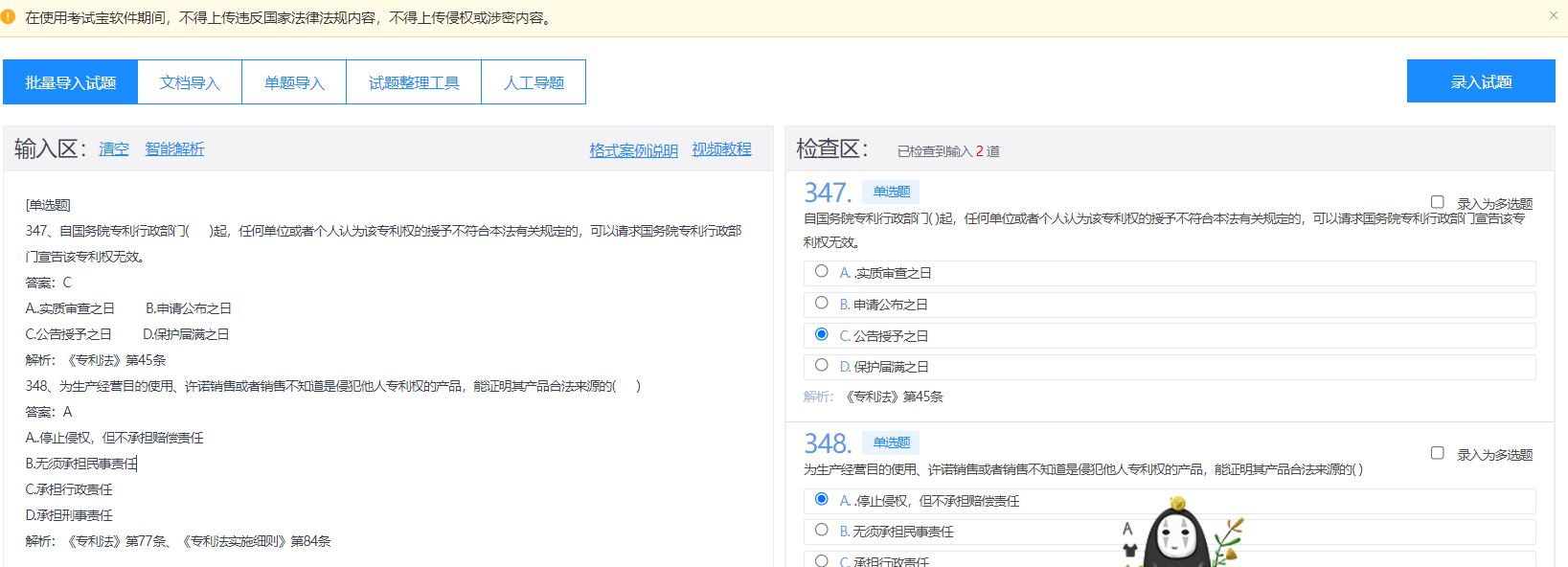
一、效果图

二、html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html lang="en">
<head>
<script src="../../../baoBiaoHtml/js/jquery-1.9.0.js"></script>
<script src="../../../baoBiaoHtml/ws/ws.js"></script>
<script src="../../../baoBiaoHtml/ws/request.js"></script>
<script src="../../lib/layui/layui.all.js"></script>
<script src="../../lib/layui/layui.js"></script>
<script type="text/javascript" src="./js/date.js"></script>
<script type="text/javascript" src="./js/ganttView.js"></script>
<link rel="stylesheet" href="../../lib/layui/css/layui.css" media="all" />
<link rel="stylesheet" type="text/css" href="./css/ganttView.css" />
<style type="text/css">
body {
font-family: tahoma, verdana, helvetica;
font-size: 0.8em;
padding: 10px;
}
</style>
<title>时效跟踪</title>
</head>
<body>
<div class="layui-tab layui-tab-brief" lay-filter="timeTab">
<ul class="layui-tab-title">
<li class="layui-this">评审时效</li>
<li>表格模式</li>
<li>甘特图模式</li>
</ul>
<div class="layui-tab-content" style="height:740px;">
<div class="layui-tab-item layui-show">
<iframe id="limitframe" width="100%" height="100%" src="" frameborder="0" scrolling="auto"></iframe>
</div>
<div class="layui-tab-item">
<div class="bigTableStyl">
<div class="tableHeand">
<div class="heandStyl" style="width: 7%;">业务阶段</div>
<div class="headRit">
<div class="heandStyl">业务流程环节</div>
<div class="heandStyl" style="width: 10%;">操作人</div>
<div class="heandStyl" style="width: 10%;">自然耗时(天)</div>
<div class="heandStyl" style="width: 10%;">实际耗时(天)</div>
<div class="heandStyl">操作起止时间</div>
<div class="heandStyl" style="width: 33%;">办理意见</div>
</div>
</div>
<div id="tableBody">
</div>
</div>
</div>
<div class="layui-tab-item" style="width:100%">
<div class="timeBodyAll">
<div class="topData"></div>
<div>
<div id="ganttChart"></div>
<!-- <br /><br /> -->
<!-- <div id="eventMessage"></div> -->
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
let projectNo = ws.util.getQueryString('projectNo');
let reviewTypeName = ws.util.getQueryString('reviewTypeName');
let actualReviewAmount = ws.util.getQueryString('actualReviewAmount');
let releaseReviewTaskDate = ws.util.getQueryString('releaseReviewTaskDate');
let reviewDayCost = ws.util.getQueryString('reviewDayCost');
let promiseToCloseTimeDay = ws.util.getQueryString('promiseToCloseTimeDay');
let projectName = ws.util.getQueryString('projectName');
// let BASE_URL = 'http://192.168.0.115:8082';
// let urlTable = `${BASE_URL}/projectStatistics/getProjectTimeLimit?projectNo=350000223480010000039`;
let urlGante = `${BASE_URL}/appraisal/projectStatistics/getProjectTimeLimit?projectNo=${projectNo}`;
let ganttData;
let listData;
let operaNumData;
let newDataList;
let colorArr = [
'#379fff',
'#23ceb9',
'#ffb800',
'#E74B13',
'#14D61E',
'#0DDDE4',
'#056063',
];
let tabIndex = 0
let typeUrl = `${BASE_URL}/finance/newHome1/project/timeLimitTrack/reviewTimeLimit.html?projectNo=${projectNo}&reviewTypeName=${reviewTypeName}&actualReviewAmount=${actualReviewAmount}&releaseReviewTaskDate=${releaseReviewTaskDate}&reviewDayCost=${reviewDayCost}&promiseToCloseTimeDay=${promiseToCloseTimeDay}&projectName=${projectName}`
$('#limitframe').attr('src', typeUrl);
layui.use(['element'], function () {
var element = layui.element;
element.on('tab(timeTab)', function (elem) {
tabIndex = elem.index
})
})
function getListData() {
$.ajax({
type: 'post',
url: urlGante,
// url:'./css/date2.json',
async: false,
timeout: 5000,
cache: false,
contentType: 'application/json',
success: function (res) {
if (res.code === '0000') {
ganttData = res.data.timeLimitMap;
operaNumData = res.data.topDataList;
let total = 0;
for (let i = 0; i < operaNumData.length; i++) {
if (Number(operaNumData[i].dayNum)) {
total += Number(operaNumData[i].dayNum);
}
}
operaNumData.forEach((item) => {
if (item.dayNum) {
item.width = parseInt((item.dayNum / total) * 100) + '%';
}
switch (item.operateAgencyTypeCode) {
case '001':
item.bgColor = colorArr[0];
item.nameText = `${item.dayNum}天`;
break;
case '002':
item.bgColor = colorArr[1];
if (item.dayNum == '0.00') {
item.nameText = '无';
} else {
item.nameText = `${item.dayNum}天`;
}
break;
case '003':
item.bgColor = colorArr[2];
item.nameText = `${item.dayNum}天`;
break;
case '004':
item.bgColor = colorArr[3];
item.nameText = `${item.dayNum}天`;
break;
case '005':
item.bgColor = colorArr[4];
item.nameText = `${item.dayNum}天`;
break;
case '006':
item.bgColor = colorArr[5];
if (item.dayNum == '0.00') {
item.nameText = '无';
} else {
item.nameText = `${item.dayNum}天`;
}
break;
default:
item.bgColor = colorArr[6];
item.nameText = '无';
break;
}
});
listData = ganttData.timeLimitList;
listData.forEach((ele) => {
ele.startMonthDate = timeChange(ele.startTime);
ele.endMonthDate = timeChange(ele.endTime);
ele.startEndData = ele.startMonthDate + '~' + ele.endMonthDate;
switch (ele.operateAgencyTypeCode) {
case '001':
ele.color = colorArr[0];
break;
case '002':
ele.color = colorArr[1];
break;
case '003':
ele.color = colorArr[2];
break;
case '004':
ele.color = colorArr[3];
break;
case '005':
ele.color = colorArr[4];
break;
case '006':
ele.color = colorArr[5];
break;
default:
ele.color = colorArr[6];
break;
}
});
newDataList = dataChange(listData);
} else {
layer.msg(res.msg);
}
},
error: function (data) {
layer.msg('数据获取失败!请刷新重试。', {
icon: 2,
});
},
});
}
function timeChange(time) {
let monthDate;
let da = new Date(time);
// let year = da.getFullYear() + '年';
let month = da.getMonth() + 1 + '月';
let date = da.getDate() + '日';
monthDate = month + date;
return monthDate;
}
timeChange();
//获取列表转换开始
function dataChange(arrData) {
if (!arrData || !arrData.length) {
return [];
}
let newArr = [...new Set(arrData.map((item) => item.procDefName))]; // 找出arrData数据中的procDefName的多个数据:{procDefName:'值'},通过set去重,之后在解构成数组:[]
let list = [];
newArr.forEach((names) => {
list.push(arrData.filter((item) => item.procDefName === names));
});
let mlist = [];
list.forEach((e, i) => {
let arr = [];
e.forEach((its) => {
arr.push({
processNode: its.taskDefName,
name: its.operateUserName,
start: its.startTime.slice(0, 10),
end: its.endTime.slice(0, 10),
startEndData: its.startEndData,
color: its.color,
spendDay: its.spendDay,
reviewLogList: its.reviewLogList,
actuallySpendDay: its.actuallySpendDay,
notCount: its.notCount
});
});
mlist.push({
name: newArr[i],
series: arr,
});
});
return mlist;
}
getListData();
var items = '';
for (let i = 0; i < operaNumData.length; i++) {
items += `
<div class="topDataLi" style="width:${operaNumData[i].width};background:${operaNumData[i].bgColor};padding:0 8px">
<div style="overflow: hidden;text-overflow:ellipsis;white-space: nowrap;" title="${operaNumData[i].operateAgencyTypeName}">${operaNumData[i].operateAgencyTypeName}:</div>
<div>${operaNumData[i].nameText}</div>
</div>
`;
}
$('.topData').html(items);
$(function () {
$('#ganttChart').ganttView({
data: newDataList,
slideWidth: 600,
behavior: {
onClick: function (data) {
var msg =
'You clicked on an event: { start: ' +
data.start.toString('M/d/yyyy') +
', end: ' +
data.end.toString('M/d/yyyy') +
' }';
$('#eventMessage').text(msg);
},
},
});
$(".ganttview-vtheader").scroll(function () {
$(".ganttview-slide-container").scrollTop($(this).scrollTop()); // 纵向滚动条
// $("#div1").scrollLeft($(this).scrollLeft()); // 横向滚动条
});
$(".ganttview-slide-container").scroll(function () {
$(".ganttview-vtheader").scrollTop($(this).scrollTop());
// $("#div1").scrollLeft($(this).scrollLeft());
});
});
let tableItem = ''
for (let item of newDataList) {
tableItem +=
'<div class="bodyContStyl">' +
'<div class="bodyContOne" style="width: 7%;">' + item.name + '</div>' +
'<div class="bodyContRight" style="width: 93%;">'
for (let item2 of item.series) {
tableItem += '<div class="bodyContOneNext">' +
`<div class="bodyContTwo" title=${item2.processNode}${item2.notCount == 0 ? '(不计入时效)' : ''}>${item2.processNode} ${item2.notCount == 0 ? '<span style="color:#ff0000">(不计入时效)</span>' : ''}</div>` +
'<div class="bodyContTwo" style="width: 10%;" title=' + item2.name + '>' + item2.name + '</div>' +
'<div class="bodyContTwo" style="width: 10%;">' + item2.spendDay + '</div>' +
'<div class="bodyContTwo" style="width: 10%;">' + item2.actuallySpendDay + '</div>' +
'<div class="bodyContTwo">' + item2.startEndData + '</div>' +
'<div class="bodyContTwo" style="width: 33%;">'
+ '<div class="bodyContThree">'
if (item2.reviewLogList) {
for (let item3 of item2.reviewLogList) {
if (item3.reviewOpinion) {
tableItem +=
'<div class="bodyContThreeCont">' + item3.operateType + '[' + item3.operateTime + ']' + item3.reviewOpinion + '</div>'
} else {
tableItem +=
'<div class="bodyContThreeCont">' + item3.operateType + '[' + item3.operateTime + ']' + '' + '</div>'
}
}
}
tableItem += '</div>' + '</div>' +
'</div>'
}
tableItem += '</div></div>'
}
$('#tableBody').html(tableItem);
</script>
</body>
</html>三、css文件
/*
jQuery.ganttView v.0.8.0
