一 首先了解: 相机和Canvas 的渲染先后关系
什么是相机的渲染顺序?
答:简单理解就是 用毛刷 刷墙面,先刷的,会被后刷的 挡住 。
列如:相机01: 先渲染的大海,相机02:后渲染的比基尼美女。那么呈现的效果就是:比基尼美女站在大海前面。
毛刷理解方式:一面空白的墙,先刷了大海图案,然后在大海层次上刷上了美女图案。
影响渲染顺序的因素:((17条消息) Unity渲染顺序相关学习_unity camera stack_昵称好难写的博客-CSDN博客)
渲染优先级 Camera depth > Sorting Layer > Order in Layer > RenderQueue
需要注意的是 RenderQueue 2500是关键值,他是透明与不透明的分界点
1、camera(depth越小,越先渲染)
2、sorting layer(值越小,越先渲染)(下面还有个sortingOrder 值越小,越先渲染)
3、渲染队列renderQueue(值越小,越先渲染)
4、深度值(距离相机越近该值越小,越远该值越大。)
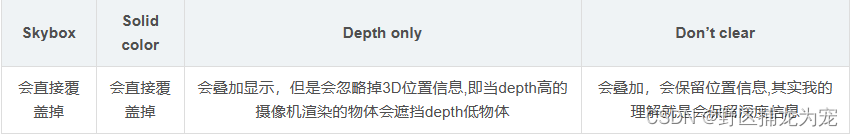
但是具体覆盖方式是也会根据像机的clearFlags来决定的(如下图)

二 .了解 Canvas渲染顺序((18条消息) 浅谈Unity中的Canvas及三种渲染模式_unity canvas__橙子先生的博客-CSDN博客)
1.Screen Space - Overlay 模式
Canvas 覆盖屏幕,且永远覆盖在其它元素的上层,也就是说 UI 会遮挡场景中的其它元素。
当 RenderMode 为 Screen Space - Overlay时,Canvas的其它参数包括:
