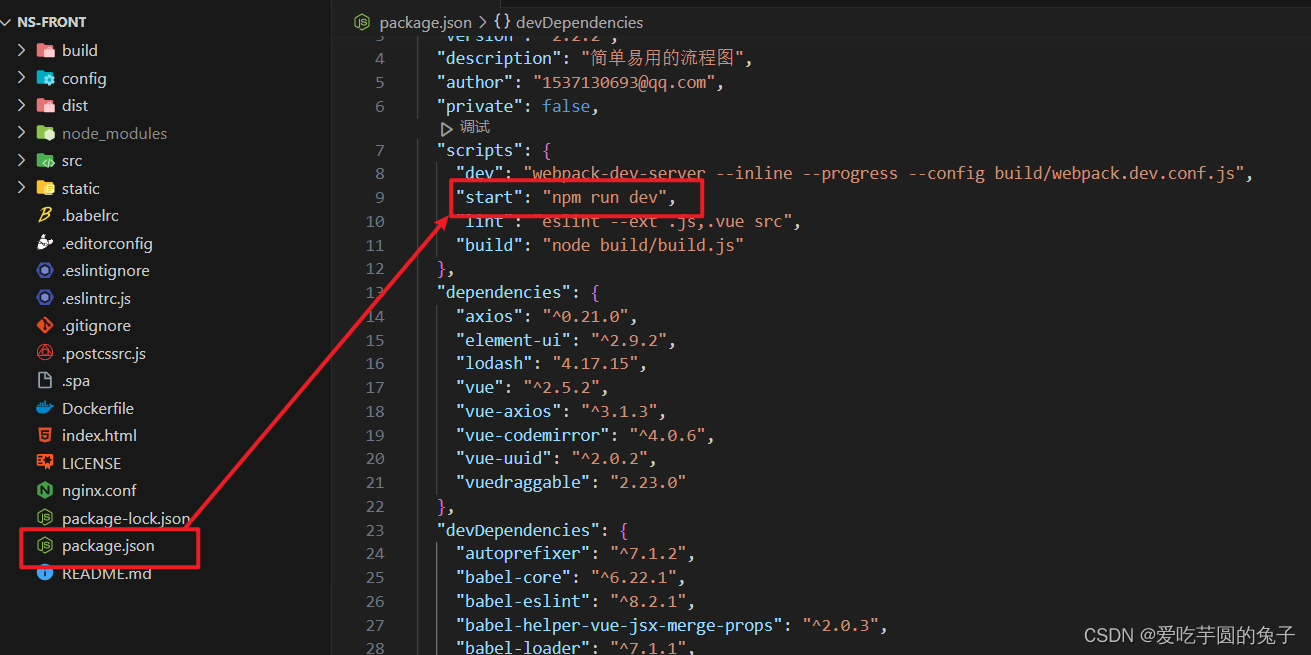
6.2、查看运行项目命令
在前端项目中的package.json中,可以看到我们在启动前端项目时,使用的命令