Copyright (c) 2010 JC Grubbs - jc.grubbs@devmynd.com
MIT License Applies
*/
/* v1.0 | 20080212 */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
.timeBodyAll{
width: 100%;
margin: auto;
}
#ganttChart{
width: 100%!important;
}
.layui-tab{
padding: 0 12px;
box-sizing: border-box;
margin: 0px;
}
div.ganttview-hzheader-month,
div.ganttview-hzheader-day,
div.ganttview-vtheader,
div.ganttview-vtheader-item-name,
div.ganttview-vtheader-series,
div.ganttview-grid,
div.ganttview-grid-row-cell {
float: left;
}
div.ganttview-hzheader-month,
div.ganttview-hzheader-day {
text-align: center;
background: #d1eaff;
}
div.ganttview-grid-row-cell.last,
div.ganttview-hzheader-day.last,
div.ganttview-hzheader-month.last {
border-right: none;
}
div.ganttview {
max-height: calc(100vh - 150px);
border: 1px solid #999;
overflow: auto;
}
.ganttview::-webkit-scrollbar {
/*滚动条整体样式*/
width: 5px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 5px;
}
.ganttview::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #BBBBBB;
}
.ganttview::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: #EDF3FA;
}
.ganttview-slide-container::-webkit-scrollbar {
/*滚动条整体样式*/
width: 5px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 5px;
}
.ganttview-slide-container::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #BBBBBB;
}
.ganttview-slide-container::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: #EDF3FA;
}
/* Horizontal Header */
div.ganttview-hzheader-month {
width: 60px;
height: 40px;
border-right: 1px solid #d0d0d0;
line-height: 40px;
color: #000;
font-weight: bold;
}
div.ganttview-hzheader-day {
width: 40px;
height: 40px;
border-right: 1px solid #f0f0f0;
border-top: 1px solid #d0d0d0;
line-height: 40px;
color: #000;
}
/* Vertical Header */
div.ganttview-vtheader {
width: 760px;
/* overflow: hidden; */
background-color: #fff;
overflow: auto;
max-height: calc(100vh - 150px);
}
div.ganttview-vtheader-item {
overflow: hidden;
color: #666;
}
div.ganttview-vtheader-item-title {
display: flex;
color: #000;
height: 81px;
line-height: 81px;
text-align: center;
background: #d1eaff;
font-weight: bold;
position: sticky;
top: 0;
}
div.ganttview-vtheader-item-name-title:nth-child(1){
width: 270px;
}
div.ganttview-vtheader-item-name-title:nth-child(2){
width: 100px;
}
div.ganttview-vtheader-item-name-title {
width: 135px;
padding-left: 5px;
border-top: 1px solid #d0d0d0;
padding: 5px;
font-size: 14px!important;
display: flex;
justify-content: center;
align-items: center;
border-right: 1px solid #d0d0d0;
box-sizing: border-box;
}
div.ganttview-vtheader-item-name {
width: 30px;
padding-left: 5px;
border-top: 1px solid #d0d0d0;
padding: 5px;
font-size: 14px!important;
display: flex;
justify-content: center;
align-items: center;
border-right: 1px solid #d0d0d0;
box-sizing: border-box;
}
div.ganttview-vtheader-series-name {
width: 130px;
height: 41px;
border-top: 1px solid #d0d0d0;
line-height: 41px;
/* padding-left: 5px; */
padding: 0 5px;
box-sizing: border-box;
font-size: 14px!important;
text-align: left;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap
}
div.vtheader-series-Node{
width: 235px;
}
div.vtheader-series-Node-name{
width: 235px;
}
div.vtheader-series-operate{
width: 100px;
}
div.vtheader-series-operate-name{
width: 100px;
}
/* Slider */
div.ganttview-slide-container {
overflow: auto;
border-left: 1px solid #999;
max-height: calc(100vh - 150px);
}
/* Grid */
div.ganttview-grid-row-cell {
width: 40px;
height: 40px;
border-right: 1px solid #f0f0f0;
border-top: 1px solid #f0f0f0;
}
div.ganttview-grid-row-cell.ganttview-weekend {
background-color: #fafafa;
}
/* Blocks */
div.ganttview-blocks {
margin-top: 80px;
}
div.ganttview-block-container {
height: 36px;
padding-top: 5px;
}
div.ganttview-block {
position: relative;
height: 32px;
background-color: #E5ECF9;
border: 1px solid #c0c0c0;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
div.ganttview-block-text {
position: absolute;
height: 12px;
font-size: 0.8em;
color: #999;
padding: 2px 3px;
color: #000;
}
/* Adjustments for jQuery UI Styling */
div.ganttview-block div.ui-resizable-handle.ui-resizable-s {
bottom: -0;
}
.topData {
display: flex;
}
.topDataLi {
display: flex;
justify-content: center;
align-items: center;
color: #fff;
background: #379fff;
font-size: 14px;
height: 36px;
text-align: center;
line-height: 36px;
margin-bottom: 16px;
min-width: 170px;
}
.bigTableStyl {
display: flex;
flex-direction: column;
}
.tableHeand {
display: flex;
border: 1px solid #ccc;
}
.heandStyl {
border-right: 1px solid #ccc;
padding: 10px;
box-sizing: border-box;
width: 20%;
text-align: left;
background: #d1eaff;
font-weight: bold;
}
.headRit {
width: 93%;
display: flex;
}
#tableBody {
width: 100%;
max-height: calc(100vh - 150px);
display: flex;
flex-direction: column;
overflow: auto;
border: 1px solid #ccc;
border-bottom: 0;
}
.bodyContStyl {
display: flex;
}
.bodyContOne {
padding: 0 10px;
box-sizing: border-box;
width: 20%;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
display: flex;
justify-content: center;
align-items: center;
}
.bodyContOneNext {
border-left: 1px solid #ccc;
width: 100%;
display: flex;
}
.bodyContRight {
display: flex;
flex-direction: column;
}
.bodyContTwo {
width: 20%;
height: 60px;
line-height: 60px;
text-align: left;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding-left: 10px;
box-sizing: border-box;
}
.bodyContThree {
max-height: 60px;
overflow: auto;
line-height: normal;
}
.bodyContThreeCont {
width: 100%;
white-space: break-spaces;
}
.bodyContThree::-webkit-scrollbar {
/*滚动条整体样式*/
width: 5px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 5px;
}
.bodyContThree::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #BBBBBB;
}
.bodyContThree::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: #EDF3FA;
}
#tableBody::-webkit-scrollbar {
/*滚动条整体样式*/
width: 1px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 0px;
}
#tableBody::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #BBBBBB;
}
#tableBody::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: #EDF3FA;
}
.ganttview-hzheader{
position: sticky;
top: 0;
z-index: 800;
}
.ganttview-vtheader::-webkit-scrollbar {
/*滚动条整体样式*/
width: 0px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 0px;
}
.ganttview-vtheader::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #BBBBBB;
}
.ganttview-vtheader::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: #EDF3FA;
}
四、js文件
/*
jQuery.ganttView v.0.8.8
Copyright (c) 2010 JC Grubbs - jc.grubbs@devmynd.com
MIT License Applies
*/
/*
Options
-----------------
showWeekends: boolean
data: object
cellWidth: number
cellHeight: number
slideWidth: number
dataUrl: string
behavior: {
clickable: boolean,
draggable: boolean,
resizable: boolean,
onClick: function,
onDrag: function,
onResize: function
}
*/
(function (jQuery) {
jQuery.fn.ganttView = function () {
var args = Array.prototype.slice.call(arguments);
if (args.length == 1 && typeof args[0] == 'object') {
build.call(this, args[0]);
}
if (args.length == 2 && typeof args[0] == 'string') {
handleMethod.call(this, args[0], args[1]);
}
};
function build(options) {
var els = this;
var defaults = {
showWeekends: true,
cellWidth: 41,
cellHeight: 41,
slideWidth: 500,
vHeaderWidth: 100,
behavior: {
clickable: true,
draggable: true,
resizable: true,
},
};
var opts = jQuery.extend(true, defaults, options);
if (opts.data) {
build();
} else if (opts.dataUrl) {
jQuery.getJSON(opts.dataUrl, function (data) {
opts.data = data;
build();
});
}
function build() {
var minDays = Math.floor(opts.slideWidth / opts.cellWidth + 15);
var startEnd = DateUtils.getBoundaryDatesFromData(opts.data, minDays);
opts.start = startEnd[0];
opts.end = startEnd[1];
els.each(function () {
var container = jQuery(this);
var div = jQuery('<div>', { class: 'ganttview' });
new Chart(div, opts).render();
container.append(div);
var w =
jQuery('div.ganttview-vtheader', container).outerWidth() +
jQuery('div.ganttview-slide-container', container).outerWidth();
container.css('width', w + 2 + 'px');
new Behavior(container, opts).apply();
});
}
}
function handleMethod(method, value) {
if (method == 'setSlideWidth') {
var div = $('div.ganttview', this);
div.each(function () {
var vtWidth = $('div.ganttview-vtheader', div).outerWidth();
$(div).width(vtWidth + value + 1);
$('div.ganttview-slide-container', this).width(value);
});
}
}
var Chart = function (div, opts) {
function render() {
addVtHeader(div, opts.data, opts.cellHeight);
var slideDiv = jQuery('<div>', {
class: 'ganttview-slide-container',
// css: { width: opts.slideWidth + 'px' },
});
dates = getDates(opts.start, opts.end);
addHzHeader(slideDiv, dates, opts.cellWidth);
addGrid(slideDiv, opts.data, dates, opts.cellWidth, opts.showWeekends);
addBlockContainers(slideDiv, opts.data);
addBlocks(slideDiv, opts.data, opts.cellWidth, opts.start);
div.append(slideDiv);
applyLastClass(div.parent());
}
// var monthNames = [
// 'Jan',
// 'Feb',
