简介
这里说的ref不是响应式ref,是用在组件身上的ref标识,一般都是ref=“某一个字符串”,本文介绍第二种用法,ref=“()=>{}”,对没错,ref可以等于一个回调函数
ref可以是一个回调
<el-input
:ref="(vc: any) => (inputArr[$index] = vc)"
</el-input>
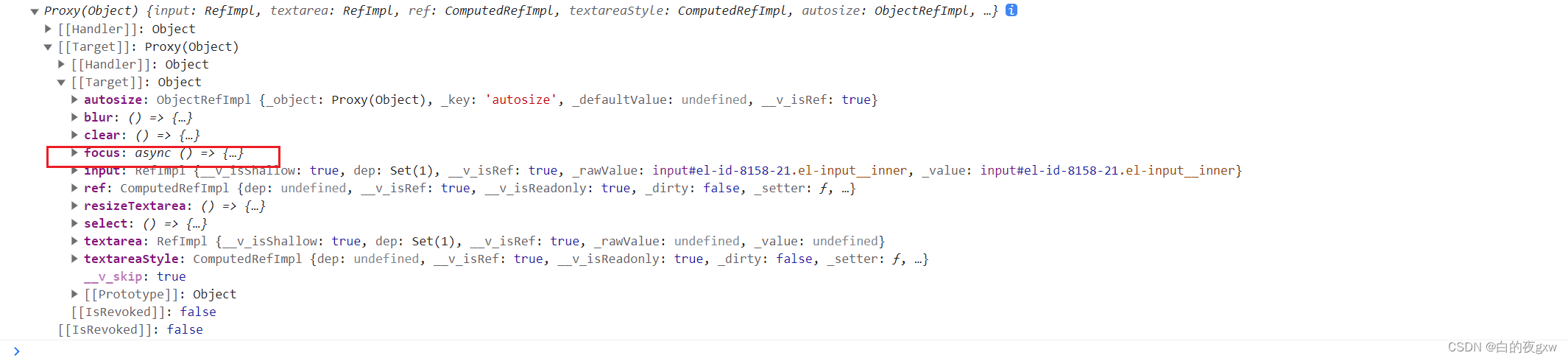
回调接受一个参数,这个参数是这个组件的实例,我们来看一下VC是什么?

其实就是Element plus 中的input组件提供的一下方法,比较常用的就是focus()

用途
假设一个场景,在若干个span元素和input元素之间来回切换,变为input时并获取焦点。
可以使用vc获取input实例,存储在一个数组中,需要的时候按照index索引获取即可。