Pixel Perfect:UI元素精确到像素对齐,边缘更清晰,但是在UI调整和适配时会有更大的计算量(个人理解)
Sort Order:Canvas 的深度。多个 存在多个Canvas时,Sort Order 值更大的Canvas会遮盖住 Sort
Order 值小的 Canvas
注:多个 Canvas 深度取值相等时,Hierarchy 视图中后面的 Canvas 显示在下,这一点与 UI
元素(如Image的规则相反)
2.Screen Space - Camera 模式
和 Overlay 模式相仿,Canvas覆盖整个屏幕空间画布也是填满整个屏幕空间。不同之处在于,Canvas 被放置于指定摄像机的前方。
Pixel Perfect :同 Overlay 模式含义
Render Camera :指定的用来渲染 Canvas 的摄像机
Plane Distance:Canvas 平面距离摄像机的距离
Sorting Layer:指示 Canvas 的深度,可以手动添加。当存在多个模式为 Screen Space 的 Canvas
时,Sorting Layer 决定了显示的优先级。
Order in Layer:多个 Canvas 具有相同的 Sorting Layer 时,根据 Order in Layer
来确定显示优先级。
3.World Space 模式
此种模式下,Canvas 与场景中其它3D元素没有区别
- Canvas 可以调整 RectTransform 的数值
- 摄像机的平移旋转缩放及fov都会影响 Canvas 的显示
- 需要 EventCamera 来指定接受事件的摄像机
不同模式的 Canvas之间,Screen Space - Overlay 的 Canvas 永远显示在最前面,Screen Space