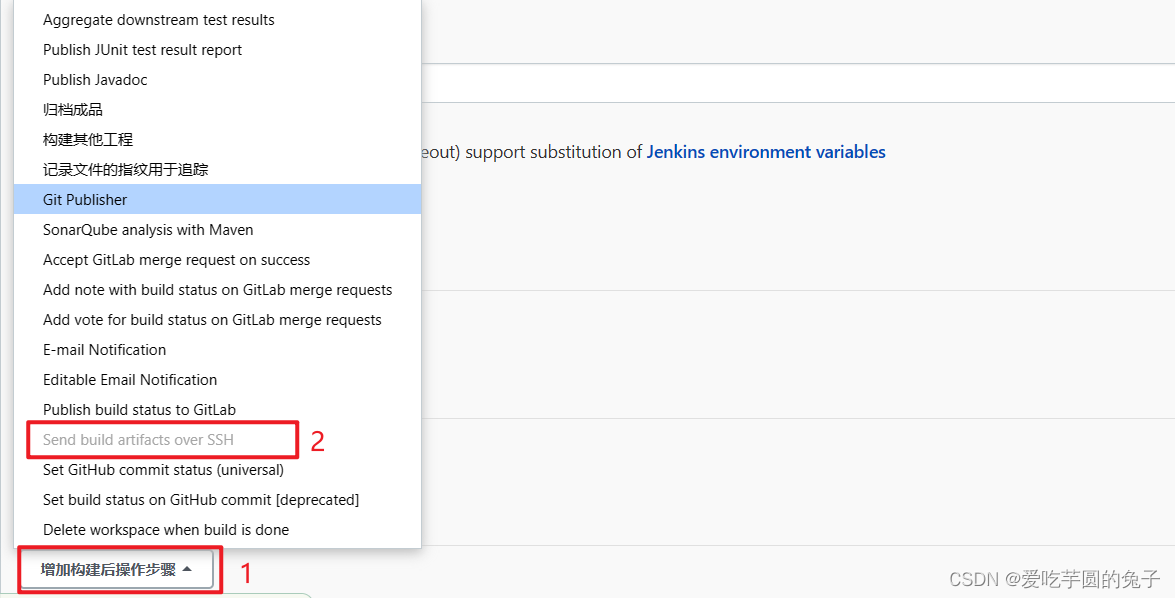
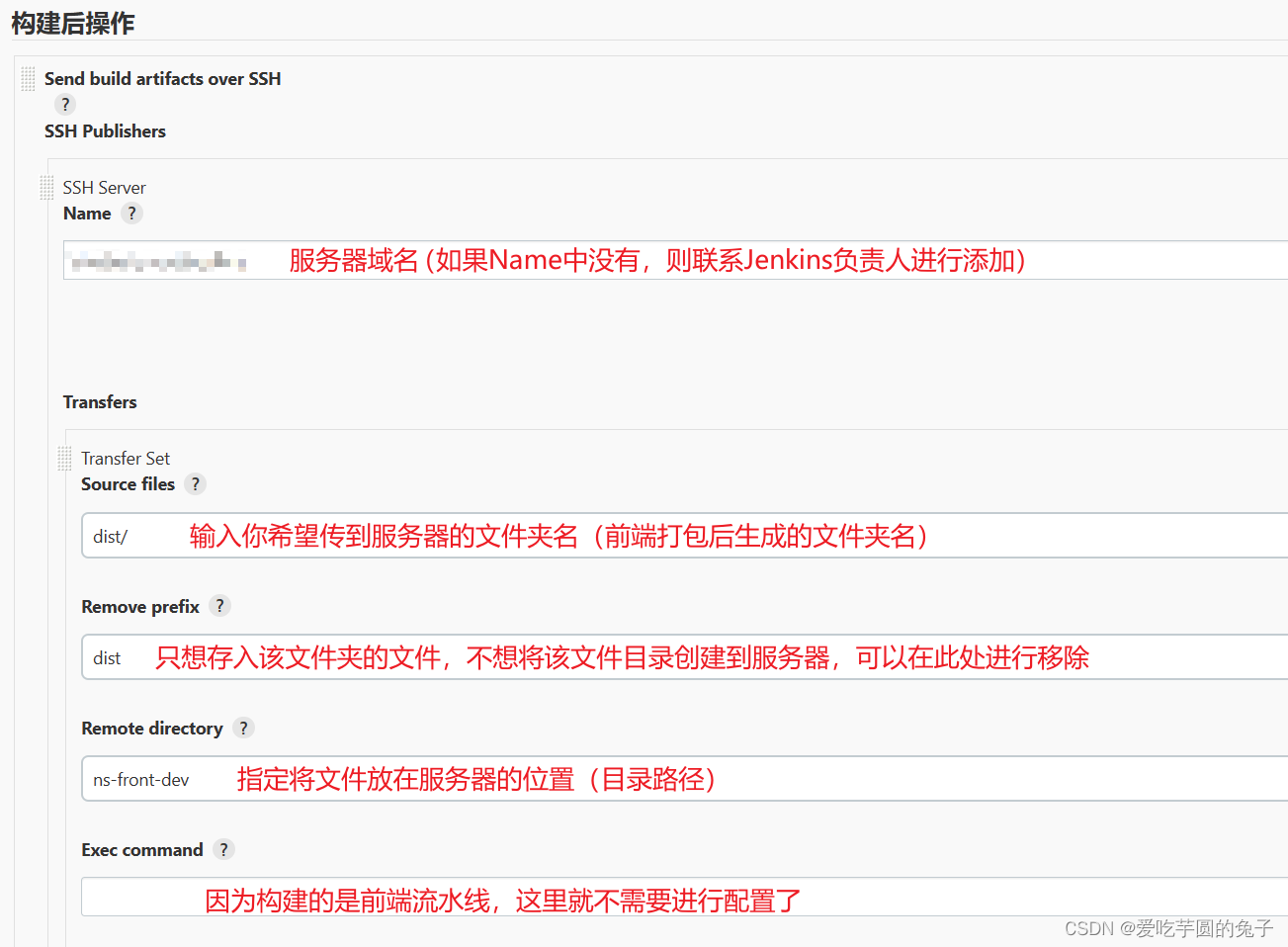
7、添加构建后操作