// 'Mar',
// 'Apr',
// 'May',
// 'Jun',
// 'Jul',
// 'Aug',
// 'Sep',
// 'Oct',
// 'Nov',
// 'Dec',
// ];
var monthNames = [
'1月',
'2月',
'3月',
'4月',
'5月',
'6月',
'7月',
'8月',
'9月',
'10月',
'11月',
'12月',
];
// Creates a 3 dimensional array [year][month][day] of every day
// between the given start and end dates
function getDates(start, end) {
var dates = [];
dates[start.getFullYear()] = [];
dates[start.getFullYear()][start.getMonth()] = [start];
var last = start;
while (last.compareTo(end) == -1) {
var next = last.clone().addDays(1);
if (!dates[next.getFullYear()]) {
dates[next.getFullYear()] = [];
}
if (!dates[next.getFullYear()][next.getMonth()]) {
dates[next.getFullYear()][next.getMonth()] = [];
}
dates[next.getFullYear()][next.getMonth()].push(next);
last = next;
}
return dates;
}
function addVtHeader(div, data, cellHeight) {
var headerDiv = jQuery('<div>', { class: 'ganttview-vtheader' });
var titleList = ['流程节点', '操作人', '计划时间','自然耗时(天)','实际耗时(天)'];
var itemDivTitle = jQuery('<div>', {
class: 'ganttview-vtheader-item-title',
});
for (var n = 0; n < titleList.length; n++) {
itemDivTitle.append(
jQuery('<div>', {
class: 'ganttview-vtheader-item-name-title',
}).append(titleList[n])
);
headerDiv.append(itemDivTitle);
}
for (var i = 0; i < data.length; i++) {
var itemDiv = jQuery('<div>', { class: 'ganttview-vtheader-item' });
itemDiv.append(
jQuery('<div>', {
class: 'ganttview-vtheader-item-name',
css: { height: data[i].series.length * cellHeight + 'px' },
}).append(data[i].name)
);
var seriesDiv = jQuery('<div>', {
class: 'ganttview-vtheader-series vtheader-series-Node',
});
for (var j = 0; j < data[i].series.length; j++) {
if(data[i].series[j].notCount == 0){
seriesDiv.append(
jQuery('<div>', {
title: `${data[i].series[j].processNode}(不计入时效)` ,
class: 'ganttview-vtheader-series-name vtheader-series-Node-name',
}).append(`${data[i].series[j].processNode}<span style="color:#ff0000">(不计入时效)<span>`)
);
}else{
seriesDiv.append(
jQuery('<div>', {
title: data[i].series[j].processNode ,
class: 'ganttview-vtheader-series-name vtheader-series-Node-name',
}).append(data[i].series[j].processNode)
);
}
}
var seriesDiv1 = jQuery('<div>', {
class: 'ganttview-vtheader-series vtheader-series-operate',
});
for (var k = 0; k < data[i].series.length; k++) {
seriesDiv1.append(
jQuery('<div>', {
title: data[i].series[k].name,
class:
'ganttview-vtheader-series-name vtheader-series-operate-name',
}).append(data[i].series[k].name)
);
}
var seriesDiv2 = jQuery('<div>', {
class: 'ganttview-vtheader-series',
});
for (var g = 0; g < data[i].series.length; g++) {
seriesDiv2.append(
jQuery('<div>', {
title: data[i].series[g].startEndData,
class: 'ganttview-vtheader-series-name',
}).append(data[i].series[g].startEndData)
);
}
var seriesDiv3 = jQuery('<div>', {
class: 'ganttview-vtheader-series',
});
for (var h = 0; h < data[i].series.length; h++) {
seriesDiv3.append(
jQuery('<div>', {
title: data[i].series[h].spendDay,
class: 'ganttview-vtheader-series-name',
}).append(data[i].series[h].spendDay)
);
}
var seriesDiv4 = jQuery('<div>', {
class: 'ganttview-vtheader-series',
});
for (var l = 0; l < data[i].series.length; l++) {
seriesDiv4.append(
jQuery('<div>', {
title: data[i].series[l].actuallySpendDay,
class: 'ganttview-vtheader-series-name',
}).append(data[i].series[l].actuallySpendDay)
);
}
itemDiv.append(seriesDiv);
itemDiv.append(seriesDiv1);
itemDiv.append(seriesDiv2);
itemDiv.append(seriesDiv3);
itemDiv.append(seriesDiv4);
headerDiv.append(itemDiv);
}
div.append(headerDiv);
}
function addHzHeader(div, dates, cellWidth) {
var headerDiv = jQuery('<div>', { class: 'ganttview-hzheader' });
var monthsDiv = jQuery('<div>', { class: 'ganttview-hzheader-months' });
var daysDiv = jQuery('<div>', { class: 'ganttview-hzheader-days' });
var totalW = 0;
for (var y in dates) {
for (var m in dates[y]) {
var w = dates[y][m].length * cellWidth;
totalW = totalW + w;
monthsDiv.append(
jQuery('<div>', {
class: 'ganttview-hzheader-month',
title: y + '/' + monthNames[m],
css: { width: w - 1 + 'px' },
}).append(y + '/' + monthNames[m])
// jQuery('<div>', {
// class: 'ganttview-hzheader-month',
// css: { width: w - 1 + 'px' },
// }).append(monthNames[m])
);
for (var d in dates[y][m]) {
daysDiv.append(
jQuery('<div>', { class: 'ganttview-hzheader-day' }).append(
dates[y][m][d].getDate()
)
);
}
}
}
monthsDiv.css('width', totalW + 'px');
daysDiv.css('width', totalW + 'px');
headerDiv.append(monthsDiv).append(daysDiv);
div.append(headerDiv);
}
function addGrid(div, data, dates, cellWidth, showWeekends) {
var gridDiv = jQuery('<div>', { class: 'ganttview-grid' });
var rowDiv = jQuery('<div>', { class: 'ganttview-grid-row' });
for (var y in dates) {
for (var m in dates[y]) {
for (var d in dates[y][m]) {
var cellDiv = jQuery('<div>', { class: 'ganttview-grid-row-cell' });
if (DateUtils.isWeekend(dates[y][m][d]) && showWeekends) {
cellDiv.addClass('ganttview-weekend');
}
rowDiv.append(cellDiv);
}
}
}
var w = jQuery('div.ganttview-grid-row-cell', rowDiv).length * cellWidth;
rowDiv.css('width', w + 'px');
gridDiv.css('width', w + 'px');
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data[i].series.length; j++) {
gridDiv.append(rowDiv.clone());
}
}
div.append(gridDiv);
}
function addBlockContainers(div, data) {
var blocksDiv = jQuery('<div>', { class: 'ganttview-blocks' });
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data[i].series.length; j++) {
blocksDiv.append(
jQuery('<div>', { class: 'ganttview-block-container' })
);
}
}
div.append(blocksDiv);
}
function addBlocks(div, data, cellWidth, start) {
var rows = jQuery(
'div.ganttview-blocks div.ganttview-block-container',
div
);
var rowIdx = 0;
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data[i].series.length; j++) {
var series = data[i].series[j];
var newSize = series.actuallySpendDay
var size = DateUtils.daysBetween(series.start, series.end)+1;
var offset = DateUtils.daysBetween(start, series.start);
var block = jQuery('<div>', {
class: 'ganttview-block',
title: series.name + ', ' + newSize + ' days',
css: {
width: newSize * cellWidth - 9 + 'px',
'margin-left': offset * cellWidth + 3 + 'px',
},
});
addBlockData(block, data[i], series);
if (data[i].series[j].color) {
block.css('background-color', data[i].series[j].color);
}
block.append(
jQuery('<div>', { class: 'ganttview-block-text' }).text(newSize)
);
jQuery(rows[rowIdx]).append(block);
rowIdx = rowIdx + 1;
}
}
}
function addBlockData(block, data, series) {
// This allows custom attributes to be added to the series data objects
// and makes them available to the 'data' argument of click, resize, and drag handlers
var blockData = { id: data.id, name: data.name };
jQuery.extend(blockData, series);
block.data('block-data', blockData);
}
function applyLastClass(div) {
jQuery(
'div.ganttview-grid-row div.ganttview-grid-row-cell:last-child',
div
).addClass('last');
jQuery(
'div.ganttview-hzheader-days div.ganttview-hzheader-day:last-child',
div
).addClass('last');
jQuery(
'div.ganttview-hzheader-months div.ganttview-hzheader-month:last-child',
div
).addClass('last');
}
return {
render: render,
};
};
var Behavior = function (div, opts) {
function apply() {
if (opts.behavior.clickable) {
bindBlockClick(div, opts.behavior.onClick);
}
}
function bindBlockClick(div, callback) {
jQuery('div.ganttview-block', div).on('click', function () {
if (callback) {
callback(jQuery(this).data('block-data'));
}
});
}
return {
apply: apply,
};
};
var ArrayUtils = {
contains: function (arr, obj) {
var has = false;
for (var i = 0; i < arr.length; i++) {
if (arr[i] == obj) {
has = true;
}
}
return has;
},
};
var DateUtils = {
daysBetween: function (start, end) {
if (!start || !end) {
return 0;
}
start = Date.parse(start);
end = Date.parse(end);
if (start.getYear() == 1901 || end.getYear() == 8099) {
return 0;
}
var count = 0,
date = start.clone();
while (date.compareTo(end) == -1) {
count = count + 1;
date.addDays(1);
}
return count;
},
isWeekend: function (date) {
return date.getDay() % 6 == 0;
},
getBoundaryDatesFromData: function (data, minDays) {
var minStart = new Date();
maxEnd = new Date();
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data[i].series.length; j++) {
var start = Date.parse(data[i].series[j].start);
var end = Date.parse(data[i].series[j].end);
if (i == 0 && j == 0) {
minStart = start;
maxEnd = end;
}
if (minStart.compareTo(start) == 1) {
minStart = start;
}
if (maxEnd.compareTo(end) == -1) {
maxEnd = end;
}
}
}
// Insure that the width of the chart is at least the slide width to avoid empty
// whitespace to the right of the grid
if (DateUtils.daysBetween(minStart, maxEnd) < minDays) {
maxEnd = minStart.clone().addDays(minDays);
}
return [minStart, maxEnd];
},
};
})(jQuery);
五、日期转换js文件
/**
* @version: 1.0 Alpha-1
* @author: Coolite Inc. http://www.coolite.com/
* @date: 2008-05-13
* @copyright: Copyright (c) 2006-2008, Coolite Inc. (http://www.coolite.com/). All rights reserved.
