目录
- 创建项目
- 环境变量
- 内建变量
- 创建.env 文件定义变量
- HTML 环境变量替换
- 模式
创建项目
npm create vite@latest
oryarn create vite
orpnpm create vite

环境变量
Vite 在一个特殊的
import.meta.env对象上暴露环境变量。
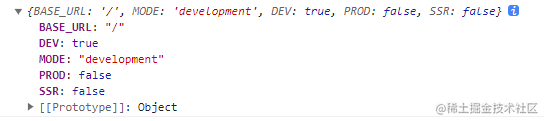
console.log(import.meta.env)

内建变量
import.meta.env.MODE: {string} 应用运行的模式。import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base配置项决定。import.meta.env.PROD: {boolean} 应用是否运行在生产环境。import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与import.meta.env.PROD相反)。import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
创建.env 文件定义变量
Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
创建.env文件
#.env
BASE_HREF="xxx"
VITE_BASE_HREF="yyy"

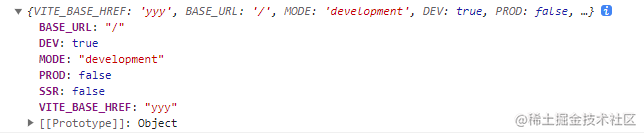
为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
BASE_HREF 没有打印出来,VITE_BASE_HREF 打印出来了
再创建一个.env.development文件
#.env.development
BASE_HREF="mmm"
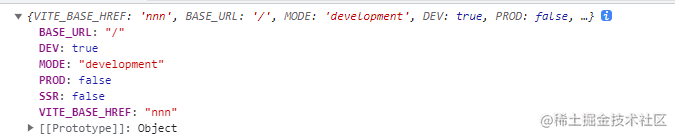
VITE_BASE_HREF="nnn"

VITE_BASE_HREF 被覆盖成nnn了
HTML 环境变量替换
Vite 还支持在 HTML 文件中替换环境变量。import.meta.env 中的任何属性都可以通过特殊的 %ENV_NAME% 语法在 HTML 文件中使用。
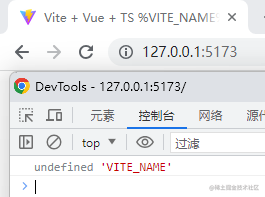
<title>Vite + Vue + TS %VITE_BASE_HREF%</title>
| html | js | |
|---|---|---|
| 如果变量不存在 | 变量名 | undefined |

模式
默认情况下,开发服务器 (dev 命令) 运行在 development (开发) 模式,而 build 命令则运行在 production (生产) 模式。
1、创建.env.test
# .env
BASE_HREF="xxx"
VITE_BASE_HREF="yyy"
VITE_APP_TEST="aaa"
# .env.test
VITE_APP_TEST="test"
2、配置package.json
//package.json
"scripts": {
"dev": "vite",
"test": "vite --mode test",
"build": "vue-tsc && vite build",
"build:test": "vue-tsc && vite build --mode test",
"preview": "vite preview"
},
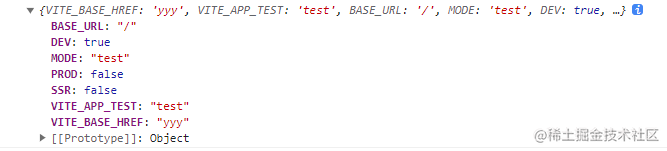
3、执行 npm run test

.env和.env.test两个文件的内容都会被加载,但是.env.test的优先级比.env高,所以.env中的 VITE_APP_TEST 被覆盖了。