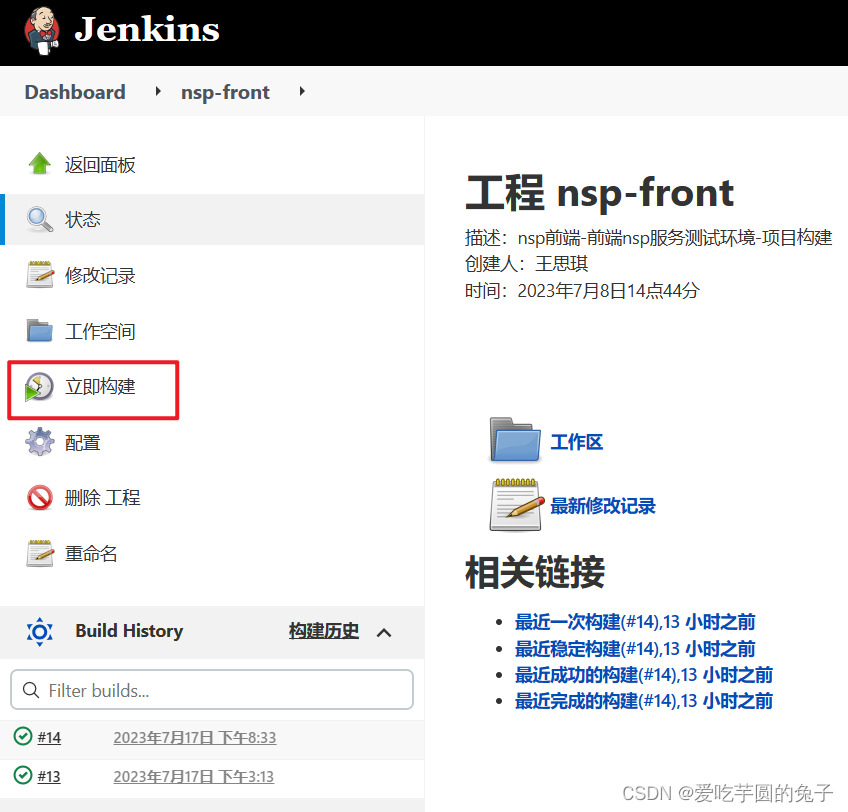
8、保存后点击立即构建

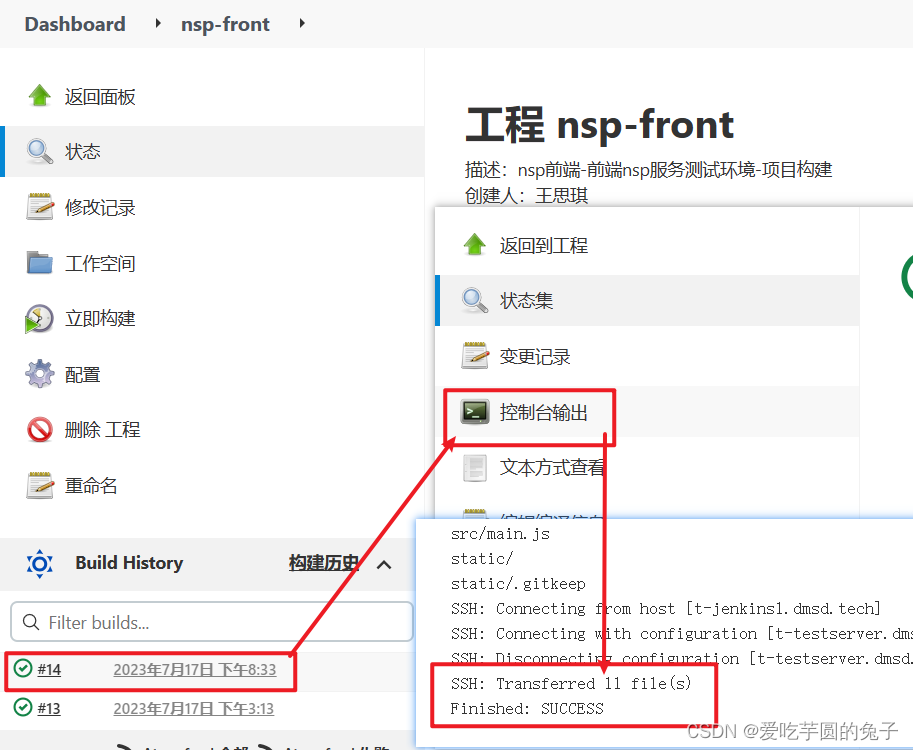
9、构建服务是否成功

四、查看服务是否启动
1、检查服务器中是否有构建成功的前端文件

2、上传前端打包好的dist文件
2.1、打包前端代码
