几种生成css背景图的方式
使用 CSS 向网页添加背景图案可以为我们的网站增添一些更强烈的个人风格。本文将为介绍几种使用 CSS 生成背景和图案的方式。
Hero Patterns
Hero Patterns 是一个免费且易于使用的css背景生成网站,该生成器具有多种来自自然、动物等的图案,肯定适合任何设计风格。所有这些预制模板都可以使用不同的配色方案和您选择的不透明度进行自定义。
要使用 Hero Patterns,只需选择一个模板,然后根据喜好设置颜色和不透明度,最后将生成的代码应用到项目的 css 中。
例如,下图显示了如何选择两种颜色:

之后点击选中图案

最后滚动到网页最底部,就可以复制对应的css

将复制的css应用到项目中:

css渐变
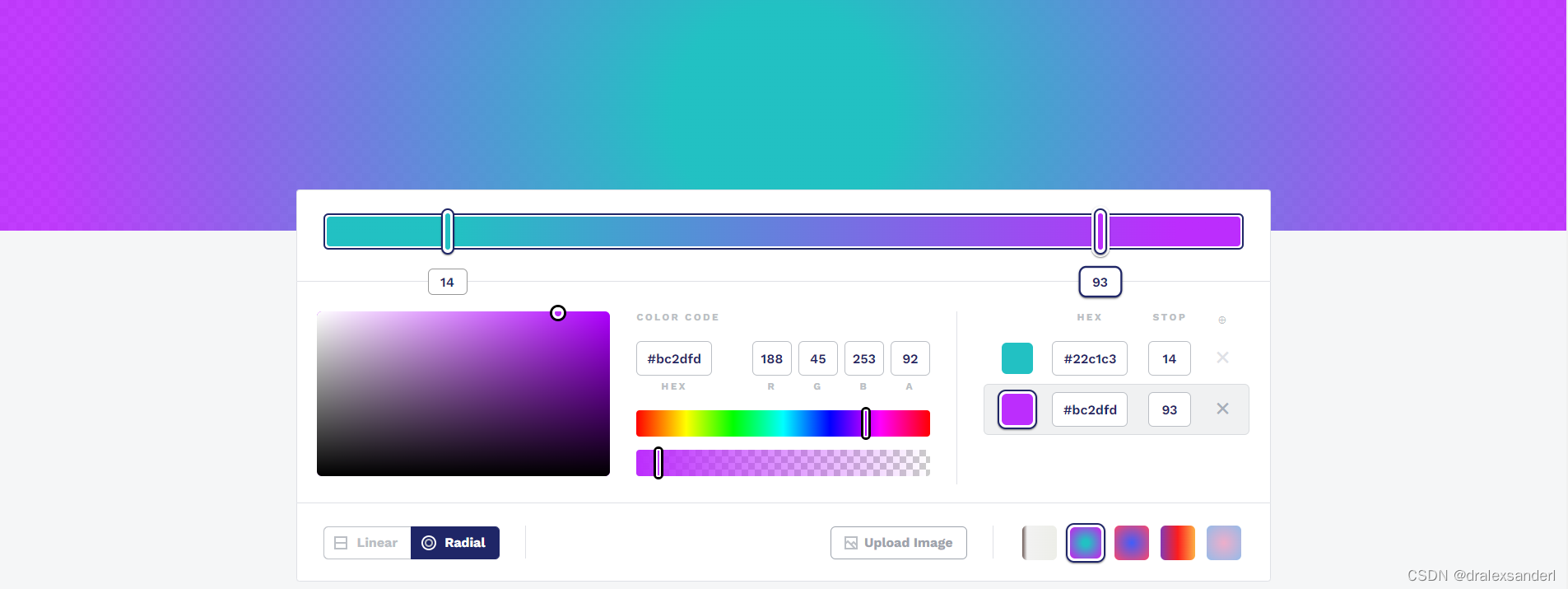
CSS Gradient是一个用于生成漂亮的线性和径向渐变的优秀网站。CSS Gradient 最好的事情之一是它的 UI,它直观且轻松提供创建华丽背景所需的一切。从渐变预设,到线性和径向切换,调整渐变方向,甚至添加更多突发点,CSS Gradient 的 UI 都是一流的。该生成器甚至提供了专门的博客来解释该工具的各个方面,使设计人员在使用它之前很容易完全理解。
与 Hero Patterns 不同,CSS Gradient 没有图案化模板背景。然而,它通过提供几乎无限数量的预先设计的渐变色板来弥补这一点,同时还允许创建自己的渐变。CSS 渐变的渐变也可以应用于文本,而不仅仅是背景。

