1.CSS复合选择器
CSS复合选择器:复合选择器是由两个或多个基础选择器通过不同的方式组合而成的
1.1 标签指定式选择器:又称交集选择器,由两个选择器构成,其中第一个选择器为标记选择器,第二个为class选择器或id选择器。两个选择器之间不能有空格。
<style type="text/css">
h3.special{
color:red;
}
</style>
1.2 后代选择器:后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。
<style type="text/css">
.div1 p{
color:red;
}
</style>
1.3并集选择器:并集选择器是各个选择其通过逗号连接而成的,任何形式的选择器(包括标记选择器、class类选择器、id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,都可以利用并集选择器为他们定义相同的CSS样式。
p,h1,#mytitle,.one/*定义了一个并集选择器,带有p,h1,id="mytitle",class="one"的标签都内容会显示红色*/{
color:red;
}
2.CSS层叠性和继承性
2.1 层叠性 所谓层叠性是指多种CSS样式的叠加。 原则:
1、样式冲突,遵循的原则是就近原则,即CSS的书写位置。
2、样式不冲突,不会层叠
2.2 继承性 所谓继承性是指书写css样式表时,子标记会继承父标记的某些样式。并不是所有的css属性都可以继承。
不具有继承性的:边框属性,外边距属性,内边距属性,背景属性,定位属性,布局属性,元素宽高属性。 1.首先说一个数权重的概念,以做判断
当一个选择器我们看到时就应该有一个数权重(权重在实战上没有后一位满多少进一位之说)。
(id数,class数,标签数)
当遇到冲突时落列出这样一组数
然后进行比较先比较id,id比其余大就不用往下比较了

3.CSS优先级
拥有!important,最有最高的优先级
标签。伪类或伪对象,优先级分数为1
类、属性选择,优先级分数为10 4.id选择,优先级分数为100 5.style属性,优先级分数为1000 6.其他选择符,如统配符,优先级分数为0
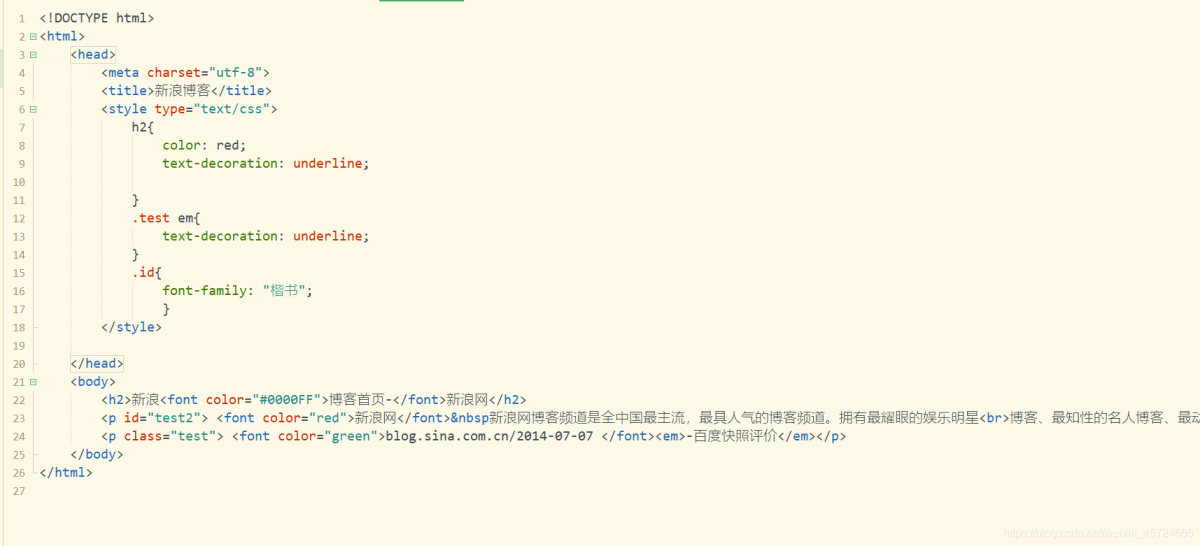
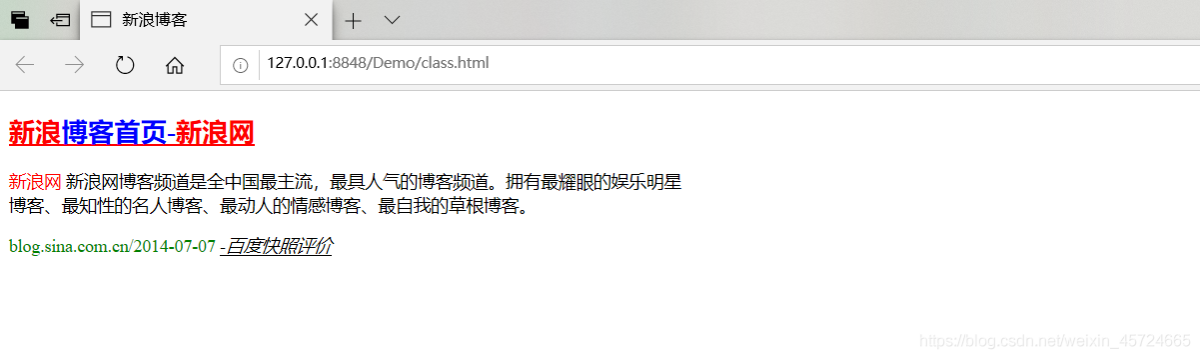
作业代码
作业展示















![线程栈溢出异常,程序崩溃在汇编代码test dword ptr [eax],eax上的问题排查](https://img-blog.csdnimg.cn/936e39ca9b404af99a7166a621d44fe7.png)