npm run build
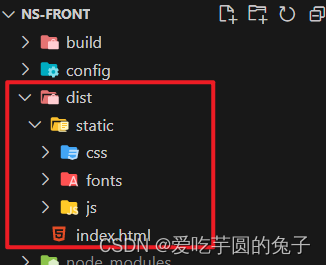
这时,目录结构中会出现dist文件目录

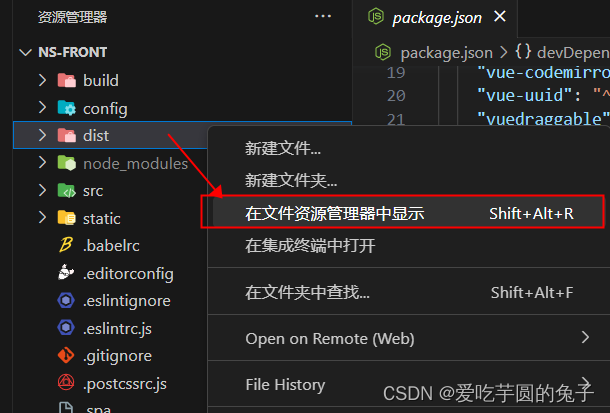
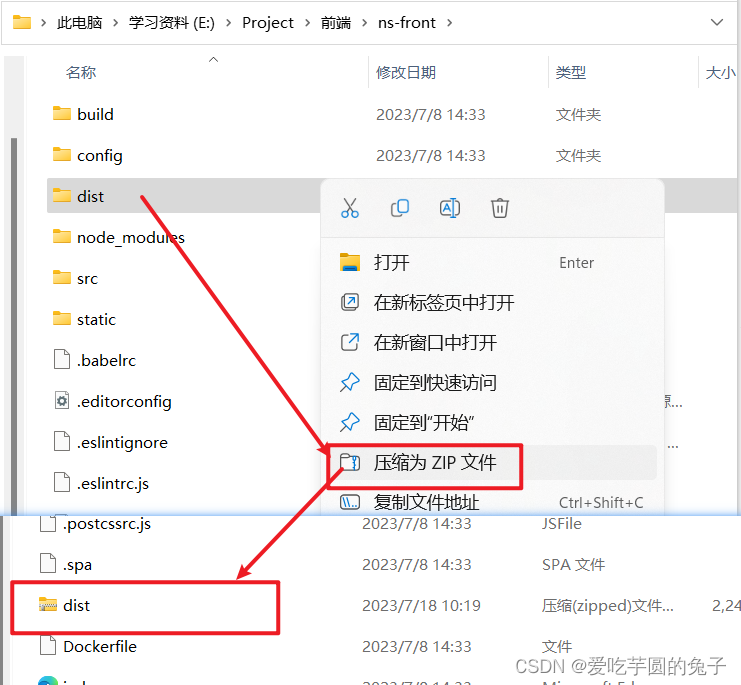
2.2、对dist文件目录进行压缩