* @license: Licensed under The MIT License. See license.txt and http://www.datejs.com/license/.
* @website: http://www.datejs.com/
*/
Date.CultureInfo={name:"en-US",englishName:"English (United States)",nativeName:"English (United States)",dayNames:["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"],abbreviatedDayNames:["Sun","Mon","Tue","Wed","Thu","Fri","Sat"],shortestDayNames:["Su","Mo","Tu","We","Th","Fr","Sa"],firstLetterDayNames:["S","M","T","W","T","F","S"],monthNames:["January","February","March","April","May","June","July","August","September","October","November","December"],abbreviatedMonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],amDesignator:"AM",pmDesignator:"PM",firstDayOfWeek:0,twoDigitYearMax:2029,dateElementOrder:"mdy",formatPatterns:{shortDate:"M/d/yyyy",longDate:"dddd, MMMM dd, yyyy",shortTime:"h:mm tt",longTime:"h:mm:ss tt",fullDateTime:"dddd, MMMM dd, yyyy h:mm:ss tt",sortableDateTime:"yyyy-MM-ddTHH:mm:ss",universalSortableDateTime:"yyyy-MM-dd HH:mm:ssZ",rfc1123:"ddd, dd MMM yyyy HH:mm:ss GMT",monthDay:"MMMM dd",yearMonth:"MMMM, yyyy"},regexPatterns:{jan:/^jan(uary)?/i,feb:/^feb(ruary)?/i,mar:/^mar(ch)?/i,apr:/^apr(il)?/i,may:/^may/i,jun:/^jun(e)?/i,jul:/^jul(y)?/i,aug:/^aug(ust)?/i,sep:/^sep(t(ember)?)?/i,oct:/^oct(ober)?/i,nov:/^nov(ember)?/i,dec:/^dec(ember)?/i,sun:/^su(n(day)?)?/i,mon:/^mo(n(day)?)?/i,tue:/^tu(e(s(day)?)?)?/i,wed:/^we(d(nesday)?)?/i,thu:/^th(u(r(s(day)?)?)?)?/i,fri:/^fr(i(day)?)?/i,sat:/^sa(t(urday)?)?/i,future:/^next/i,past:/^last|past|prev(ious)?/i,add:/^(\+|aft(er)?|from|hence)/i,subtract:/^(\-|bef(ore)?|ago)/i,yesterday:/^yes(terday)?/i,today:/^t(od(ay)?)?/i,tomorrow:/^tom(orrow)?/i,now:/^n(ow)?/i,millisecond:/^ms|milli(second)?s?/i,second:/^sec(ond)?s?/i,minute:/^mn|min(ute)?s?/i,hour:/^h(our)?s?/i,week:/^w(eek)?s?/i,month:/^m(onth)?s?/i,day:/^d(ay)?s?/i,year:/^y(ear)?s?/i,shortMeridian:/^(a|p)/i,longMeridian:/^(a\.?m?\.?|p\.?m?\.?)/i,timezone:/^((e(s|d)t|c(s|d)t|m(s|d)t|p(s|d)t)|((gmt)?\s*(\+|\-)\s*\d\d\d\d?)|gmt|utc)/i,ordinalSuffix:/^\s*(st|nd|rd|th)/i,timeContext:/^\s*(\:|a(?!u|p)|p)/i},timezones:[{name:"UTC",offset:"-000"},{name:"GMT",offset:"-000"},{name:"EST",offset:"-0500"},{name:"EDT",offset:"-0400"},{name:"CST",offset:"-0600"},{name:"CDT",offset:"-0500"},{name:"MST",offset:"-0700"},{name:"MDT",offset:"-0600"},{name:"PST",offset:"-0800"},{name:"PDT",offset:"-0700"}]};
(function(){var $D=Date,$P=$D.prototype,$C=$D.CultureInfo,p=function(s,l){if(!l){l=2;}
return("000"+s).slice(l*-1);};$P.clearTime=function(){this.setHours(0);this.setMinutes(0);this.setSeconds(0);this.setMilliseconds(0);return this;};$P.setTimeToNow=function(){var n=new Date();this.setHours(n.getHours());this.setMinutes(n.getMinutes());this.setSeconds(n.getSeconds());this.setMilliseconds(n.getMilliseconds());return this;};$D.today=function(){return new Date().clearTime();};$D.compare=function(date1,date2){if(isNaN(date1)||isNaN(date2)){throw new Error(date1+" - "+date2);}else if(date1 instanceof Date&&date2 instanceof Date){return(date1<date2)?-1:(date1>date2)?1:0;}else{throw new TypeError(date1+" - "+date2);}};$D.equals=function(date1,date2){return(date1.compareTo(date2)===0);};$D.getDayNumberFromName=function(name){var n=$C.dayNames,m=$C.abbreviatedDayNames,o=$C.shortestDayNames,s=name.toLowerCase();for(var i=0;i<n.length;i++){if(n[i].toLowerCase()==s||m[i].toLowerCase()==s||o[i].toLowerCase()==s){return i;}}
return-1;};$D.getMonthNumberFromName=function(name){var n=$C.monthNames,m=$C.abbreviatedMonthNames,s=name.toLowerCase();for(var i=0;i<n.length;i++){if(n[i].toLowerCase()==s||m[i].toLowerCase()==s){return i;}}
return-1;};$D.isLeapYear=function(year){return((year%4===0&&year%100!==0)||year%400===0);};$D.getDaysInMonth=function(year,month){return[31,($D.isLeapYear(year)?29:28),31,30,31,30,31,31,30,31,30,31][month];};$D.getTimezoneAbbreviation=function(offset){var z=$C.timezones,p;for(var i=0;i<z.length;i++){if(z[i].offset===offset){return z[i].name;}}
return null;};$D.getTimezoneOffset=function(name){var z=$C.timezones,p;for(var i=0;i<z.length;i++){if(z[i].name===name.toUpperCase()){return z[i].offset;}}
return null;};$P.clone=function(){return new Date(this.getTime());};$P.compareTo=function(date){return Date.compare(this,date);};$P.equals=function(date){return Date.equals(this,date||new Date());};$P.between=function(start,end){return this.getTime()>=start.getTime()&&this.getTime()<=end.getTime();};$P.isAfter=function(date){return this.compareTo(date||new Date())===1;};$P.isBefore=function(date){return(this.compareTo(date||new Date())===-1);};$P.isToday=function(){return this.isSameDay(new Date());};$P.isSameDay=function(date){return this.clone().clearTime().equals(date.clone().clearTime());};$P.addMilliseconds=function(value){this.setMilliseconds(this.getMilliseconds()+value);return this;};$P.addSeconds=function(value){return this.addMilliseconds(value*1000);};$P.addMinutes=function(value){return this.addMilliseconds(value*60000);};$P.addHours=function(value){return this.addMilliseconds(value*3600000);};$P.addDays=function(value){this.setDate(this.getDate()+value);return this;};$P.addWeeks=function(value){return this.addDays(value*7);};$P.addMonths=function(value){var n=this.getDate();this.setDate(1);this.setMonth(this.getMonth()+value);this.setDate(Math.min(n,$D.getDaysInMonth(this.getFullYear(),this.getMonth())));return this;};$P.addYears=function(value){return this.addMonths(value*12);};$P.add=function(config){if(typeof config=="number"){this._orient=config;return this;}
var x=config;if(x.milliseconds){this.addMilliseconds(x.milliseconds);}
if(x.seconds){this.addSeconds(x.seconds);}
if(x.minutes){this.addMinutes(x.minutes);}
if(x.hours){this.addHours(x.hours);}
if(x.weeks){this.addWeeks(x.weeks);}
if(x.months){this.addMonths(x.months);}
if(x.years){this.addYears(x.years);}
if(x.days){this.addDays(x.days);}
return this;};var $y,$m,$d;$P.getWeek=function(){var a,b,c,d,e,f,g,n,s,w;$y=(!$y)?this.getFullYear():$y;$m=(!$m)?this.getMonth()+1:$m;$d=(!$d)?this.getDate():$d;if($m<=2){a=$y-1;b=(a/4|0)-(a/100|0)+(a/400|0);c=((a-1)/4|0)-((a-1)/100|0)+((a-1)/400|0);s=b-c;e=0;f=$d-1+(31*($m-1));}else{a=$y;b=(a/4|0)-(a/100|0)+(a/400|0);c=((a-1)/4|0)-((a-1)/100|0)+((a-1)/400|0);s=b-c;e=s+1;f=$d+((153*($m-3)+2)/5)+58+s;}
g=(a+b)%7;d=(f+g-e)%7;n=(f+3-d)|0;if(n<0){w=53-((g-s)/5|0);}else if(n>364+s){w=1;}else{w=(n/7|0)+1;}
$y=$m=$d=null;return w;};$P.getISOWeek=function(){$y=this.getUTCFullYear();$m=this.getUTCMonth()+1;$d=this.getUTCDate();return p(this.getWeek());};$P.setWeek=function(n){return this.moveToDayOfWeek(1).addWeeks(n-this.getWeek());};$D._validate=function(n,min,max,name){if(typeof n=="undefined"){return false;}else if(typeof n!="number"){throw new TypeError(n+" is not a Number.");}else if(n<min||n>max){throw new RangeError(n+" is not a valid value for "+name+".");}
return true;};$D.validateMillisecond=function(value){return $D._validate(value,0,999,"millisecond");};$D.validateSecond=function(value){return $D._validate(value,0,59,"second");};$D.validateMinute=function(value){return $D._validate(value,0,59,"minute");};$D.validateHour=function(value){return $D._validate(value,0,23,"hour");};$D.validateDay=function(value,year,month){return $D._validate(value,1,$D.getDaysInMonth(year,month),"day");};$D.validateMonth=function(value){return $D._validate(value,0,11,"month");};$D.validateYear=function(value){return $D._validate(value,0,9999,"year");};$P.set=function(config){if($D.validateMillisecond(config.millisecond)){this.addMilliseconds(config.millisecond-this.getMilliseconds());}
if($D.validateSecond(config.second)){this.addSeconds(config.second-this.getSeconds());}
if($D.validateMinute(config.minute)){this.addMinutes(config.minute-this.getMinutes());}
if($D.validateHour(config.hour)){this.addHours(config.hour-this.getHours());}
if($D.validateMonth(config.month)){this.addMonths(config.month-this.getMonth());}
if($D.validateYear(config.year)){this.addYears(config.year-this.getFullYear());}
if($D.validateDay(config.day,this.getFullYear(),this.getMonth())){this.addDays(config.day-this.getDate());}
if(config.timezone){this.setTimezone(config.timezone);}
if(config.timezoneOffset){this.setTimezoneOffset(config.timezoneOffset);}
