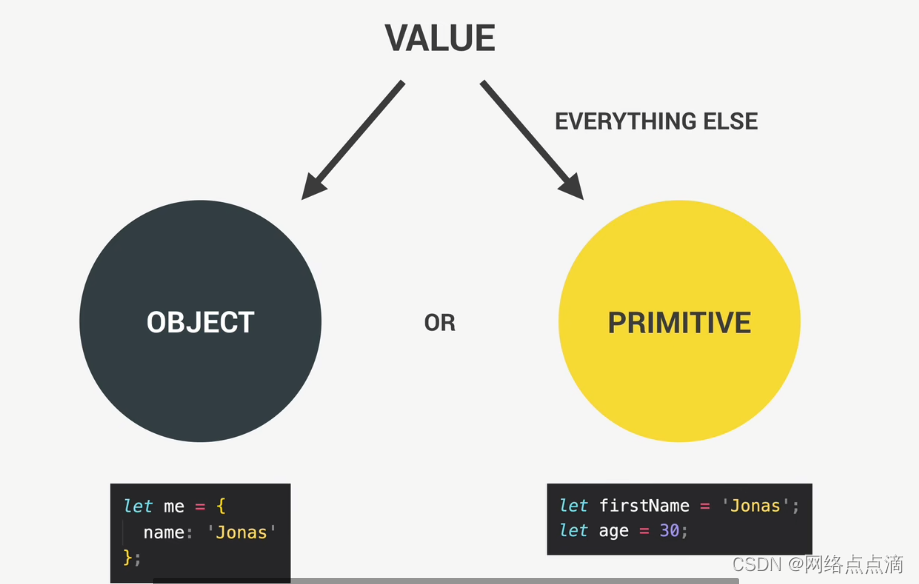
对象和原始值
● 在JavaScript中,有两种主要类型的数据,要不是原始值,要不是对象;

7种原始数据类型
1.数字
浮点数用于小数和整数。let age = 23;
2.字符串
一系列字符的序列,用于文本。let firstName = “IT知识一享”;
3.布尔值
逻辑类型,只能为 true 或 false。用于进行决策"。 let fullAge = true;
4.未定义
变量尚未定义时取的值(空值)let children;
5.Null
也标识空值
6.Symbol(ES2015)
唯一且不可更改的值。暂时没有用途。
在 ES2015 中引入了 Symbol,这是一种新的数据类型,用于表示唯一的标识符。每个 Symbol 值都是唯一的,因此它们非常适合用于创建对象的属性名称。
7.Biglnt (ES2020):
比 Number 类型可以容纳的更大的整数。"
在 ES2020 中,引入了 BigInt 类型,用于表示比 JavaScript 中默认 Number 类型更大的整数。由于 Number 类型的范围有限,因此无法准确地表示非常大或非常小的整数。BigInt 类型通过解决这个问题,使得 JavaScript 能够处理任意大小的整数。
以下是一个示例:
javascript复制代码const x = 1234567890123456789012345678901234567890n;
const y = 9876543210987654321098765432109876543210n;
console.log(x + y); // 输出 11111111101111111110111111111011111111100n
在上面的示例中,我们首先声明了两个 BigInt 类型的变量 x 和 y,它们分别存储了非常大的整数。然后,我们使用加法运算符将它们相加,并将结果输出到控制台上。
需要注意的是,在使用 BigInt 类型时,必须在数字后面添加 n 后缀,以告诉 JavaScript 解释器该数字是一个 BigInt 类型的值。此外,还需要使用 BigInt 类型的特定方法和运算符来执行计算,而不能直接使用传统的 Number 类型的方法和运算符。
BigInt 类型通常用于需要处理非常大的整数的应用程序,如密码学、数据加密和数字签名等。
JavaScript 是一种动态类型语言,这意味着在声明变量时,我们无需显式地指定变量的数据类型,而可以直接将值赋给变量。JavaScript 引擎会根据值的数据类型自动判断变量的数据类型,并相应地进行处理。
例
let javascriptIsFun = true;
console.log(javascriptIsFun);
JavaScript会自动把变量判断为布尔的数据类型;

● 我们还可以通过typeof看下值的数据类型
let javascriptIsFun = true;
console.log(javascriptIsFun);
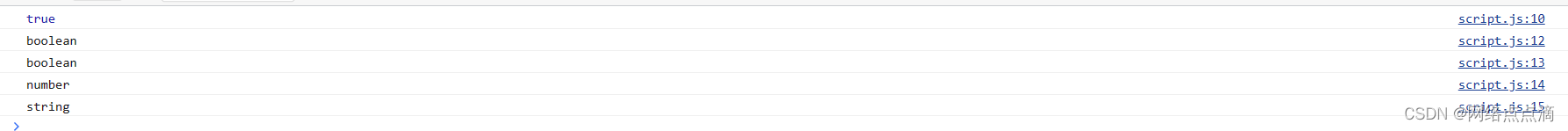
console.log(typeof true);
console.log(typeof javascriptIsFun);
console.log(typeof 23);
console.log(typeof "IT知识一享");

