1.局部注册组件
1.1创建components文件夹
![]()
1.2创建文件夹MyHeader

1.3选中MyHeader右键

说明:执行此步,将会自己创建四个文件

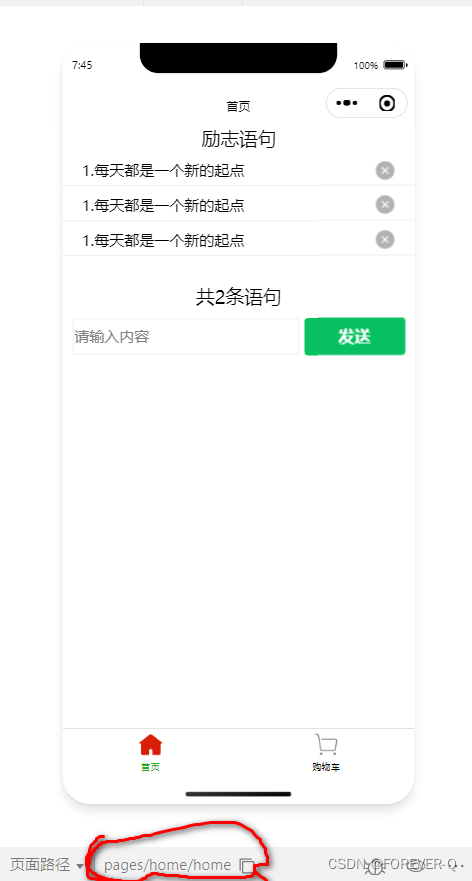
1.4MyHeader.wxml文件
说明:随便写点h5结构
<view class="sentence">励志语句</view>
<view class="card">
<view class="list">
<view class="row">
<view class="row-before">1.每天都是一个新的起点</view>
<view class="row-icon">
<icon type="clear" />
</view>
</view>
<view class="row">
<view class="row-before">1.每天都是一个新的起点</view>
<view class="row-icon">
<icon type="clear" />
</view>
</view>
<view class="row">
<view class="row-before">1.每天都是一个新的起点</view>
<view class="row-icon">
<icon type="clear" />
</view>
</view>
<view class="total">
共2条语句
</view>
</view>
<view class="card-footer">
<input type="text" placeholder="请输入内容"/> <button type="primary">发送</button>
</view>
</view>1.5MyHeader.wxss
说明:随便写点样式
/* components/MyHeader.wxss */
.sentence{
font-size: 40rpx;
text-align: center;
}
.card{
width: 100%;
height: 350rpx;
box-shadow: 1px 0 1px #bbbbbb;
}
.row{
margin: 10px 0;
padding: 0 20px;
flex-direction: row;
display: flex;
justify-content: space-between;
border-bottom: 1px solid #e8e8e8;
}
.total{
margin-top: 30px;
text-align: center;
font-size: 20px;
}
.card-footer{
display: flex;
padding: 10px ;
}
.card-footer input{
height: 70rpx;
flex: 8;
border: 2px solid #f4f4f4;
margin-right: 5px;
}
.card-footer button{
flex: 2;
}1.6注册组件
说明:谁要使用,谁就去注册。本文以home为例,打开home.json文件。“MyHeader”注册的组件名字,后面是组件的路径。
{
"usingComponents": {
"MyHeader":"/components/MyHeader/MyHeader"
},
"navigationBarTitleText": "首页"
}1.7使用组件
说明:在home.wxml文件中当成h5标签使用就行了
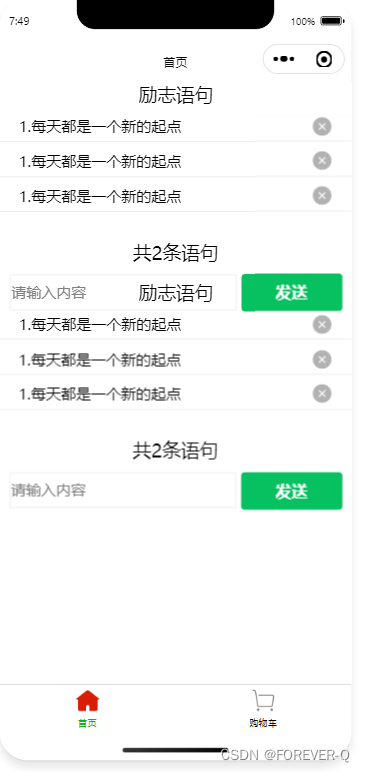
<MyHeader></MyHeader>1.8展示

1.9.总结
说明:一般使用组件是一个高频的操作,假如每个文件都要使用,那么都要一次又一次注册。
因此,我们一般注册在全局中。
2.全局注册组件
2.1app.json
说明:全局没有的话,自行写上,规则和局部注册一致。

2.2home.wxml
说明:使用组件
<My-Header></My-Header>2.3展示

2.4样式问题
说明:因为如果没有样式,那么会被全局样式接手,如果home.wxss有样式,那么会覆盖全局的样式。
3.properties
3.1使用
说明:父传字,和data对象使用一致。可以写成对象,并规定类型。
properties: {
name1:{
type:String,
value:"李四"
}
},如果类型与值不对,那么显示的也就不对了。


3.2父组件
说明:不写name属性,那么就会使用默认值李四,但是传值后就使用传的值王二




![[LeetCode] #118 杨辉三角](https://img-blog.csdnimg.cn/img_convert/e1f1b2be2e854a1b6eed9d606cd59729.gif)