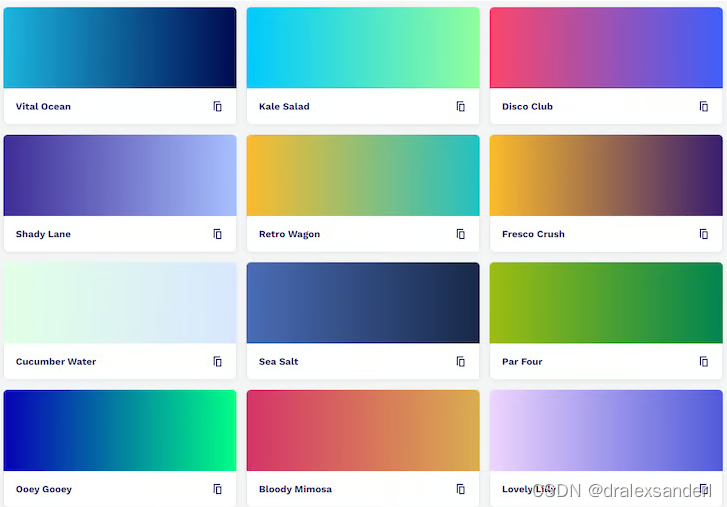
同时它还提供了很多模板颜色,可以直接复制使用:

我们在设置好后直接单击复制按钮并将css粘贴到您想要的任何 div 或文本中即可:

svg background
svg background 是向网页设计添加更多细节的好方法。SVG 文件格式是基于矢量的,因此即使放大,图片也会很清晰。此外,可以通过更改网站上的值来修改形状,这可以节省时间并使我们的设计过程更加轻松。
只需点击几下,这个免费的 SVG 背景 CSS 生成器就可以生成我们选择的形状的背景。它可以自定义所有内容,包括颜色、渐变,以及在某些情况下图案的位置:

虽然 svg background 是一个很棒的生成器,但是用户可以选择的图案有限。不过,它们的背景设计是独一无二的,并且它们仍然是最好的 CSS 生成器之一。
使用也很简单,我们直接复制或者下载svg文件然后引入项目即可:

Haikei
Haikei是一个免费的在线工具,可帮助您为您的网站创建简单而美丽的图案。该过程很简单 - 您所需要做的就是输入所需的图案并选择配色方案。然后,生成器将创建一个已嵌入图案的图像:

因为无法通过文本或图像添加个性化,Haikei 可能不适合那些想要更个性化的东西的开发。此外,Haikei 一次只允许您选择两种颜色,因此如果想要多种不同的颜色,那可能效果不太好。
而且,Haikei是一个背景图片生成器,所以我们只能下载生成的图片(svg或者png格式)
SiteOrigin
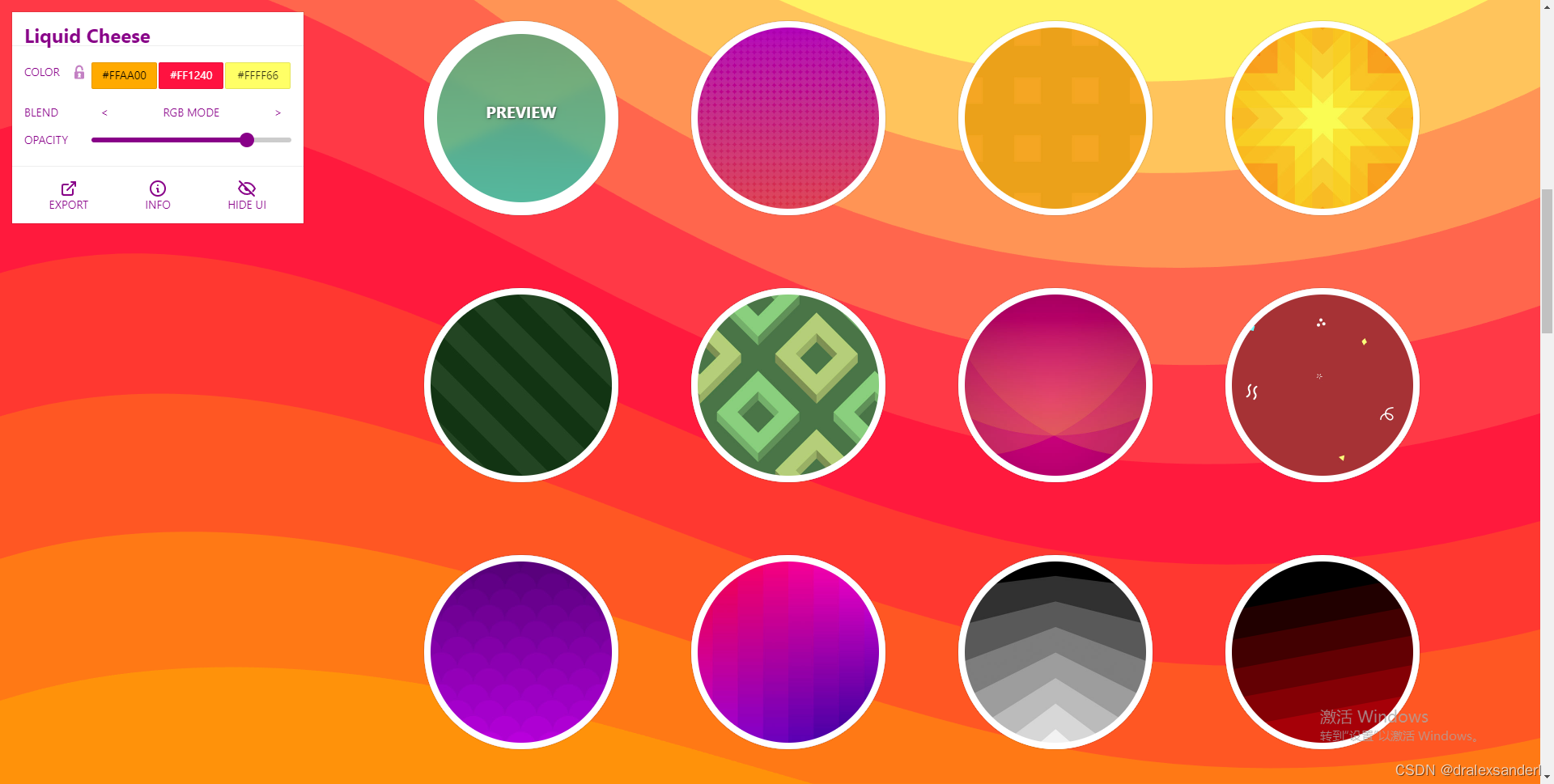