● 我们还可以给变量重新赋值,而且不需要给他指定的数据类型,
JavaScript可以自动判断
let javascriptIsFun = true;
console.log(javascriptIsFun);
// console.log(typeof true);
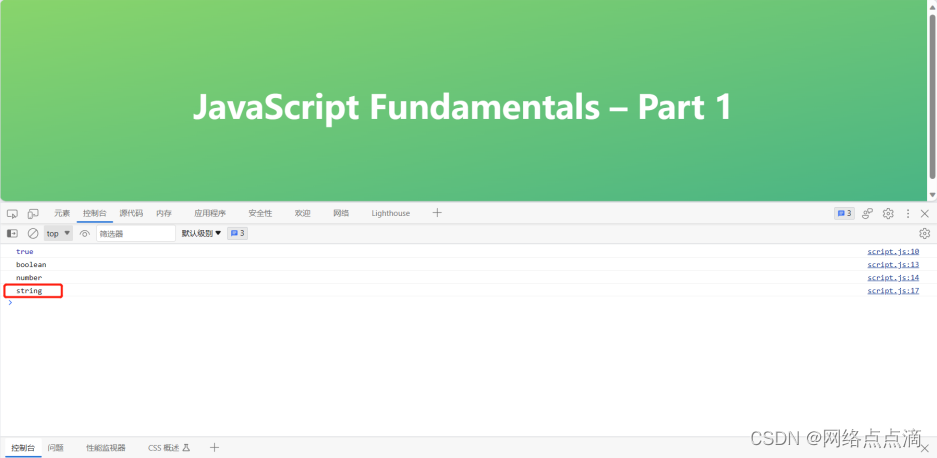
console.log(typeof javascriptIsFun);
console.log(typeof 23);
// console.log(typeof "IT知识一享");
javascriptIsFun = "IT知识一享";
console.log(typeof javascriptIsFun);

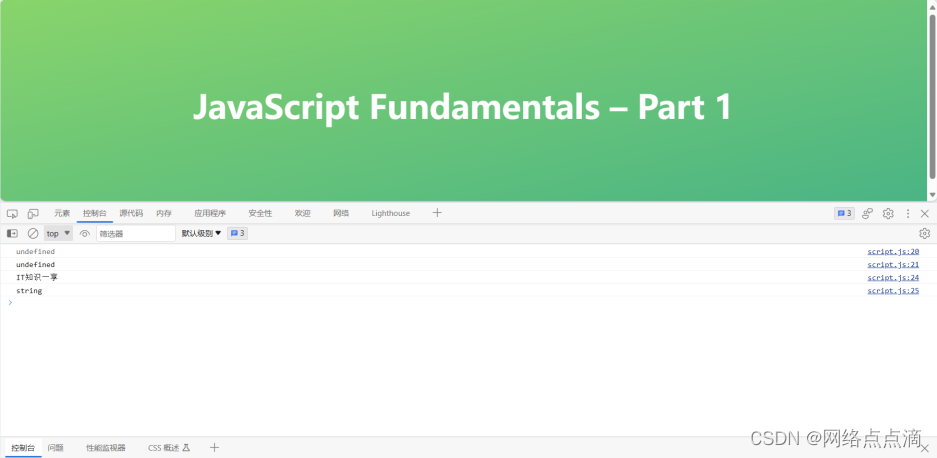
● 接下来,我们来看看未定义的数据类型
let itShare;
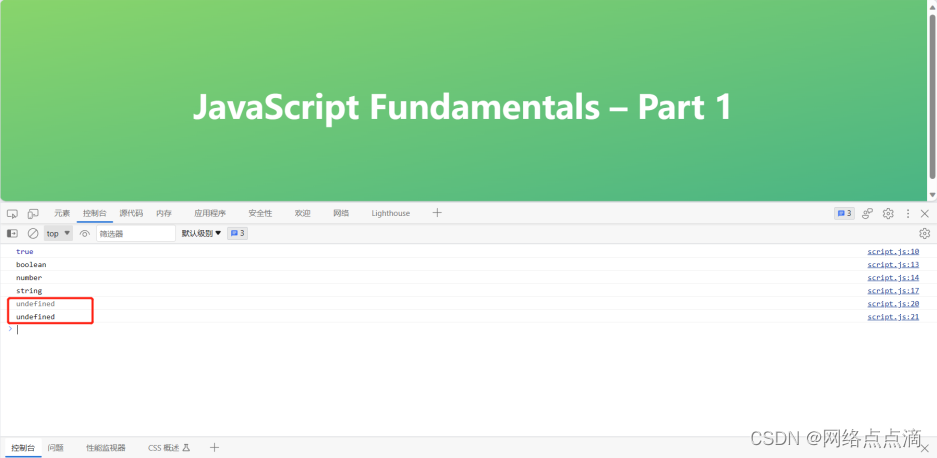
console.log(itShare);
console.log(typeof itShare);

这标识它的值和数据类型都是undefined,当然,在后续的代码中,我们也可以给未定义的值赋值
let itShare;
console.log(itShare);
console.log(typeof itShare);
itShare = "IT知识一享";
console.log(itShare);
console.log(typeof itShare);