标题:管理Layui树形图,提高页面交互性与可视化效果
- Layui树形图简介
- 一、引入Layui和jQuery库:
- 二、HTML结构准备:
- 三、初始化树形图:
- 四、配置树形图的其他属性和事件:
- 4.1 实体类
- 4.2 PermissionDao方法
- 4.3 PermissionAction类的方法实现
- 4.4 mvc的配置使用
- 4.5 运行结果
- 五、异步加载节点数据:
- 六、拓展功能和样式:
- 结语:

Layui树形图简介
Layui树形图是一个强大的前端组件,可以在网页中展示和操作树形结构的数据。本文将介绍如何使用Layui树形图管理数据,以提升页面交互性和可视化效果。
正文:
一、引入Layui和jQuery库:
首先,确保你已经正确引入了Layui和jQuery库。在HTML文件中的head标签中添加以下代码:
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
二、HTML结构准备:
接下来,我们需要准备好HTML的结构,用来容纳和展示Layui树形图。可以在body中创建一个div容器作为树形图的父容器,给它一个id,比如:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<%@ include file = "common/header.jsp" %>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">menu group 1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 1</a></dd>
<dd><a href="javascript:;">menu 2</a></dd>
<dd><a href="javascript:;">menu 3</a></dd>
<dd><a href="">the links</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域。记得修改 layui.css 和 js 的路径</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
</body>
</html>
三、初始化树形图:
在页面加载完成后,需要进行树形图的初始化工作。在JavaScript中添加以下代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<%@ include file = "common/header.jsp" %>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">menu group 1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 1</a></dd>
<dd><a href="javascript:;">menu 2</a></dd>
<dd><a href="javascript:;">menu 3</a></dd>
<dd><a href="">the links</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域。记得修改 layui.css 和 js 的路径</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script>
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
console.log(123)
$.ajax({
url:'${pageContext.request.contextPath }/permission.action?methodName=menus',
dataType:'json',
success:function(data){
var htmlStr = '';
$.each(data,function(i,n){
htmlStr+='<li class="layui-nav-item layui-nav-itemed">';
htmlStr+='<a class="" href="javascript:;">'+n.text+'</a>';
if(n.hasChildren){
var children = n.children;
htmlStr+='<dl class="layui-nav-child">';
$.each(children,function(index,node){
htmlStr+=' <dd><a href="">'+node.text+'</a></dd>';
})
htmlStr+='</dl>';
}
htmlStr+=' </li>';
})
$("#menu").html(htmlStr);
element.render('menu');
}
});
});
</script>
</body>
</html>
在上述代码中,我们使用Layui的element模块和layer和util模块。通过对树形图进行初始化,其中menu选项为树形图的父容器id,data选项为树形结构的数据,你需要替换成你自己的数据。
四、配置树形图的其他属性和事件:
4.1 实体类
package com.zking.entity;
public class Permission {
private long id;
private String name;
private String description;
private String url;
private long pid;
private int ismenu;
private long displayno;
public Permission() {