if(config.week&&$D._validate(config.week,0,53,"week")){this.setWeek(config.week);}
return this;};$P.moveToFirstDayOfMonth=function(){return this.set({day:1});};$P.moveToLastDayOfMonth=function(){return this.set({day:$D.getDaysInMonth(this.getFullYear(),this.getMonth())});};$P.moveToNthOccurrence=function(dayOfWeek,occurrence){var shift=0;if(occurrence>0){shift=occurrence-1;}
else if(occurrence===-1){this.moveToLastDayOfMonth();if(this.getDay()!==dayOfWeek){this.moveToDayOfWeek(dayOfWeek,-1);}
return this;}
return this.moveToFirstDayOfMonth().addDays(-1).moveToDayOfWeek(dayOfWeek,+1).addWeeks(shift);};$P.moveToDayOfWeek=function(dayOfWeek,orient){var diff=(dayOfWeek-this.getDay()+7*(orient||+1))%7;return this.addDays((diff===0)?diff+=7*(orient||+1):diff);};$P.moveToMonth=function(month,orient){var diff=(month-this.getMonth()+12*(orient||+1))%12;return this.addMonths((diff===0)?diff+=12*(orient||+1):diff);};$P.getOrdinalNumber=function(){return Math.ceil((this.clone().clearTime()-new Date(this.getFullYear(),0,1))/86400000)+1;};$P.getTimezone=function(){return $D.getTimezoneAbbreviation(this.getUTCOffset());};$P.setTimezoneOffset=function(offset){var here=this.getTimezoneOffset(),there=Number(offset)*-6/10;return this.addMinutes(there-here);};$P.setTimezone=function(offset){return this.setTimezoneOffset($D.getTimezoneOffset(offset));};$P.hasDaylightSavingTime=function(){return(Date.today().set({month:0,day:1}).getTimezoneOffset()!==Date.today().set({month:6,day:1}).getTimezoneOffset());};$P.isDaylightSavingTime=function(){return(this.hasDaylightSavingTime()&&new Date().getTimezoneOffset()===Date.today().set({month:6,day:1}).getTimezoneOffset());};$P.getUTCOffset=function(){var n=this.getTimezoneOffset()*-10/6,r;if(n<0){r=(n-10000).toString();return r.charAt(0)+r.substr(2);}else{r=(n+10000).toString();return"+"+r.substr(1);}};$P.getElapsed=function(date){return(date||new Date())-this;};if(!$P.toISOString){$P.toISOString=function(){function f(n){return n<10?'0'+n:n;}
return'"'+this.getUTCFullYear()+'-'+
f(this.getUTCMonth()+1)+'-'+
f(this.getUTCDate())+'T'+
f(this.getUTCHours())+':'+
f(this.getUTCMinutes())+':'+
f(this.getUTCSeconds())+'Z"';};}
$P._toString=$P.toString;$P.toString=function(format){var x=this;if(format&&format.length==1){var c=$C.formatPatterns;x.t=x.toString;switch(format){case"d":return x.t(c.shortDate);case"D":return x.t(c.longDate);case"F":return x.t(c.fullDateTime);case"m":return x.t(c.monthDay);case"r":return x.t(c.rfc1123);case"s":return x.t(c.sortableDateTime);case"t":return x.t(c.shortTime);case"T":return x.t(c.longTime);case"u":return x.t(c.universalSortableDateTime);case"y":return x.t(c.yearMonth);}}
var ord=function(n){switch(n*1){case 1:case 21:case 31:return"st";case 2:case 22:return"nd";case 3:case 23:return"rd";default:return"th";}};return format?format.replace(/(\\)?(dd?d?d?|MM?M?M?|yy?y?y?|hh?|HH?|mm?|ss?|tt?|S)/g,function(m){if(m.charAt(0)==="\\"){return m.replace("\\","");}
x.h=x.getHours;switch(m){case"hh":return p(x.h()<13?(x.h()===0?12:x.h()):(x.h()-12));case"h":return x.h()<13?(x.h()===0?12:x.h()):(x.h()-12);case"HH":return p(x.h());case"H":return x.h();case"mm":return p(x.getMinutes());case"m":return x.getMinutes();case"ss":return p(x.getSeconds());case"s":return x.getSeconds();case"yyyy":return p(x.getFullYear(),4);case"yy":return p(x.getFullYear());case"dddd":return $C.dayNames[x.getDay()];case"ddd":return $C.abbreviatedDayNames[x.getDay()];case"dd":return p(x.getDate());case"d":return x.getDate();case"MMMM":return $C.monthNames[x.getMonth()];case"MMM":return $C.abbreviatedMonthNames[x.getMonth()];case"MM":return p((x.getMonth()+1));case"M":return x.getMonth()+1;case"t":return x.h()<12?$C.amDesignator.substring(0,1):$C.pmDesignator.substring(0,1);case"tt":return x.h()<12?$C.amDesignator:$C.pmDesignator;case"S":return ord(x.getDate());default:return m;}}):this._toString();};}());
(function(){var $D=Date,$P=$D.prototype,$C=$D.CultureInfo,$N=Number.prototype;$P._orient=+1;$P._nth=null;$P._is=false;$P._same=false;$P._isSecond=false;$N._dateElement="day";$P.next=function(){this._orient=+1;return this;};$D.next=function(){return $D.today().next();};$P.last=$P.prev=$P.previous=function(){this._orient=-1;return this;};$D.last=$D.prev=$D.previous=function(){return $D.today().last();};$P.is=function(){this._is=true;return this;};$P.same=function(){this._same=true;this._isSecond=false;return this;};$P.today=function(){return this.same().day();};$P.weekday=function(){if(this._is){this._is=false;return(!this.is().sat()&&!this.is().sun());}
return false;};$P.at=function(time){return(typeof time==="string")?$D.parse(this.toString("d")+" "+time):this.set(time);};$N.fromNow=$N.after=function(date){var c={};c[this._dateElement]=this;return((!date)?new Date():date.clone()).add(c);};$N.ago=$N.before=function(date){var c={};c[this._dateElement]=this*-1;return((!date)?new Date():date.clone()).add(c);};var dx=("sunday monday tuesday wednesday thursday friday saturday").split(/\s/),mx=("january february march april may june july august september october november december").split(/\s/),px=("Millisecond Second Minute Hour Day Week Month Year").split(/\s/),pxf=("Milliseconds Seconds Minutes Hours Date Week Month FullYear").split(/\s/),nth=("final first second third fourth fifth").split(/\s/),de;$P.toObject=function(){var o={};for(var i=0;i<px.length;i++){o[px[i].toLowerCase()]=this["get"+pxf[i]]();}
return o;};$D.fromObject=function(config){config.week=null;return Date.today().set(config);};var df=function(n){return function(){if(this._is){this._is=false;return this.getDay()==n;}
if(this._nth!==null){if(this._isSecond){this.addSeconds(this._orient*-1);}
this._isSecond=false;var ntemp=this._nth;this._nth=null;var temp=this.clone().moveToLastDayOfMonth();this.moveToNthOccurrence(n,ntemp);if(this>temp){throw new RangeError($D.getDayName(n)+" does not occur "+ntemp+" times in the month of "+$D.getMonthName(temp.getMonth())+" "+temp.getFullYear()+".");}
return this;}
return this.moveToDayOfWeek(n,this._orient);};};var sdf=function(n){return function(){var t=$D.today(),shift=n-t.getDay();if(n===0&&$C.firstDayOfWeek===1&&t.getDay()!==0){shift=shift+7;}
return t.addDays(shift);};};for(var i=0;i<dx.length;i++){$D[dx[i].toUpperCase()]=$D[dx[i].toUpperCase().substring(0,3)]=i;$D[dx[i]]=$D[dx[i].substring(0,3)]=sdf(i);$P[dx[i]]=$P[dx[i].substring(0,3)]=df(i);}
var mf=function(n){return function(){if(this._is){this._is=false;return this.getMonth()===n;}
return this.moveToMonth(n,this._orient);};};var smf=function(n){return function(){return $D.today().set({month:n,day:1});};};for(var j=0;j<mx.length;j++){$D[mx[j].toUpperCase()]=$D[mx[j].toUpperCase().substring(0,3)]=j;$D[mx[j]]=$D[mx[j].substring(0,3)]=smf(j);$P[mx[j]]=$P[mx[j].substring(0,3)]=mf(j);}
var ef=function(j){return function(){if(this._isSecond){this._isSecond=false;return this;}
if(this._same){this._same=this._is=false;var o1=this.toObject(),o2=(arguments[0]||new Date()).toObject(),v="",k=j.toLowerCase();for(var m=(px.length-1);m>-1;m--){v=px[m].toLowerCase();if(o1[v]!=o2[v]){return false;}
if(k==v){break;}}
return true;}
if(j.substring(j.length-1)!="s"){j+="s";}
return this["add"+j](this._orient);};};var nf=function(n){return function(){this._dateElement=n;return this;};};for(var k=0;k<px.length;k++){de=px[k].toLowerCase();$P[de]=$P[de+"s"]=ef(px[k]);$N[de]=$N[de+"s"]=nf(de);}
$P._ss=ef("Second");var nthfn=function(n){return function(dayOfWeek){if(this._same){return this._ss(arguments[0]);}
if(dayOfWeek||dayOfWeek===0){return this.moveToNthOccurrence(dayOfWeek,n);}
this._nth=n;if(n===2&&(dayOfWeek===undefined||dayOfWeek===null)){this._isSecond=true;return this.addSeconds(this._orient);}
return this;};};for(var l=0;l<nth.length;l++){$P[nth[l]]=(l===0)?nthfn(-1):nthfn(l);}}());
(function(){Date.Parsing={Exception:function(s){this.message="Parse error at '"+s.substring(0,10)+" ...'";}};var $P=Date.Parsing;var _=$P.Operators={rtoken:function(r){return function(s){var mx=s.match(r);if(mx){return([mx[0],s.substring(mx[0].length)]);}else{throw new $P.Exception(s);}};},token:function(s){return function(s){return _.rtoken(new RegExp("^\s*"+s+"\s*"))(s);};},stoken:function(s){return _.rtoken(new RegExp("^"+s));},until:function(p){return function(s){var qx=[],rx=null;while(s.length){try{rx=p.call(this,s);}catch(e){qx.push(rx[0]);s=rx[1];continue;}