-Camera 和 World 的显示关系决定于 World Canvas 距离摄像机的位置以及 Screen Space - Camera Canvas 的 Plane Distance
相同的 Screen Space - Overlay Canvas :显示优先级由 Sort Order 确定
相同的 Screen Space - Camera:显示优先级由 Sorting Layer 和 Order in Layer 确定
三.了解完进入正题:多相机 同屏显示
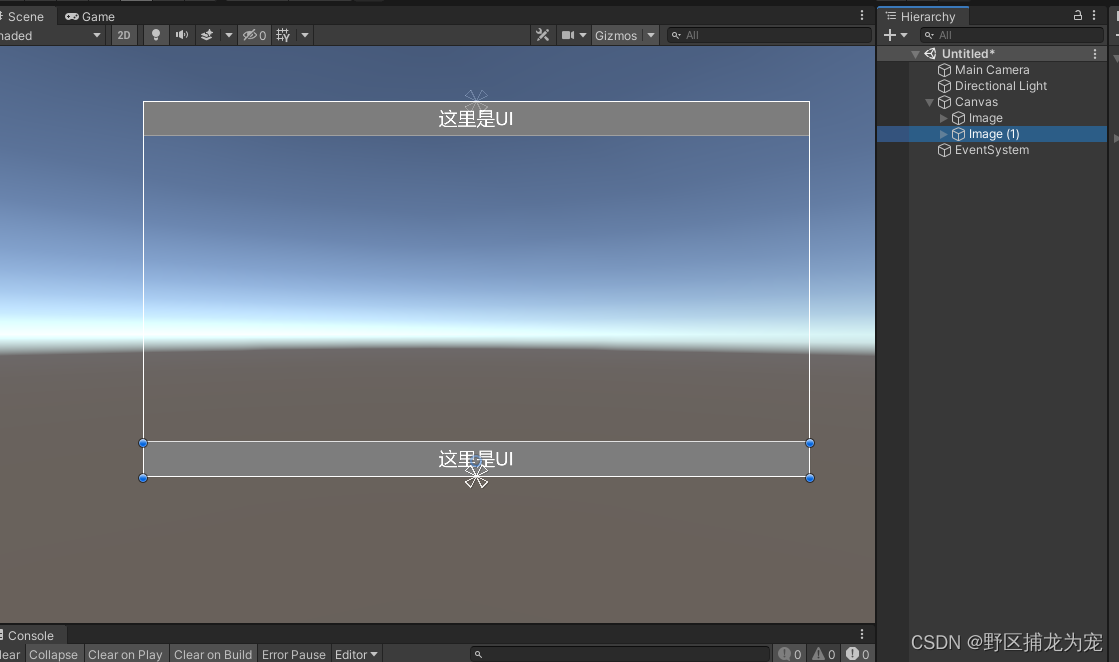
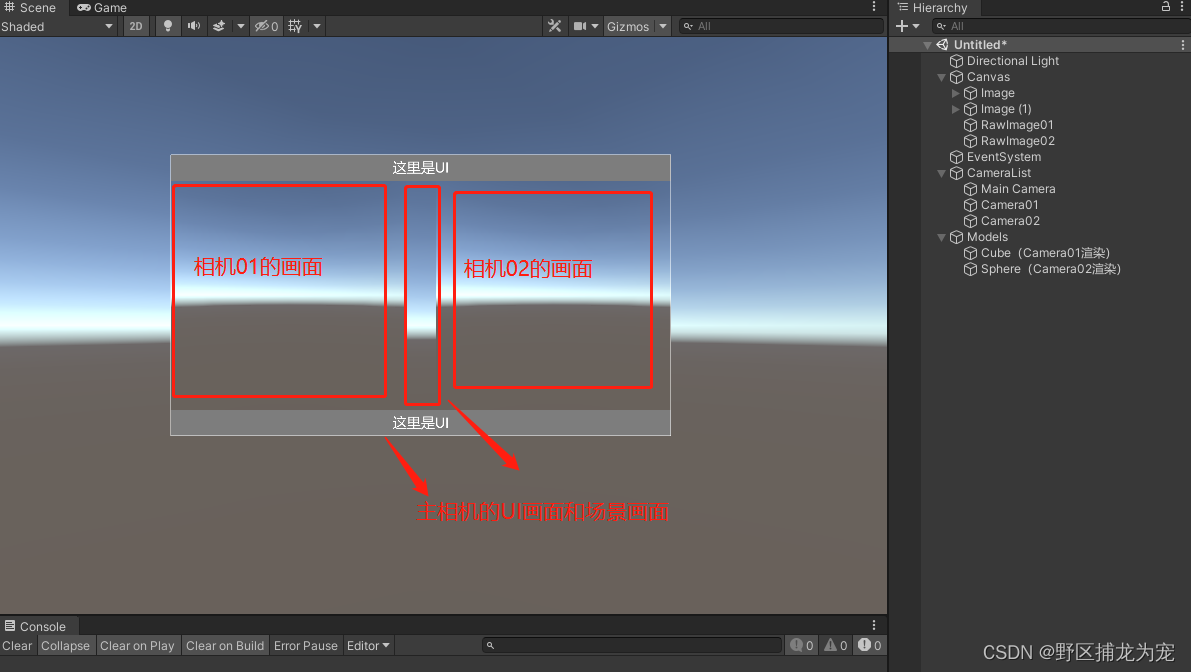
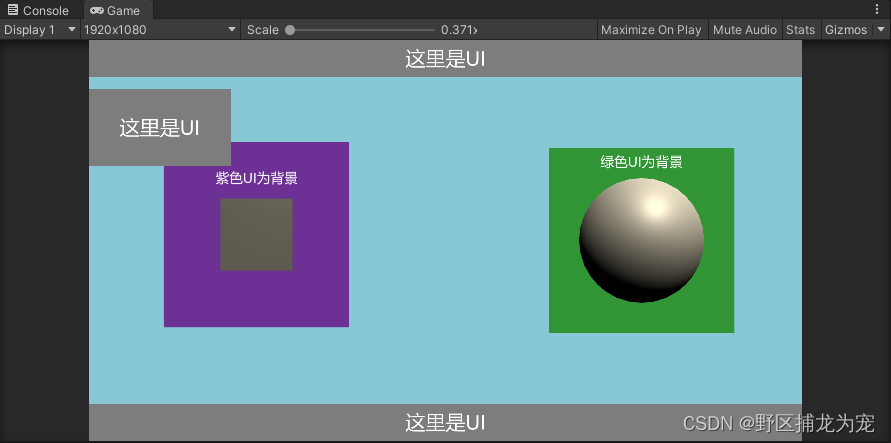
1.首先创建一个新场景,创建两个UI代表UI界面