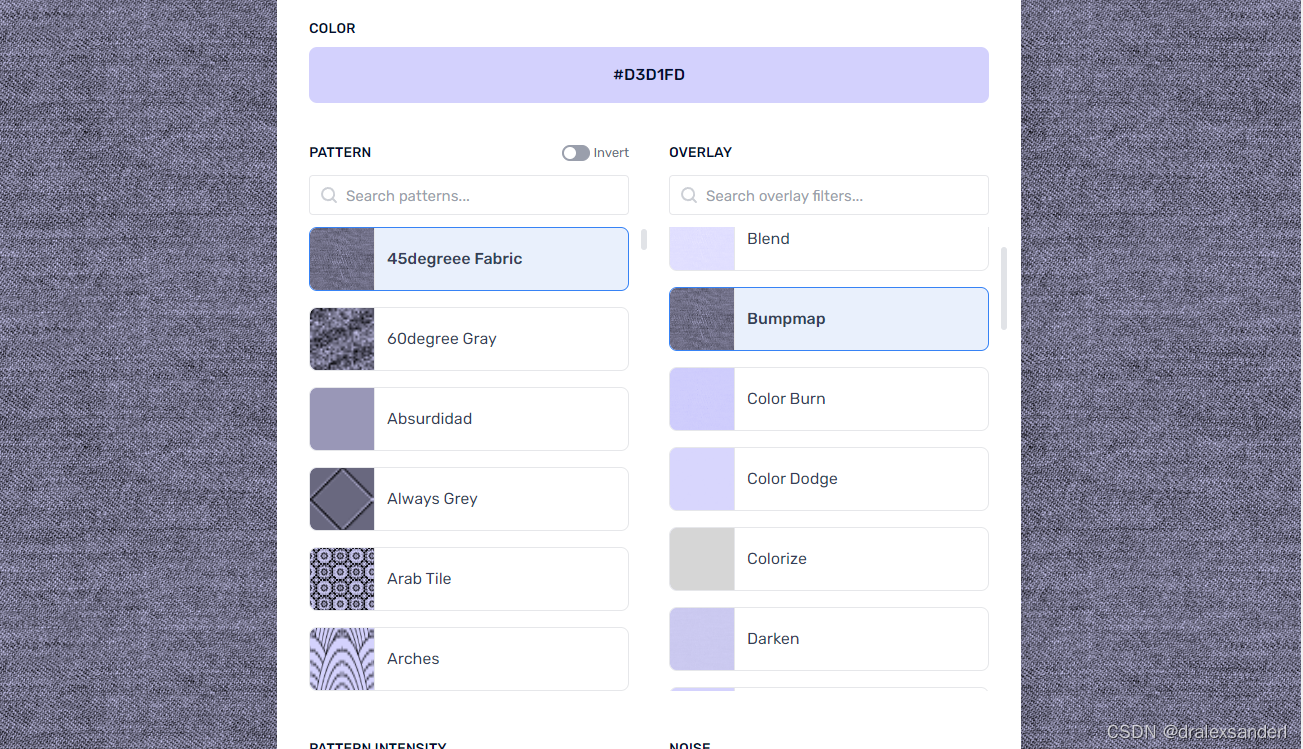
SiteOrigin主要以 WordPress 主题和页面构建器而闻名,因此大多数人不知道他们提供了一个非常令人印象深刻的背景图像生成器。SiteOrigin 的背景生成器可以为网站创建具有不同图案、颜色和噪音水平的背景图像:

使用这个工具很容易。我们要做的就是选择一种颜色,选择一种图案和叠加,然后调整图案强度和噪音水平。完成后,就可以下载该图像并在您的网站上使用它。
使用此背景生成器的一个缺点是图像为 50 x 150大小的PNG 图像,但我们可以使用“2x”按钮获取 300 x 300 图像文件。
ZenBG
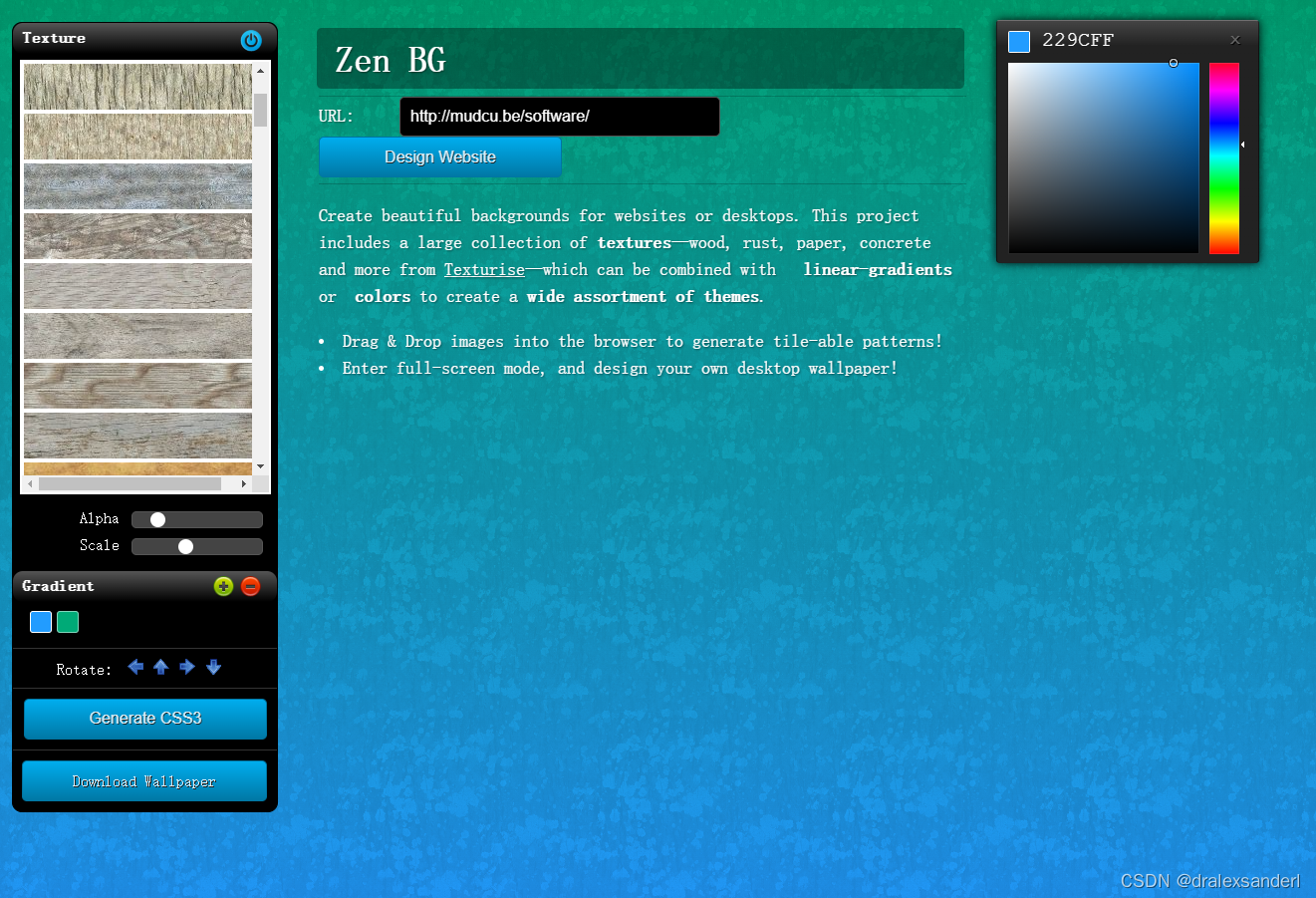
ZenBG 通过结合线性渐变和纹理(木材、铁锈、纸张、混凝土)来帮助您创建美丽的背景图像,以创建一系列美丽的主题:

ZenBG 在构建时考虑到了出色的用户体验,因此它具有任何人都可以使用的直观控件。首先,我们必须选择想要的背景纹理,然后选择想要使用的渐变颜色,然后就可以下载背景图像。而且我们还可以使用 Alpha 和scale分别调整图像的亮度和纹理的大小。
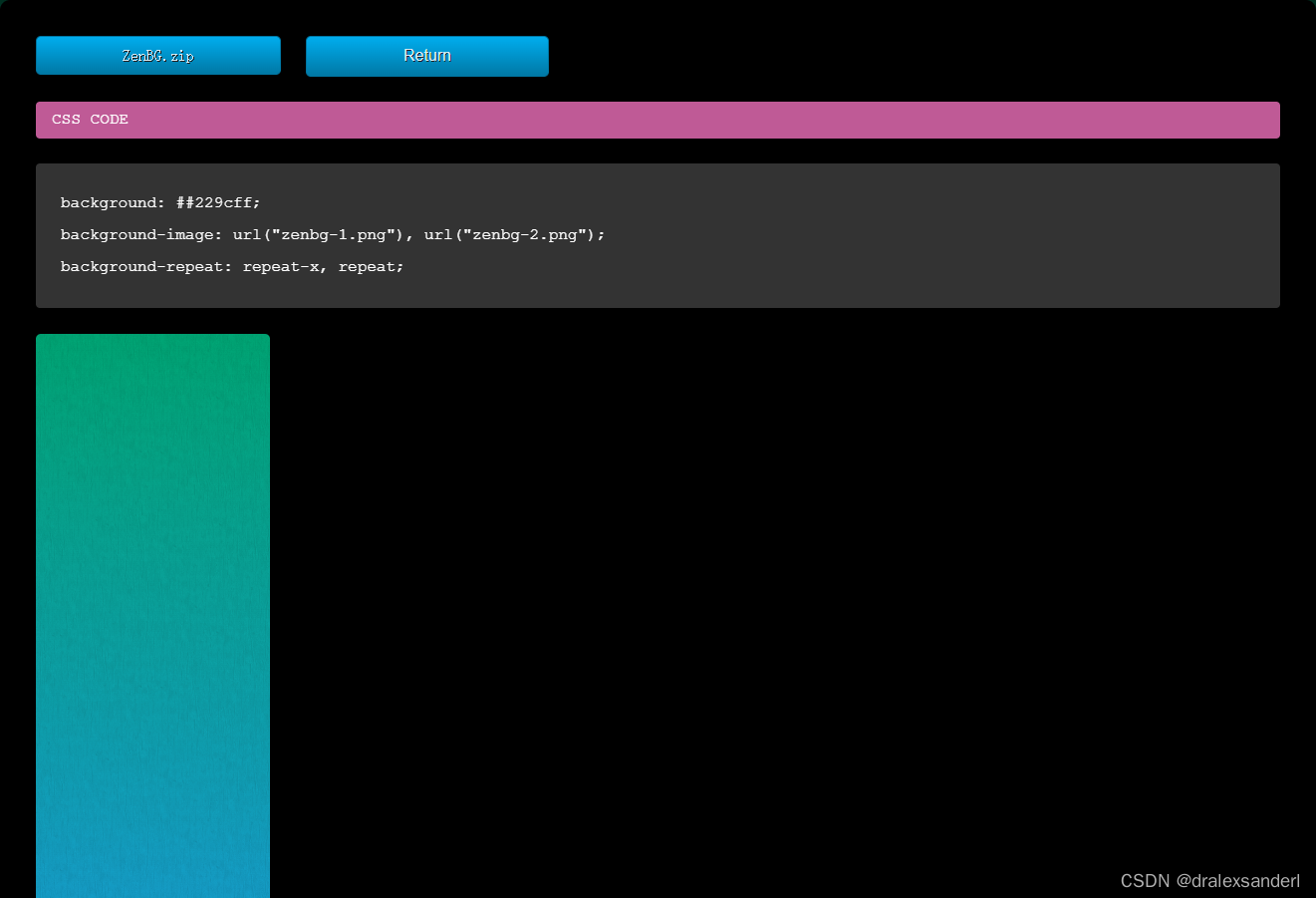
ZenBG 提供了css代码以及图片下载的方式提供我们设置好的图像。