break;}
return[qx,s];};},many:function(p){return function(s){var rx=[],r=null;while(s.length){try{r=p.call(this,s);}catch(e){return[rx,s];}
rx.push(r[0]);s=r[1];}
return[rx,s];};},optional:function(p){return function(s){var r=null;try{r=p.call(this,s);}catch(e){return[null,s];}
return[r[0],r[1]];};},not:function(p){return function(s){try{p.call(this,s);}catch(e){return[null,s];}
throw new $P.Exception(s);};},ignore:function(p){return p?function(s){var r=null;r=p.call(this,s);return[null,r[1]];}:null;},product:function(){var px=arguments[0],qx=Array.prototype.slice.call(arguments,1),rx=[];for(var i=0;i<px.length;i++){rx.push(_.each(px[i],qx));}
return rx;},cache:function(rule){var cache={},r=null;return function(s){try{r=cache[s]=(cache[s]||rule.call(this,s));}catch(e){r=cache[s]=e;}
if(r instanceof $P.Exception){throw r;}else{return r;}};},any:function(){var px=arguments;return function(s){var r=null;for(var i=0;i<px.length;i++){if(px[i]==null){continue;}
try{r=(px[i].call(this,s));}catch(e){r=null;}
if(r){return r;}}
throw new $P.Exception(s);};},each:function(){var px=arguments;return function(s){var rx=[],r=null;for(var i=0;i<px.length;i++){if(px[i]==null){continue;}
try{r=(px[i].call(this,s));}catch(e){throw new $P.Exception(s);}
rx.push(r[0]);s=r[1];}
return[rx,s];};},all:function(){var px=arguments,_=_;return _.each(_.optional(px));},sequence:function(px,d,c){d=d||_.rtoken(/^\s*/);c=c||null;if(px.length==1){return px[0];}
return function(s){var r=null,q=null;var rx=[];for(var i=0;i<px.length;i++){try{r=px[i].call(this,s);}catch(e){break;}
rx.push(r[0]);try{q=d.call(this,r[1]);}catch(ex){q=null;break;}
s=q[1];}
if(!r){throw new $P.Exception(s);}
if(q){throw new $P.Exception(q[1]);}
if(c){try{r=c.call(this,r[1]);}catch(ey){throw new $P.Exception(r[1]);}}
return[rx,(r?r[1]:s)];};},between:function(d1,p,d2){d2=d2||d1;var _fn=_.each(_.ignore(d1),p,_.ignore(d2));return function(s){var rx=_fn.call(this,s);return[[rx[0][0],r[0][2]],rx[1]];};},list:function(p,d,c){d=d||_.rtoken(/^\s*/);c=c||null;return(p instanceof Array?_.each(_.product(p.slice(0,-1),_.ignore(d)),p.slice(-1),_.ignore(c)):_.each(_.many(_.each(p,_.ignore(d))),px,_.ignore(c)));},set:function(px,d,c){d=d||_.rtoken(/^\s*/);c=c||null;return function(s){var r=null,p=null,q=null,rx=null,best=[[],s],last=false;for(var i=0;i<px.length;i++){q=null;p=null;r=null;last=(px.length==1);try{r=px[i].call(this,s);}catch(e){continue;}
rx=[[r[0]],r[1]];if(r[1].length>0&&!last){try{q=d.call(this,r[1]);}catch(ex){last=true;}}else{last=true;}
if(!last&&q[1].length===0){last=true;}
if(!last){var qx=[];for(var j=0;j<px.length;j++){if(i!=j){qx.push(px[j]);}}
p=_.set(qx,d).call(this,q[1]);if(p[0].length>0){rx[0]=rx[0].concat(p[0]);rx[1]=p[1];}}
if(rx[1].length<best[1].length){best=rx;}
if(best[1].length===0){break;}}
if(best[0].length===0){return best;}
if(c){try{q=c.call(this,best[1]);}catch(ey){throw new $P.Exception(best[1]);}
best[1]=q[1];}
return best;};},forward:function(gr,fname){return function(s){return gr[fname].call(this,s);};},replace:function(rule,repl){return function(s){var r=rule.call(this,s);return[repl,r[1]];};},process:function(rule,fn){return function(s){var r=rule.call(this,s);return[fn.call(this,r[0]),r[1]];};},min:function(min,rule){return function(s){var rx=rule.call(this,s);if(rx[0].length<min){throw new $P.Exception(s);}
return rx;};}};var _generator=function(op){return function(){var args=null,rx=[];if(arguments.length>1){args=Array.prototype.slice.call(arguments);}else if(arguments[0]instanceof Array){args=arguments[0];}
if(args){for(var i=0,px=args.shift();i<px.length;i++){args.unshift(px[i]);rx.push(op.apply(null,args));args.shift();return rx;}}else{return op.apply(null,arguments);}};};var gx="optional not ignore cache".split(/\s/);for(var i=0;i<gx.length;i++){_[gx[i]]=_generator(_[gx[i]]);}
var _vector=function(op){return function(){if(arguments[0]instanceof Array){return op.apply(null,arguments[0]);}else{return op.apply(null,arguments);}};};var vx="each any all".split(/\s/);for(var j=0;j<vx.length;j++){_[vx[j]]=_vector(_[vx[j]]);}}());(function(){var $D=Date,$P=$D.prototype,$C=$D.CultureInfo;var flattenAndCompact=function(ax){var rx=[];for(var i=0;i<ax.length;i++){if(ax[i]instanceof Array){rx=rx.concat(flattenAndCompact(ax[i]));}else{if(ax[i]){rx.push(ax[i]);}}}
return rx;};$D.Grammar={};$D.Translator={hour:function(s){return function(){this.hour=Number(s);};},minute:function(s){return function(){this.minute=Number(s);};},second:function(s){return function(){this.second=Number(s);};},meridian:function(s){return function(){this.meridian=s.slice(0,1).toLowerCase();};},timezone:function(s){return function(){var n=s.replace(/[^\d\+\-]/g,"");if(n.length){this.timezoneOffset=Number(n);}else{this.timezone=s.toLowerCase();}};},day:function(x){var s=x[0];return function(){this.day=Number(s.match(/\d+/)[0]);};},month:function(s){return function(){this.month=(s.length==3)?"jan feb mar apr may jun jul aug sep oct nov dec".indexOf(s)/4:Number(s)-1;};},year:function(s){return function(){var n=Number(s);this.year=((s.length>2)?n:(n+(((n+2000)<$C.twoDigitYearMax)?2000:1900)));};},rday:function(s){return function(){switch(s){case"yesterday":this.days=-1;break;case"tomorrow":this.days=1;break;case"today":this.days=0;break;case"now":this.days=0;this.now=true;break;}};},finishExact:function(x){x=(x instanceof Array)?x:[x];for(var i=0;i<x.length;i++){if(x[i]){x[i].call(this);}}
var now=new Date();if((this.hour||this.minute)&&(!this.month&&!this.year&&!this.day)){this.day=now.getDate();}
if(!this.year){this.year=now.getFullYear();}
if(!this.month&&this.month!==0){this.month=now.getMonth();}
if(!this.day){this.day=1;}
if(!this.hour){this.hour=0;}
if(!this.minute){this.minute=0;}
if(!this.second){this.second=0;}
if(this.meridian&&this.hour){if(this.meridian=="p"&&this.hour<12){this.hour=this.hour+12;}else if(this.meridian=="a"&&this.hour==12){this.hour=0;}}
if(this.day>$D.getDaysInMonth(this.year,this.month)){throw new RangeError(this.day+" is not a valid value for days.");}
var r=new Date(this.year,this.month,this.day,this.hour,this.minute,this.second);if(this.timezone){r.set({timezone:this.timezone});}else if(this.timezoneOffset){r.set({timezoneOffset:this.timezoneOffset});}
return r;},finish:function(x){x=(x instanceof Array)?flattenAndCompact(x):[x];if(x.length===0){return null;}
for(var i=0;i<x.length;i++){if(typeof x[i]=="function"){x[i].call(this);}}
var today=$D.today();if(this.now&&!this.unit&&!this.operator){return new Date();}else if(this.now){today=new Date();}
var expression=!!(this.days&&this.days!==null||this.orient||this.operator);var gap,mod,orient;orient=((this.orient=="past"||this.operator=="subtract")?-1:1);if(!this.now&&"hour minute second".indexOf(this.unit)!=-1){today.setTimeToNow();}
if(this.month||this.month===0){if("year day hour minute second".indexOf(this.unit)!=-1){this.value=this.month+1;this.month=null;expression=true;}}
if(!expression&&this.weekday&&!this.day&&!this.days){var temp=Date[this.weekday]();this.day=temp.getDate();if(!this.month){this.month=temp.getMonth();}
this.year=temp.getFullYear();}
if(expression&&this.weekday&&this.unit!="month"){this.unit="day";gap=($D.getDayNumberFromName(this.weekday)-today.getDay());mod=7;this.days=gap?((gap+(orient*mod))%mod):(orient*mod);}
if(this.month&&this.unit=="day"&&this.operator){this.value=(this.month+1);this.month=null;}
if(this.value!=null&&this.month!=null&&this.year!=null){this.day=this.value*1;}
if(this.month&&!this.day&&this.value){today.set({day:this.value*1});if(!expression){this.day=this.value*1;}}
if(!this.month&&this.value&&this.unit=="month"&&!this.now){this.month=this.value;expression=true;}
if(expression&&(this.month||this.month===0)&&this.unit!="year"){this.unit="month";gap=(this.month-today.getMonth());mod=12;this.months=gap?((gap+(orient*mod))%mod):(orient*mod);this.month=null;}
if(!this.unit){this.unit="day";}
if(!this.value&&this.operator&&this.operator!==null&&this[this.unit+"s"]&&this[this.unit+"s"]!==null){this[this.unit+"s"]=this[this.unit+"s"]+((this.operator=="add")?1:-1)+(this.value||0)*orient;}else if(this[this.unit+"s"]==null||this.operator!=null){if(!this.value){this.value=1;}
