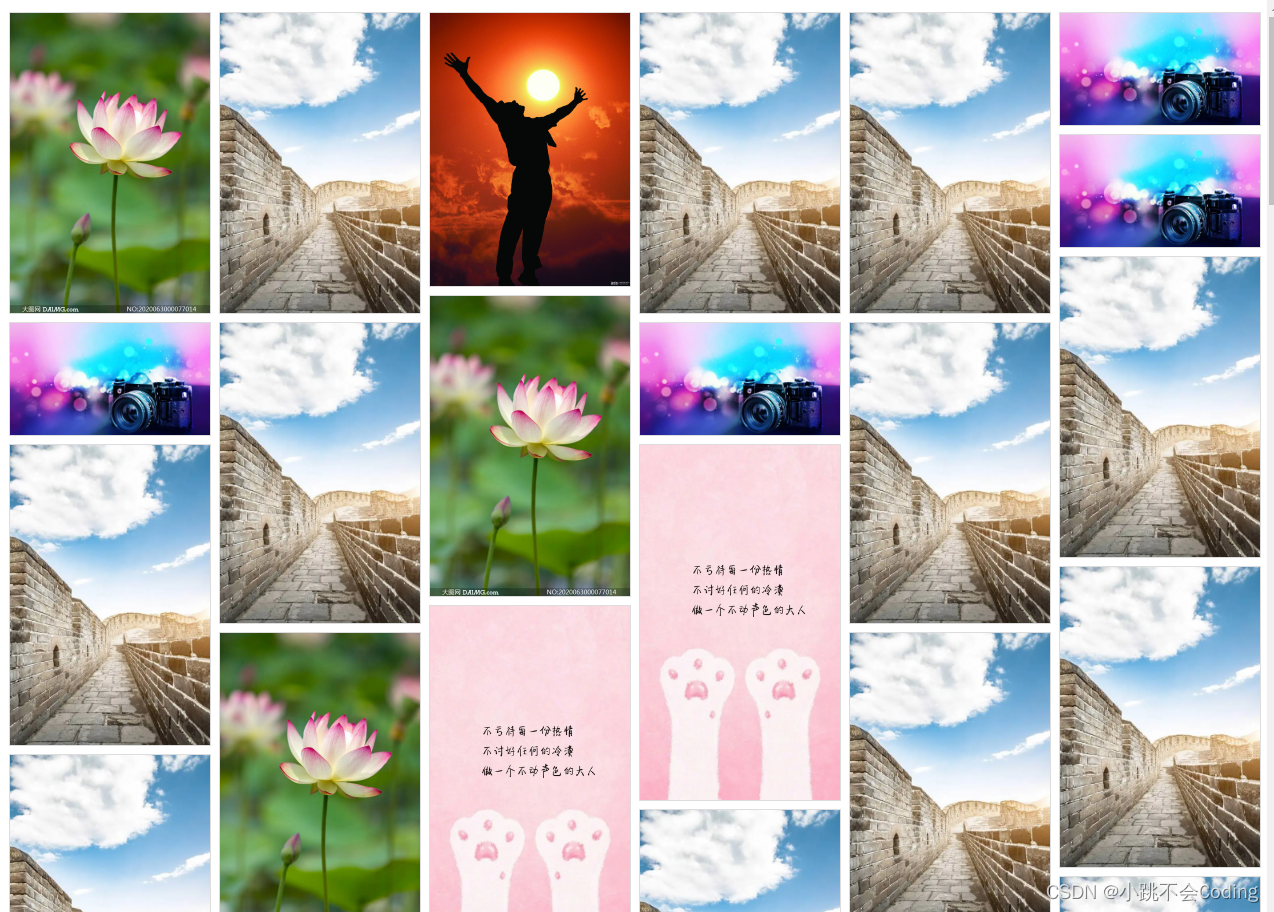
要实现网站瀑布流效果,可以使用HTML、CSS和jquery来完成。下面是一种常见的实现方式:
注意要引入jQuery库。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="html/js/jquery.min.js"></script> //引入jq库
<style>
.waterfall{
position: relative;
margin: 0 auto;
}
.column{
position: absolute;
width: 200px;
margin: 4px;
border: 1px solid #ddd;
transition: all 1s;
}
.column img{
width: 100%;
height: 100%;
display: block;
}
</style>
</head>
<body>
<div class="waterfall">
<div class="column">
<img src="https://img2.baidu.com/it/u=3853345508,384760633&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1200" alt="Image 1">
</div>
<div class="column">
<img src="https://img1.baidu.com/it/u=1458656822,2078909008&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=750" alt="Image 2">
</div>
<div class="column">
<img src="https://img.zhisheji.com/bbs/forum/201401/05/153945tbr7pg5torfzptso.jpg" alt="Image 2">
</div>
<div class="column">
<img src="https://img1.baidu.com/it/u=1458656822,2078909008&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=750" alt="Image 2">
</div>
...
</div>
</body>
<script>
$(function(){
init();
$(window).on('resize',function(){//重新加载
init();
});
})
function init(){
var boxWidth=$(".column").outerWidth(true);
// 获取每个小盒子的宽度 包括margin、padding、border
var cols=parseInt($(window).width()/boxWidth);
// 获取列数
var heightArr=[];
for(var i=0;i<cols;i++){
heightArr.push(0);
};
//遍历每一张图片
$(".column").each(function(index,column) {
var idx=0;
var minBoxHeight=heightArr[0];
// 获取最小高度
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]<minBoxHeight){
minBoxHeight=heightArr[i];
idx=i;
// 获取最小高度的索引
}
};
// 设置图片的样式
$(column).css({
left:boxWidth*idx,
top:minBoxHeight
});
heightArr[idx]+=$(column).outerHeight(true);
});
};
</script>
</html>