目录
一、nginx的路由转发
二、vue路由转发
三、两者路由转发的区别
vue的路由和nginx的路由有许多相似之处,也有一些不同的地方。
两者都有接口转发的功能,但是具体转发的方式会有一些区别。
一、nginx的路由转发
nginx的路由是这样的:
location /order/ {
proxy_pass http://localhost:8080/order/
}这几行代码的意思是拦截url含有“/order/”的请求并将“/order/”替换为http://localhost:8080/order/,这样的话,原来的url就会转发到真正访问的地址。
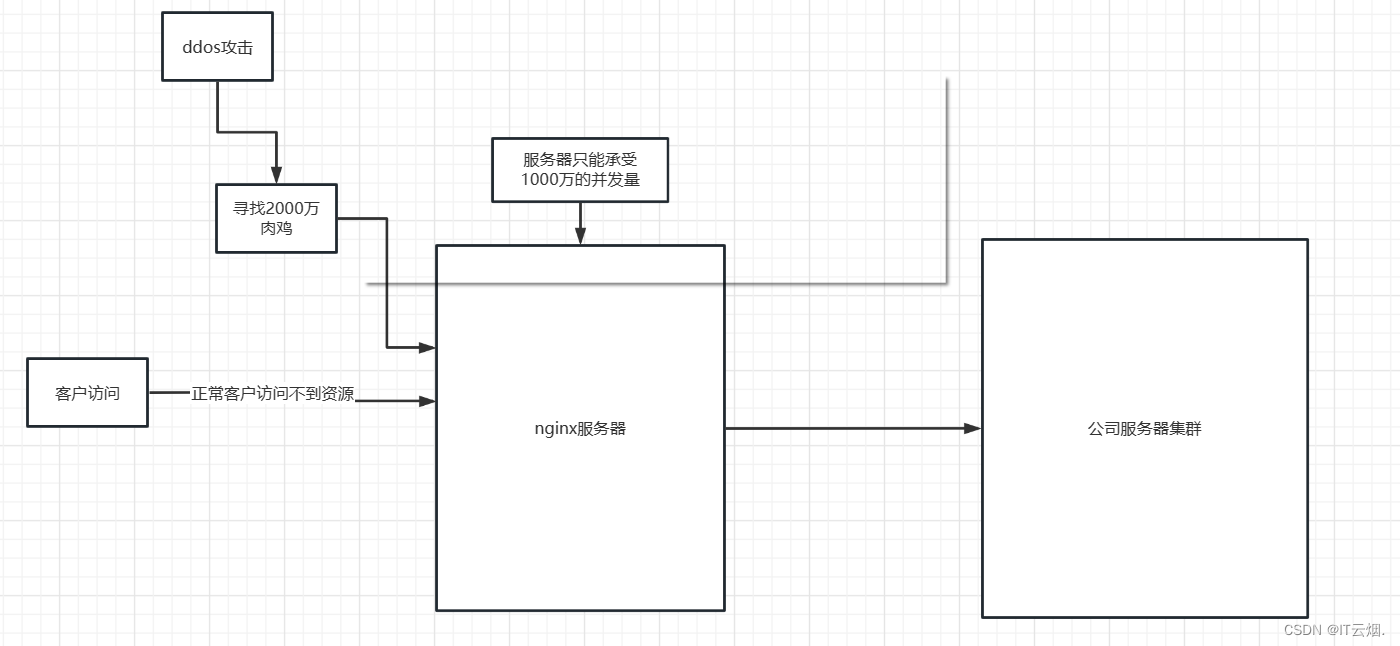
在实际应用环境中,浏览器不会访问到真正的后端服务器地址,而是会通过nginx来访问。这样做的目的是保护服务器免受攻击(例如ddos攻击)。
例:如果说想访问 http:/10.0.0.2:8080/order,只能通过访问nginx:10.0.0.1:80/order,然后nginx去代理过去。
ddos攻击:分布式拒绝服务攻击,这种网络攻击形式尝试用恶意流量淹没网站或网络资源,从而导致网站或网络资源无法正常运行。 在分布式拒绝服务(DDoS) 攻击中,攻击者发出海量实际上并不需要的互联网流量,耗尽目标的资源,造成正常流量无法到达预定目的地。
如下图的例子:

二、vue路由转发
在vue中,路由的代码是这样的:
proxy: {
"/api/v1": {
target: "https://127.0.0.1:8080/api/v1",
ws: true,
/** 是否允许跨域 */
changeOrigin: true,
rewrite: (path) => path.replace("/api/v1", "")
}
}意思是拦截url中含有 "/api/v1" 的请求,并在 "/api/v1" 前加上target中的url即 "https://127.0.0.1:8080/api/v1",此时url会变为 "https://127.0.0.1:8080/api/v1/api/v1",然后在rewrite中会将url中的 “/api/v1” 替换为 “”,此时我们才会访问到真正的路径,也就是"https://107.0.0.1:8080/api/v1".
三、两者路由转发的区别
1、如上边代码中,nginx是识别到/order后,将"/order"替换成后面转发的路径,而"/order"会在地址中消失。
2、vue的路由转发不同,vue在识别到"/api/v1"后,并不会替换掉"/api/v1",而是将"/api/v1"拼接在target显示的路径后,也就是"/api/v1"会继续存在地址中。
3、所以针对两者的使用要搞清楚具体的用法,避免访问错误。










![[SCTF2019]creakme](https://img-blog.csdnimg.cn/82de6358371f401db6027f2f367019ca.png)