this[this.unit+"s"]=this.value*orient;}
if(this.meridian&&this.hour){if(this.meridian=="p"&&this.hour<12){this.hour=this.hour+12;}else if(this.meridian=="a"&&this.hour==12){this.hour=0;}}
if(this.weekday&&!this.day&&!this.days){var temp=Date[this.weekday]();this.day=temp.getDate();if(temp.getMonth()!==today.getMonth()){this.month=temp.getMonth();}}
if((this.month||this.month===0)&&!this.day){this.day=1;}
if(!this.orient&&!this.operator&&this.unit=="week"&&this.value&&!this.day&&!this.month){return Date.today().setWeek(this.value);}
if(expression&&this.timezone&&this.day&&this.days){this.day=this.days;}
return(expression)?today.add(this):today.set(this);}};var _=$D.Parsing.Operators,g=$D.Grammar,t=$D.Translator,_fn;g.datePartDelimiter=_.rtoken(/^([\s\-\.\,\/\x27]+)/);g.timePartDelimiter=_.stoken(":");g.whiteSpace=_.rtoken(/^\s*/);g.generalDelimiter=_.rtoken(/^(([\s\,]|at|@|on)+)/);var _C={};g.ctoken=function(keys){var fn=_C[keys];if(!fn){var c=$C.regexPatterns;var kx=keys.split(/\s+/),px=[];for(var i=0;i<kx.length;i++){px.push(_.replace(_.rtoken(c[kx[i]]),kx[i]));}
fn=_C[keys]=_.any.apply(null,px);}
return fn;};g.ctoken2=function(key){return _.rtoken($C.regexPatterns[key]);};g.h=_.cache(_.process(_.rtoken(/^(0[0-9]|1[0-2]|[1-9])/),t.hour));g.hh=_.cache(_.process(_.rtoken(/^(0[0-9]|1[0-2])/),t.hour));g.H=_.cache(_.process(_.rtoken(/^([0-1][0-9]|2[0-3]|[0-9])/),t.hour));g.HH=_.cache(_.process(_.rtoken(/^([0-1][0-9]|2[0-3])/),t.hour));g.m=_.cache(_.process(_.rtoken(/^([0-5][0-9]|[0-9])/),t.minute));g.mm=_.cache(_.process(_.rtoken(/^[0-5][0-9]/),t.minute));g.s=_.cache(_.process(_.rtoken(/^([0-5][0-9]|[0-9])/),t.second));g.ss=_.cache(_.process(_.rtoken(/^[0-5][0-9]/),t.second));g.hms=_.cache(_.sequence([g.H,g.m,g.s],g.timePartDelimiter));g.t=_.cache(_.process(g.ctoken2("shortMeridian"),t.meridian));g.tt=_.cache(_.process(g.ctoken2("longMeridian"),t.meridian));g.z=_.cache(_.process(_.rtoken(/^((\+|\-)\s*\d\d\d\d)|((\+|\-)\d\d\:?\d\d)/),t.timezone));g.zz=_.cache(_.process(_.rtoken(/^((\+|\-)\s*\d\d\d\d)|((\+|\-)\d\d\:?\d\d)/),t.timezone));g.zzz=_.cache(_.process(g.ctoken2("timezone"),t.timezone));g.timeSuffix=_.each(_.ignore(g.whiteSpace),_.set([g.tt,g.zzz]));g.time=_.each(_.optional(_.ignore(_.stoken("T"))),g.hms,g.timeSuffix);g.d=_.cache(_.process(_.each(_.rtoken(/^([0-2]\d|3[0-1]|\d)/),_.optional(g.ctoken2("ordinalSuffix"))),t.day));g.dd=_.cache(_.process(_.each(_.rtoken(/^([0-2]\d|3[0-1])/),_.optional(g.ctoken2("ordinalSuffix"))),t.day));g.ddd=g.dddd=_.cache(_.process(g.ctoken("sun mon tue wed thu fri sat"),function(s){return function(){this.weekday=s;};}));g.M=_.cache(_.process(_.rtoken(/^(1[0-2]|0\d|\d)/),t.month));g.MM=_.cache(_.process(_.rtoken(/^(1[0-2]|0\d)/),t.month));g.MMM=g.MMMM=_.cache(_.process(g.ctoken("jan feb mar apr may jun jul aug sep oct nov dec"),t.month));g.y=_.cache(_.process(_.rtoken(/^(\d\d?)/),t.year));g.yy=_.cache(_.process(_.rtoken(/^(\d\d)/),t.year));g.yyy=_.cache(_.process(_.rtoken(/^(\d\d?\d?\d?)/),t.year));g.yyyy=_.cache(_.process(_.rtoken(/^(\d\d\d\d)/),t.year));_fn=function(){return _.each(_.any.apply(null,arguments),_.not(g.ctoken2("timeContext")));};g.day=_fn(g.d,g.dd);g.month=_fn(g.M,g.MMM);g.year=_fn(g.yyyy,g.yy);g.orientation=_.process(g.ctoken("past future"),function(s){return function(){this.orient=s;};});g.operator=_.process(g.ctoken("add subtract"),function(s){return function(){this.operator=s;};});g.rday=_.process(g.ctoken("yesterday tomorrow today now"),t.rday);g.unit=_.process(g.ctoken("second minute hour day week month year"),function(s){return function(){this.unit=s;};});g.value=_.process(_.rtoken(/^\d\d?(st|nd|rd|th)?/),function(s){return function(){this.value=s.replace(/\D/g,"");};});g.expression=_.set([g.rday,g.operator,g.value,g.unit,g.orientation,g.ddd,g.MMM]);_fn=function(){return _.set(arguments,g.datePartDelimiter);};g.mdy=_fn(g.ddd,g.month,g.day,g.year);g.ymd=_fn(g.ddd,g.year,g.month,g.day);g.dmy=_fn(g.ddd,g.day,g.month,g.year);g.date=function(s){return((g[$C.dateElementOrder]||g.mdy).call(this,s));};g.format=_.process(_.many(_.any(_.process(_.rtoken(/^(dd?d?d?|MM?M?M?|yy?y?y?|hh?|HH?|mm?|ss?|tt?|zz?z?)/),function(fmt){if(g[fmt]){return g[fmt];}else{throw $D.Parsing.Exception(fmt);}}),_.process(_.rtoken(/^[^dMyhHmstz]+/),function(s){return _.ignore(_.stoken(s));}))),function(rules){return _.process(_.each.apply(null,rules),t.finishExact);});var _F={};var _get=function(f){return _F[f]=(_F[f]||g.format(f)[0]);};g.formats=function(fx){if(fx instanceof Array){var rx=[];for(var i=0;i<fx.length;i++){rx.push(_get(fx[i]));}
return _.any.apply(null,rx);}else{return _get(fx);}};g._formats=g.formats(["\"yyyy-MM-ddTHH:mm:ssZ\"","yyyy-MM-ddTHH:mm:ssZ","yyyy-MM-ddTHH:mm:ssz","yyyy-MM-ddTHH:mm:ss","yyyy-MM-ddTHH:mmZ","yyyy-MM-ddTHH:mmz","yyyy-MM-ddTHH:mm","ddd, MMM dd, yyyy H:mm:ss tt","ddd MMM d yyyy HH:mm:ss zzz","MMddyyyy","ddMMyyyy","Mddyyyy","ddMyyyy","Mdyyyy","dMyyyy","yyyy","Mdyy","dMyy","d"]);g._start=_.process(_.set([g.date,g.time,g.expression],g.generalDelimiter,g.whiteSpace),t.finish);g.start=function(s){try{var r=g._formats.call({},s);if(r[1].length===0){return r;}}catch(e){}
return g._start.call({},s);};$D._parse=$D.parse;$D.parse=function(s){var r=null;if(!s){return null;}
if(s instanceof Date){return s;}
try{r=$D.Grammar.start.call({},s.replace(/^\s*(\S*(\s+\S+)*)\s*$/,"$1"));}catch(e){return null;}
return((r[1].length===0)?r[0]:null);};$D.getParseFunction=function(fx){var fn=$D.Grammar.formats(fx);return function(s){var r=null;try{r=fn.call({},s);}catch(e){return null;}
return((r[1].length===0)?r[0]:null);};};$D.parseExact=function(s,fx){return $D.getParseFunction(fx)(s);};}());
六、json数据文件样例
{
"code": "0000",
"msg": "success",
"data": {
"timeLimitMap": {
"timeLimitList": [
{
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"procDefKey": "budget_save",
"procDefName": "报审",
"startTime": "2023-04-04 06:44:09",
"endTime": "2023-04-25 00:37:25",
"spendDay": "0.17",
"spendHour": 4,
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-04-04 10:52:26",
"startDate": "2023-04-04 06:44:09"
},
{
"endDate": "2023-04-06 08:13:06",
"startDate": "2023-04-06 07:58:53"
},
{
"endDate": "2023-04-24 04:20:25",
"startDate": "2023-04-24 03:04:05"
},
{
"endDate": "2023-04-25 00:37:25",
"startDate": "2023-04-25 00:35:39"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-04-25 08:37:25",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "撤回",
"reviewOpinion": "",
"operateTime": "2023-04-25 08:35:39",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-04-24 12:20:25",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "撤回",
"reviewOpinion": "",
"operateTime": "2023-04-24 12:17:19",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-04-24 11:16:12",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "撤回",
"reviewOpinion": "",
"operateTime": "2023-04-24 11:14:01",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-04-24 11:12:18",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "撤回",
"reviewOpinion": "",
"operateTime": "2023-04-24 11:04:05",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-04-06 16:13:06",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "撤回",
"reviewOpinion": "",
"operateTime": "2023-04-06 15:58:53",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
},
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_01",
"taskDefName": "项目单位信息填报",
"operateUserId": "1B3BE7D13F184E1D95B6532FB8E38667",
"operateUserName": "福建省粮食和物资储备局",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-04-04 18:52:26",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_tb_02",
"taskDefName": "业务处室预审",
"procDefKey": "budget_save",
"procDefName": "报审",
"startTime": "2023-04-04 10:52:26",
"endTime": "2023-04-25 09:26:37",
"spendDay": "20.92",
"spendHour": 502,
"operateUserId": "50509C6BB9E94AE68EEE5B20AC575E7D",
"operateUserName": "经济建设处",
"operateAgencyTypeCode": "003",
"operateAgencyTypeName": "财政厅业务处室",
"durationTimeMap": [
{
"endDate": "2023-04-06 07:58:53",
"startDate": "2023-04-04 10:52:26"
},
{
"endDate": "2023-04-24 03:04:05",
"startDate": "2023-04-06 08:13:06"
},
{
"endDate": "2023-04-25 00:35:39",
"startDate": "2023-04-24 03:12:18"
},
{
"endDate": "2023-04-25 09:26:37",