// TODO Auto-generated constructor stub
}
public Permission(String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid=" + pid
+ ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
4.2 PermissionDao方法
package com.zking.dao;
import java.util.ArrayList;
import java.util.List;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao<Permission> {
public List<Permission> QueryAll(Permission permission,PageBean pagebean) throws Exception {
String sql = "select * from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pagebean);
}
public List<TreeVo<Permission>> menus(Permission permission,PageBean pagebean) throws Exception{
List<TreeVo<Permission>> lst = new ArrayList<TreeVo<Permission>>();
List<Permission> list = this.QueryAll(permission, pagebean);
for (Permission p : list) {
TreeVo<Permission> tv = new TreeVo<Permission>();
tv.setId(p.getId()+"");
tv.setText(p.getName());
tv.setParentId(p.getPid()+"");
lst.add(tv);
}
return BuildTree.buildList(lst,"0");
}
public static void main(String[] args) {
try {
List<TreeVo<Permission>> menus = new PermissionDao().menus(null, null);
ObjectMapper om = new ObjectMapper();
System.out.println(om.writeValueAsString(menus));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
4.3 PermissionAction类的方法实现
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.PermissionDao;
import com.zking.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class PermissionAction extends ActionSupport implements ModelDriver<Permission> {
private Permission p = new Permission();
private PermissionDao pd = new PermissionDao();
public void menus(HttpServletRequest req, HttpServletResponse resp) {
try {
List<TreeVo<Permission>> menus = pd.menus(null, null);
ResponseUtil.write(resp, menus);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public Permission getModel() {
// TODO Auto-generated method stub
return p;
}
}
4.4 mvc的配置使用
<?xml version="1.0" encoding="UTF-8"?>
<config>
<action path="/user" type="com.zking.web.UserAction">
</action>
<action path="/permission" type="com.zking.web.PermissionAction">
</action>
</config>
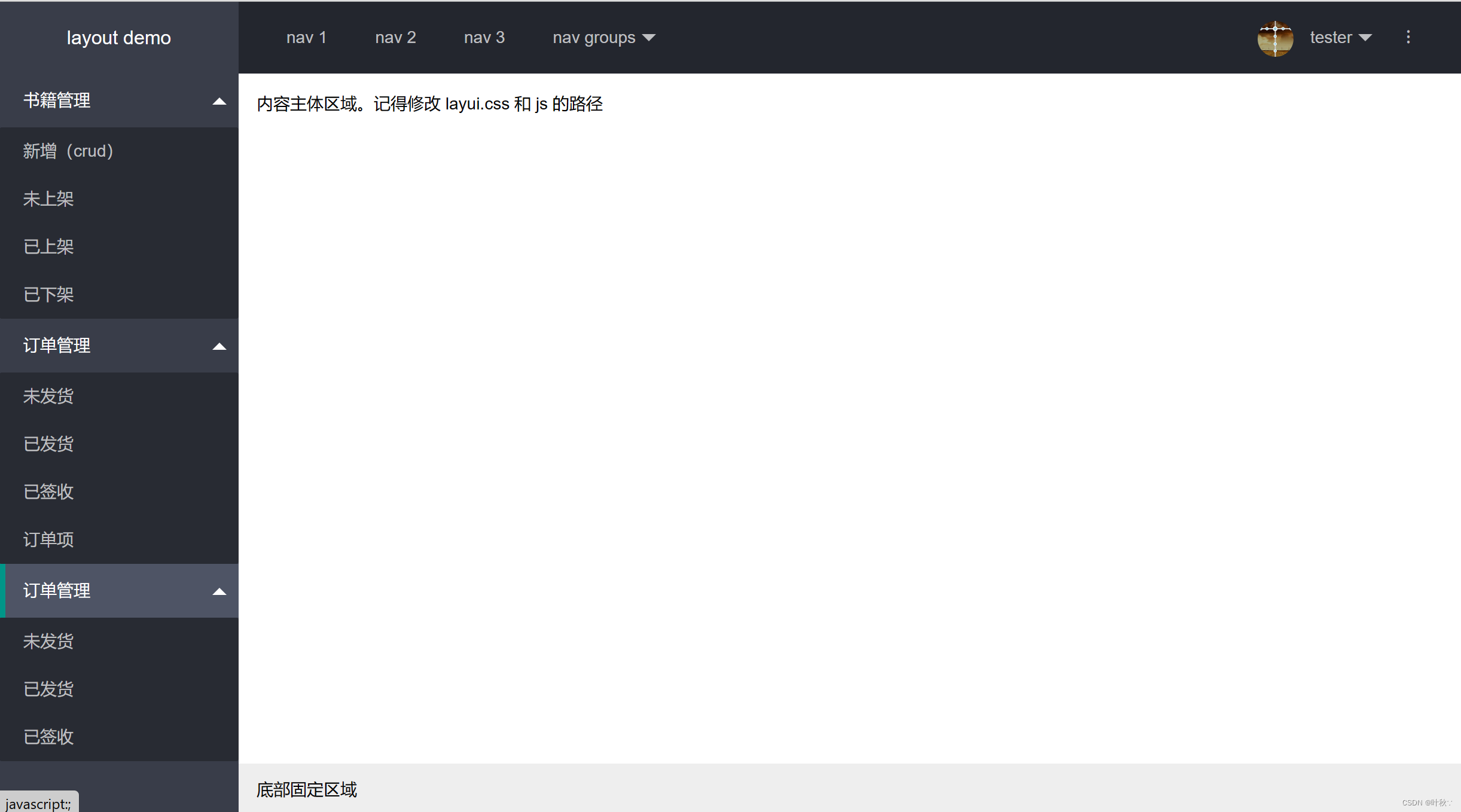
4.5 运行结果

五、异步加载节点数据:
如果你的树形结构数据很大,可以使用异步加载节点数据,按需展示子节点。在tree.render()的配置项中添加url选项即可:
tree.render({
elem: '#treeContainer',
url: '/api/getTreeData', // 异步请求的接口地址
// 其他配置项...
});
在服务端,可以使用相应的后端框架实现/api/getTreeData的接口,返回符合Layui树形图要求的数据格式。
六、拓展功能和样式:
除了基本的配置外,Layui树形图还提供了丰富的API和内置方法,用于实现更多的功能和样式需求。你可以查阅Layui树形图的官方文档,了解各种拓展功能和样式的用法。
结语:
通过Layui树形图,我们可以方便地管理和展示树形结构的数据,提升页面的交互性和可视化效果。希望本文对你对Layui树形图的使用有所帮助,让你的网页在展示树形数据时更加出色!