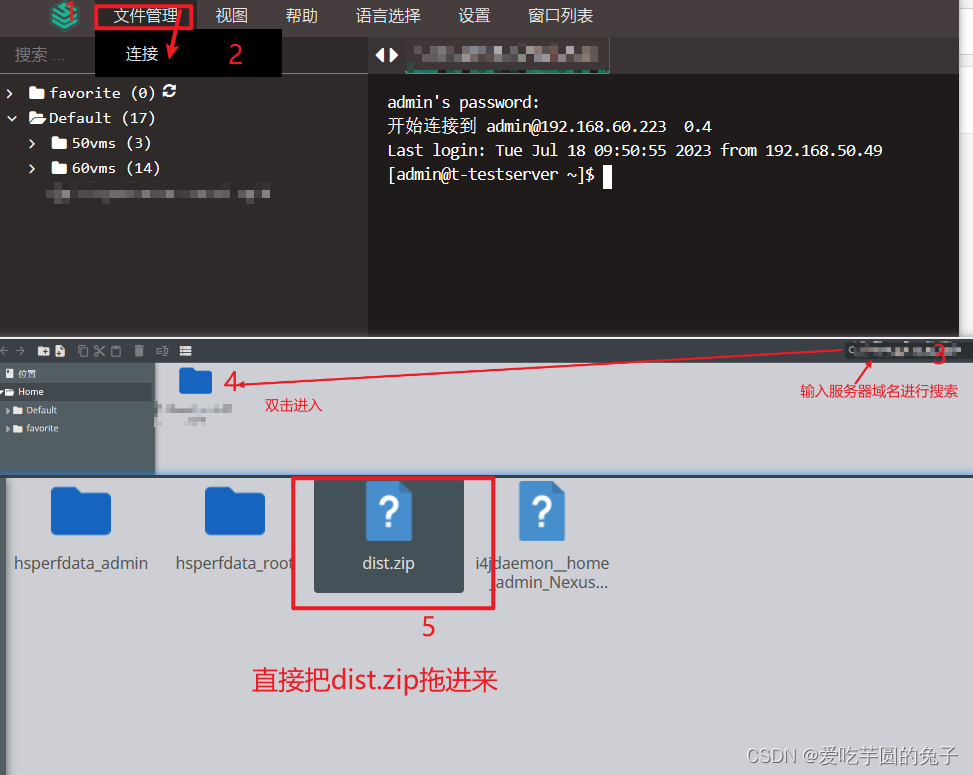
2.3、手动上传dist.zip至服务器

2.4、解压dist.zip
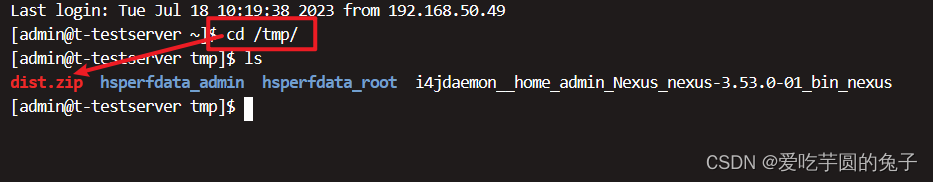
#查看上次好的dist.zip
cd /tmp/
ls

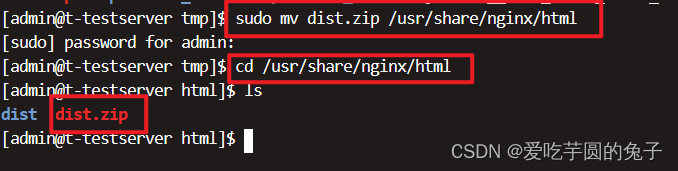
#移动dist.zip
sudo mv dist.zip /usr/share/nginx/html
#切换至/usr/share/nginx/html路径下
cd /usr/share/nginx/html
ls
#解压dist.zip
sudo unzip dist.zip

3、修改nginx.conf文件
因为是前端,需要做映射,所以需要修改nginx的配置文件
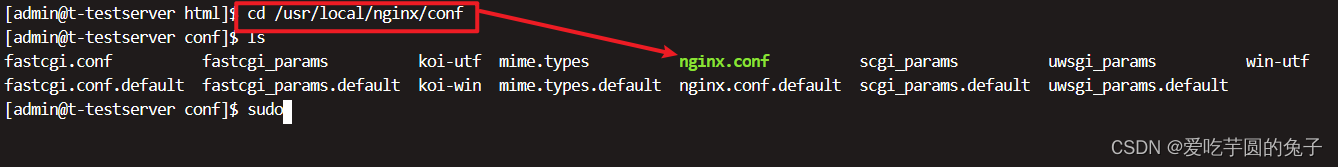
3.1、进入nginx.conf文件的所在位置
#切换至nginx.conf路径
cd /usr/local/nginx/conf