"startDate": "2023-04-25 00:37:25"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_02",
"taskDefName": "业务处室预审",
"operateUserId": "50509C6BB9E94AE68EEE5B20AC575E7D",
"operateUserName": "经济建设处",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-04-25 17:26:37",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_tb_09",
"taskDefName": "总工室预收件",
"procDefKey": "budget_save",
"procDefName": "报审",
"startTime": "2023-04-25 09:26:37",
"endTime": "2023-04-26 00:55:15",
"spendDay": "0.63",
"spendHour": 15,
"operateUserId": "5E9A150488EF460E9A520EC472DED539",
"operateUserName": "温泉",
"operateAgencyTypeCode": "004",
"operateAgencyTypeName": "评审中心业务科室",
"durationTimeMap": [
{
"endDate": "2023-04-26 00:55:15",
"startDate": "2023-04-25 09:26:37"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_09",
"taskDefName": "总工室预收件",
"operateUserId": "5E9A150488EF460E9A520EC472DED539",
"operateUserName": "温泉",
"operateType": "送审",
"reviewOpinion": "经初步审阅,项目符合我中心评审范围,可进行预收件。妥否,请领导审定。",
"operateTime": "2023-04-26 08:55:15",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_tb_07",
"taskDefName": "总工室负责人初审",
"procDefKey": "budget_save",
"procDefName": "报审",
"startTime": "2023-04-26 00:55:15",
"endTime": "2023-05-04 08:11:08",
"spendDay": "8.29",
"spendHour": 199,
"operateUserId": "36DD5D0009DC442C9A6459915D2B0D6F",
"operateUserName": "彭国诚",
"operateAgencyTypeCode": "004",
"operateAgencyTypeName": "评审中心业务科室",
"durationTimeMap": [
{
"endDate": "2023-05-04 08:11:08",
"startDate": "2023-04-26 00:55:15"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_07",
"taskDefName": "总工室负责人初审",
"operateUserId": "36DD5D0009DC442C9A6459915D2B0D6F",
"operateUserName": "彭国诚",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-04 16:11:08",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_tb_08",
"taskDefName": "中心主任审批\n(代收件函)",
"procDefKey": "budget_save",
"procDefName": "报审",
"startTime": "2023-05-04 08:11:08",
"endTime": "2023-05-08 02:09:47",
"spendDay": "3.71",
"spendHour": 89,
"operateUserId": "EF3EF4A5D7C246A98672B674847FDDF4",
"operateUserName": "朱伟明",
"operateAgencyTypeCode": "004",
"operateAgencyTypeName": "评审中心业务科室",
"durationTimeMap": [
{
"endDate": "2023-05-08 02:09:47",
"startDate": "2023-05-04 08:11:08"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_08",
"taskDefName": "中心主任审批\n(代收件函)",
"operateUserId": "EF3EF4A5D7C246A98672B674847FDDF4",
"operateUserName": "朱伟明",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-08 10:09:47",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_tb_03",
"taskDefName": "总工室收件",
"procDefKey": "budget_save",
"procDefName": "报审",
"startTime": "2023-05-08 02:09:47",
"endTime": "2023-05-10 08:51:54",
"spendDay": "2.25",
"spendHour": 54,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-10 08:51:54",
"startDate": "2023-05-08 02:09:47"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_save",
"procDefName": "项目报审管理",
"taskDefKey": "budget_tb_03",
"taskDefName": "总工室收件",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-10 16:51:54",
"processInstanceId": "19fa65ee-d2b4-11ed-babb-0cda411df377",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_sj_02",
"taskDefName": "业务处室下达任务",
"procDefKey": "budget_receive",
"procDefName": "收件",
"startTime": "2023-05-10 08:51:54",
"endTime": "2023-05-17 10:55:44",
"spendDay": "7.08",
"spendHour": 170,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-17 10:55:44",
"startDate": "2023-05-10 08:51:54"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_receive",
"procDefName": "收件管理",
"taskDefKey": "budget_sj_02",
"taskDefName": "业务处室下达任务",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": null,
"operateTime": "2023-05-17 10:55:45",
"processInstanceId": "e9c457e0-ef0f-11ed-8c08-2246834fe806",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_sj_17",
"taskDefName": "中心主任审批\n(任务通知单)",
"procDefKey": "budget_receive",
"procDefName": "收件",
"startTime": "2023-05-17 10:55:44",
"endTime": "2023-05-17 10:56:00",
"spendDay": "0.01",
"spendHour": 0,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-17 10:56:00",
"startDate": "2023-05-17 10:55:44"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_receive",
"procDefName": "收件管理",
"taskDefKey": "budget_sj_17",
"taskDefName": "中心主任审批\n(任务通知单)",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-17 10:56:01",
"processInstanceId": "e9c457e0-ef0f-11ed-8c08-2246834fe806",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_sj_03",
"taskDefName": "总工室派件",
"procDefKey": "budget_receive",
"procDefName": "收件",
"startTime": "2023-05-17 10:56:00",
"endTime": "2023-05-17 10:56:20",
"spendDay": "0.01",
"spendHour": 0,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-17 10:56:20",
"startDate": "2023-05-17 10:56:00"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_receive",
"procDefName": "收件管理",
"taskDefKey": "budget_sj_03",
"taskDefName": "总工室派件",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-17 10:56:22",
"processInstanceId": "e9c457e0-ef0f-11ed-8c08-2246834fe806",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_sj_05",
"taskDefName": "科室成立项目评审组",
"procDefKey": "budget_receive",
"procDefName": "收件",
"startTime": "2023-05-17 10:56:20",
"endTime": "2023-05-17 10:56:55",
"spendDay": "0.01",
"spendHour": 0,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-17 10:56:55",
"startDate": "2023-05-17 10:56:20"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_receive",
"procDefName": "收件管理",
"taskDefKey": "budget_sj_05",
"taskDefName": "科室成立项目评审组",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-17 10:56:56",
"processInstanceId": "e9c457e0-ef0f-11ed-8c08-2246834fe806",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_sj_06",
"taskDefName": "总工室负责人审核报批单",
"procDefKey": "budget_receive",
"procDefName": "收件",
"startTime": "2023-05-17 10:56:55",
"endTime": "2023-05-17 10:57:03",
"spendDay": "0.01",
"spendHour": 0,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-17 10:57:03",
"startDate": "2023-05-17 10:56:55"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_receive",
"procDefName": "收件管理",
"taskDefKey": "budget_sj_06",
"taskDefName": "总工室负责人审核报批单",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-17 10:57:04",
"processInstanceId": "e9c457e0-ef0f-11ed-8c08-2246834fe806",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_sj_07",
"taskDefName": "分管领导审核报批单",
"procDefKey": "budget_receive",
"procDefName": "收件",
"startTime": "2023-05-17 10:57:03",
"endTime": "2023-05-17 10:57:11",
"spendDay": "0.01",
"spendHour": 0,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-17 10:57:11",
"startDate": "2023-05-17 10:57:03"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_receive",
"procDefName": "收件管理",
"taskDefKey": "budget_sj_07",
"taskDefName": "分管领导审核报批单",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-17 10:57:12",
"processInstanceId": "e9c457e0-ef0f-11ed-8c08-2246834fe806",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
},
{
"taskDefKey": "budget_sj_08",
"taskDefName": "中心主任审核报批单",
"procDefKey": "budget_receive",
"procDefName": "收件",
"startTime": "2023-05-17 10:57:11",
"endTime": "2023-05-17 10:57:20",
"spendDay": "0.01",
"spendHour": 0,
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateAgencyTypeCode": "001",
"operateAgencyTypeName": "项目单位",
"durationTimeMap": [
{
"endDate": "2023-05-17 10:57:20",
"startDate": "2023-05-17 10:57:11"
}
],
"reviewLogList": [
{
"projectNo": "350000233680010000028",
"procDefKey": "budget_receive",
"procDefName": "收件管理",
"taskDefKey": "budget_sj_08",
"taskDefName": "中心主任审核报批单",
"operateUserId": "00020984",
"operateUserName": "管理员",
"operateType": "送审",
"reviewOpinion": "同意",
"operateTime": "2023-05-17 10:57:21",
"processInstanceId": "e9c457e0-ef0f-11ed-8c08-2246834fe806",
"possibleNextTaskDefKey": null,
"possibleNextTaskDefName": null,
"isActive": null,
"appendixList": null
}
]
}
]
},
"topDataList": [
{
"operateAgencyTypeName": "项目单位",
"dayNum": "9.56",
"operateAgencyTypeCode": "001"
},
{
"operateAgencyTypeName": "评审中心业务科室",
"dayNum": "12.63",
"operateAgencyTypeCode": "004"
},
{
"operateAgencyTypeName": "财政厅业务处室",
"dayNum": "20.92",
"operateAgencyTypeCode": "003"
},
{
"operateAgencyTypeName": "机构",
"dayNum": "0.00",
"operateAgencyTypeCode": "002"
},
{
"operateAgencyTypeName": "专家",
"dayNum": "0.00",
"operateAgencyTypeCode": "006"
}
]
}
}