文章目录
- 前言
- 案例
- 跨域访问
- 总结❗
前言
提示:这里可以添加本文要记录的大概内容:
通过 ajax 进行前后端交互

案例
此项目用到了javaweb知识
首先创建JavaWeb项目编写代码:
package ajax;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
@WebServlet("/ajax")
public class ajax extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 将Gson库放在WEB-INF/lib目录下
// 运行时加载Gson库
try {
Class.forName("com.google.gson.Gson");
} catch (ClassNotFoundException e) {
e.printStackTrace();
return;
}
List<User> list = new ArrayList<User>();
list.add(new User(1,"张三","23"));
list.add(new User(2,"李四","28"));
Gson gson = new Gson();
response.setContentType("application/json");
response.setCharacterEncoding("utf-8");
response.getWriter().print(gson.toJson(list));
}
class User {
private int id;
private String name;
private String age;
public User(int id, String name, String age) {
super();
this.id = id;
this.name = name;
this.age = age;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return age;
}
public void setSex(String sex) {
this.age = age;
}
}
}
//最后将Gson库的jar包重新复制到WEB-INF/lib目录下,或者在Java Web项目的classpath中添加Gson库的jar包
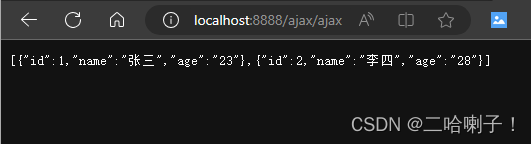
运行结果:

接下来创建vue项目
创建完项目进入安装Axios框架npm i axios
打开根组件删掉全部代码重新生成
在template标签内加上一个按钮
<!-- 看到按钮就想到事件 -->
<button @click="send">发送请求</button>
接下来在methods里面配置方法
methods: {
send(){
},
用axios框架发送请求,首先需要先在script标签中导入这个框架
// 第一个axios是自定义名字
import axios from 'axios'
现在回到send方法内部,导入axios调用
methods: {
send(){
// get方法代表向后端发送请求 参数是后端项目程序地址
// then方法代表处理后端发送回的响应数据
axios.get('http://localhost:8888/ajax/ajax')
.then( (resp)=>{
//log测试
console.log(resp.data);
} )
}
},
localhost是本地地址,也可以写自己IP地址
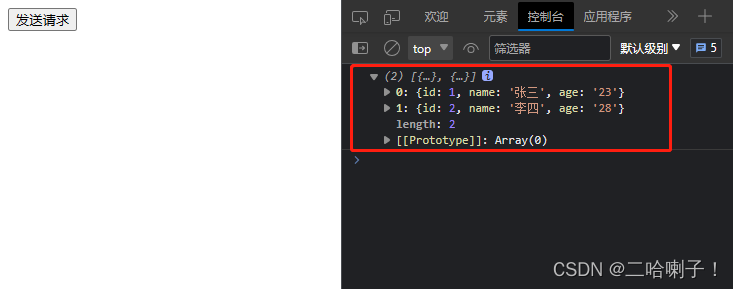
运行代码后右键开发者模式点击控制台,然后点击发送请求按钮:
跨域访问
代理服务器的目的:
代理服务器的主要目的是为客户端提供一种间接访问网上资源的方式,客户端向代理服务器发送请求,代理服务器自动转发,从而代替客户端完成请求和响应
对于代理服务器的理解可以参考下面这个比喻:假设你需要访问一个网站,但是由于某些原因无法直接连接该网站,这时候你可以使用一个代理服务器来帮助你连接该网站。代理服务器就像是一个中间人,它接收你的请求,然后将请求转发给目标网站,接着将目标网站的响应返回给你。
这个过程就好像是一个邮递员,他接收用户发出的请求,将请求转发给目标服务器,在目标服务器响应后将响应返回给用户。这个过程就好比是一个人需要向另一个人发送信件,但是由于某些原因不能直接发送,所以需要寄给邮递员,由邮递员帮忙送到另一个人手里。代理服务器可以提高访问速度、保护隐私、过滤内容等等。
因此,代理服务器可以在一些特定的情况下帮助你绕过一些限制和策略,从而达到访问目标网站的目的。
在项目内最下面有个vue.config.js文件,代理服务器加上去(第三行后)
devServer: {
proxy: {
'/api':{
target: 'http://localhost:8888/ajax/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api':''
}
}
}
}
这时回到根组件,send方法内的axios地址要改成代理服务器地址
axios.get('/api/ajax')
重启项目,刷新页面,点击按钮:

接下来完善项目,因为在实际项目中用户不会去查看控制台
应该把数据发回来后渲染到视图上
在data中做一个配置项,把发回来的响应数据赋值给data中的配置数据,一赋值vue就监听到了,数据就改变,立刻修改数据同步到视图上
data () {
return {
// 返回到数据是个数组,包含多个数据
arr:[]
}
},
接下来在methods内标签的send方法中删掉log输出,加上
//等于发送回来的相应数据
this.arr = resp.data
完善html代码,这里加了个表格
<template>
<div>
<!-- 看到按钮就想到事件 -->
<button @click="send">发送请求</button>
<table>
<tr>
<th>id</th>
<th>名字</th>
<th>年龄</th>
</tr>
<tr v-for="(item, index) in arr" :key="index">
<th>{{ item.id }}</th>
<th>{{ item.name }}</th>
<th>{{ item.age}}</th>
</tr>
</table>
</div>
</template>
加上css样式:
<style scoped>
table {
border-collapse: collapse;
width: 100%;
margin-top: 50px;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
thead {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
button {
margin-bottom: 20px;
padding: 10px 20px;
border: none;
border-radius: 4px;
background-color: #4CAF50;
color: white;
}
</style>
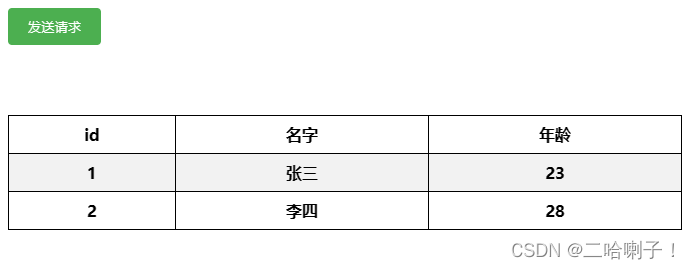
运行效果:

总结❗
异步请求的同源策略:
浏览器发送的请求必须和前端服务器IP地址一样、端口号一样
前后端分离项目采用的是Ajax异步请求通信方式
采用axios框架发送异步请求
浏览器发送Ajax请求时,会有同源策略限制,禁止跨域请求
前端 和 后端项目的协议、IP地址、端口号都相同才认为是同源
跨域请求解决方案:
1、在前端项目中配置代理服务器(安全性高,常用)
2、在后端项目中设置响应头为资源共享状态(风险高)