我们可以复制css代码或者下载图片然后引入到项目中。
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator 是一种类似 Photoshop 的渐变生成器,近年来变得越来越流行。凭借强大的类似 Photoshop 的界面,UCGC 允许我们创建复杂的渐变并支持多种不透明度。该工具还具有数十种精美的预设,我们也可以直接使用:

我们可以更改渐变、色调、饱和度和亮度的不透明度、位置和方向,如果有要复制的渐变图像,可以将照片导入该工具,它会自动分析图像中的渐变并在几秒钟内复制它。
UCGC 将渐变输出为具有跨浏览器兼容性的 CSS 代码,因此我们不需要担心浏览器的不兼容。使用这个工具的唯一缺点是它的用户界面可能有点混乱和不吸引人。
CSSmatic
CSSmatic 的渐变生成器和噪声纹理开发器因其用户友好的界面而脱颖而出,无论是新手还是经验丰富的设计师都可以使用它。该工具提供了一系列自定义选项,允许创建适合设计需求的渐变。通过简单地调整色标、角度、类型和不透明度,我们就可以实现多种渐变效果:

另一方面,CSSmatic通过提供直观的控制来简化创建噪声纹理。允许我们通过调整噪点颜色、不透明度和强度来创建美丽的纹理,以创建符合需求的完美纹理。微调这些参数的能力使我们能够在微妙和突出之间取得适当的平衡,确保噪声效果增强设计而不压倒它。
Patternizer
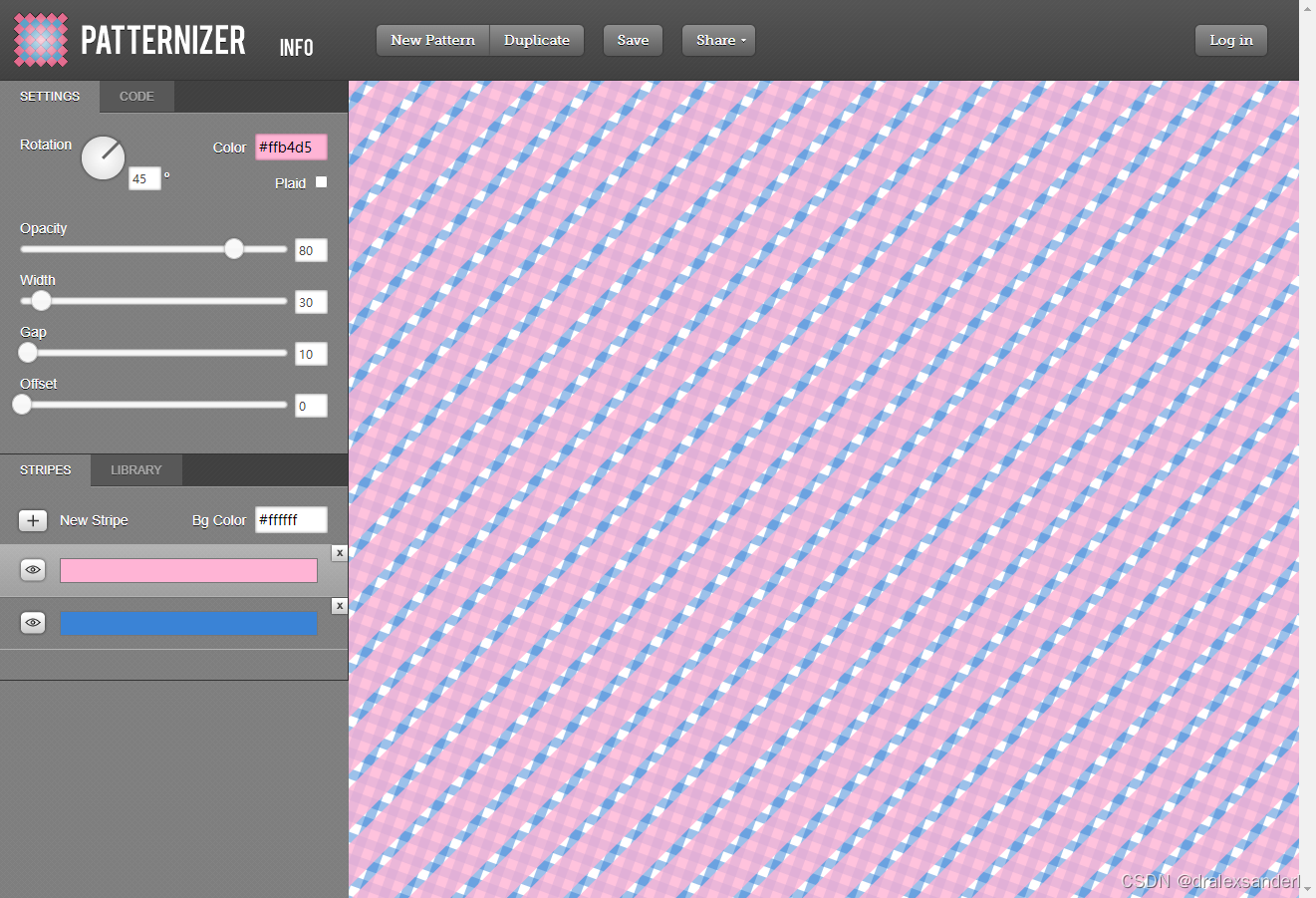
Patternizer 允许我们从多种图案类型中进行选择,包括条纹、圆点、网格等,同时还能够自定义颜色、尺寸和角度等参数,从而实现多种设计可能性:

Patternizer 的库中有 3 个预制图案和 15 个特色图案,支持导出css代码。而且与大多数其他工具不同,Patternizer 还提供了使用文档,使得我们可以更快、更好的使用这个工具。