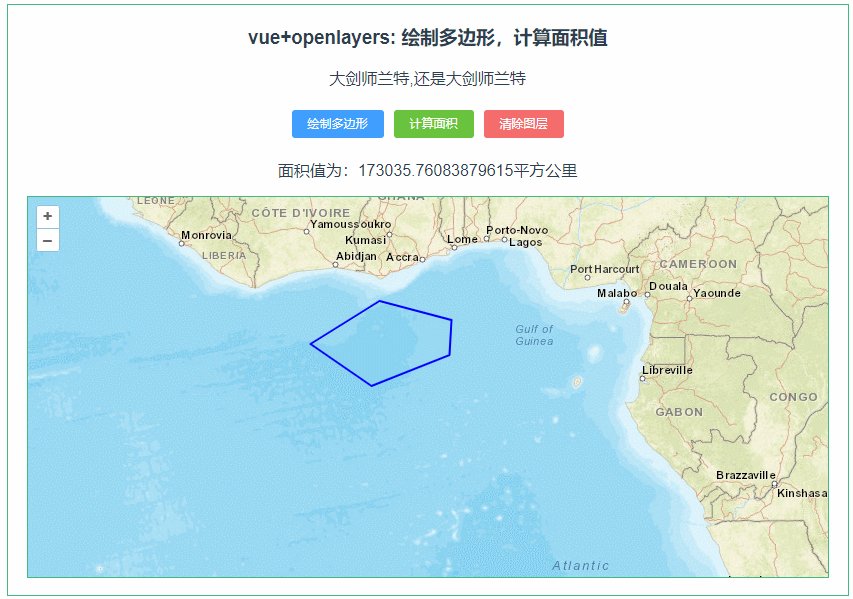
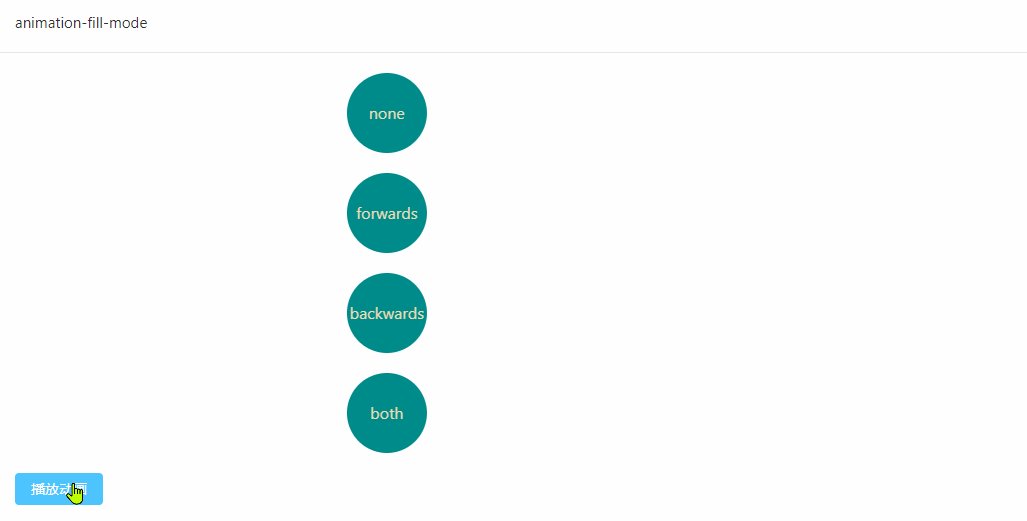
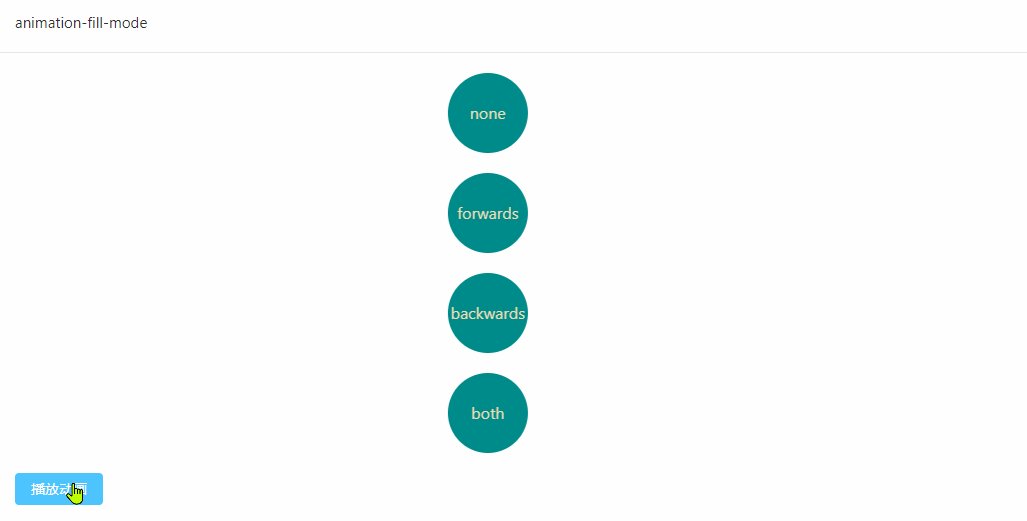
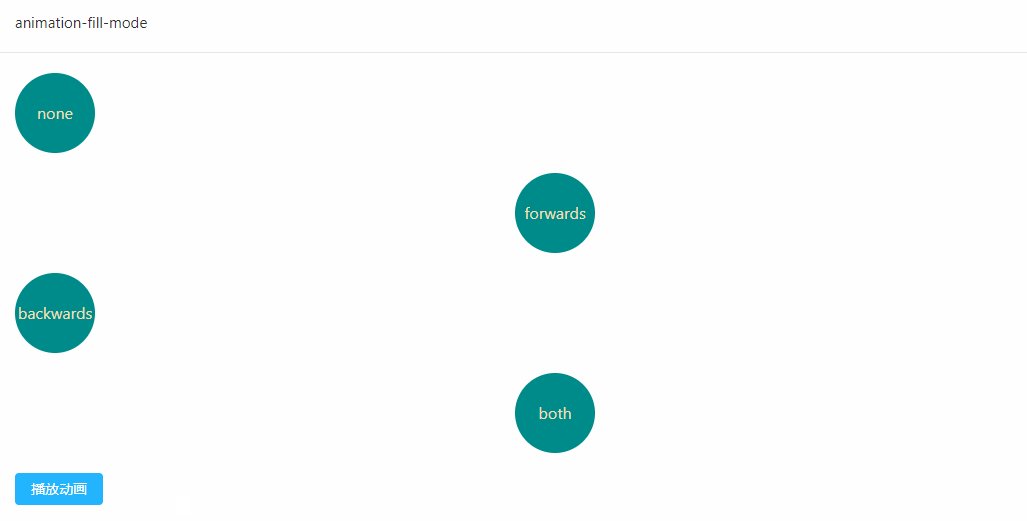
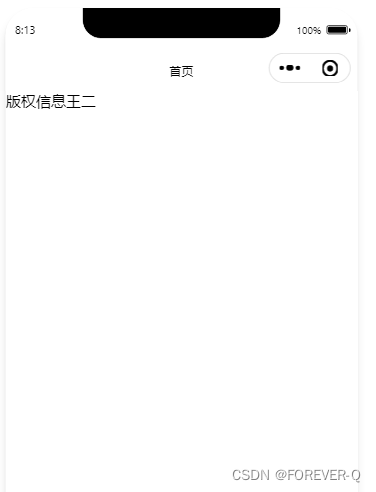
1.案例效果

封装要求:
①允许用户自定义title标题
②允许用户自定义bgcolor背景色
③允许用户自定义color文本颜色
④MyHeader组件需要在页面顶部进行fixed固定定位,且z-index等于999
使用示例如下:

<template>
<div class="app-container">
<h1>App根组件</h1>
<hr>
<my-header title="这是一个标题" bgcolor="#000" color="#fff"></my-header>
</div>
</template>
<script>
import MyHeader from './02MyHeader/MyHeader.vue'
export default {
name:'MyApp',
components:{
'my-header':MyHeader
}
}
</script>
<style lang="less" scoped>
.app-container{
margin-top: 45px;
}
</style><template>
<div>
<h1 class="header-container" :style="{backgroundColor:bgcolor,color:color}">{{ title||'Header组件' }}</h1>
</div>
</template>
<script>
export default {
name:'MyHeader',
props:['title','bgcolor','color']
}
</script>
<style lang="less" scoped>
.header-container{
height: 45px;
background-color: pink;
text-align: center;
line-height: 45px;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
}
</style>






![[LeetCode] #118 杨辉三角](https://img-blog.csdnimg.cn/img_convert/e1f1b2be2e854a1b6eed9d606cd59729.gif)