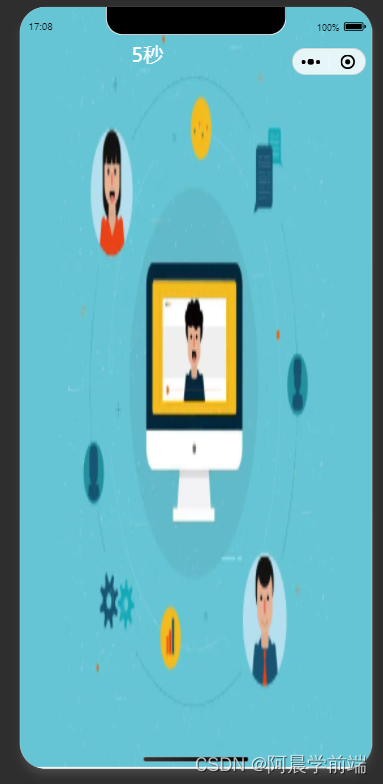
设置全屏的开屏广告需求实现
效果图:

点击跳转其他小程序:
官方文档:uni.navigateToMiniProgram(OBJECT) | uni-app官网
// 示例代码
uni.navigateToMiniProgram({
appId: '',
path: 'pages/index/index?id=123',
extraData: {
'data1': 'test'
},
success(res) {
// 打开成功
}
})全屏展示图片:
"navigationStyle": "custom"
导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏
完整代码演示:
- 创建一个新的页面,用于显示广告页面
<template>
<div class="ad-container">
<div class="ad-content">
<img src="https://5b0988e595225.cdn.sohucs.com/images/20200426/fcd7643a0b2146d58934366b6ccbf680.jpeg" alt="广告图片" class="ad-image" @click="redirectToMiniProgram">
<div class="countdown">{{ countdown }}秒</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
countdown: 5,
timer: null
};
},
mounted() {
this.timer = setInterval(() => {
this.countdown--;
if (this.countdown === 0) {
clearInterval(this.timer);
uni.redirectTo({
url: '/pages/index/index' // 要跳转的首页路径
});
}
}, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
},
methods: {
redirectToMiniProgram() {
uni.navigateToMiniProgram({
appId: '其他小程序的AppID', // 要跳转的小程序的AppID
path: '/pages/index/index', // 要跳转的小程序页面路径
extraData: {}, // 额外的数据,可选
success(res) {
console.log('跳转成功');
},
fail(err) {
console.error('跳转失败', err);
}
});
}
}
}
</script>
<style>
.ad-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
/* 全屏高度 */
}
.ad-content {
text-align: center;
}
.ad-image {
width: 100vw;
height: 100vh;
}
.countdown {
position: absolute;
left: 238rpx;
top: 74rpx;
color: white;
font-size: 24px;
}
</style>- 修改
manifest.json文件,将广告页面添加到页面配置中

长按识别图片需求实现
效果图:

支持识别类型:
✅ 识别小程序码 - ✅ 跳转小程序
✅ 识别微信、企微群二维码 - ✅ 跳转到加群页面
✅ 识别名片二维码 - ✅ 跳转到加好友页面
完整代码:
<template>
<!-- show-menu-by-longpress 开启长按图片显示识别小程序码菜单 -->
<image show-menu-by-longpress="true" @click="previewImage"
src="../../static/123.png" style="width: 100%;height: 45vh;">
</image>
</template>
<script>
export default {
data() {
return {}
},
methods: {
//长按识别二维码
previewImage(e) {
uni.previewImage({
// 需要预览的图片链接列表。若无需预览,可以注释urls
urls: [e.target.src],
// 为当前显示图片的链接/索引值
current: e.target.src,
// 图片指示器样式
indicator: 'default',
// 是否可循环预览
loop: false,
success: res => {
console.log('previewImage res', res);
},
fail: err => {
console.log('previewImage err', err);
}
});
}
}
}
</script>点击跳转通话 拨打电话需求实现
效果图:

代码展示:
<template>
<view class="page-map">
<view class="btn" @click="telFun()" style="text-align: center;">电话咨询</view>
</view>
</template>
<script>
export default {
data() {
return {}
},
methods: {
//拨打电话:
telFun() {
uni.makePhoneCall({
phoneNumber: '135xxxxxxxxxx', //电话号码
success: function(e) {
console.log(e);
},
fail: function(e) {
console.log(e);
}
})
},
}
}
</script>
<style lang="scss" scoped>
</style>注解:
uni.makePhoneCall(OBJECT) 拨打电话







![[JAVA]程序逻辑控制,输入输出](https://img-blog.csdnimg.cn/b0cde9c7df4c4abea80f842e2539fa0f.png)