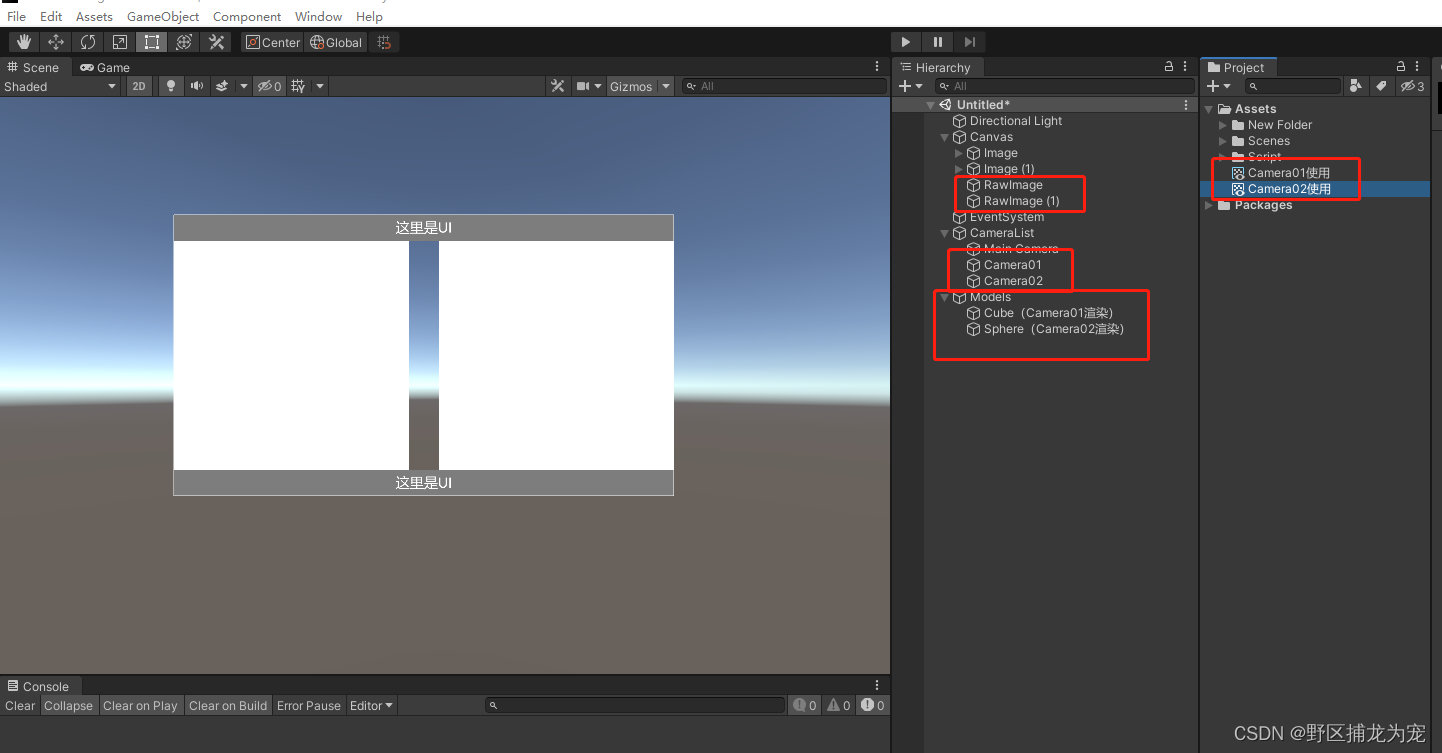
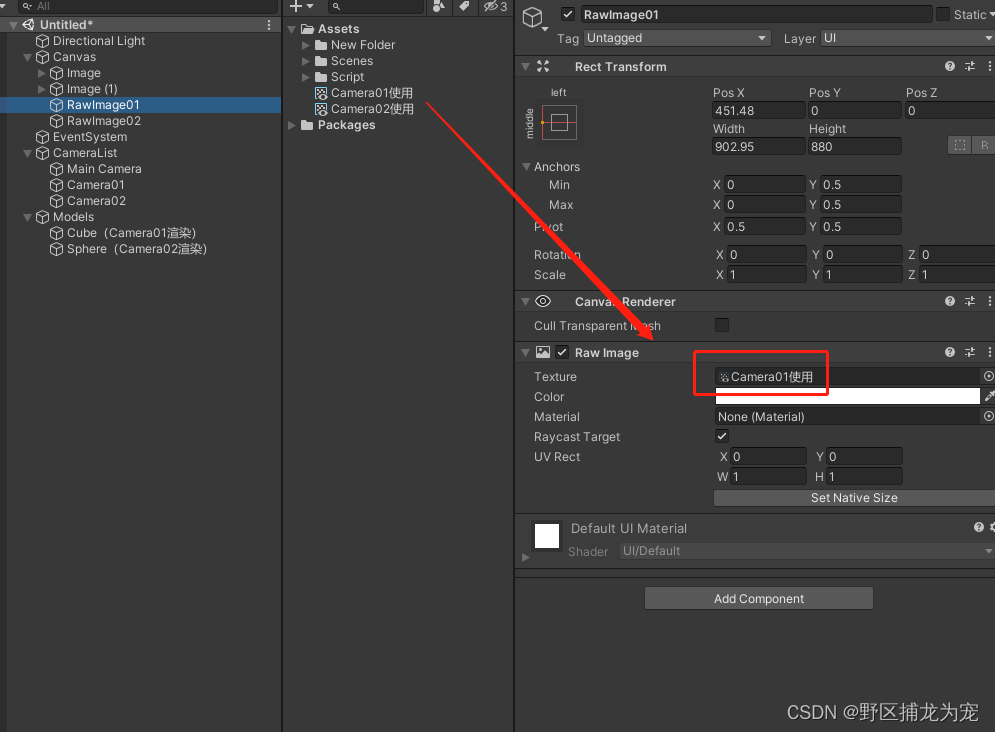
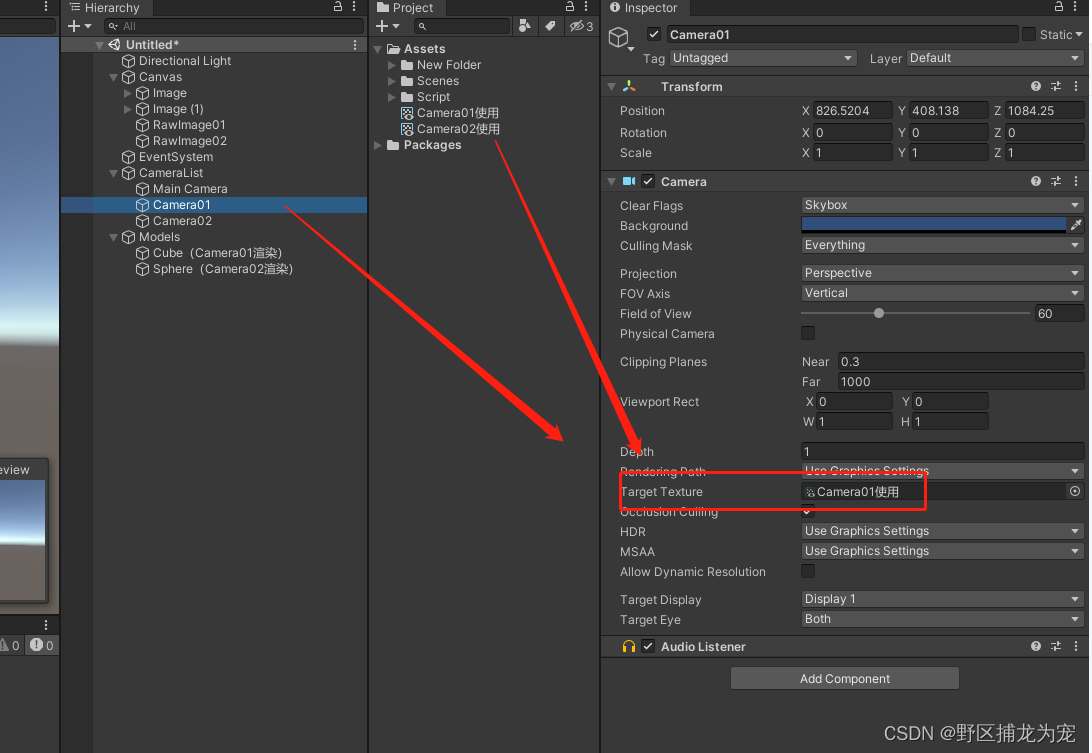
2.创建Cube和Sphere,两个相机,在Assets下Render Texture,再在Canvas下创建两个RawImage。

3.把Render Texture 分别赋值在RawImage01和Camera01,另一个同理。


得到效果如下:

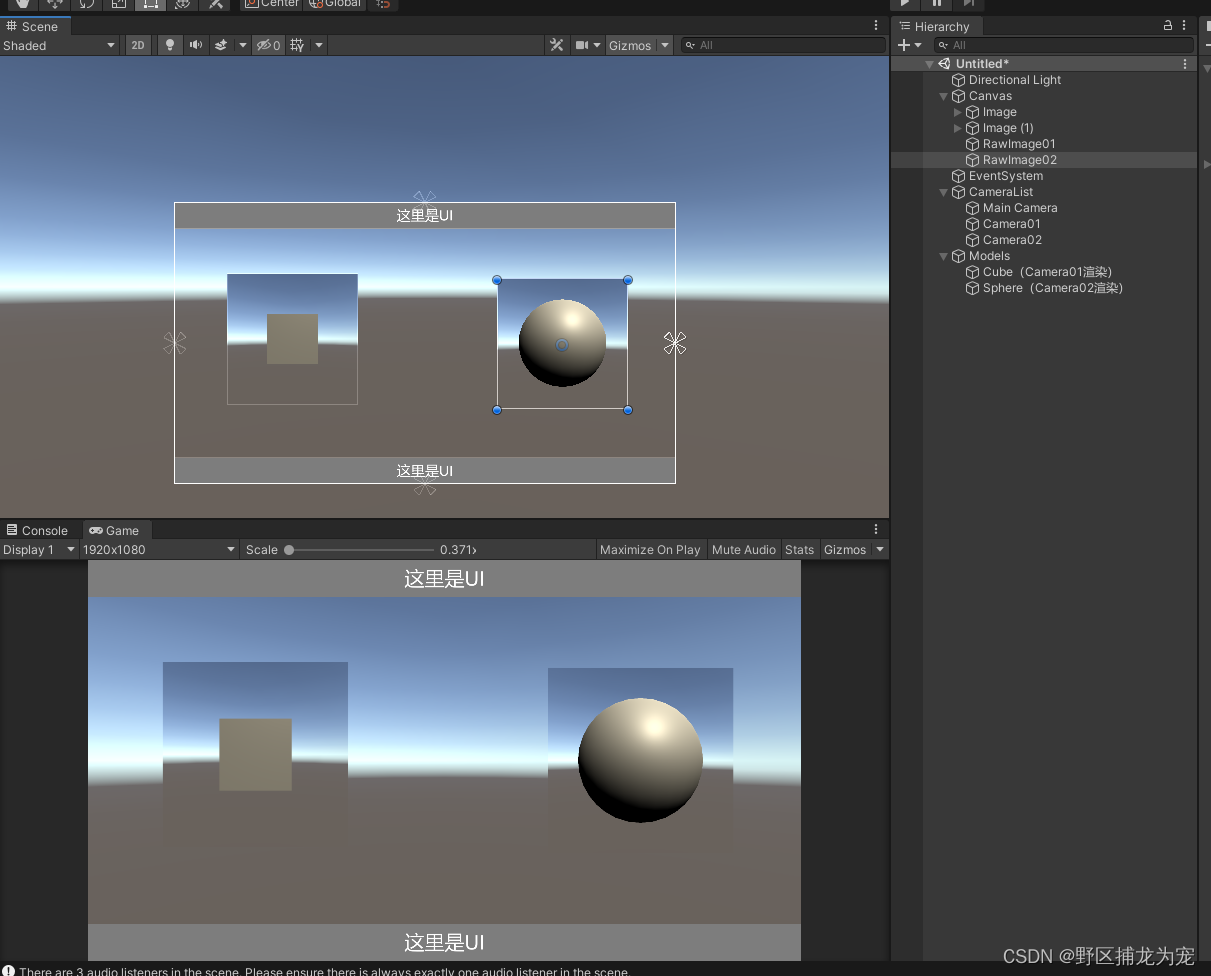
4. 接下来我们让两个相机分别出现:Cube(Camera01渲染),Sphere(Camera02渲染)
将模型放在各自相机 前面即可


效果:

Dome地址:(26条消息) Unity多相机同屏显示.zip资源-CSDN文库