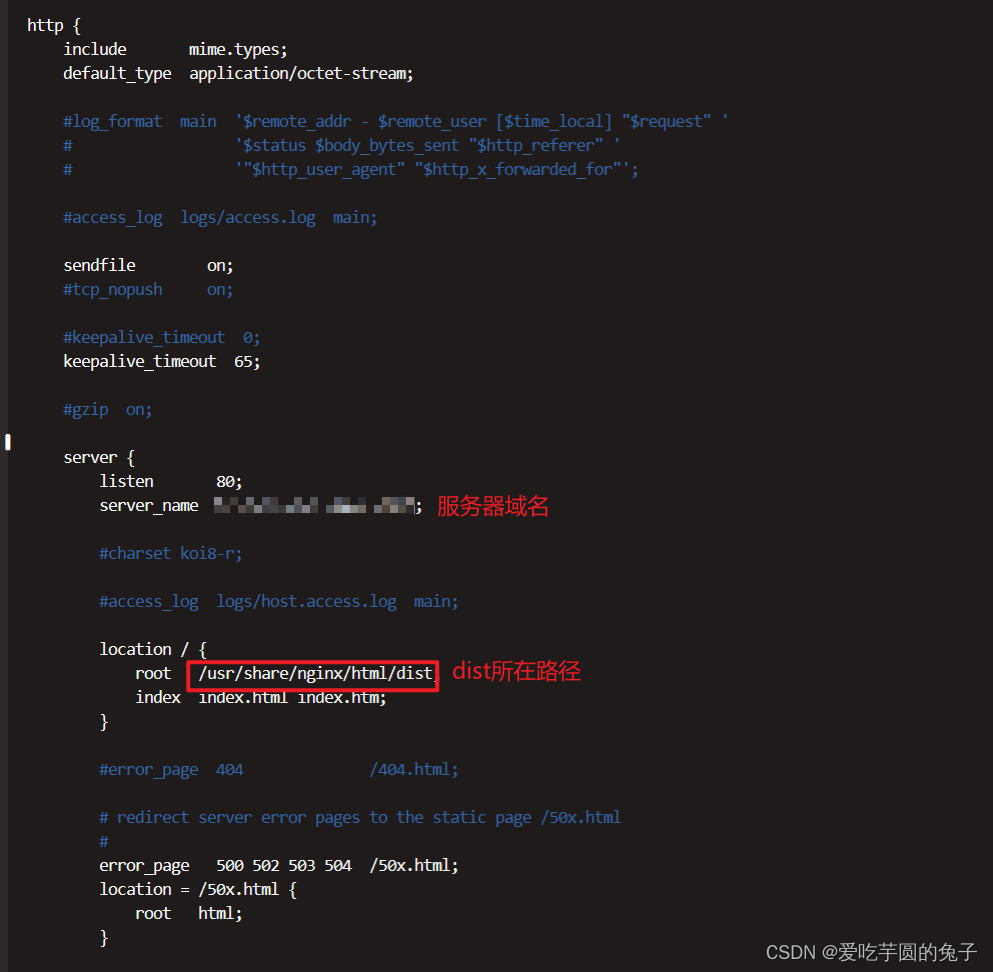
3.2、对nginx配置文件进行修改
#进入nginx.conf
vi nginx.conf
输入i进行编辑,编辑完成后,按ESC,:wq保存退出即可!

3.3、重启nginx
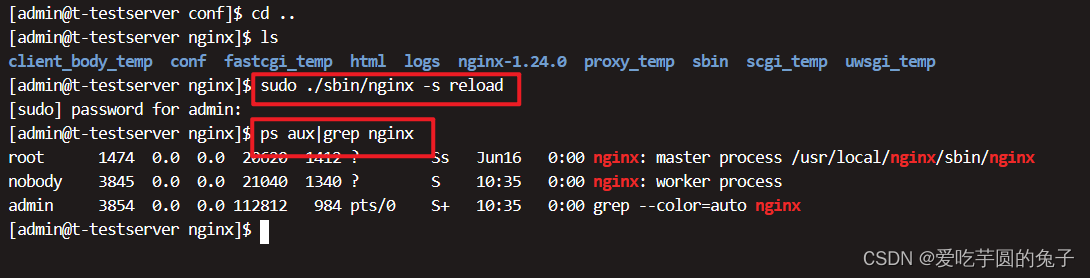
进入到nginx.conf所在的上一级路径下,在进行重启nginx
#重启nginx配置文件
sudo ./sbin/nginx -s reload
#查看nginx进程
ps aux|grep nginx

五、访问前端页面